This guide shows you how to modify the look and feel of the developer portal in API Management for consistency with your brand.
- Change the text/logo in the page headers
- Change the styling of the headers
- Edit the contents of a page
- Next steps
One of the key aspects of portal customization is replacing the text at the top of all pages with your company name or logo.
Content within the Developer Portal is modified via the Publisher portal, which is accessed through the Azure management portal. To reach the API Management console, click Management Console in the Azure Portal for your API Management service.
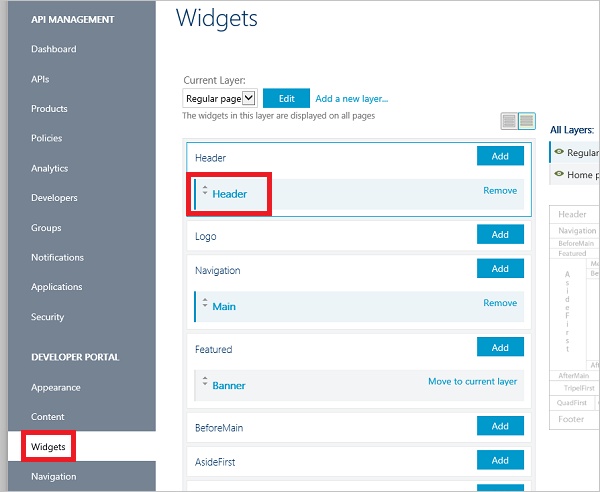
The developer portal is based on a Content Management System or CMS. The header that appears on every page is a special type of content known as a widget. To edit the contents of that widget click Widgets from the Developer Portal menu on the left, and then select the Header widget from the list.
The contents of the header is editable from within the Body field. Change the text to "Fabrikam Developer Portal" and click Save at the bottom of the page.
Now you should be able to see the new header on every page within the developer portal!
To open the developer portal while in the management console, click on Developer portal in the top bar.
The colors, fonts, sizes, spacings and other style-related elements of any page on the portal are defined by style rules. To edit the styles click on Appearance from the Developer portal menu in the Publisher portal. Then click on Begin customization to enable the styling editor.
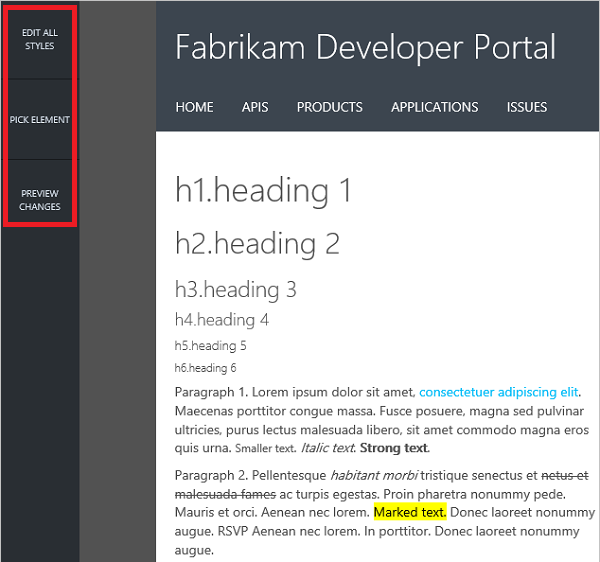
Your browser will switch to a hidden page within the developer portal that contains samples of content, with examples for all styling rules used anywhere on the site. To open the styling editor, move your cursor over the thin gray vertical line on the left-most part of the page. The editor toolbar should appear.
There are two main modes of editing styling rules - Edit all rules displays a list of all the style rules used anywhere; while Pick element allows you to select an element from the page you are on and will display styles only for that element.
In this section we would like to change the styling of only the headers. Click the Pick element option from the styling editor toolbar and then click on Select an element to customize. Elements will now become highlighted as you hover over them with the mouse to signify what element's styles you would start editing if you click. Move the mouse over the text representing the company name in the header ("Fabrikam Developer Portal" if you followed the instructions in the previous section) and click on it. A set of named and categorized styling rules will appear within the styling editor.
