This directory contains a growing number (currently 88) of standalone example projects, including live online versions, build instructions and commented source code.
If you want to contribute an example, please get in touch via PR, issue tracker, email or twitter!
| # | Screenshot | Name | Description |
|---|---|---|---|
| 001 |  |
adaptive-threshold | Interactive image processing (adaptive threshold) |
| 002 | async-effect | Minimal demo using interceptors with an async side effect | |
| 003 |  |
bitmap-font | Figlet-style bitmap font creation with transducers |
| 004 |  |
canvas-dial | Canvas based dial widget |
| 005 |  |
cellular-automata | 2D transducer based cellular automata |
| 006 |  |
commit-heatmap | Heatmap visualization of this mono-repo's commits |
| 007 |  |
commit-table-ssr | Filterable commit log UI w/ minimal server to provide commit history |
| 008 |  |
crypto-chart | Basic crypto-currency candle chart with multiple moving averages plots |
| 009 | devcards | BMI calculator in a devcards format | |
| 010 |  |
fft-synth | Interactive inverse FFT toy synth |
| 011 |  |
geom-convex-hull | Convex hull & shape clipping of 2D polygons |
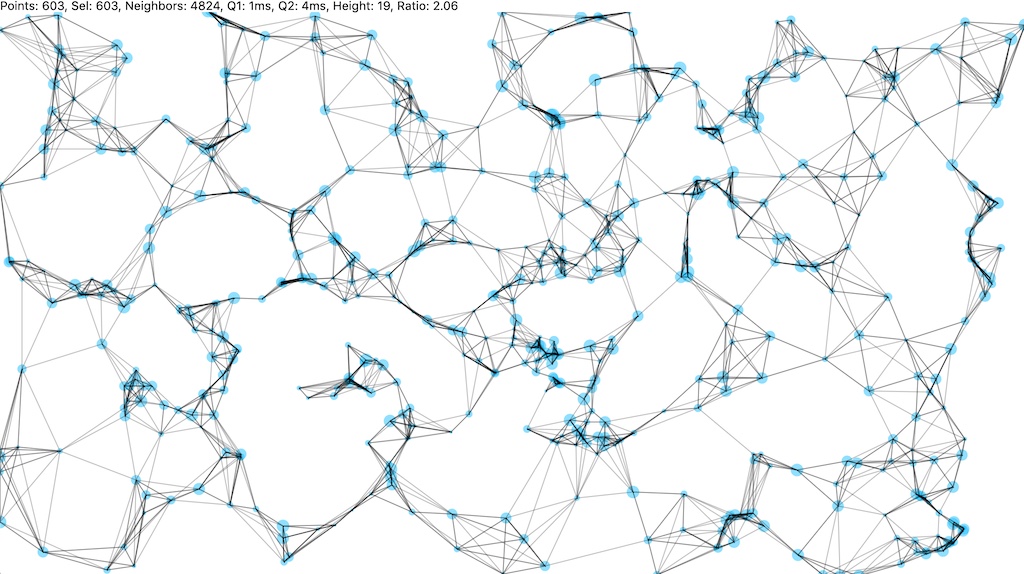
| 012 |  |
geom-knn | Doodle w/ K-nearest neighbor search result visualization |
| 013 |  |
geom-tessel | Animated, recursive polygon tessellations |
| 014 |  |
geom-voronoi-mst | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
| 015 |  |
gesture-analysis | Mouse gesture / stroke analysis, simplification, corner detection |
| 016 |  |
grid-iterators | Visualization of different grid iterator strategies |
| 017 | hdom-basics | Minimal hdom usage example | |
| 018 |  |
hdom-benchmark | hdom update performance benchmark (old version) |
| 019 |  |
hdom-benchmark2 | hdom update performance benchmark w/ config options |
| 020 |  |
hdom-canvas-clock | Realtime analog clock demo |
| 021 |  |
hdom-canvas-draw | Interactive pattern drawing demo using transducers |
| 022 |  |
hdom-canvas-particles | 2D Bezier curve-guided particle system |
| 023 |  |
hdom-canvas-shapes | Various hdom-canvas shape drawing examples & SVG conversion / export |
| 024 | hdom-dropdown | Custom dropdown UI component for hdom | |
| 025 | hdom-dropdown-fuzzy | Custom dropdown UI component w/ fuzzy search | |
