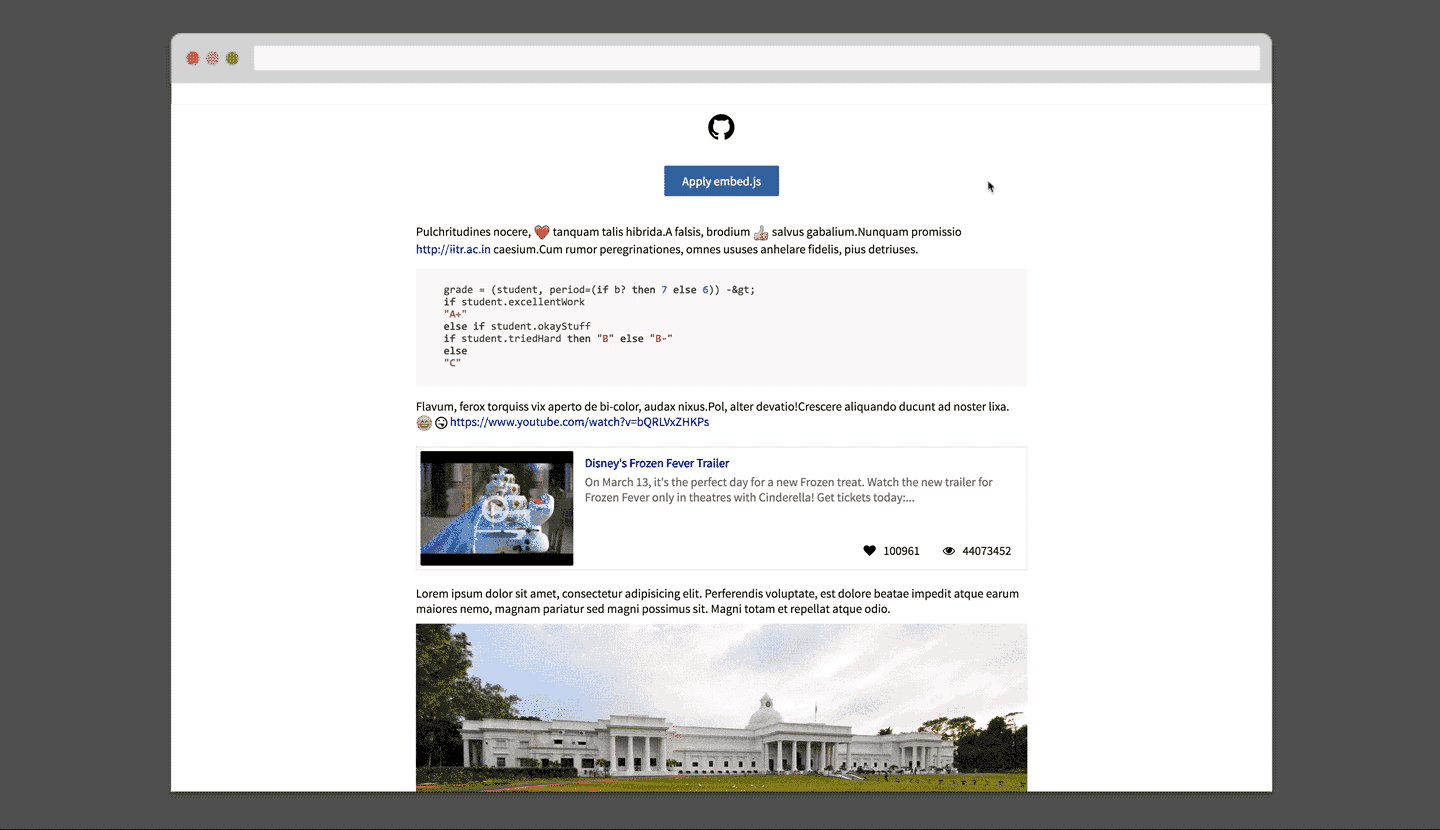
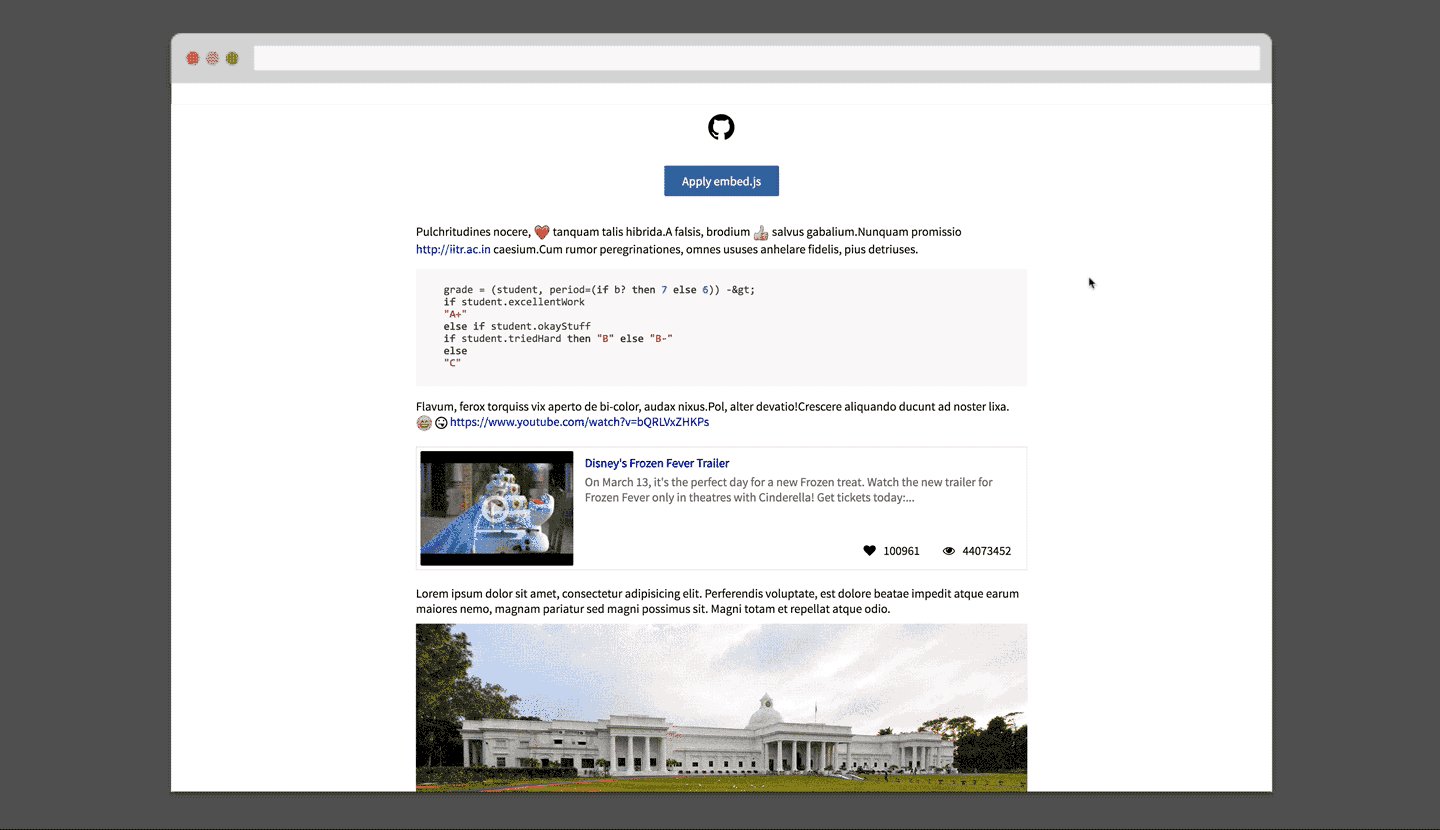
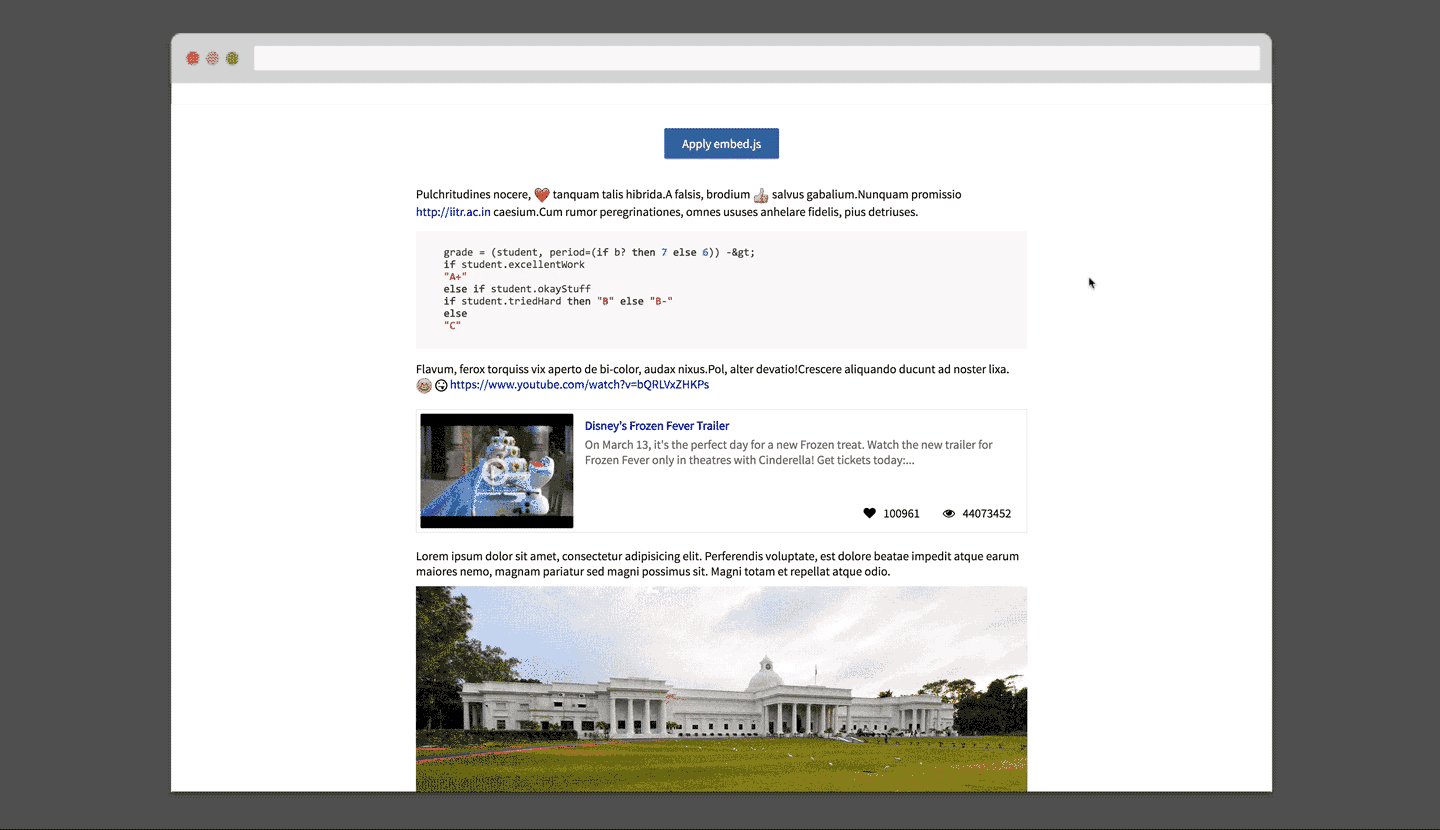
A JavaScript plugin that analyses the string and automatically embeds the supported emojis, media, maps, tweets, code and services.
Let's assume that the HTML structure is as written below
<div id="element">
<!--===== your string here =======-->
</div>Creating an instance of embed.js
var x = new EmbedJS({
element: document.getElementById('element'),
googleAuthKey : 'xxxx'
})Next step is replacing the original text with the processed text.
//Render the result
x.render();There may be cases where you just want the processed string to use it according to your need. You can get it by the following method.
//Get the resulting string
x.text(function(data){
console.log(data); //The resultant string
})If you wan't to destroy the instance. It will also replace the processed string with the original string.
//Destroy the instance
x.destroy()Set the features you don't want to false in build.json and then run
grunt build
This will create a customized build of the plugin.
- Add the image to assets/images/emojis. Make sure the name of the file is same as emoji name.
- Pass the emoji name as the value to
customEmoji. See the example here - Run
grunt build-emoji && grunt build
- Fork and clone the repo.
- Run
npm installto install all build dependencies(including Grunt). - Create a new branch, please DON'T work in your master branch directly.
- Run
gruntso that you can see the impact of your changes on the browser while developing. - Fix stuff or add new feature.
- This repo follows Angular commit guidelines. For this we are using commitizen. So instead of git commit, prefer using npm run commit and follow the guidelines.
- Update the documentation to reflect any changes.
- Push to your fork and submit a pull request.
MIT © Ritesh Kumar