A modern single-page web application for browsing, purchasing, and providing feedback on stylish clothing.
Check out the deployed app on Heroku here! Check out how the Mithril-products back-end service was implemented here.
With this project, we sought to build from scratch a sleek, functional, e-commerce product page with all of the features expected for a top-notch user experience. This repo shows the front-end codebase, built with React and served with an Express server running on Node.js.
The back-end implements a service-oriented architecture, comprised of three independently scalable services for product information, product questions/answers, and product reviews, which are optimized for their individual use cases. Check out the products information service here.
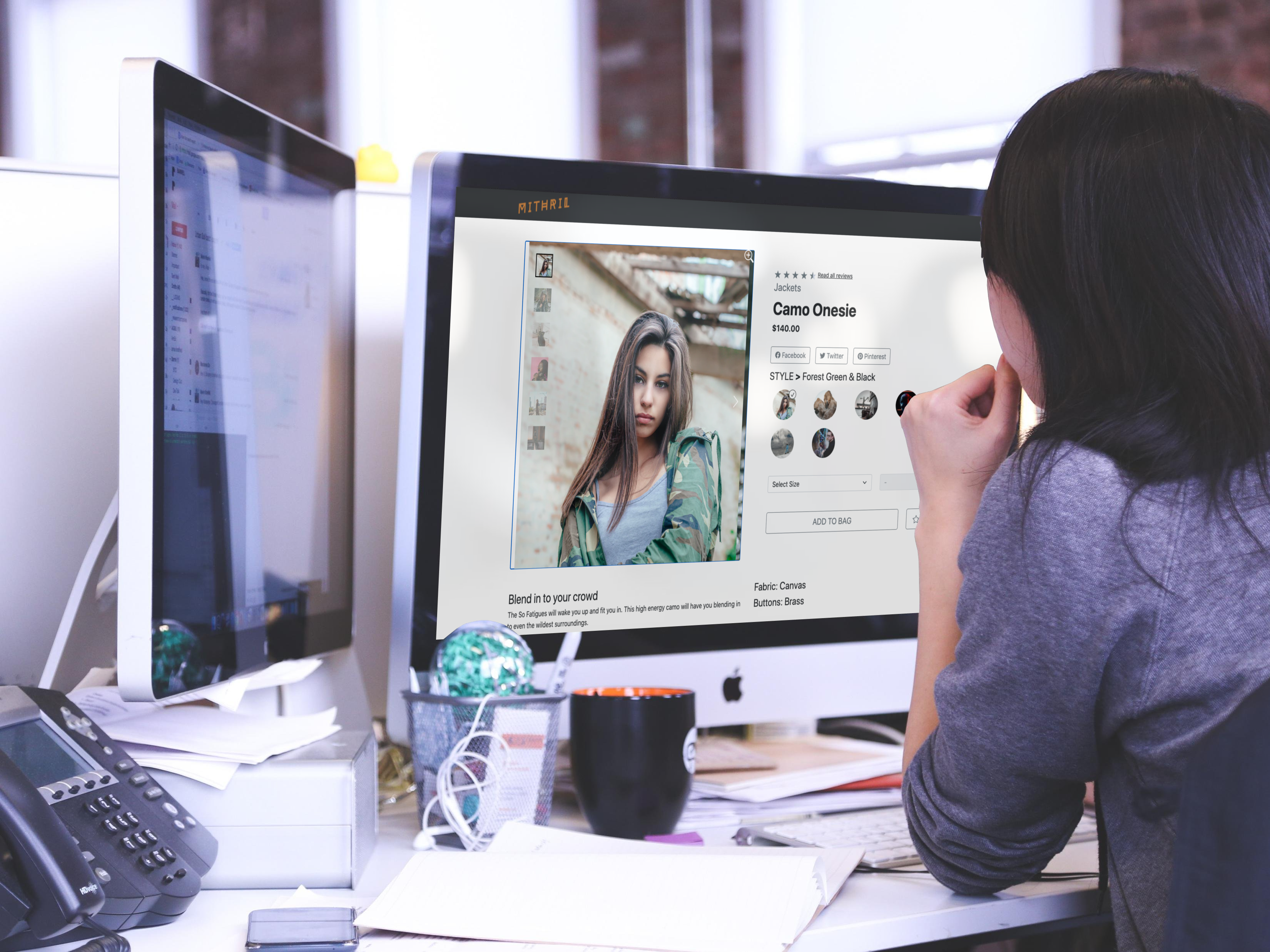
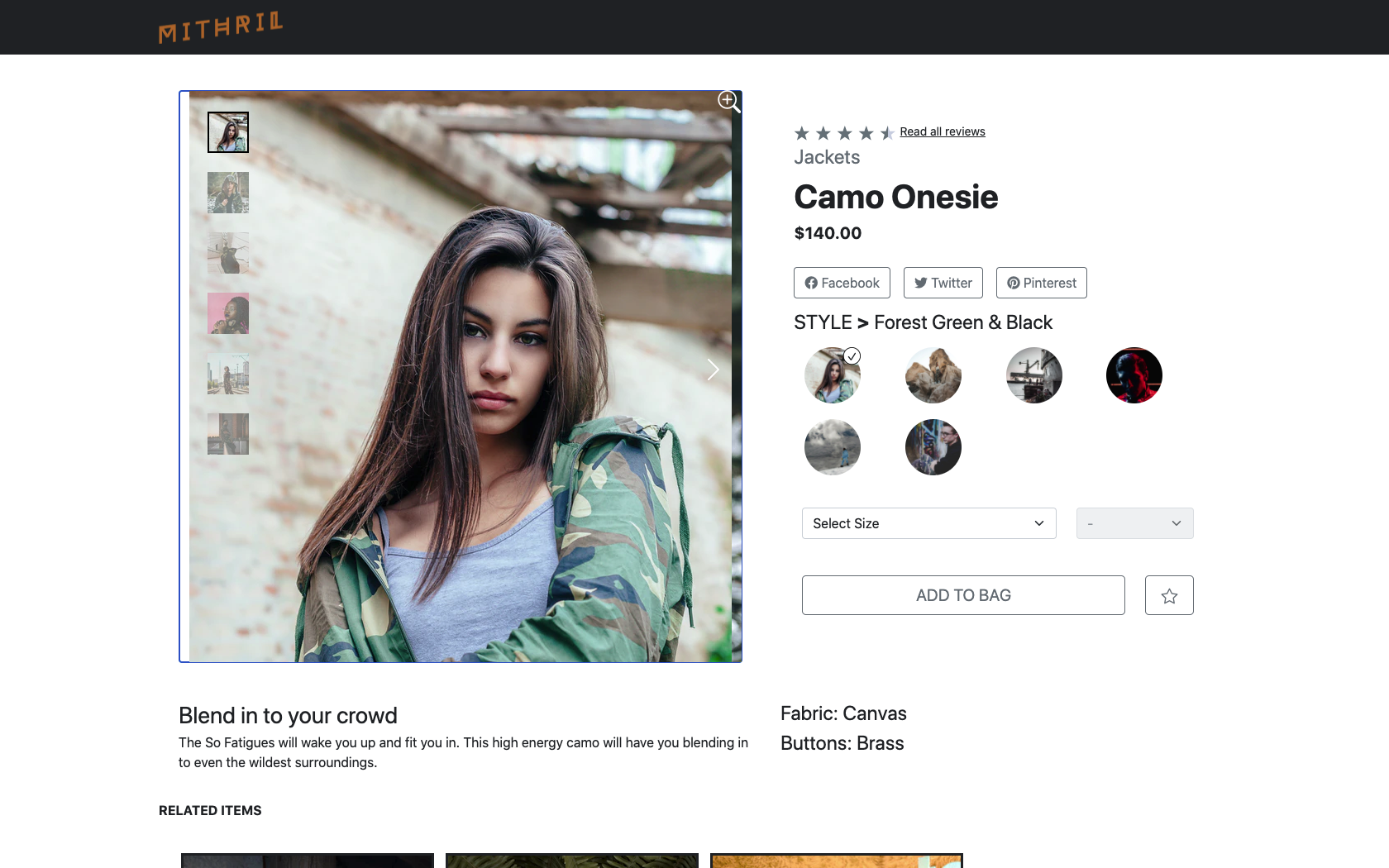
When opening the app, the user is greeted with details on the currently selected product.
