This directory contains a growing number (currently 101) of standalone example projects, including live online versions, build instructions and commented source code.
If you want to contribute an example, please get in touch via PR, issue tracker, email or twitter!
| # | Screenshot | Name | Description |
|---|---|---|---|
| 001 |  |
adaptive-threshold | Interactive image processing (adaptive threshold) |
| 002 | async-effect | Minimal demo using interceptors with an async side effect | |
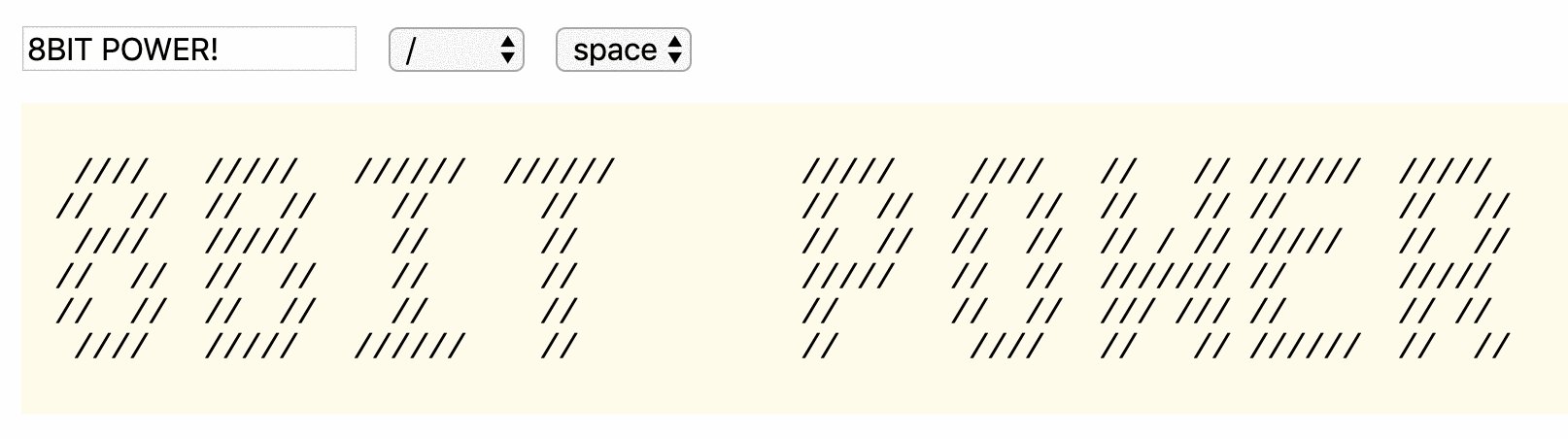
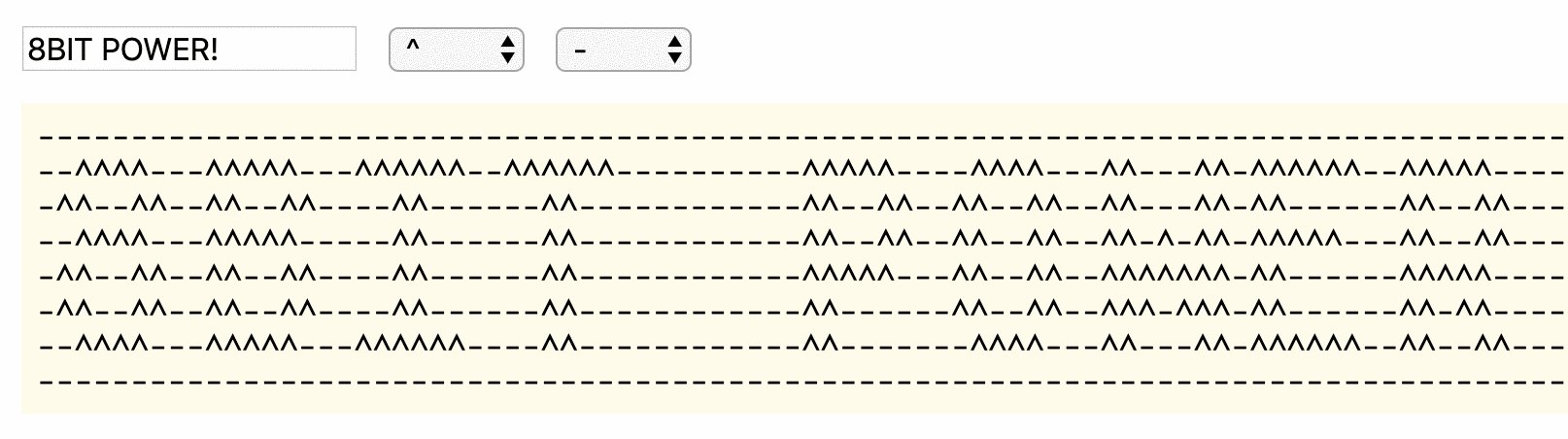
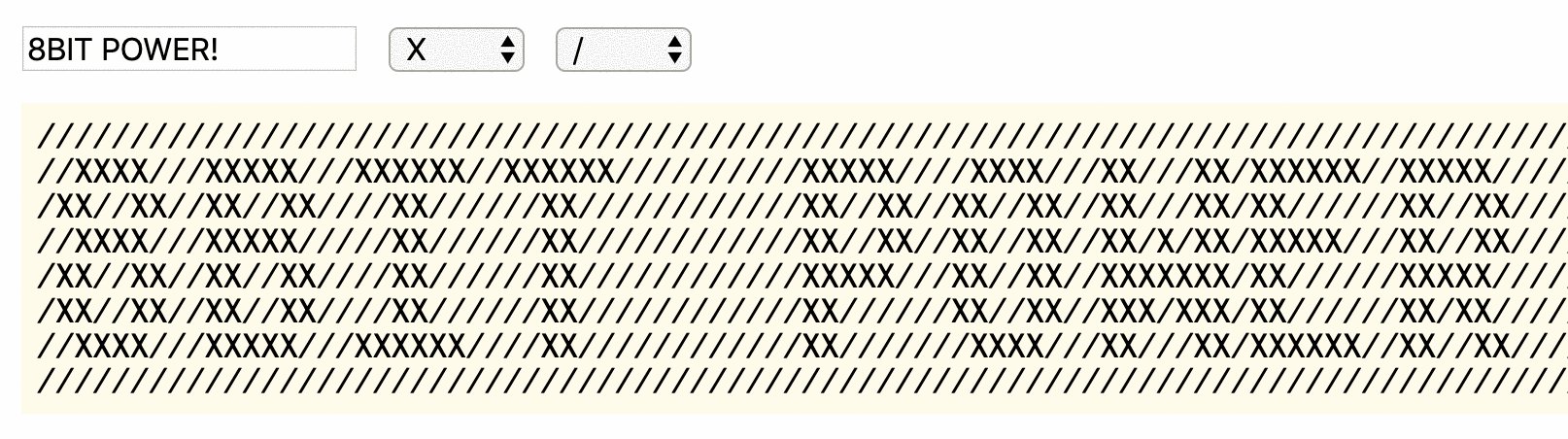
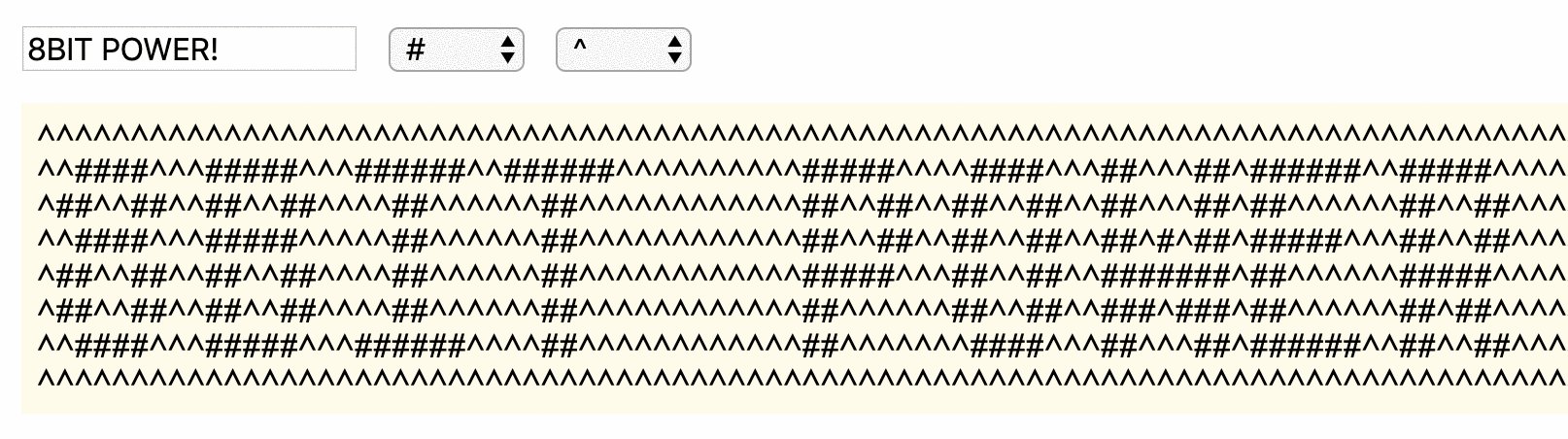
| 003 |  |
bitmap-font | Figlet-style bitmap font creation with transducers |
| 004 |  |
canvas-dial | Canvas based dial widget |
| 005 |  |
cellular-automata | 2D transducer based cellular automata |
| 006 |  |
color-themes | Probabilistic color theme generator |
| 007 |  |
commit-heatmap | Heatmap visualization of this mono-repo's commits |
| 008 |  |
