- День 1
- 💻 День 1: Упражнения
Поздравляем с решением принять участие в 30-дневном челендже по программированию на JavaScript. В этом задании вы изучите все, что вам нужно для того, чтобы стать программистом на JavaScript, и вообще все концепции программирования. В конце конкурса вы получите сертификат 30DaysOfJavaScript. Присоединяйтесь к группе телеграмм.
Задача 30DaysOfJavaScript - руководство для начинающих и опытных разработчиков JavaScript. Добро пожаловать в JavaScript. Мне нравится использовать и преподавать JavaScript, и я надеюсь, что вы это сделаете. JavaScript - это язык браузера.
В этом пошаговом руководстве вы изучите JavaScript, самый популярный язык программирования в истории человечества. Вы используете JavaScript для добавления интерактивности на веб-сайты, для разработки мобильных приложений, настольных приложений, игр, и в настоящее время JavaScript можно использовать для машинного обучения и AI. JavaScript (JS) вырос в популярности в последние годы и был ведущим языком программирования в течение четырех лет подряд и является наиболее используемым языком программирования на Github.
Для выполнения этой задачи не требуется предварительное знание программирования. Вам нужно только:
- Мотивация
- Компьютер
- Интернет
- Браузер
- Редактор кода
Я считаю, что у вас есть мотивация и сильное желание быть разработчиком, компьютер и Интернет. Если у вас есть это, то у вас есть всё =).
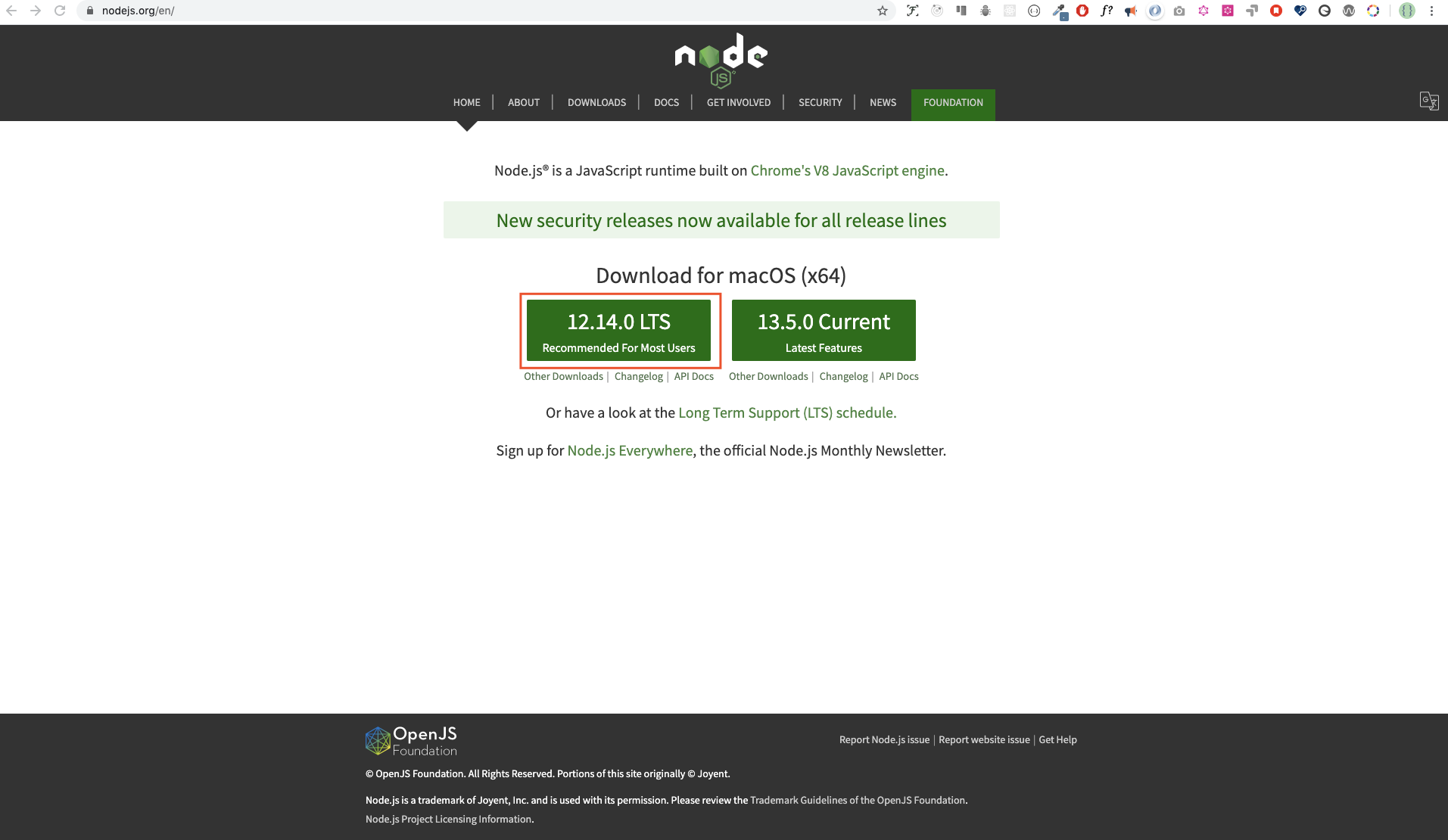
Возможно, вам это не нужно прямо сейчас, но может понадобиться позже. Устанавить node.js.
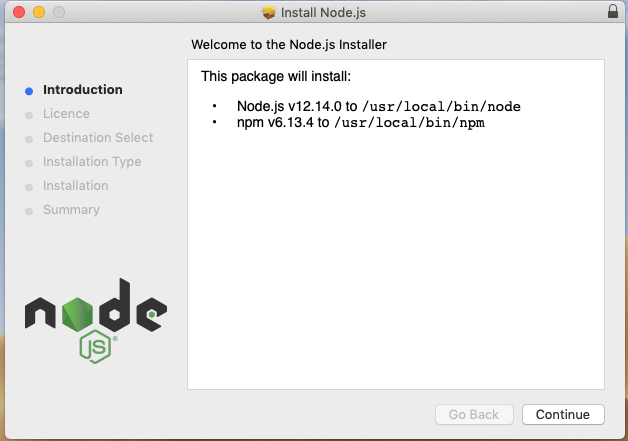
После загрузки дважды щелкните и установите
Мы можем проверить, установлен ли узел на нашем локальном компьютере, открыв терминал устройства или командную строку.
asabeneh $ node -v
v12.14.0Я использую версию node 12.14.0, которая является рекомендуемой версией узла.
Есть много браузеров там. Тем не менее, я настоятельно рекомендую Google Chrome.
Установите google chrome, если у вас его еще нет. Мы можем написать небольшой код JavaScript в консоли браузера, но мы не используем консоль браузера для разработки приложений.
