Experiment content is managed with a series of YAML files in the content-src directory. At build time, the YAML is converted to JSON, which the website loads at runtime.
To make a new experiment:
- Copy the
template.yamlfile below into./content-src/experiments - Rename your file to match the eventual slug of your experiment eg
tab-center.yaml - You'll need a place to put image assets for your experiment. Make a new directory './frontend/src/images/experiments' to match the name of your yaml file
- In the directory you've created,
mkdir details social avatars tour icon. You'll put various image assets into these folders. - As you add images, please compress them. You can do this with an app or command line tool.
- Populate the content as appropriate, using the reference to help.
An experiment's YAML file is considered to contain the canonical localization for English. This content must be extracted & compiled into an FTL file. That file is monitored by Pontoon, and strings are translated by volunteer localizers.
To manually extract strings for Pontoon, run the command npm run l10n:extract. If you have a dev server running via npm start, this should happen automatically when you change YAML files. In either case, the FTL file should not be edited manually.
Be sure to include changes to locales/en-US/experiments.ftl in your pull requests with changed content. The npm run l10n:check command will be run in CircleCI to help ensure any string changes have been picked up - uncommitted string changes will cause the test run to fail.
If a new field is added to the experiment YAML - and it needs to be localized - that field must be also added to the list of LOCALIZABLE_FIELDS in frontend/tasks/util.js.
If the content of a string changes sufficiently that translations of it should be invalidated:
- Make sure that this change needs to be done. We rely on volunteer localizers,
- If at all possible, wait to make the change until the beginning of a sprint to give localizers time to translate the new string before the next deployment.
- Add a new field to the YAML titled
<fieldname>_l10nsuffix, set to a short string contextualizing the change.
For example: if we decide to rename the "Activity Streams" experiment to "Activity Stream", the following YAML:
title: 'Activity Streams'Would be changed to this:
title: 'Activity Stream'
title_l10nsuffix: 'singular'This change will turn the l10n-id from activitystreamTitle to activitystreamTitleSingular, treating it as an entirely new string and invalidating all existing translations.
This also works for nested properties:
contributors:
-
display_name: 'Jared Hirsch'
title: 'Staff Engineer'
title_l10nsuffix: 'staff'
The following YAML fields are available to content authors:
A unique numeric ID for the experiment. This is being incremented sequentially, so check previous experiments to determine what this value should be. Required.
id: 0A slugified version of the title, used to generate URLs. Required.
slug: 'experiment-name'The name of the experiment. Localized, required.
title: 'Experiment Name'A subtitle for the experiment, generally used for attribution of an experiment to a partner. Localized, optional.
subtitle: 'Powered by a yellow submarine'The order in which the experiment will appear. Lower numbers appear first. Required.
order: 0A short description of the experiment, used for search engines, social media shares, and in the experiment card. Localized, required, HTML not allowed.
description: >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum cum ad deserunt
iusto possimus. Fugiat odit corrupti cumque.A list of platforms on which this experiment is available - one or more of addon, web, and mobile.
platform: ['addon', 'mobile']If the experiment is on web platform, this is the URL to which the details page links.
web_url: 'https://example.com/some-web-experiment'A warning message to let users know when an experiment is going to have conflicts with a specific version.
warning: >
Firefox is changing fast. Tab Center may have bugs in Firefox 55 and
will be disabled completely in Firefox 56+.A short introduction of the experiment, displayed on top of the experiment detail page. Required, localized, HTML required.
introduction: >
<p>Lorem ipsum dolor sit amet.</p>
<p>Consectetur adipisicing elit.</p>An object describing a news update for an experiment. May link to a blog post.