commit-table-ssr | Filterable commit log UI w/ minimal server to provide commit history |
| 009 |  |
crypto-chart | Basic crypto-currency candle chart with multiple moving averages plots |
| 010 | devcards | BMI calculator in a devcards format | |
| 011 |  |
ellipse-proximity | Interactive visualization of closest points on ellipses |
| 012 |  |
fft-synth | Interactive inverse FFT toy synth |
| 013 |  |
geom-convex-hull | Convex hull & shape clipping of 2D polygons |
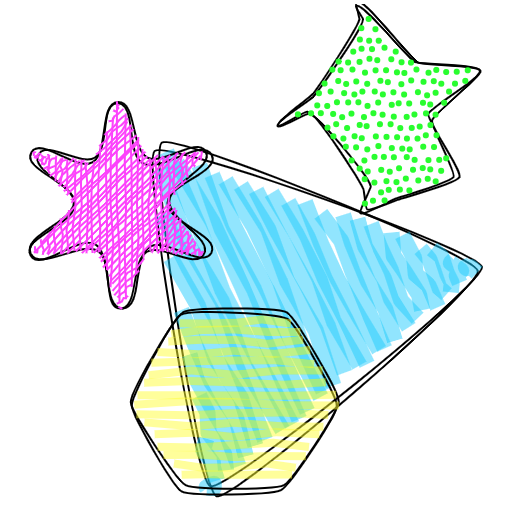
| 014 |  |
geom-fuzz-basics | geom-fuzz basic shape & fill examples |
| 015 |  |
geom-knn | Doodle w/ K-nearest neighbor search result visualization |
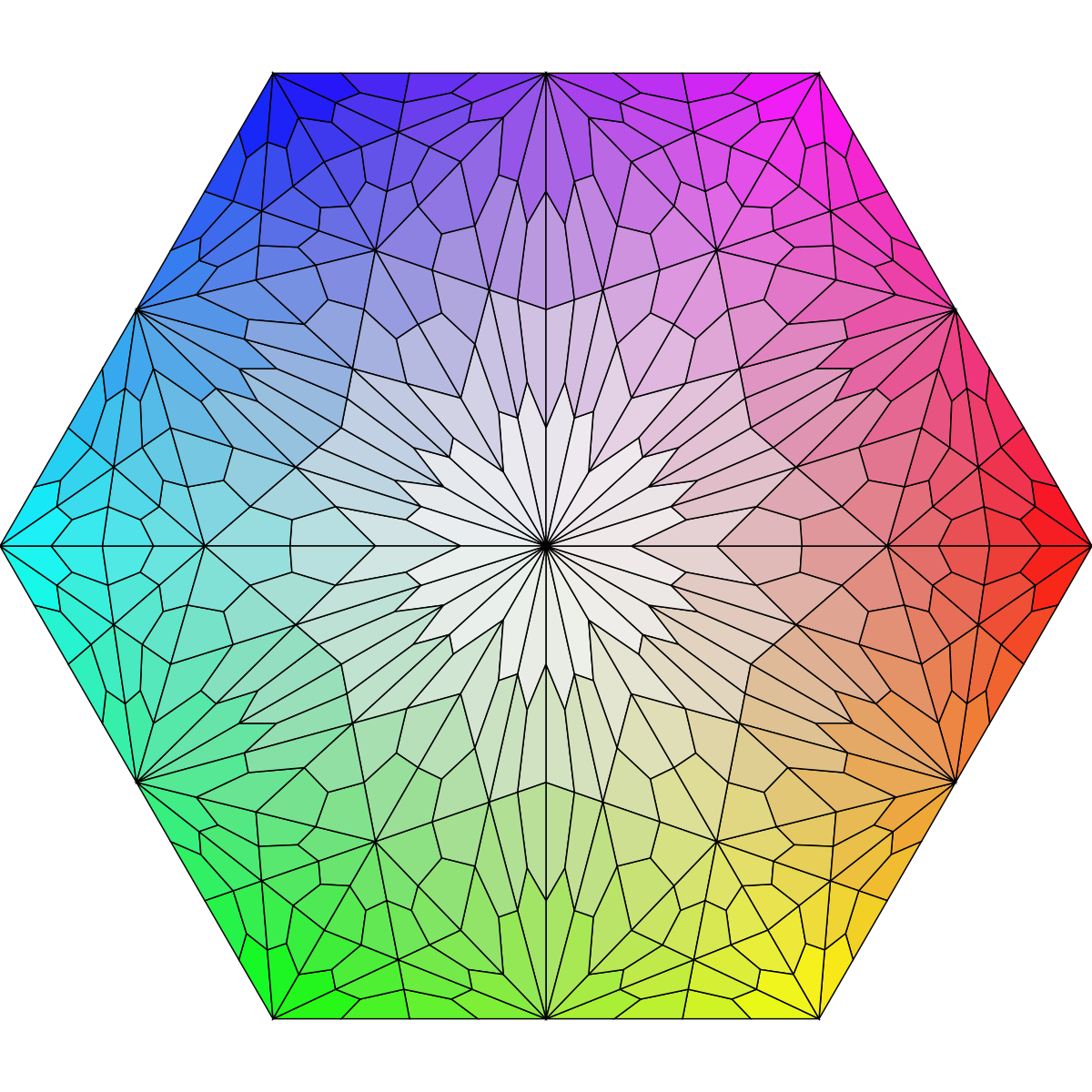
| 016 |  |
geom-tessel | Animated, recursive polygon tessellations |
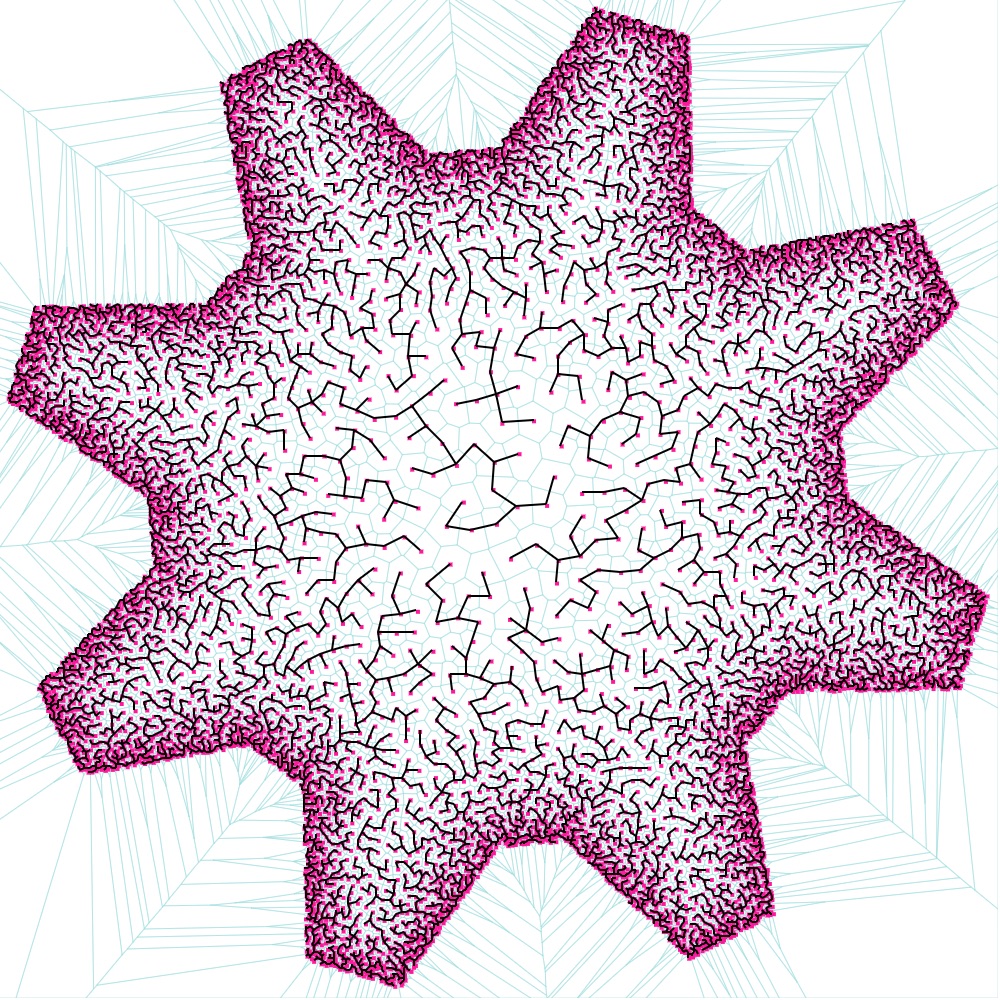
| 017 |  |
geom-voronoi-mst | Poisson-disk shape-aware sampling, Voronoi & Minimum Spanning Tree visualization |
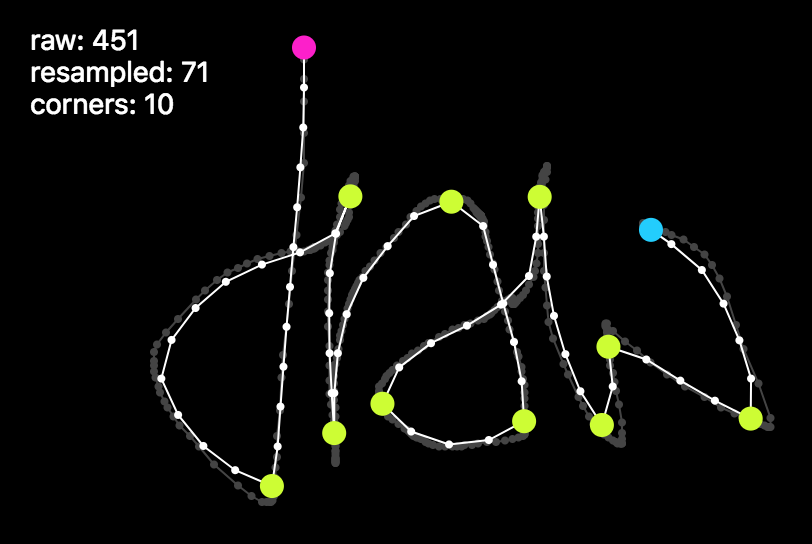
| 018 |  |
gesture-analysis | Mouse gesture / stroke analysis, simplification, corner detection |