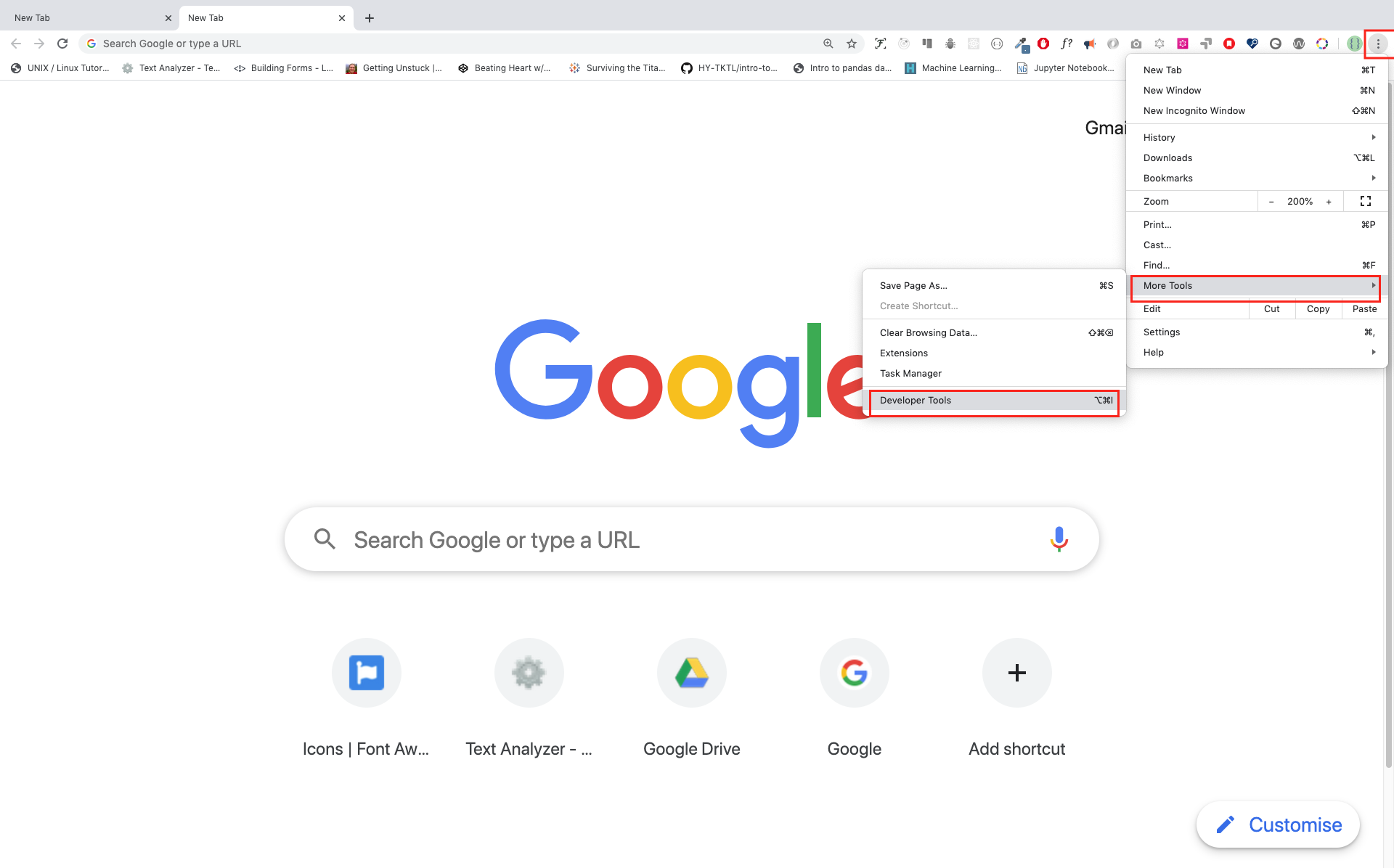
Вы можете открыть Google Chrome, нажав три точки в верхнем правом углу браузера Chrome или воспользовавшись ярлыком. Я предпочитаю использовать ярлыки.
Чтобы открыть консоль Chrome с помощью горячих клавиш.
Mac
Command+Option+I
Windows:
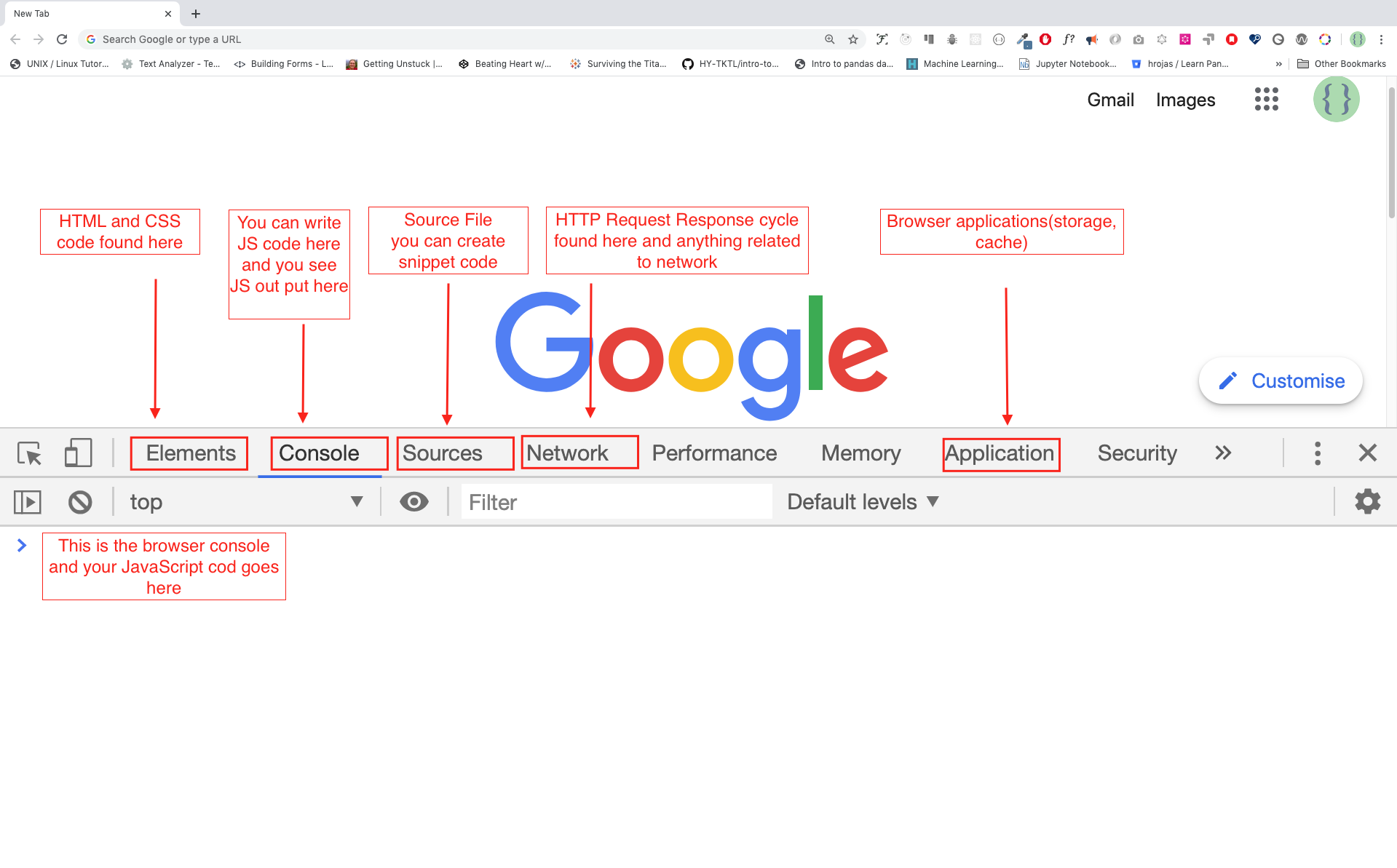
Ctl+Shift+IПосле того, как вы откроете консоль Google Chrome, попробуйте изучить отмеченные кнопки. Мы будем проводить большую часть времени на консоли. Консоль - это место, куда идет ваш код JavaScript. Движок Google Console V8 изменяет ваш код JavaScript на машинный код. Давайте напишем код JavaScript на консоли Google Chrome:
Мы можем написать любой код JavaScript на консоли Google или любой консоли браузера. Однако для решения этой проблемы мы сосредоточимся только на консоли Google Chrome. Откройте консоль, используя:
Mac
Command+Option+I
Windows:
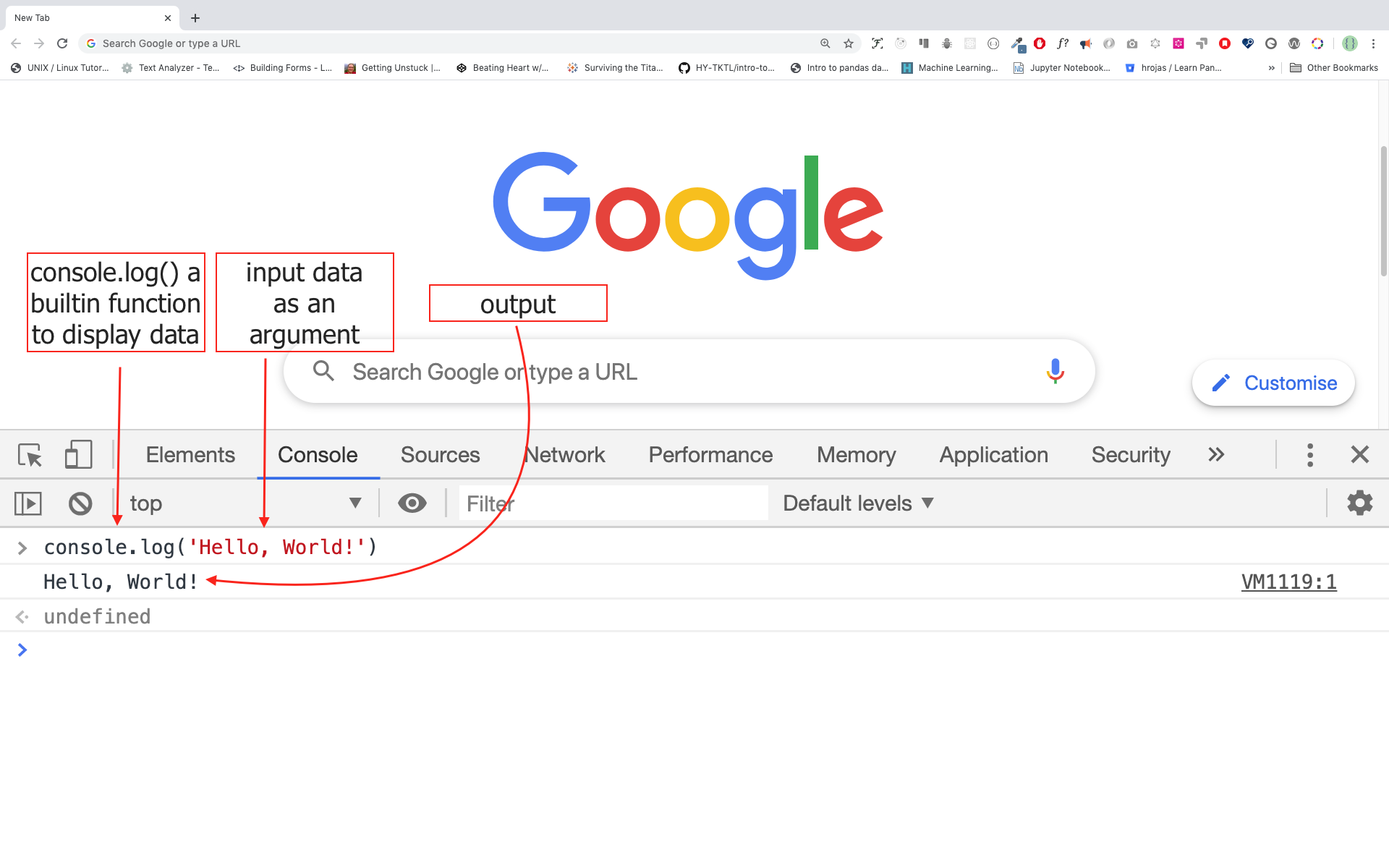
Ctl+Shift+IЧтобы написать наш первый код JavaScript, мы использовали встроенную функцию console.log(). Мы передали аргумент в качестве входных данных, и функция отображает вывод. Мы передали 'Hello, World' в качестве входных данных или аргумента в функцию console.log().
