A Flutter GetX template using MVVM (Model View ViewModel) pattern. Dependency injected by GetX and Dio used for network call. Here Get CLI used to create this project.
MVVM (Model View ViewModel) is one of the most popular architectural pattern for Android App development. Basically this pattern separates User interface from business-logic and data-logic. So that it's divided into three layers: Model layer, View layer and View model layer. Let's explore it more deeply.
ViewModel: At first let's talk about ViewModel. Actually view model is a controller where we implement our business logics. It receives the data from the model and process the data according to business logic and pushed into the live data observers which is observing by view.
View: View is the collections of widgets like Text, Image, Dropdown etc. Which will be displayed to the users. Even it controls the user input. When it needs any data it command the view model (In this project it's controller) for data and observe the response. Till then it may display a loader to the user.
Model: Model is basically backend logic. It controls the data source.
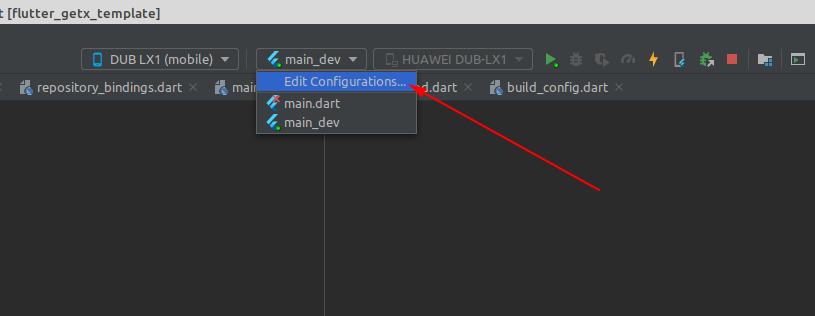
Step 1: First of all click "Add/Edit Configurations" as like image 1:
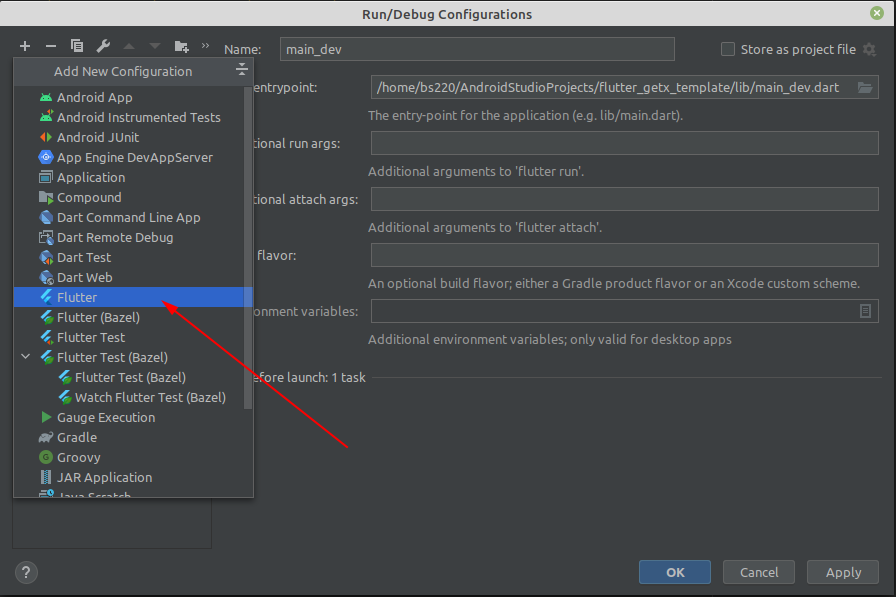
Step 2: Choose "Flutter" from configuration list and select your Dart entrypoint path according to your flavor then give a name and allow dart support for this project. See on Image 2, 3 and 4:
N.B: In this step you may need to setup your dart sdk path. If you get warned for "dart sdk not found in specified location" then just click on "fix" and select your dart sdk path.
- Run get cli command to create project in the required directory:
get create project - Create
main_viewby running this command:get create page:mainand so on...
- iOS Flavor configuration for XCode
- Local database integration
- Login/Authentication page
- Push notification