Plug and play Chat component for creating React Chat App.
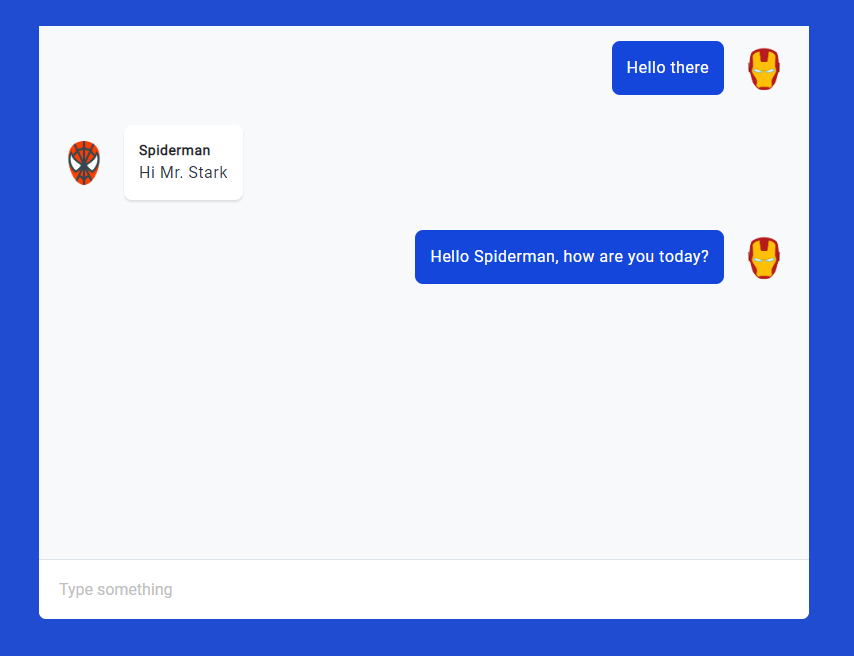
In isolation, the component looks like this:
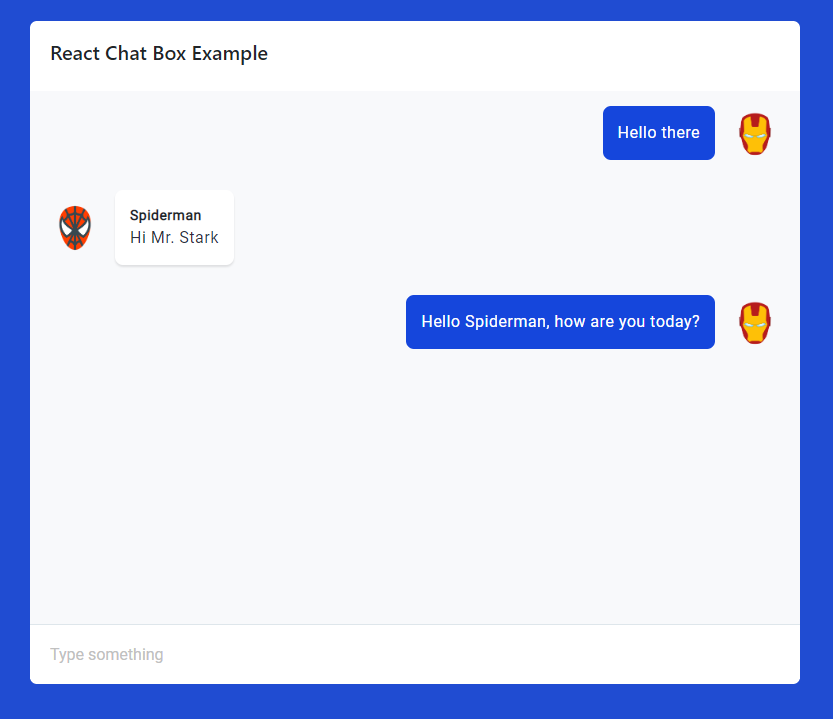
The idea is that you embed this component in your own container, for example a pop-up chat widget or beneath a heading:
Really, the aim is to make implementing a chat component as quick as possible. All you need to do is pass an array of messages (normally this.state.messages, unless you're using hooks):
import 'react-chatbox-component/dist/style.css';
import {ChatBox} from 'react-chatbox-component';
const messages = [
{
"text": "Hello there",
"id": "1",
"sender": {
"name": "Ironman",
"uid": "user1",
"avatar": "https://data.cometchat.com/assets/images/avatars/ironman.png",
},
},
]
<ChatBox
messages={messages}
/>To differentiate bubble color, you can use the pass a user object with a uid property. When sender uid matched the user uid, it will render message from the right side.
const user = {
"uid" : "user1"
}
<ChatBox
messages={messages}
user={user}
/>If you built your own chat server, you may need to map messages and user to match this data structure. If you're using CometChat, the structure is identical.
See an example here (no cussing, please).
- Responsive
- Automatically scrolls to bottom
- Really easy and quick to use
- Customise the colours to match your app
- Pass your own rendering functions to tweak things like the chat bubble or (optional) typing indicator
npm install react-chatbox-componentI wrote a tutorial on how to make the chat box work with message history, typing indicators, and more here. Find the example source code here too.
The ChatBox component has the following API:
messages(array) - array of messages to render inside the chat interfaceonSubmit(function) - function to execute when user submit a new message. Will log new message into the console if not usedisLoading(boolean) - display a loading screen when the value istrueuser(object) - the currently logged in user. Used to differentiate message bubble colorrenderMessage(optional) (function) - optional function to render chat bubblestypingListener(optional) (function) - optional function executed when user is typingtypingIndicator(optional) (element) - JSX element to render at the bottom of chat interface. Used to show that a user is typing
Here is a typical implementation for this component. You need to import the style and the component:
import 'react-chatbox-component/dist/style.css';
import {ChatBox} from 'react-chatbox-component';
<div className='container'>
<div className='chat-header'>
<h5>React Chat Box Example</h5>
</div>
<ChatBox messages={this.state.messages} />
</div>If you'd like to help in development or just curious with how things work, you can run a local copy of this repo by following these steps:
- Download or clone this repository
- In the
react-chatbox-componentdirectory, runnpm install - run
npm start
The application entry point is located in src/test/App.js while the library is in src/lib/ directory.
Any contribution, no matter how small, is greatly appreciated.