| 019 |  |
grid-iterators | Visualization of different grid iterator strategies |
| 020 | hdom-basics | Minimal hdom usage example | |
| 021 |  |
hdom-benchmark | hdom update performance benchmark (old version) |
| 022 |  |
hdom-benchmark2 | hdom update performance benchmark w/ config options |
| 023 |  |
hdom-canvas-clock | Realtime analog clock demo |
| 024 |  |
hdom-canvas-draw | Interactive pattern drawing demo using transducers |
| 025 |  |
hdom-canvas-particles | 2D Bezier curve-guided particle system |
| 026 |  |
hdom-canvas-shapes | Various hdom-canvas shape drawing examples & SVG conversion / export |
| 027 | hdom-dropdown | Custom dropdown UI component for hdom | |
| 028 | hdom-dropdown-fuzzy | Custom dropdown UI component w/ fuzzy search | |
| 029 | hdom-dyn-context | Using custom hdom context for dynamic UI theming | |
| 030 | hdom-elm | Using hdom in an Elm-like manner | |
| 031 | hdom-inner-html | Higher-order component for rendering HTML strings | |
| 032 | hdom-local-render | Isolated, component-local DOM updates | |
| 033 | hdom-localstate | UI component w/ local state stored in hdom context | |
| 034 | hdom-skip | Skipping UI updates for selected component(s) | |
| 035 | hdom-skip-nested | Skipping UI updates for nested component(s) | |
| 036 | hdom-theme | Example for themed components proposal | |
| 037 |  |
hdom-toggle | Customizable slide toggle component demo |
| 038 | hdom-vscroller | Virtual scroller component for large tables / lists | |
| 039 |  |
hiccup-canvas-arcs | Animated arcs & drawing using hiccup-canvas |
| 040 | hydrate-basics | Hiccup / hdom DOM hydration example | |
| 041 |  |
imgui | Canvas based Immediate Mode GUI components |
| 042 |  |
imgui-basics | Minimal IMGUI usage example |
| 043 | interceptor-basics | Event handling w/ interceptors and side effects | |
| 044 | interceptor-basics2 | Event handling w/ interceptors and side effects | |
| 045 |  |
iso-plasma | Animated sine plasma effect visualized using contour lines |
| 046 |  |
json-components | Transforming JSON into UI components |