console.log("Hello, World!");console.log(param1, param2, param3), может принимать несколько аргументов.
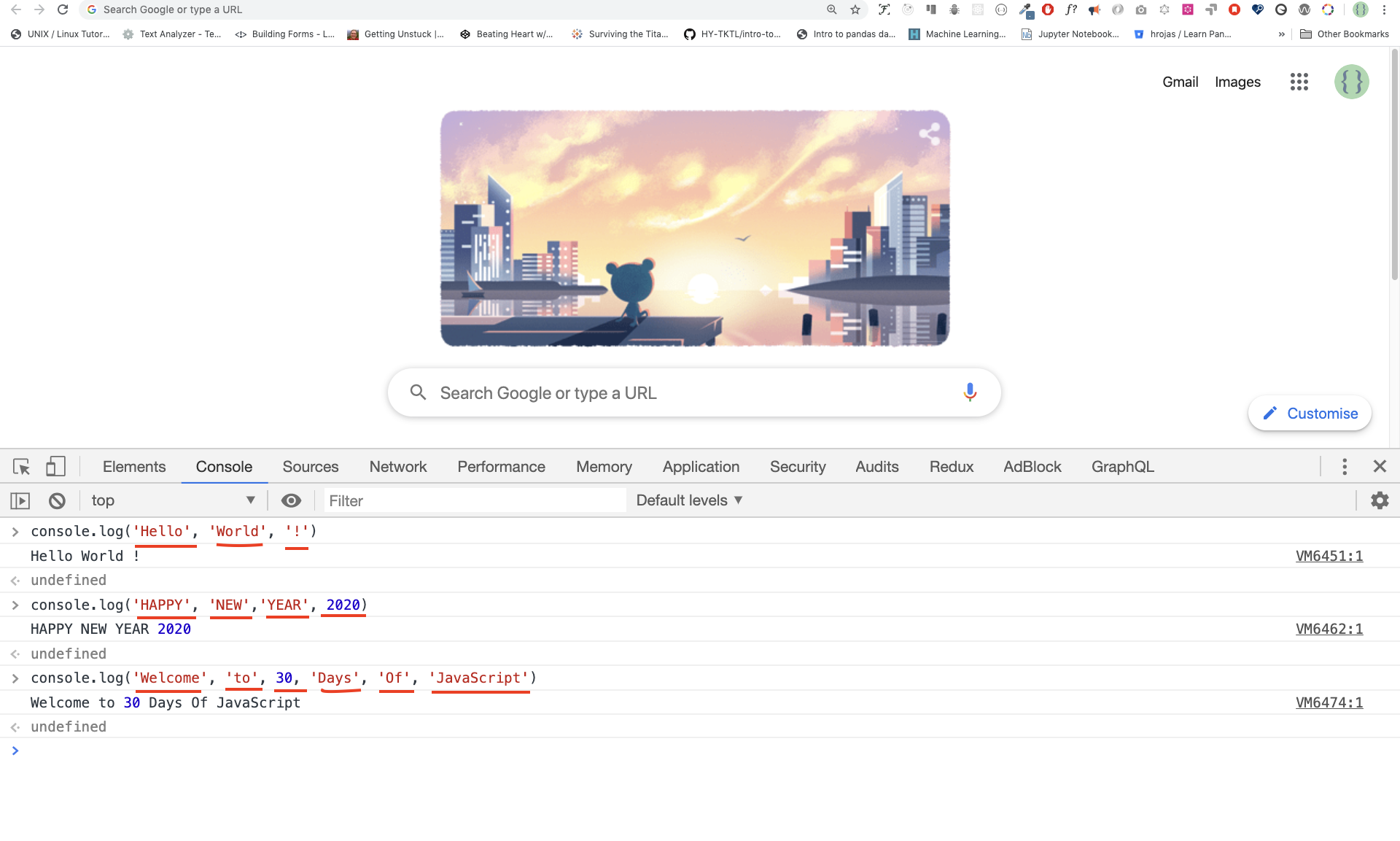
console.log("Hello", "World", "!");
console.log("HAPPY", "NEW", "YEAR", 2020);
console.log("Welcome", "to", 30, "Days", "Of", "JavaScript");Как вы можете видеть из приведенного выше фрагмента кода, console.log() может принимать несколько аргументов.
Поздравляем! Вы написали свой первый код JavaScript, используя console.log().
Мы добавляем комментарии к нашему коду. Комментарии очень важны, чтобы сделать код более читабельным и оставить комментарии в нашем коде. JavaScript не выполняет часть комментариев нашего кода. Любой текст, начинающийся с // в JavaScript, является комментарием или что-то в этом роде /* */ является комментарием.
Пример: Однострочный комментарий
// Это первый комментарий
// Это второй комментарий
// Я однострочный комментарийПример: Многострочный комментарий
/*
Это многострочный комментарий
Многострочные комментарии могут занимать несколько строк
JavaScript - это язык Интернета
*/JavaScript это язык программирования. В результате он имеет свой синтаксис, как и другие языки программирования. Если мы не напишем синтаксис, понятный JavaScript, это вызовет различные типы ошибок. Мы рассмотрим различные виды ошибок JavaScript позже. А пока давайте посмотрим на синтаксические ошибки.
