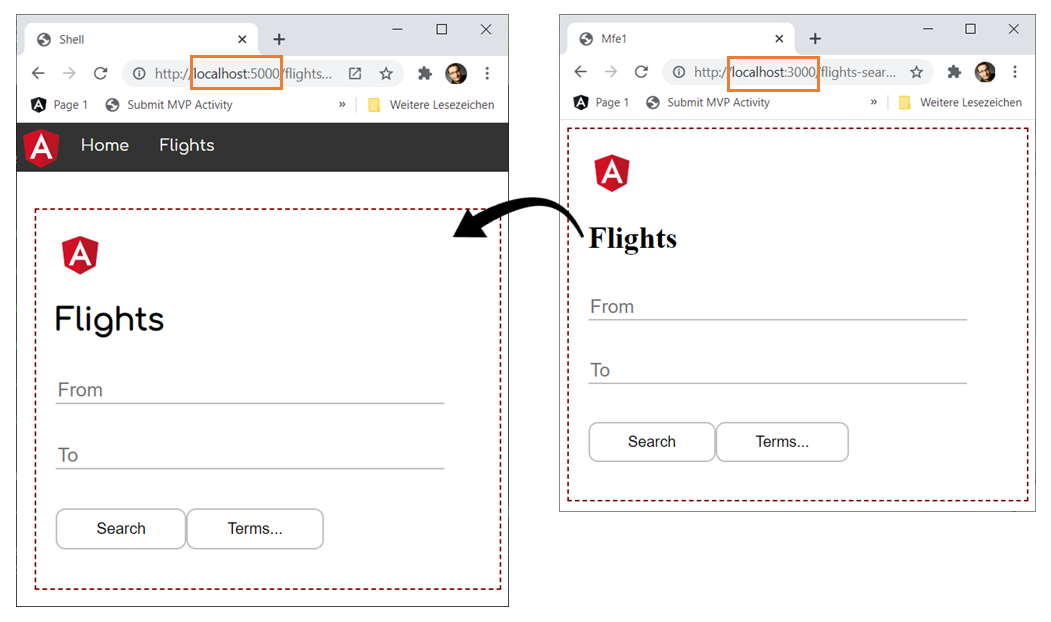
This examples loads a microfrontend into a shell:
Have a particular look at the following files:
readme.md: Shows how to install dependencies and how to start the exampleprojects\mfe1\webpack.config.js: Microfrontend configprojects\shell\webpack.config.js: Shell configprojects\shell\src\app\app.routes.ts: Lazy route for microfrontendprojects\shell\src\decl.d.ts: Typing for mapped Url pointing to microfrontend
- Install packages:
yarn(!)* - Start Micro Frontend (remote):
ng serve mfe1 -o - Start Shell (host):
ng serve shell -o - Make sure
mfe1is started beforeshellis loaded into the browser - Use the hyperlink
flightsin theshellto loadmfe1
* Please note, you must use yarn during the beta phase of CLI 11 b/c it allows to override dependencies to force the CLI into webpack 5.
Have a look at this article series about Module Federation