Geometry, BizCharts retains the G2 provides more than a dozen geometry, but also supports the user through the Shape on the interface to customize the geometry.
The use of custom Shape is as follows:
var Shape = BizCharts.Shape;
// Register the `Shape` named `shapeName` to the corresponding `geomType`
var shapeObj = Shape.registerShape('geomType', 'shapeName', {
getPoints: function(pointInfo) {
// Get the key points for each shape draw
},
draw: function(cfg, container) {
// Customize the final drawn logic
}
});
ReactDOM.render((
<Chart>
// Use the registered name as `shapeName` geometry in `<Geom />` corresponding to `geomType`
<Geom type='interval' shape='shapeName' />
</Chart>
), container)The getPoints method is used to calculate the key points for drawing each shape. Each shape in BizCharts is connected by a few key points.
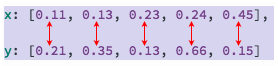
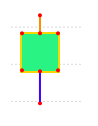
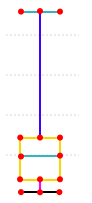
The pointInfo data passed in from the getPoints method is structured as follows. All values are normalized (ie, data in the range 0 to 1):
{
size: 0.1, // The shape of the size, different shape of the meaning of different, 0 - 1 range of data
x: 0.2, // The normalized x-coordinate of this point
y: 0.13, // The normalized y-coordinate of this point
y0: 0.1 // The y-axis of the entire dataset corresponds to the minimum value of the data, but also the normalized data, note that y will also be an array if the source data corresponding to y is an array
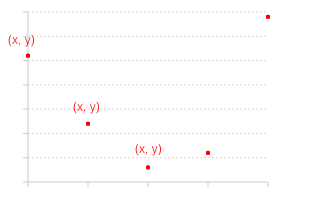
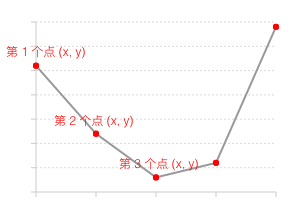
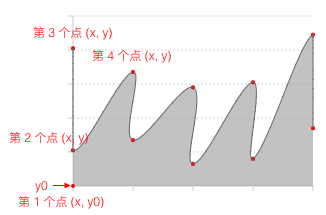
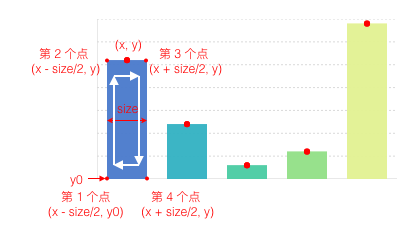
}The following table lists the key point formation mechanisms for each geom geometry:
getPoints is used to calculate the key points of the shape, then the draw method is used to define how to connect these keys.
cfg: Object
This parameter contains all the data after the graph mapping and the original data corresponding to the data, the structure is shown in the figure below:
The raw data is stored in cfg.origin._origin and the graphics keys calculated by getPoints are stored in points. The cfg object color, size, shape are mapped by the graphics property data, you can use directly.
container: G2.G.Group
Graphic container, you need to add a custom shape to the container in order to eventually render.
In addition, we also provide some tools to help users quickly convert the normalized data into coordinates on the canvas. When using it, you can directly call the above two methods through the following methods:
Shape.registerShape('interval', 'rect', {
getPoints: function(pointInfo) {
// ...
},
draw: function(cfg, container) {
// ...
path = this.parsePath(path);
// ...
}
});Method name: shapeObj.parsePoint(point)
Description: Converts a point in the range 0 - 1 to the actual coordinates on the canvas.
point: Object
Structure is as follows:
{
x: 0.3,
y: 0.34
}Method name:shapeObj.parsePoints(points)
Description: Converts a set of 0 - 1 points into actual coordinates on the canvas.
point: Array
Structure is as follows:
[
{x: 0.3, y: 0.34},
{x: 0.3, y: 0.34}
]Method name:shapeObj.parsePath(path, isCircle)
Description: The shape of the key points formed after the connection path, if it is still normalized data, you can call this method to convert the coordinates on the canvas.
path: String
Connect each key path, for example: 'M0 0C0,0,0.0315 ... 5785,0,0.675,0,0.675z'.
isCircle: Boolean
Whether it is polar coordinates. If it is polar, the method will automatically turn song.
The following through an example to deepen the understanding.
var Shape = G2.Shape;
Shape.registerShape('interval', 'triangle', {
getPoints: function(cfg){
var x = cfg.x;
var y = cfg.y;
var y0 = cfg.y0;
var width = cfg.size;
return [
{x: x-width/2, y: y0},
{x: x, y: y},
{x: x+width/2, y: y0}
]
},
draw: function(cfg, group) {
var points = this.parsePoints(cfg.points); // Convert 0-1 space coordinates to canvas coordinates.
var polygon = group.addShape('polygon', {
attrs: {
points: [
[points[0].x, points[0].y],
[points[1].x, points[1].y],
[points[2].x, points[2].y]
],
fill: cfg.color
}
});
return polygon; // Will return custom Shape.
}
});
var data = [
{genre: 'Sports', sold: 275},
{genre: 'Strategy', sold: 115},
{genre: 'Action', sold: 120},
{genre: 'Shooter', sold: 350},
{genre: 'Other', sold: 150},
];
ReactDom.render((
<Chart data={source}>
<Geom type='interval' position='genre*sold' color='genre' shape='triangle'/>
</Chart>
), container);The complete code for a custom Shape is as follows:
var Shape = BizCharts.Shape;
Shape.registerShape('interval', 'triangle', {
getPoints: function(cfg){
var x = cfg.x;
var y = cfg.y;
var y0 = cfg.y0;
var width = cfg.size;
return [
{x: x-width/2, y: y0},
{x: x, y: y},
{x: x+width/2, y: y0}
]
},
draw: function(cfg, group) {
var points = this.parsePoints(cfg.points); // Convert 0-1 space coordinates to canvas coordinates
var polygon = group.addShape('polygon', {
attrs: {
points: [
[points[0].x, points[0].y],
[points[1].x, points[1].y],
[points[2].x, points[2].y]
],
fill: cfg.color
}
});
return polygon; // Will return custom Shape.
}
});