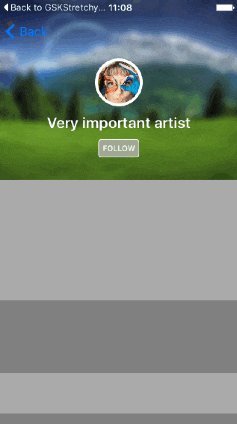
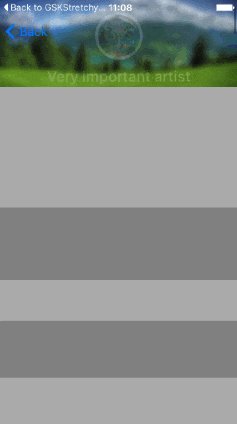
GSKStretchyHeaderView is an implementation of the stretchy header paradigm as seen on the Twitter app or the Spotify app. It's designed in order to accomplish the following requirements:
- Compatibility with
UITableViewandUICollectionView - Provide support for frame layout, auto layout and Interface Builder
.xibfiles - No need to subclass a custom view controller or to use a custom
UICollectionViewLayout - Simple usage: just implement your own subclass and add it to your
UIScrollViewsubclass
To add a stretchy header to your table or collection view, you just have to do this:
- (void)viewDidLoad {
[super viewDidLoad];
CGSize headerSize = CGSizeMake(self.tableView.frame.size.width, 200); // 200 will be the default height
self.stretchyHeader = [[GSKStretchyHeaderViewSubclass alloc] initWithFrame:CGRectMake(0, 0, headerSize.width, headerSize.height)];
self.stretchyHeader.delegate = self; // this is completely optional
[self.tableView addSubview:self.stretchyHeader];
}or
- (void)viewDidLoad {
[super viewDidLoad];
NSArray<UIView *> *nibViews = [[NSBundle mainBundle] loadNibNamed:@"GSKTabsStretchyHeaderView"
owner:self
options:nil];
self.stretchyHeaderView = nibViews.firstObject;
[self.tableView addSubview:self.stretchyHeaderView];
}There are two ways to create your own stretchy header:
- Create a stretchy header subclass and add subviews to its
contentView. You can layout its subviews with manual layouting (by using frames) or with Auto Layout. - Create an Interface Builder file and map it to your
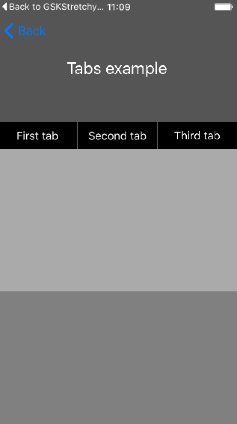
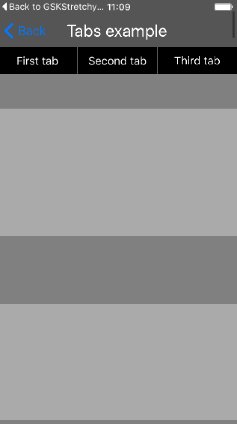
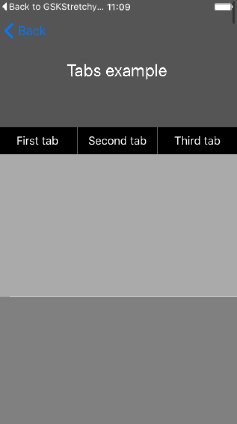
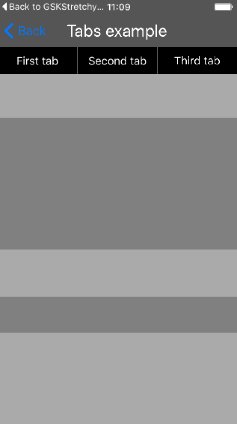
GSKStretchyHeaderViewsubclass. Subviews added to the stretchy header will be automatically moved to the content view, keeping their constraints. Remember to set the propertiesmaximumContentHeightandminimumContentHeightin the attributes inspector (fourth tab on the right panel in Interface Builder).
To modify the behaviour and layout of your stretchy header, just override the method -didChangeStretchFactor: in your subclass, where you can adjust it by using the stretchFactor. To get a more detailed description of the properties, please have a look at the source code. There are also a few usage examples in the example project. You can also take them as a reference for your own stretchy headers.
To run the example project, clone the repo, and run pod install from the Example directory first.
GSKStretchyHeaderView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "GSKStretchyHeaderView"Jose Alcalá Correa, [email protected]
GSKStretchyHeaderView is available under the MIT license. See the LICENSE file for more info.
Initial working version
- Add new anchorMode
- Add
contentInsetproperty - Add code documentation
- Unify stretchFactor properties
contentInsetrecalculation bugfixes- Add airbnb-like example
- Make stretchy header view stay always on top, so that section headers and footers do not overlap it.