- This section allows the user to browse photos of the product in multiple styles, prices with potential discounts, available sizes and quantities, and a brief description with product features.
- The user may add a product to the cart, navigate to the reviews section, navigate to a related item's product page, or post the item to social media.
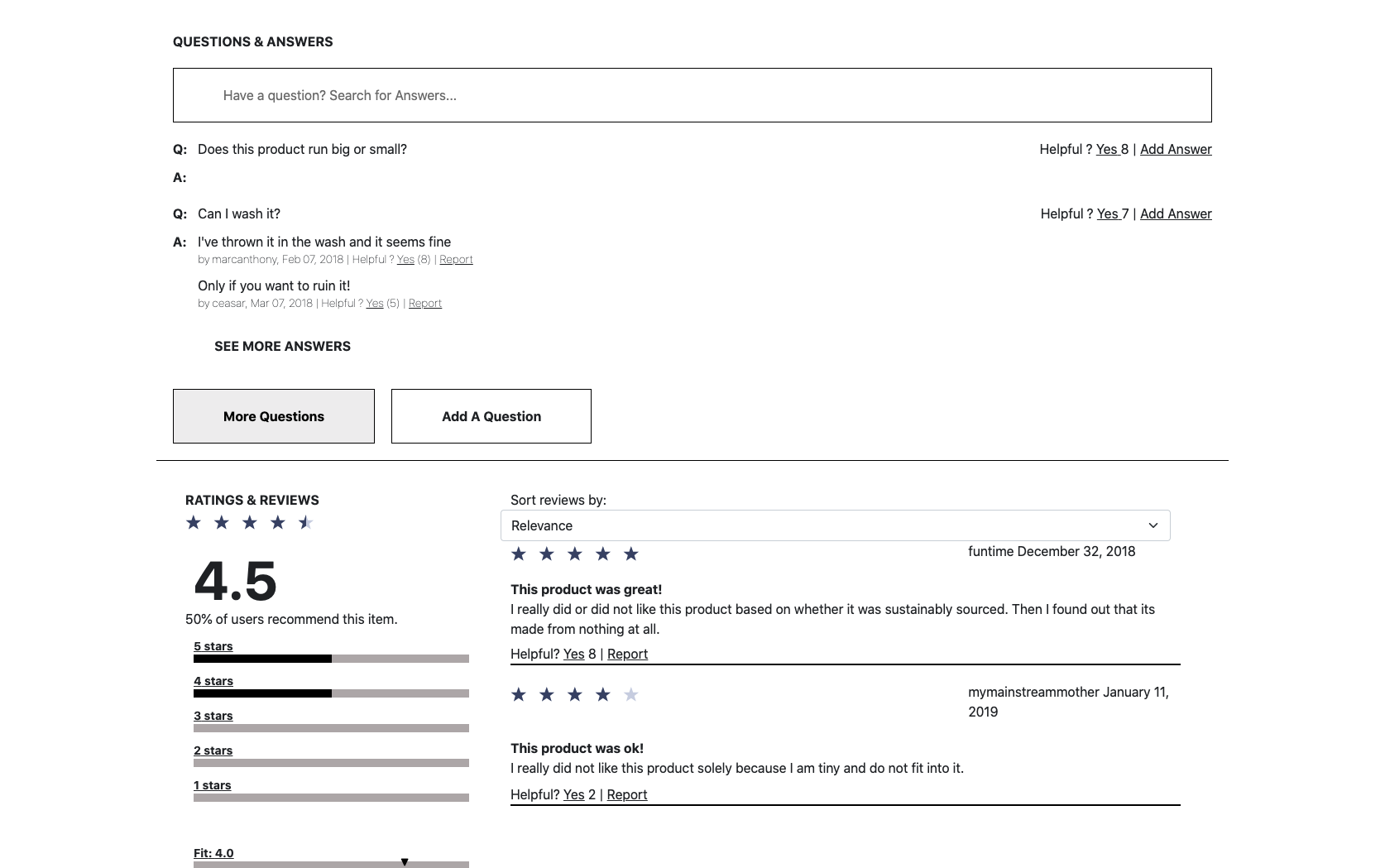
Below, the user finds a question and answer section and a reviews section.