Each rule represents a styling property of the selected element. For example, for the header text selected above, the size of the text is in @font-size-h1 while the name of the font with alternatives is in @headings-font-family.
If you're familiar with bootstrap, these rules are in fact LESS variables within the bootstrap theme used by the developer portal.
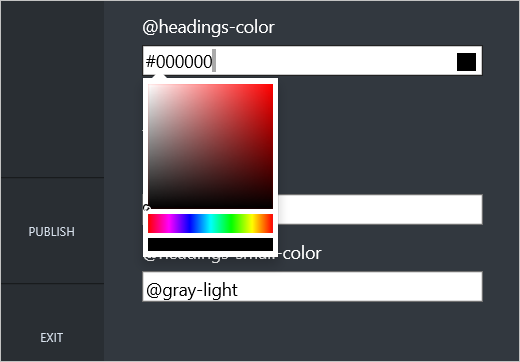
Let's change the color of the heading text. Select the entry in the @headings-color field and type #000000. This is the hex code for the color black. As you do this you will see that a square color indicator will appear at the end of the text box. If you click this indicator, a color picker will allow you to choose a color.
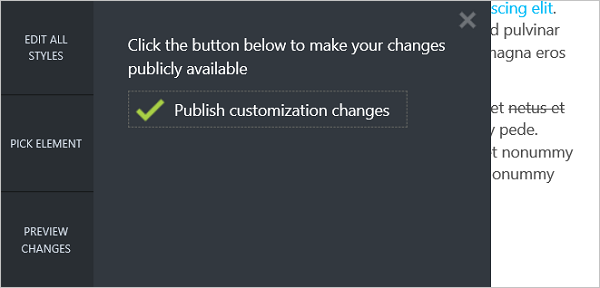
When you are done with making changes to the styles of the selected element click on Preview Changes to see the results on the screen. At this time they are only visible to Administrators. To make these changes visible to everyone, click on Publish button in the styling editor and confirm the changes.
To change the style rules that apply to any other element on the page follow the same procedure as you did for the header - click on Pick an element from the styling editor, select the element you are interested in, and start modifying the values of the style rules displayed on the screen.
The developer portal consists of automatically generated pages like APIs, Products, Applications, Issues and manually written content. Since it is based on a content management system you can create such content as necessary.
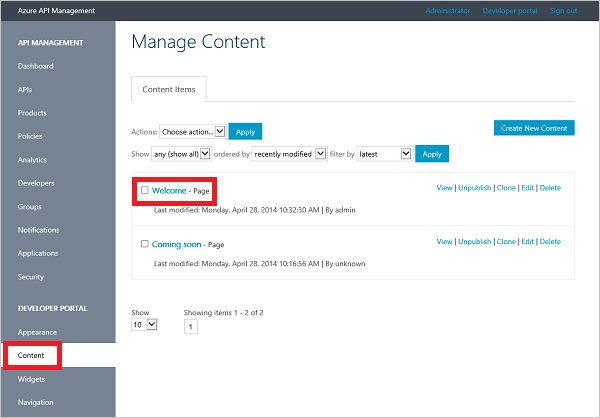
To see the list of all existing content pages click on Content from the Developer portal menu in the Management console.
Click on the "Welcome" page to edit what is displayed on the home page of the developer portal. Make the changes you would like, preview them if necessary, and then click on Publish Now to make them visible to everyone.
The home page uses a special layout which allows it to display a banner at the top. This banner is not editable from the Content section. To edit this banner click on Widgets from the Developer portal menu, then select Home page from the Current Layer drop-down and then open the Banner item under the Featured section. The contents of this widget are editable just like any other page.
- Check out the other topics in the Get started with advanced API configuration tutorial.