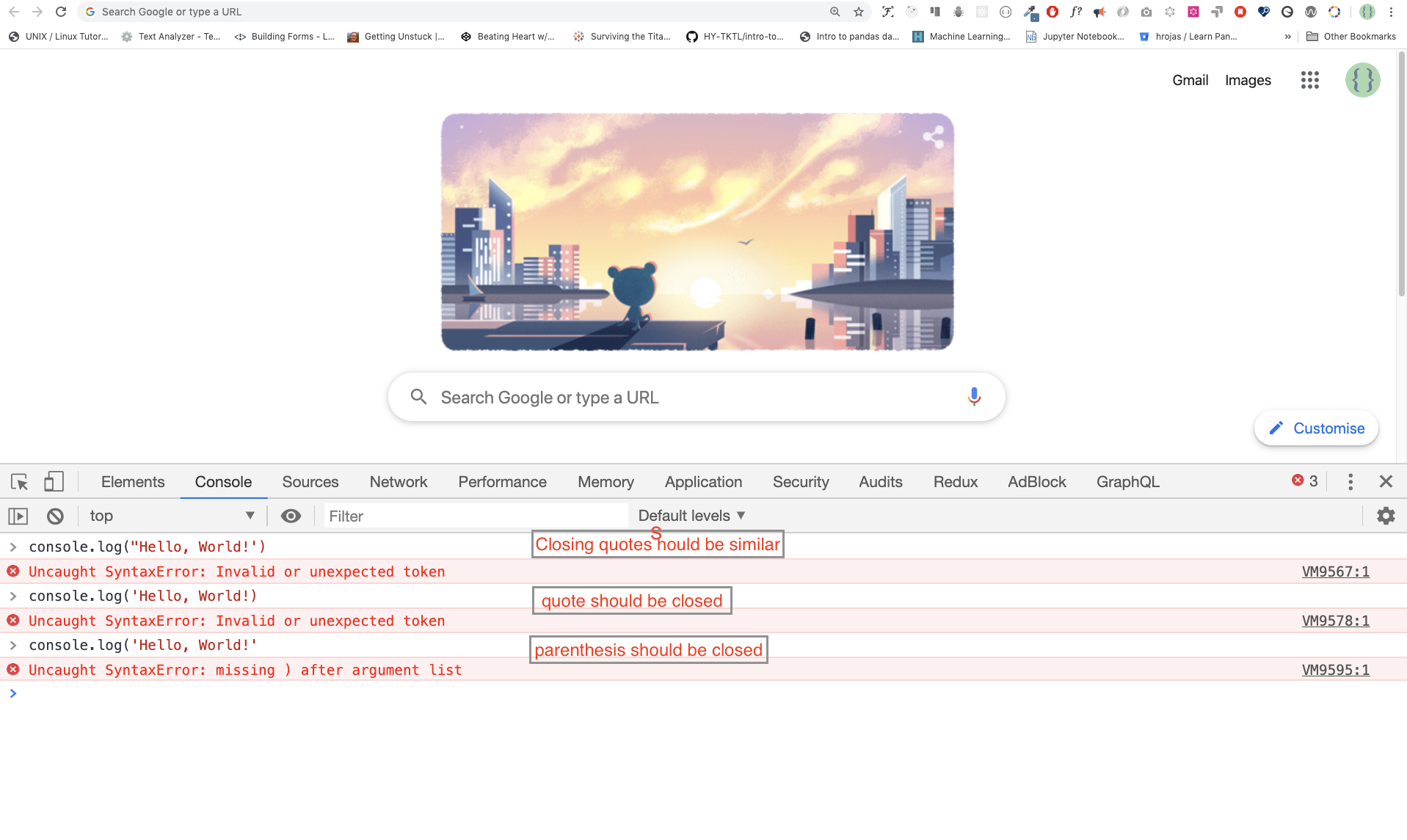
Я сделал преднамеренную ошибку. В результате консоль вызывает синтаксическую ошибку. На самом деле, синтаксис очень информативен. Он сообщает, какую ошибку мы допустили. Прочитав руководство по обратной связи об ошибках, мы можем исправить синтаксис и устранить проблему. Процесс выявления и удаления ошибок из программы называется отладкой. Давайте исправим ошибки:
console.log("Hello, World!");
console.log("Hello, World!");До сих пор мы видели, как отображать текст с помощью console.log(). Если мы печатаем текст или строку с помощью console.log(), текст должен находиться в одинарных, двойных или обратных кавычках.
Пример:
console.log("Hello, World!");
console.log("Hello, World!");
console.log(`Hello, World!`);Теперь давайте попрактикуемся в написании кодов JavaScript с помощью console.log() в консоли Google Chrome для числовых типов данных.
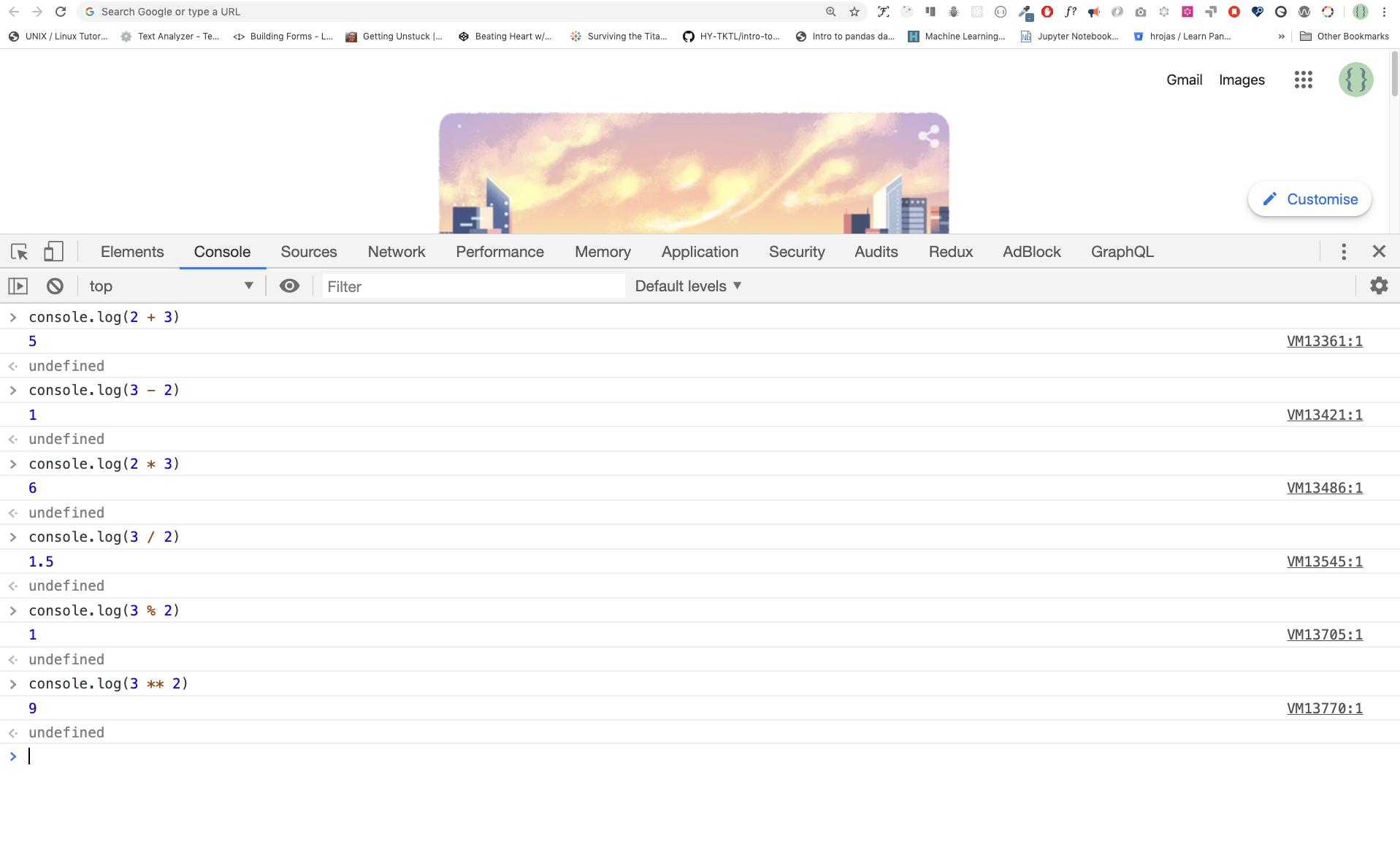
В дополнение к тексту мы также можем выполнять математические вычисления с использованием JavaScript. Давайте сделаем следующие простые вычисления.