| 026 | hdom-dyn-context | Using custom hdom context for dynamic UI theming | |
| 027 | hdom-elm | Using hdom in an Elm-like manner | |
| 028 | hdom-inner-html | Higher-order component for rendering HTML strings | |
| 029 | hdom-local-render | Isolated, component-local DOM updates | |
| 030 | hdom-localstate | UI component w/ local state stored in hdom context | |
| 031 | hdom-skip | Skipping UI updates for selected component(s) | |
| 032 | hdom-skip-nested | Skipping UI updates for nested component(s) | |
| 033 | hdom-theme | Example for themed components proposal | |
| 034 |  |
hdom-toggle | Customizable slide toggle component demo |
| 035 | hdom-vscroller | Virtual scroller component for large tables / lists | |
| 036 | hmr-basics | hdom & hot module replacement | |
| 037 | hydrate-basics | Hiccup / hdom DOM hydration example | |
| 038 |  |
imgui | Canvas based Immediate Mode GUI components |
| 039 | interceptor-basics | Event handling w/ interceptors and side effects | |
| 040 | interceptor-basics2 | Event handling w/ interceptors and side effects | |
| 041 |  |
iso-plasma | Animated sine plasma effect visualized using contour lines |
| 042 |  |
json-components | Transforming JSON into UI components |
| 043 | login-form | Basic SPA example with atom-based UI router | |
| 044 |  |
mandelbrot | Worker based, interactive Mandelbrot visualization |
| 045 |  |
markdown | Minimal Markdown to Hiccup to HTML parser / transformer |
| 046 | multitouch | Basic rstream-gestures multi-touch demo | |
| 047 |  |
package-stats | CLI util to visualize umbrella pkg stats |
| 048 | pixel-basics | Pixel buffer manipulations | |
| 049 |  |
pointfree-svg | Generate SVG using pointfree DSL |
| 050 |  |
poisson-circles | 2D Poisson-disc sampler with procedural gradient map |
| 051 |  |
poly-spline | Polygon to cubic curve conversion & visualization |
| 052 |  |
porter-duff | Port-Duff image compositing / alpha blending |
| 053 |  |
ramp-synth | Unison wavetable synth with waveform editor |
| 054 |  |
rotating-voronoi | Animated Voronoi diagram, cubic splines & SVG download |
| 055 |  |
router-basics | Complete mini SPA app w/ router & async content loading |
| 056 | rstream-dataflow | Minimal rstream dataflow graph | |
| 057 |  |
