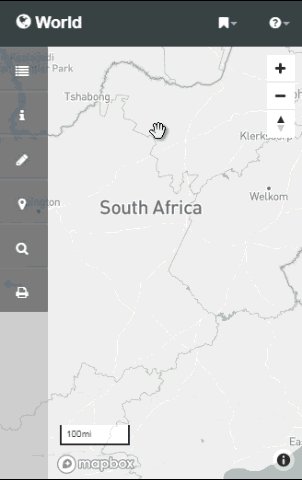
A responsive web map application template using Bootstrap and Mapbox GL
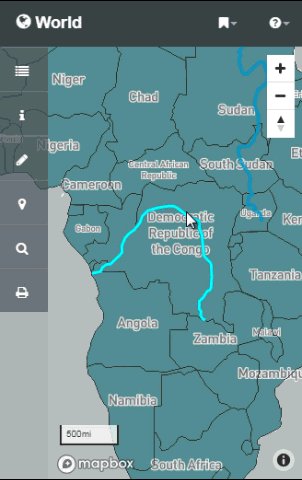
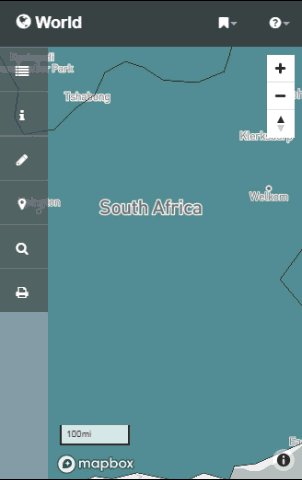
- Layer tree allows the user to interactively organize and reposition map layers using Mapbox-GL-JS-Layer-Tree
- Layer Tree pulls feature symbology automatically via Font Awesome
- Supports drawing and editing using Mapbox Draw API
- User can calculate area and length of drawn features using Mapbox Turf
- User can add labels directly to the map as a symbol layer using Mapbox-GL-JS-Text-Markup
- User can easily find latitude and longitude by clicking on the map
- Global address search using the mapbox-gl-geocoder
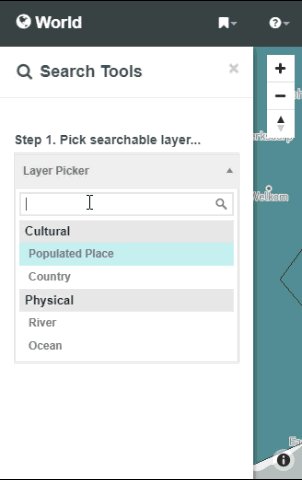
- Search JSON Properties with autocomplete and zoom to feature
- Client side Print Export to PNG or PDF with legend: Print/Export for Mapbox GL
- Identify multiple features and view attributes in a modal
- Bookmark drop-down list
- Disclaimer modal
- Scale bar
- Not included in this repo: Save Views function allows the user to save Layer Tree configuration, Mapbox drawn features, Text Markups, and Zoom and Pitch. All plugins in this repo have code pre-built to work with the Save Views plugin: Mapbox-GL-JS-save-view