| 047 | login-form | Basic SPA example with atom-based UI router | |
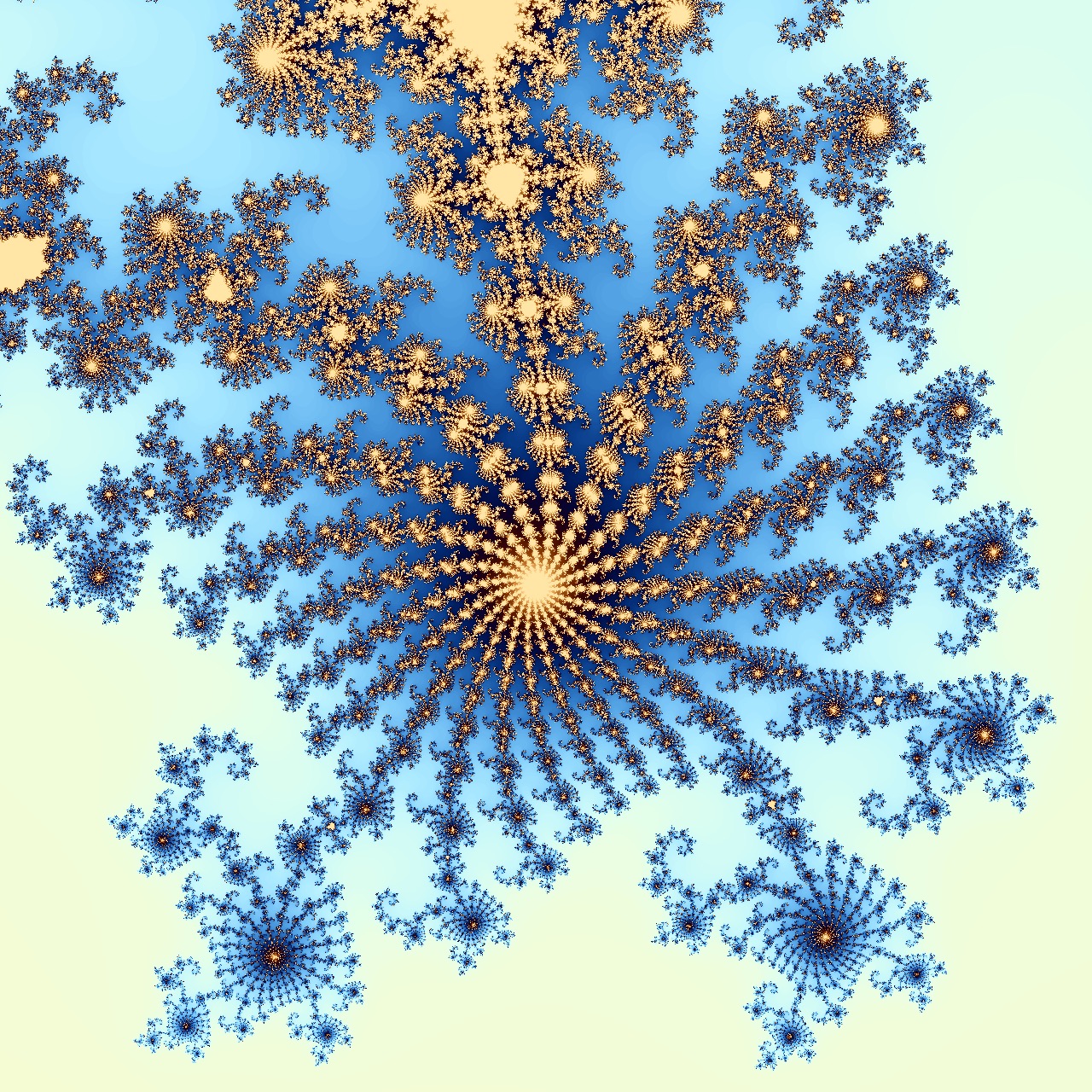
| 048 |  |
mandelbrot | Worker based, interactive Mandelbrot visualization |
| 049 |  |
markdown | Minimal Markdown to Hiccup to HTML parser / transformer |
| 050 | multitouch | Basic rstream-gestures multi-touch demo | |
| 051 |  |
package-stats | CLI util to visualize umbrella pkg stats |
| 052 |  |
parse-playground | Parser grammar livecoding editor/playground & codegen |
| 053 | pixel-basics | Pixel buffer manipulations | |
| 054 | pixel-sorting | Interactive pixel sorting tool using thi.ng/color & thi.ng/pixel | |
| 055 |  |
pointfree-svg | Generate SVG using pointfree DSL |
| 056 |  |
poisson-circles | 2D Poisson-disc sampler with procedural gradient map |
| 057 |  |
poly-spline | Polygon to cubic curve conversion & visualization |
| 058 |  |
porter-duff | Port-Duff image compositing / alpha blending |
| 059 |  |
ramp-synth | Unison wavetable synth with waveform editor |
| 060 | rdom-basics | Demonstates various rdom usage patterns | |