console.log(2 + 3); // Сложение
console.log(3 - 2); // Вычитание
console.log(2 * 3); // Умножение
console.log(3 / 2); // Разделение
console.log(3 % 2); // Модуль - поиск остатка
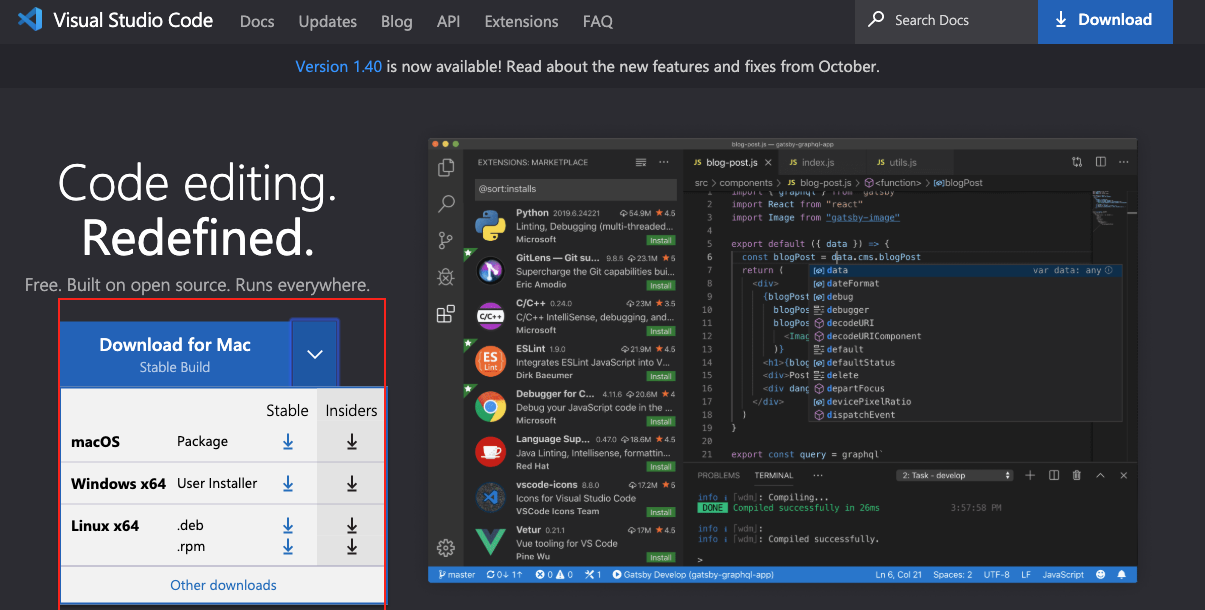
console.log(3 ** 2); // ЭкспоненциальныйМы можем написать наш код в консоли браузера, но это не будет работать для больших проектов. В реальной рабочей среде разработчики используют разные редакторы кода для написания своих кодов. В этом 30-дневном челендже JavaScript мы будем использовать визуальный Visual Studio Code.