news_updates:
-
slug: min-vid-update-1
title: My Update title
link: https://blog.mozilla.org/testpilot/example
created: 2017-06-01T12:00:00Z
published: 2017-06-02T12:00:00Z
dev: false
content: >
Example content goes heresee also:General news updates
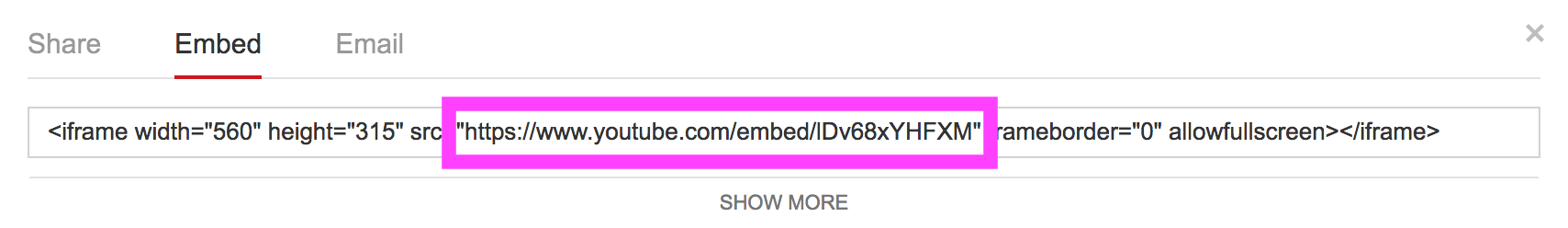
If there's a youtube video for the experiment use this field. Note that this should be the embed URL rather than the sharing url
video_url: 'video_url: https://www.youtube.com/embed/lDv68xYHFXM'A representative image to be used when being shared on Twitter. Should be a 560x300 JPG. Required.
image_twitter: '/static/images/experiments/experiment-name/twitter.jpg'A representative image to be used when being shared on Facebook. Should be a 1200x630 JPG. Required.
image_facebook: /static/images/experiments/experiment-name/facebook.jpgThe root absolute path to where the image will be served. Should be a 192x192 PNG with 24-bit transparency, using only white. Required.
thumbnail: '/static/images/experiments/experiment-name/thumbnail.png'The upper-left color of the gradient displayed in front of the thumbnail image. Required.
gradient_start: '#111111'The bottom-right color of the gradient displayed behind the thumbnail image. Required.
gradient_stop: '#222222'The URL to the Test Pilot-hosted XPI file. Required.
xpi_url: 'https://testpilot.firefox.com/files/experiment-name/latest'The add-on ID from the experiment manifest. Required.
addon_id: '[email protected]'UTM-formatted date indicating the official launch of the experiment. Used to calculate labels like "Just launched". Required.
created: '2016-01-01T00:00:00.000000Z'UTM-formatted date indicating the time the experiment will be retired. Used to calculate labels like "Ending Soon". Optional. Note: should include timezone to ensure experiment completes at the same time everywhere.
completed: '2016-01-01T00:00:00.000000Z'UTM-formatted date indicating the time the experiment will be automatically uninstalled.
uninstalled: '2016-01-01T00:00:00.000000Z'UTM-formatted date indicating the time at which the experiment should be displayed in production. Use this to time experiment launches with marketing campaigns. Optional.
launch_date: '2016-01-01T00:00:00.000000Z'The URL to the experiment's changelog. Displayed in the sidebar. Required.
changelog_url: 'https://www.github.com/mozilla/experiment-name/blob/master/docs/changelog.md'The URL to the code repository for the experiment. Displayed in the sidebar. Required.
contribute_url: 'https://www.github.com/mozilla/experiment-name'The URL to the experiment's issue tracker. Displayed in the sidebar. Required.
bug_report_url: 'https://www.github.com/mozilla/experiment-name/issues'The URL to the experiment's Discourse forum. Displayed in the sidebar. Required.
discourse_url: 'https://discourse.mozilla-community.org/c/test-pilot/experiment-name'The URL to the experiment's metrics documentation. Displayed beneath the measurement disclaimer. Required.
privacy_notice_url: 'https://www.github.com/mozilla/experiment-name/blob/master/docs/metrics.md'An array of one or more image + caption pairs, listed on the experiment detail page. Each one should contain:
headline- Bold text to display at the beginning of the caption. Optional, HTML not allowed.image- The URL to the image. Should be 1280px wide and 720-1080px tall. Required.copy- A caption for the image. Localized, required, HTML not allowed.
details:
-
headline: 'Lorem ipsum'
image: /static/images/experiments/experiment-name/details-1.jpg
copy: >
dolor sit amet, consectetur adipisicing elit. Ipsum cum ad deserunt
iusto possimus. Fugiat odit corrupti cumq ue.An array of one or more contributors to the experiment, listed on the experiment detail page. Each one should contain:
display_name- The contributor's name. Required.title- The contributor's title. Localized, optional.avatar- The URL to an avatar for the contributor. Should be 64x64. Required.