- The user may submit questions and answers, like or report previous questions and answers, and search for a specific question.
- An average product rating is also available, with specific ratings for different criteria. Text reviews are also available to read, sorted, or submitted through a pop-up modal.
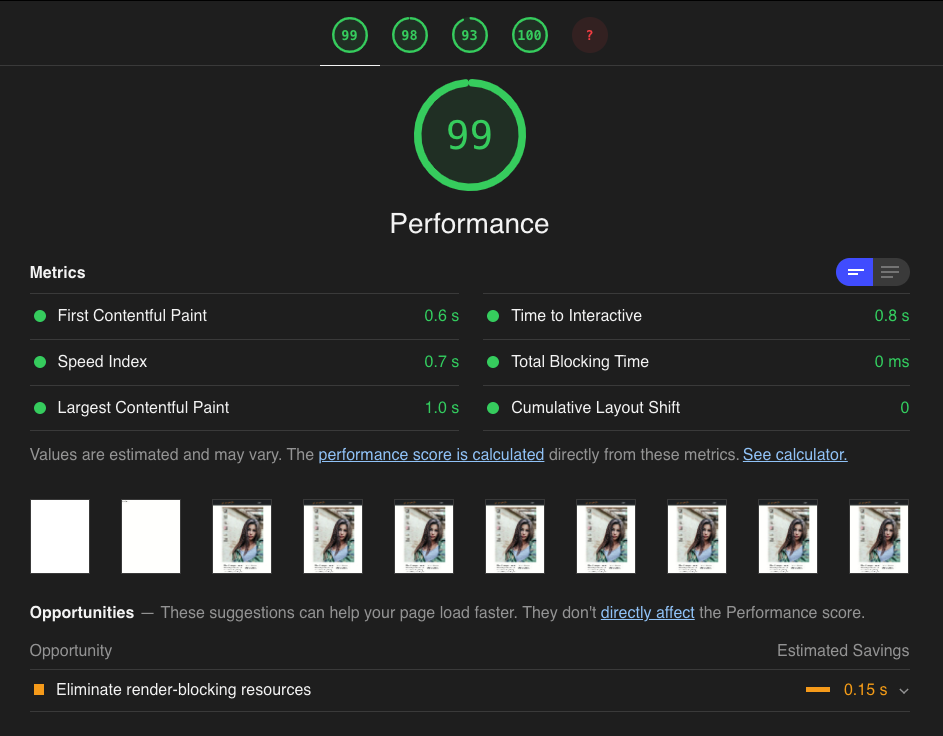
Upon feature completion, the user experience was optimized to achieve stellar performance, adherence to best practices/accessibility requirements, and search-engine optimization. Performance was enhanced through various techniques to bring the Speed Index from 6.3s to 0.7s. Below are some high impact adjustments.
- Brotli Text Compression (reduced bundle size)
- Bundle minification (reduced bundle size)
- Selectively deferring script in html (pruning non-critical javascript)
- Code-splitting through React.Lazy (partitioning bundle to prioritize above-the-fold content)
- Parallelizing independent network requests (optimize network latency)
| Front-End | Back-End | Hosting |
|---|---|---|

|
|

|
After forking the repo and cloning to local machine, follow these steps to install.
- Run
npm installto download dependencies. - You will need to set up a
.envconfiguration file with a private GITHUB Authentication Token in the following form in your root directory.
TOKEN = YOUR_KEY_HERE;- Run
npm run startto bundle the current files and watch for changes. - Run
npm run serverto spin up the server and watch for files changes.
- Run
npm buildto bundle the client code. - Run
npm startto start up the server. - You may now access your app at
http://localhost:3000.
- More robust test suites, including integration and E2E testing
- Standardization and minification of CSS styles
- Continuous Integration/Deployment
- Additional user features
MIT License