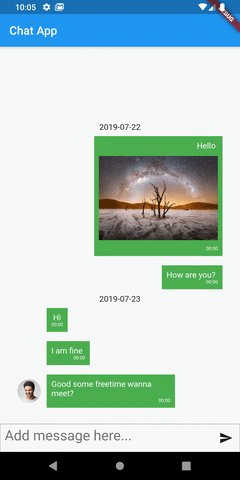
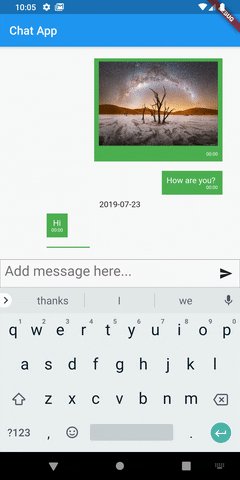
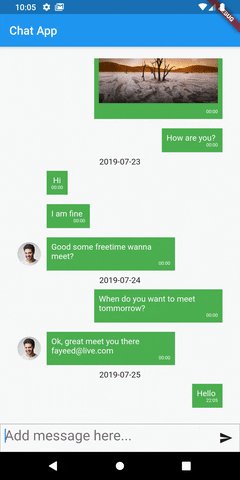
Inspired by react-native-gifted-chat. Highly customizable and helps developing chat UI faster.
To use this package, add dash_chat as a dependency in your pubspec.yaml file.
- Fully customizable components
- Copy messages to clipboard
- Multi-line TextInput
- Touchable links using flutter_parsed_text
- Avatar as user's initials - WIP
- Quick Reply messages - WIP
- Load earlier messages -WIP
- Scroll to bottom - WIP
- System message - WIP
- Composer actions (to attach photos, etc.) -WIP
ChatMessage(
text: "Hello",
user: ChatUser(
name: "Fayeed",
uid: "123456789",
avatar: "https://www.wrappixel.com/ampleadmin/assets/images/users/4.jpg",
),
createdAt: d1,
image: "http://www.sclance.com/images/picture/Picture_753248.jpg",
);messageContainerFlex(int) - Flex value for the messeage container defaults to 1height(double) - Height for the Dash chat Widgetwidth(double) - Width for the Dash chat Widgetmessages(List) - List of messages to display in the chattext(String) - [optional parameter] If provided will stop using the default controlleronTextChange(Function(String)) - If the text parameter is passed then onTextChange must also be passed.inputDecoration(InputDecoration) - Used to provide input decoration to the textmessageIdGenerator(String Function) - Usually new message added by the user gets UUID v4 String generater by uuiduser(ChatUser) - The current user objectonSend(Function(ChatMessage)) - Callback when sending a messagealwaysShowSend(bool) - Should the send button be always active defaults to falsedateFormat(DateFormat) - Format to use for rendering date default isyyyy-MM-ddtimeFormat(DateFormat) - Format to use for rendering time default isHH:mm:ssshowUserAvatar(bool) - Should the user avatar be shownshowAvatarForEveryMessage(bool) - Should the avatar be shown for every message defaulst to falseonPressAvatar(Function(ChatUser)) - Callback funtion when avatar is tapped on.onLongPressAvatar(Function(ChatUser)) - Callback funtion when avatar is long pressed on.onLongPressMessage(Function(ChatUser)) - Callback funtion when message is long pressed on.inverted(bool) - Should the messages be shown in reversed orderavatarBuilder(Widget Function(ChatUser)) - Will override the the default avatarmessageBuilder(Widget Function(ChatMessage)) - Will override the the default message widgetmessageTextBuilder(Widget Function(String)) - Will override the the default message text widgetmessageImageBuilder(Widget Function(String)) - Will override the the default message imaeg widgetmessageTimeBuilder(Widget Function(String)) - Will override the the default message time widgetdateBuilder(Widget Function(String)) - Will override the the default chat view date widgetsendButtonBuilder(Widget Function(Function)) - Will override the the default send button widgetchatFooterBuilder(Widget Function) - A Widget that will be shown below the MessageListView like you can a "tying..." Text Widget at the end.inputFooterBuilder(Widget Function) - A Widget that will be shown below the ChatInputToolbarmaxInputLength(int) - Main input length of the input text box defaulst to no limitparsePatterns(List) - Used to parse text to make a linkified text uses flutter_parsed_textDashChat( parsePatterns: <MatchText>[ MatchText( type: "email", onTap: (String value) {} ), MatchText( pattern: r"\B#+([\w]+)\b", style: TextStyle( color: Colors.pink, fontSize: 24, ), onTap: (String value) {} ), ] );
messageContainerDecoration(BoxDecoration) - Provides a custom style to the message containerleading(List) - List of Widget to show before the TextFieldtrailing(List) - List of Widget to show after the TextField will remove the send buttoninputTextStyle(TextStyle) - Style for the TextFieldinputContainerStyle(BoxDecoration) - TextField container styleinputMaxLines(int) - Max length of the input lines default to 1showInputCursor(bool) - Should the input cursor be shown defaults to trueinputCursorWidth(double) - Width of the text input defaults to 2.0inputCursorColor(Color) - Color of the input cursor defaults to themescrollController(ScrollController) - ScrollController for the MessageListViewmessageContainerPadding(EdgeInsetsGeometry) - Padding for the MessageListView
See the dash_chat.dart for more API details
Please file issues to send feedback or report a bug. Thank you!