You can save your sprite using File > Save menu.
Aseprite uses .aseprite (or .ase) file types to save full sprite
information (layers, frames, tags, palettes, etc.). But you can save
your sprite as other file types if you don't need all this information.
For example, you can open a .png file, editing it,
and save it again as .png (without using the .aseprite format).
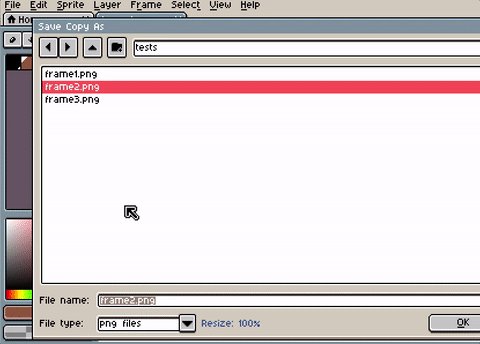
If you want to export your sprite as a .png file or a .gif
animation, you can use the File > Save Copy As option.
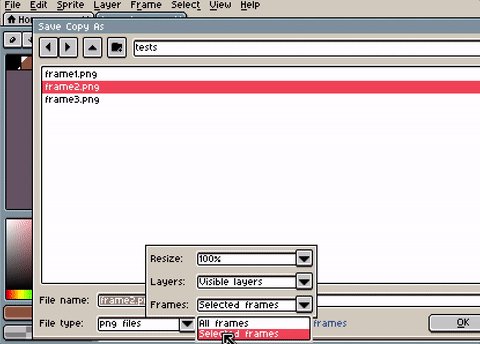
Tip: This dialog contains a special Resize field so you can save your copy with other scale. E.g. It's useful to upload your animation to Twitter, that needs higher scales (e.g. 400% of your original sprite size).
You can save the whole animation as a sequence using File > Save As
or File > Save Copy As and specifying a file name with a number and
a file type for static images. E.g. frame1.png where 1 specifies
the number of the first frame, and .png the static file type used to
save each frame. See how to load a sequence of images.
Since Aseprite v1.2-beta2 you can save one frame (or the set of selected frames/layers):
SEE ALSO