VS Code - это очень популярный текстовый редактор с открытым исходным кодом. Я бы рекомендовал скачать VS Code, но если вы поддерживаете другие редакторы, не стесняйтесь использовать то, что у вас есть.
Если вы установили код VS Code, давайте начнем использовать его.
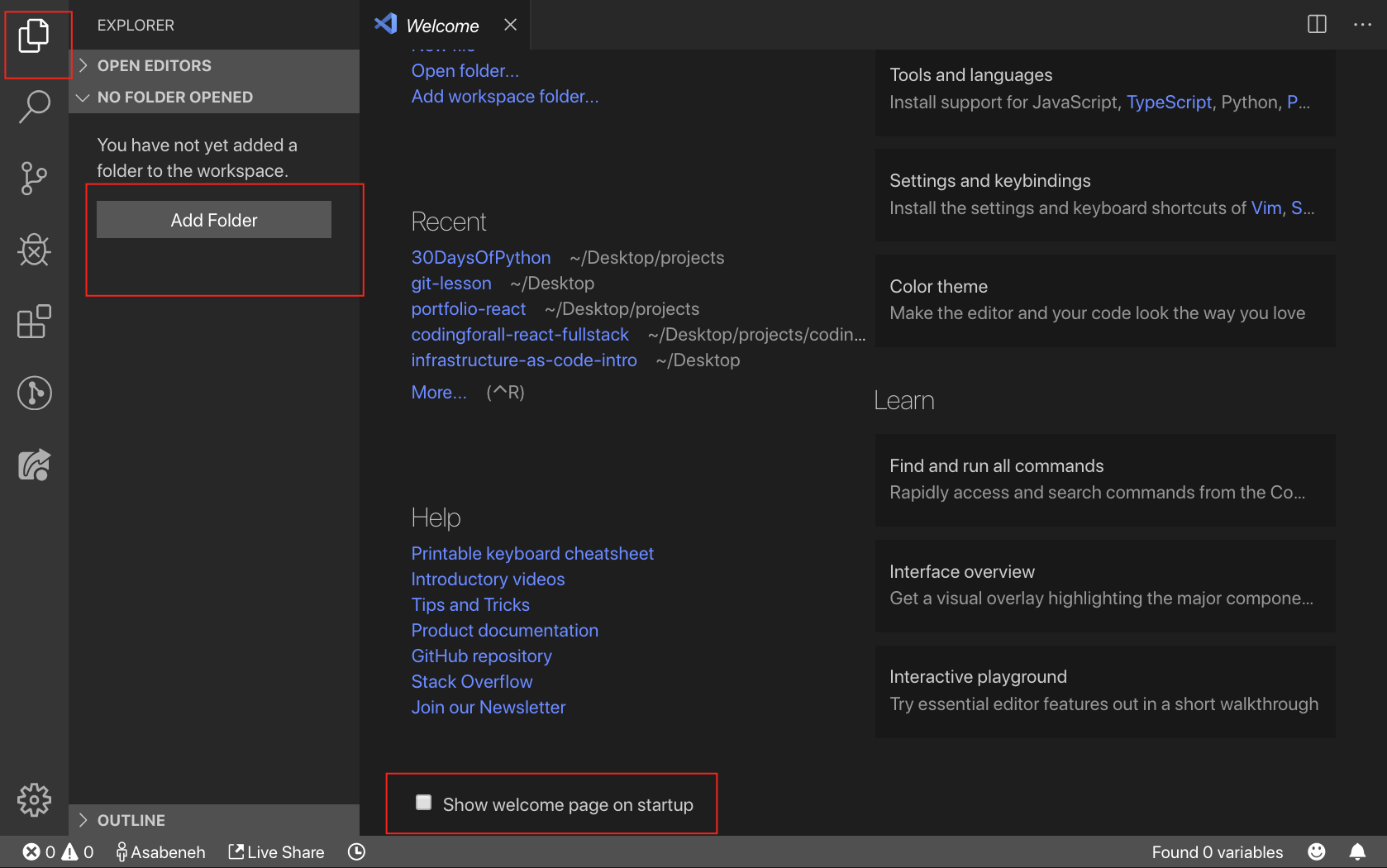
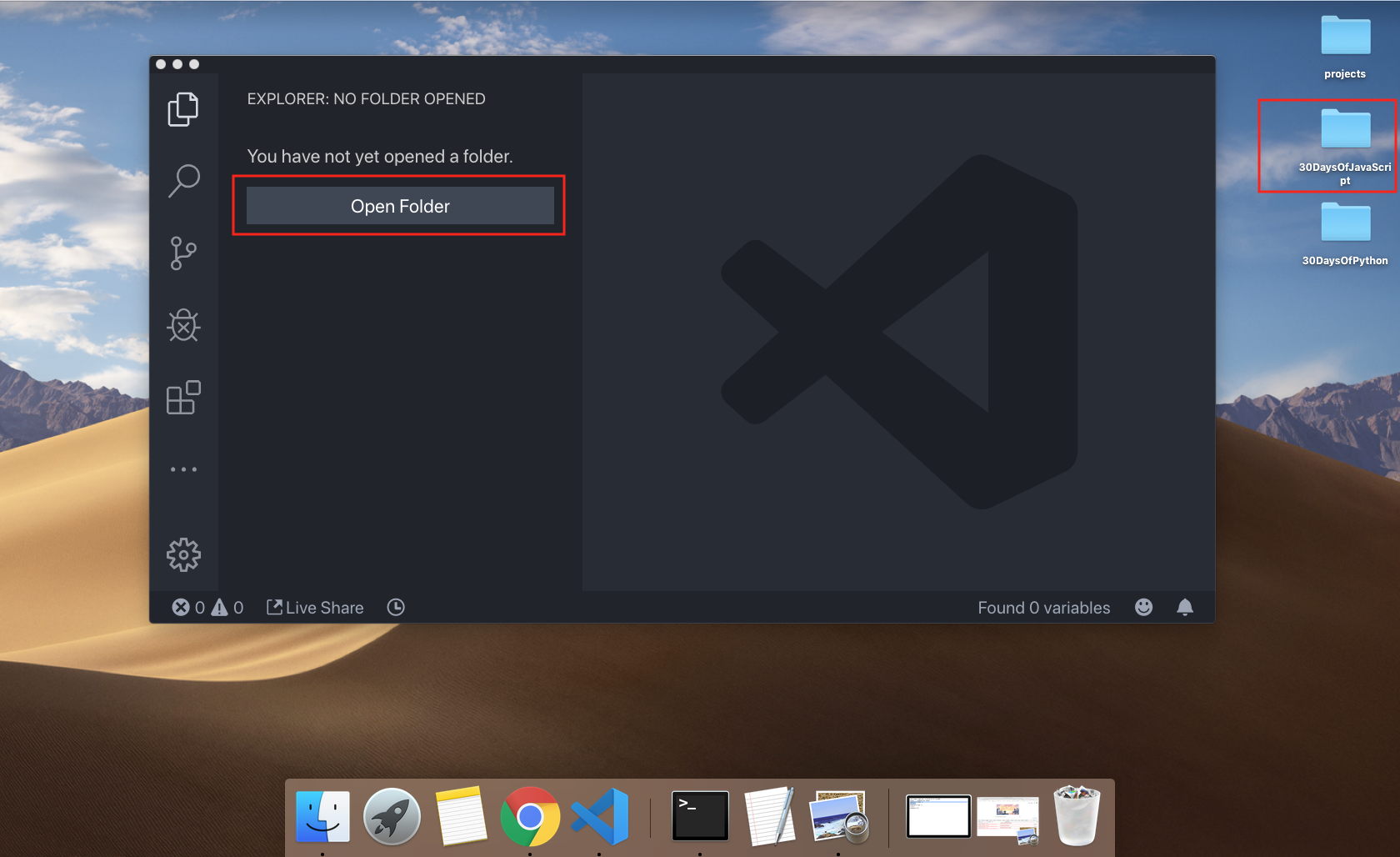
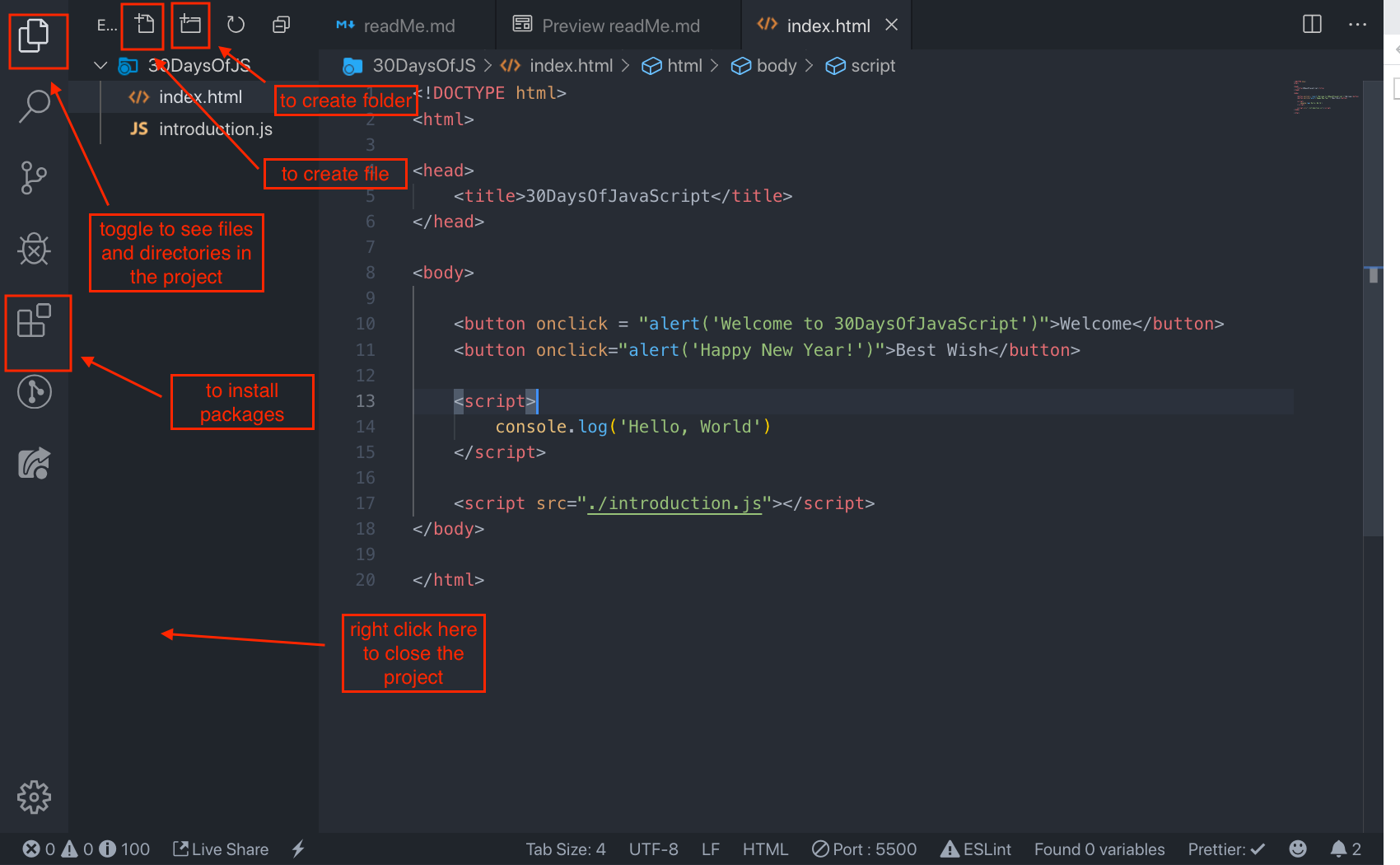
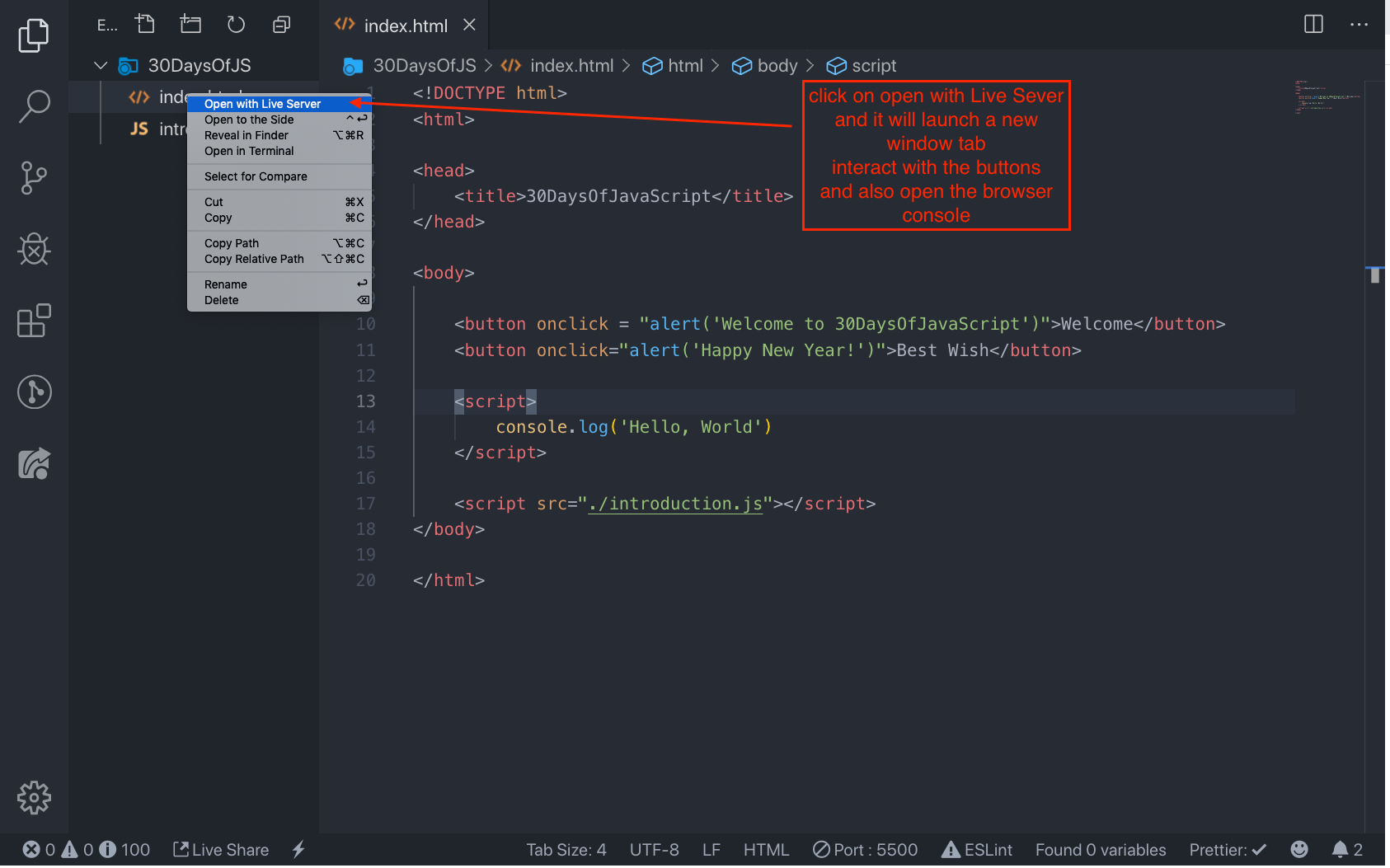
Откройте код VS Code, дважды щелкнув значок VS Code. Когда вы откроете его, вы получите такой интерфейс. Попробуйте взаимодействовать с помеченными значками.