| 061 |  |
rdom-dnd | rdom drag & drop example |
| 062 |  |
rdom-lissajous | rdom & hiccup-canvas interop test |
| 063 | rdom-search-docs | Full umbrella repo doc string search w/ paginated results | |
| 064 |  |
rdom-svg-nodes | rdom powered SVG graph with draggable nodes |
| 065 |  |
rotating-voronoi | Animated Voronoi diagram, cubic splines & SVG download |
| 066 |  |
router-basics | Complete mini SPA app w/ router & async content loading |
| 067 | rstream-dataflow | Minimal rstream dataflow graph | |
| 068 |  |
rstream-event-loop | Minimal demo of using rstream constructs to form an interceptor-style event loop |
| 069 |  |
rstream-grid | Interactive grid generator, SVG generation & export, undo/redo support |
| 070 | rstream-hdom | rstream based UI updates & state handling | |
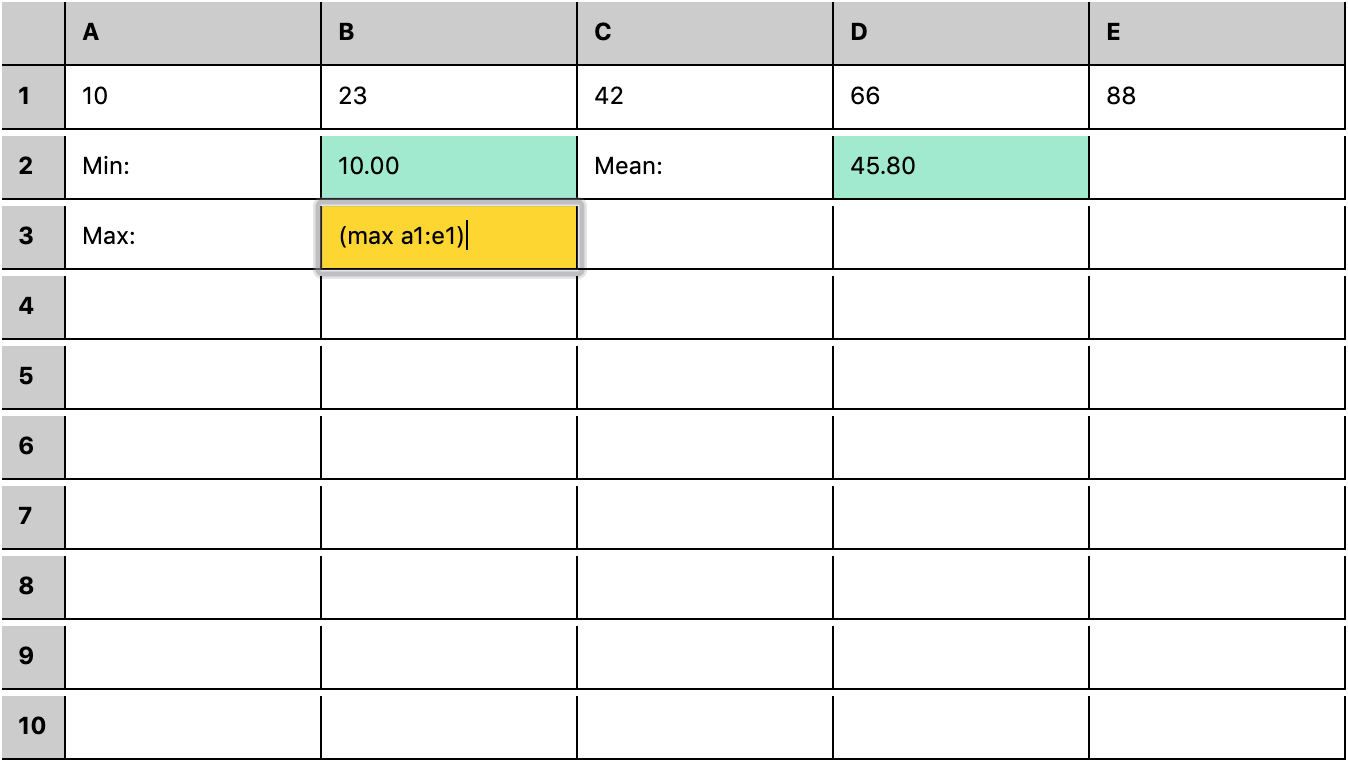
| 071 |  |
rstream-spreadsheet | rstream based spreadsheet w/ S-expression formula DSL |
| 072 |  |
scenegraph | 2D scenegraph & shape picking |
| 073 |  |
