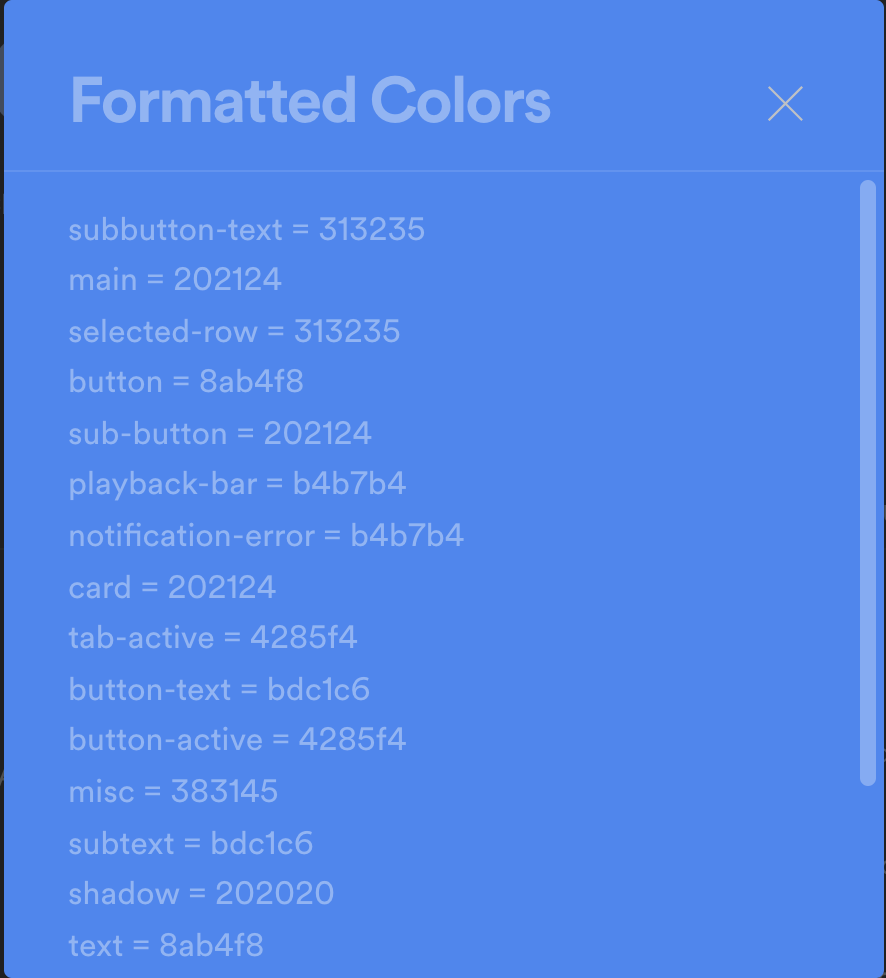
Spicetify extension to convert the current colors defined in root to color.ini format
- For use by theme developers, click the button and it will open a popup model. Click on any of the text to select the full text, then right click and hit copy.
Copy formatColors.js into your Spicetify extensions directory:
| Platform | Path |
|---|---|
| Linux | ~/.config/spicetify/Extensions or $XDG_CONFIG_HOME/.config/spicetify/Extensions/ |
| MacOS | ~/spicetify_data/Extensions or $SPICETIFY_CONFIG/Extensions |
| Windows | %appdata%\spicetify\Extensions\ |
After putting the extension file into the correct folder, run the following command to install the extension or install through marketplace:
spicetify config extensions formatColors.js
spicetify applyNote: Using the config command to add the extension will always append the file name to the existing extensions list. It does not replace the whole key's value.
Or you can manually edit your config-xpui.ini file. Add your desired extension filenames in the extensions key, separated them by the | character.
Example:
[AdditionalOptions]
...
extensions = autoSkipExplicit.js|shuffle+.js|trashbin.js|formatColors.jsThen run:
spicetify applyToggle in the Profile menu.
If you find any bugs, please create a new issue on the GitHub repo.