JavaScript можно добавить на веб-страницу тремя различными способами:
- Встроенный скрипт
- Внутренний скрипт
- Внешний скрипт
- Несколько внешних скриптов
В следующих разделах показаны различные способы добавления кода JavaScript на вашу веб-страницу.
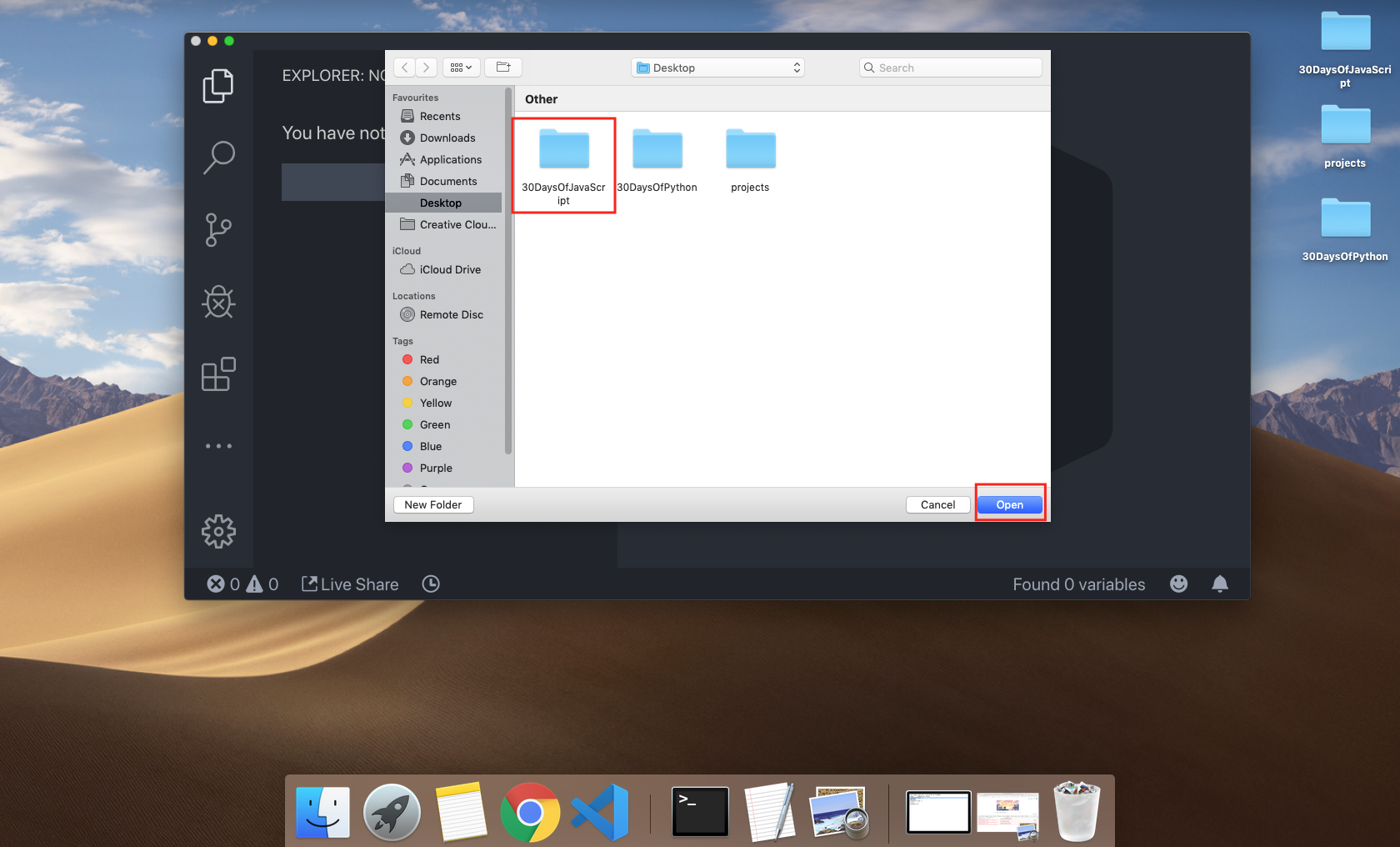
Создайте папку на рабочем столе и назовите ее 30DaysOfJS или в любом месте и создайте файл index.html в папке проекта. Затем вставьте следующий код и откройте его в браузере, либо в Chrome.
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript: Встроенный скрипт</title>
</head>
<body>
<button onclick="alert('Добро пожаловать на 30 дней JavaScript!')">
Нажми на меня
</button>
</body>
</html>Теперь вы написали свой первый встроенный скрипт. Мы можем создать всплывающее сообщение с предупреждением, используя встроенную функцию alert().
Внутренний скрипт может быть записан в head или body, но предпочтительно поместить его в body HTML-документа.
Во-первых, давайте напишем в верхней части страницы.
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript: Внутренний скрипт</title>
<script>
console.log("Добро пожаловать на 30 дней JavaScript");
</script>
</head>
<body></body>
</html>Так мы пишем внутренний скрипт большую часть времени. Написание кода JavaScript в разделе body является наиболее предпочтительным местом. Откройте консоль браузера, чтобы увидеть вывод console.log()
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfScript: Внутренний скрипт</title>
</head>
<body>
<button onclick="alert('Добро пожаловать на 30 дней JavaScript!');">
Нажми на меня
</button>
<script>
console.log("Добро пожаловать на 30 дней JavaScript");
</script>
</body>
</html>Откройте консоль браузера, чтобы увидеть вывод console.log()
Подобно внутреннему сценарию, ссылка на внешний сценарий может быть в head или body, но предпочтительно помещать ее в body.
Во-первых, мы должны создать внешний файл JavaScript с расширением .js. Любой файл JavaScript заканчивается на .js. Создайте файл introduction.js внутри директории вашего проекта, напишите следующий код и подключите этот файл .js внизу body.
console.log("Добро пожаловать на 30 дней JavaScript");Внешние скрипты в head
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfJavaScript: Внешний скрипт</title>
<script src="introduction.js"></script>
</head>
<body></body>
</html>Внешние скрипты в body
<!DOCTYPE html>
<html>
<head>
<title>30DaysOfJavaScript:External script</title>
</head>
<body>
<!-- Это может быть в head или в body. Вот рекомендуемое место для размещения внешнего скрипта -->
<script src="introduction.js"></script>
</body>
</html>Откройте консоль браузера, чтобы увидеть вывод console.log().
Мы можем связать несколько внешних файлов JavaScript с веб-страницей. Создайте файл helloworld.js в папке 30DaysOfJS и напишите следующий код.
console.log("Hello, World!");<!DOCTYPE html>
<html>
<head>
<title>Multiple External Scripts</title>
</head>
<body>
<script src="./helloworld.js"></script>
<script src="./introduction.js"></script>
</body>
</html>Ваш файл main.js должен быть ниже всех других скриптов. Будьте внимательными, чтобы понять эту строчку.
В JavaScript, а также в других языках программирования существуют разные типы типов данных. Ниже приведены примитивные типы данных JavaScript: Строка, Число, Булевый (логический) тип, undefined, Null и Symbol.
- Integer: Целые (отрицательные, нулевые и положительные) числа Пример: ... -3, -2, -1, 0, 1, 2, 3 ...
- Float: десятичное число Пример: ... -3.5, -2.25, -1.0, 0.0, 1.1, 2.2, 3.5 ...
Строка (string) в JavaScript должна быть заключена в кавычки (одинарных, двойных или обратных кавычках).
"Asabeneh";
"Finland";
"JavaScript is a beautiful programming language";
"I love teaching";
"I hope you are enjoying the first day"`We can also create a string using a backtick`;Логическое значение может быть истинным или ложным. Любые сравнения возвращают логическое значение, которое является истинным или ложным.