contributors:
-
display_name: 'Tom Pizza'
title: 'Taco Engineer'
avatar: /static/images/experiments/experiment-name/burrito.pngIf your experiment non-enumerable legacy contributions, use this field to call them out. Optional. Localized.
contributors_extra: >
This experiment is based on Firefox Tracking Protection technology built by Mozilla employees
and contributors over the past several years.If your experiment contains a contributors_extra section, you can optionally pass in a URL for a learn more link.
contributors_extra: 'https://example.com'An array of one or more steps to a tour presented to users after instsalling the experiment. Each one should contain:
image- The URL to an image. Should be 1280x720. Required.copy- A caption for the image. Should be wrapped in<p>tags. Localized, required, HTML allowed.
tour_steps:
-
image: /static/images/experiments/experiment-name/tour-1.jpg
copy: >
<p>Lorem ipsum dolor sit amet.</p>A description of the measurements collected by the experiment. Displayed in the sidebar in an unordered list. Localized, required, HTML allowed.
measurements:
- >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam atque accusamus,
suscipit, nam commodi excepturi error modi. Laborum eum, quae, alias facere,
cupiditate vitae praesentium eveniet unde totam, architecto molestiae?
- >
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam atque accusamus,
suscipit, nam commodi excepturi error modi. Laborum eum, quae, alias facere,
cupiditate vitae praesentium eveniet unde totam, architecto molestiae?If the experiment collects feedback directly, a modal window similar to the experiment tour is shown before the user goes to the feedback form. This is the image shown when that happens.
Should be 1280x720. Optional, required if pre_feedback_copy is set.
pre_feedback_image: /static/images/experiments/experiment-name/pre-feedback.jpgIf the experiment collects feedback directly, a modal window similar to the experiment tour is shown before the user goes to the feedback form. This is the caption of the image in that prompt.
Should be wrapped in <p> tags. Localized, optional, required if pre_feedback_image is set, HTML allowed.
pre_feedback_copy: >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quibusdam atque accusamus,
suscipit, nam commodi excepturi error modi.</p>When an experiment graduates, a link to the provided graduation_url will be shown on the experiment details page.
If an experiment has graduated but no graduation_url is provided, a message is shown stating that a graduation report is coming soon.
graduation_url: http://example.com/graduation-reportWhen your experiement is ending, add this field to idicate to users what will happen next.
Localized, required when you add a completed field.
eol_warning: 'Lorem ipsum dolor sit amet, consectetur adipisicing elit.'The minimum version of Firefox with which this experiment is compatible. If the user is browsing with a version lower than this number, an incompatibility notice is displayed. Optional.
min_release: 99The maximum version of Firefox with which this experiment is compatible. If the user is browsing with a version higher than this number, an incompatibility notice is displayed. Optional.
max_release: 2084A hash of add-ons incompatible with the experiment, mapping add-on ID to its name. If the user has one of these installed and enabled, a warning is displayed to them. Optional.
incompatible:
'@fake-incompatible': 'Fake Incompatible Add-on Name'An array of locales without region codes in which the experiment is localized. If defined and the user's first language preference is not in this list, a warning is displayed. Optional.
locales:
- 'en'An array of locales without region codes from which the experiment should be hidden. If defined and the user's first language preference is not in this list, the experiment will be hidden on the site. Optional.
locale_blocklist:
- 'de'An array of locales without region codes in which the experiment should be allowed. If defined and the user's first language preference is in the list, the experiment will be available on the site. Optional.
locale_grantlist:
- 'de'A boolean indicating whether this experiment should only appear in a dev environment, i.e. for testing or localization. Required.
dev: falseA set of options for configuring testpilot features for this experiment.
Enabling / disabling the rating feedback prompt is the only option right now. Valid values are enabled or disabled. Defaults to enabled.
testpilot_options:
ratings: enabledGeneral news updates about testpilot can be added in content/news_updates.yaml.
These will show up on the /experiments page in reverse chronilogical order along with
the experiment updates.
# News updates for Test Pilot in general expressed as a YAML list
-
slug: general-update-1
title: Example title
link: https://blog.mozilla.org/testpilot/example
created: 2017-06-01T12:00:00Z
published: 2017-06-02T12:00:00Z
dev: false
content: >
Example content goes here