scenegraph-image | 2D scenegraph & image map based geometry manipulation |
| 074 |  |
shader-ast-canvas2d | 2D canvas shader emulation |
| 075 |  |
shader-ast-evo | Evolutionary shader generation using genetic programming |
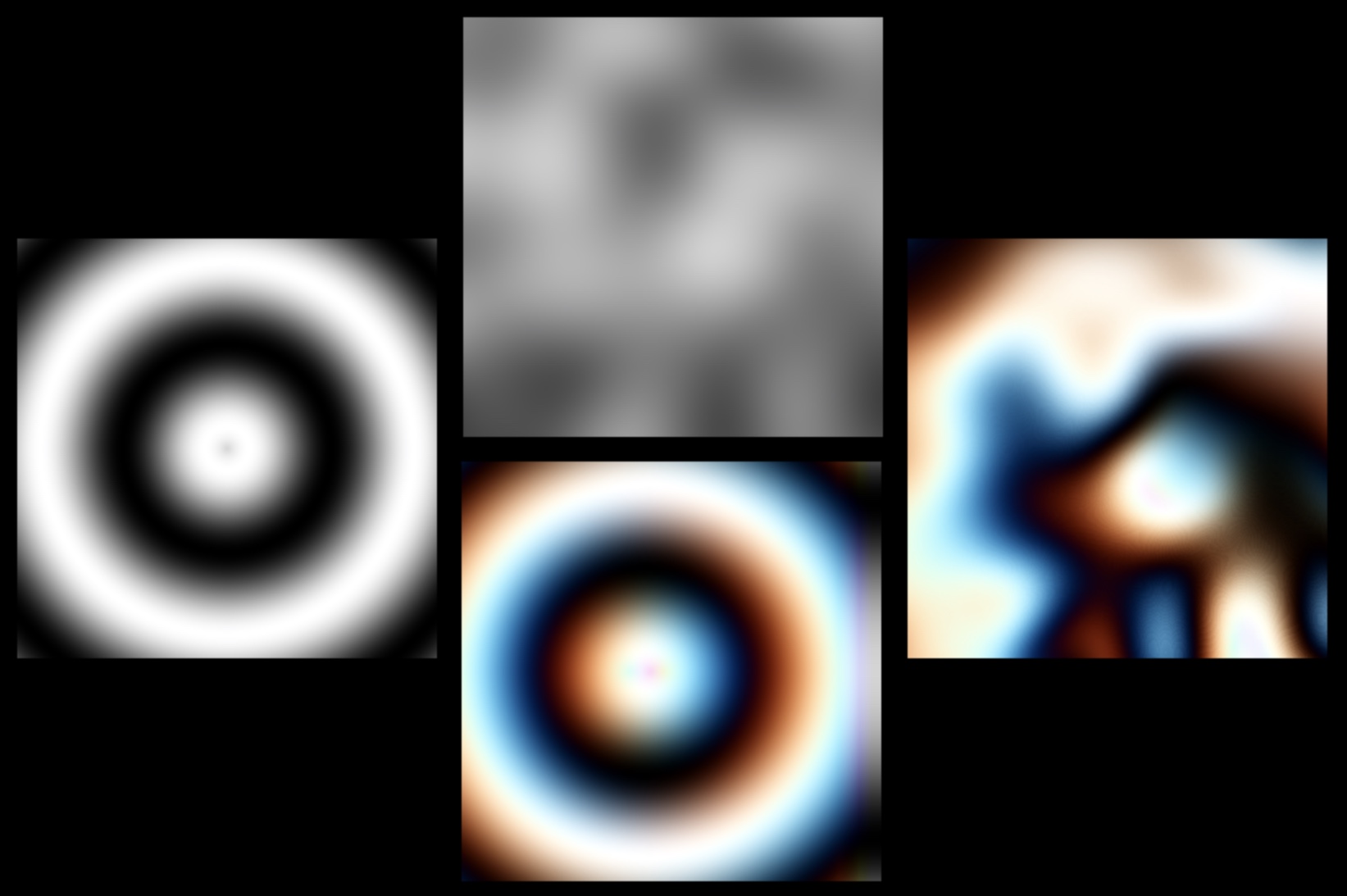
| 076 |  |
shader-ast-noise | HOF shader procedural noise function composition |
| 077 |  |
shader-ast-raymarch | WebGL & JS canvas2D raymarch shader cross-compilation |
| 078 |  |
shader-ast-sdf2d | WebGL & JS canvas 2D SDF |
| 079 |  |
shader-ast-tunnel | WebGL & Canvas2D textured tunnel shader |
| 080 |  |
shader-ast-workers | Fork-join worker-based raymarch renderer |
| 081 |  |
shader-graph | Minimal shader graph developed during livestream #2 |
| 082 |  |
soa-ecs | Entity Component System w/ 100k 3D particles |
| 083 |  |
stratified-grid | 2D Stratified grid sampling example |
| 084 |  |
svg-barchart | Simplistic SVG bar chart component |
| 085 | svg-particles | Basic 2D particle system w/ SVG shapes | |
| 086 |  |
svg-waveform | Additive waveform synthesis & SVG visualization with undo/redo |
| 087 |  |
talk-slides | hdom based slide deck viewer & slides from my ClojureX 2018 keynote |
| 088 |  |
text-canvas | 3D wireframe textmode demo |
| 089 |  |
text-canvas-image | Textmode image warping w/ 16bit color output |
| 090 |  |
todo-list | Obligatory to-do list example with undo/redo |
| 091 | transducers-hdom | Transducer & rstream based hdom UI updates | |
| 092 |  |
triple-query | Triple store query results & sortable table |
| 093 |  |
webgl-cube | WebGL multi-colored cube mesh |
| 094 |  |
webgl-cubemap | WebGL cube maps with async texture loading |
| 095 |  |
webgl-grid | WebGL instancing, animated grid |
| 096 |  |
webgl-msdf | WebGL MSDF text rendering & particle system |
| 097 | webgl-multipass | Minimal multi-pass / GPGPU example | |
| 098 |  |
webgl-shadertoy | Shadertoy-like WebGL setup |
| 099 |  |
webgl-ssao | WebGL screenspace ambient occlusion |
| 100 |  |
wolfram | 1D Wolfram automata with OBJ point cloud export |
| 101 |  |
xml-converter | XML/HTML/SVG to hiccup/JS conversion |