Логический тип данных является либо Истинным, либо Ложным значением.
true; // если свет включен, значение истинно
false; // если свет выключен, значение FalseВ JavaScript, если мы не присваиваем значение переменной, значение не определено. В дополнение к этому, если функция ничего не возвращает, она возвращает undefined.
let firstName;
console.log(firstName); // не определено, потому что оно еще не присвоено значениюNull в JavaScript означает пустое значение.
let emptyValue = null;Чтобы проверить тип данных определенного типа данных, мы используем оператор typeof. Смотрите следующий пример.
console.log(typeof "Asabeneh"); // строка
console.log(typeof 5); // число
console.log(typeof true); // булевое значение
console.log(typeof null); // объект
console.log(typeof undefined); // undefinedКомментирование в JavaScript похоже на другие языки программирования. Комментарии важны для того, чтобы сделать ваш код более читабельным.
Есть два способа комментирования:
- Однострочные комментарии
- Многострочное комментирование
// комментирование самого кода одним комментарием
// let firstName = 'Asabeneh'; однострочный комментарий
// let lastName = 'Yetayeh'; однострочный комментарийМногострочное комментирование:
/*
let location = 'Helsinki';
let age = 100;
let isMarried = true;
This is a Multiple line comment
*/Переменные являются контейнером данных. Переменные, используются для хранения данных в ячейке памяти. Когда переменная объявлена, место в памяти зарезервировано. Когда переменной присваивается значение (данные), пространство памяти будет заполнено этими данными. Чтобы объявить переменную, мы используем ключевые слова var, let или const. Мы поговорим подробнее о var, let и const в других разделах (область действия). Пока приведенного выше объяснения достаточно.
Для переменной, которая изменяется в другое время, мы используем let. Если данные не меняются вообще, мы используем const. Например, PI, название страны, гравитация не меняются, и мы можем использовать const.
- Имя переменной JavaScript не должно начинаться с цифры.
- Имя переменной JavaScript не допускает специальных символов, кроме знака доллара и подчеркивания.
- Имя переменной JavaScript следует соглашению camelCase.
- Имя переменной JavaScript не должно содержать пробелов между словами.
Ниже приведены допустимые примеры переменных JavaScript.
Допустимые переменные в JavaScript:
firstName;
lastName;
country;
city;
capitalCity;
age;
isMarried;
first_name;
last_name;
is_marreid;
capital_city;
num1;
num_1;
_num_1;
$num1;
year2020;
year_2020;camelCase или первый способ декларирования обычно используются в JavaScript. В этом материале мы будем использовать переменные camelCase.
Неверное название переменных:
first-name
1_num
num_#_1Давайте объявим переменные с разными типами данных. Чтобы объявить переменную, нам нужно использовать ключевое слово let или const перед именем переменной. После имени переменной мы пишем знак равенства (оператор присваивания) и значение.
// Синтаксис
let nameOfVariable = value;// Объявление разных переменных разных типов данных
let firstName = "Asabeneh"; // имя человека
let lastName = "Yetayeh"; // фамилия человека
let country = "Finland"; // страна
let city = "Helsinki"; // столица
let age = 100; // возраст в годах
let isMarried = true;
console.log(firstName, lastName, country, city, age, isMarried);Asabeneh Yetayeh Finland Helsinki 100 True// Объявление переменных с числовыми значениями
let age = 100; // возраст в годах
const gravity = 9.81; // сила тяжести на землю в м/с2
const boilingPoint = 100; // температура кипения воды, температура в oC
const PI = 3.14; // геометрическая постоянная
console.log(gravity, boilingPoint, PI);9.81 100 3.14// Переменные также могут быть объявлены в одну строку через запятую
let name = "Asabeneh", // Имя человека
job = "teacher",
live = "Finland";
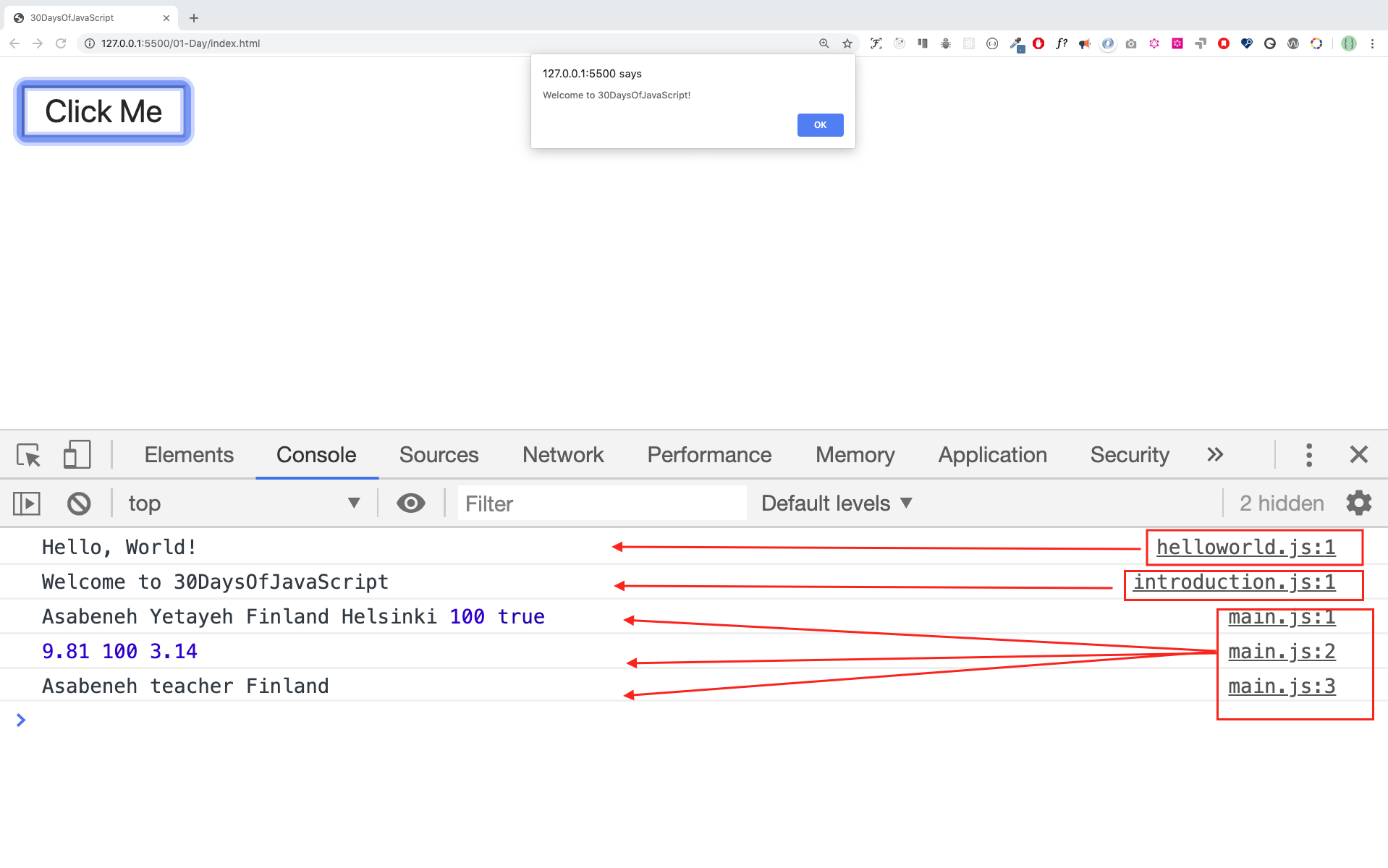
console.log(name, job, live);Asabeneh teacher FinlandКогда вы запускаете файлы в папке 01-Day, вы должны получить это:
🌕 Ты великолепен. Вы только что выполнили задание первого дня, и вы на пути к величию. Теперь сделайте несколько упражнений для вашего мозга и ваших мышц.
- Написать однострочный комментарий, который говорит: comments can make code readable
- Написать еще один комментарий, который говорит: welcome to 30DaysOfJavaScript
- Написать многострочный комментарий, который говорит: comments can make code readable, easy to use and informative
- Создать файл variable.js, объявить переменные и назначить строковые, логические, undefined и null типы данных.
- Создайте файл datatypes.js и используйте оператор JavaScript
typeofдля проверки различных типов данных. Проверьте тип данных каждой переменной - Объявите четыре переменные без присвоения значений
- Объявите четыре переменные с присвоением значений
- Объявите переменные для хранения вашего имени, фамилии, семейного положения, страны и возраста в несколько строк
- Объявите переменные, чтобы хранить ваши имя, фамилию, семейное положение, страну и возраст в одной строке
- Объявите две переменные myAge и yourAge, присвойте им начальные значения и войдите в консоль браузера.
I am 25 years old.
You are 30 years old.🎉 ПОЗДРАВЛЯЕМ ! 🎉