rstream-event-loop | Minimal demo of using rstream constructs to form an interceptor-style event loop |
| 058 |  |
rstream-grid | Interactive grid generator, SVG generation & export, undo/redo support |
| 059 | rstream-hdom | rstream based UI updates & state handling | |
| 060 |  |
rstream-spreadsheet | rstream based spreadsheet w/ S-expression formula DSL |
| 061 |  |
scenegraph | 2D scenegraph & shape picking |
| 062 |  |
scenegraph-image | 2D scenegraph & image map based geometry manipulation |
| 063 |  |
shader-ast-canvas2d | 2D canvas shader emulation |
| 064 |  |
shader-ast-evo | Evolutionary shader generation using genetic programming |
| 065 |  |
shader-ast-noise | HOF shader procedural noise function composition |
| 066 |  |
shader-ast-raymarch | WebGL & JS canvas2D raymarch shader cross-compilation |
| 067 |  |
shader-ast-sdf2d | WebGL & JS canvas 2D SDF |
| 068 |  |
shader-ast-tunnel | WebGL & Canvas2D textured tunnel shader |
| 069 |  |
shader-ast-workers | Fork-join worker-based raymarch renderer |
| 070 |  |
soa-ecs | Entity Component System w/ 100k 3D particles |
| 071 |  |
stratified-grid | 2D Stratified grid sampling example |
| 072 |  |
svg-barchart | Simplistic SVG bar chart component |
| 073 | svg-particles | Basic 2D particle system w/ SVG shapes | |
| 074 |  |
svg-waveform | Additive waveform synthesis & SVG visualization with undo/redo |
| 075 |  |
talk-slides | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
| 076 |  |
text-canvas | 3D wireframe textmode demo |
| 077 |  |
todo-list | Obligatory to-do list example with undo/redo |
| 078 | transducers-hdom | Transducer & rstream based hdom UI updates | |
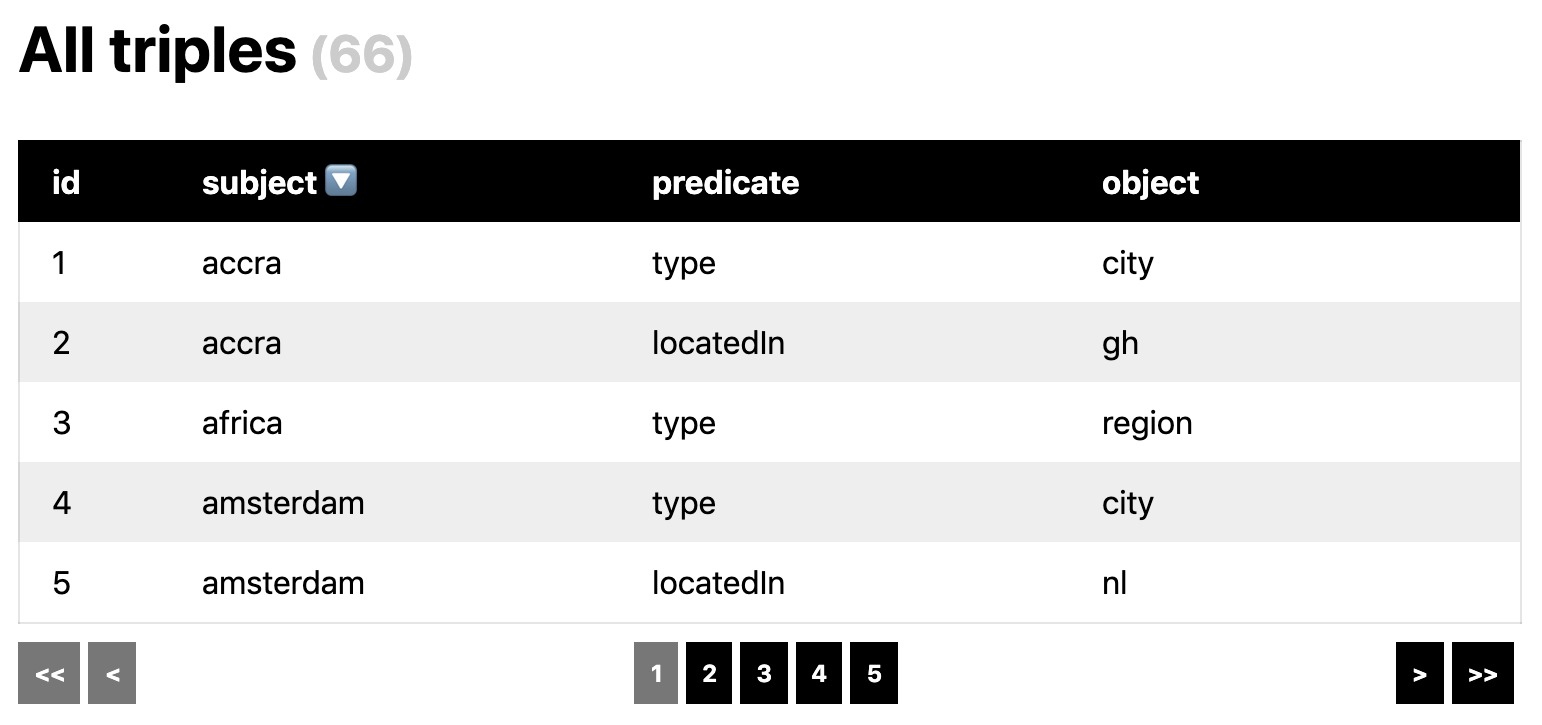
| 079 |  |
triple-query | Triple store query results & sortable table |
| 080 |  |
webgl-cube | WebGL multi-colored cube mesh |
| 081 |  |
webgl-cubemap | WebGL cube maps with async texture loading |
| 082 |  |
webgl-grid | WebGL instancing, animated grid |
| 083 |  |
webgl-msdf | WebGL MSDF text rendering & particle system |
| 084 | webgl-multipass | Minimal multi-pass / GPGPU example | |
| 085 |  |
webgl-shadertoy | Shadertoy-like WebGL setup |
| 086 |  |
webgl-ssao | WebGL screenspace ambient occlusion |
| 087 |  |
wolfram | 1D Wolfram automata with OBJ point cloud export |
| 088 |  |
xml-converter | XML/HTML/SVG to hiccup/JS conversion |