Table of Contents
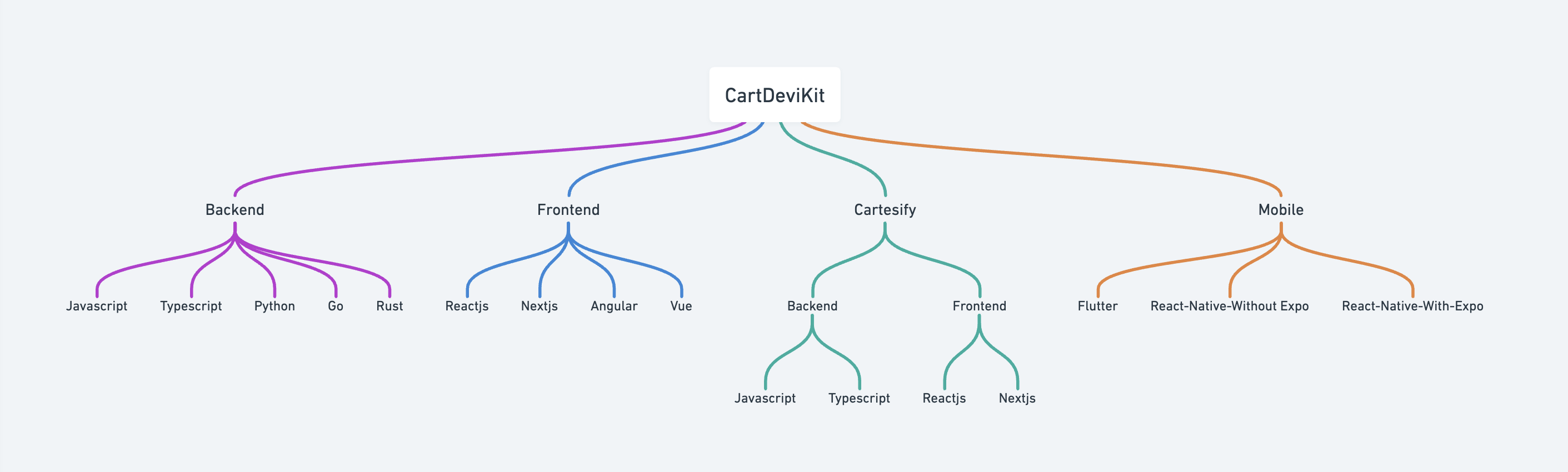
CartDevKit is an all in one package to help you get started building your project on Cartesi. The CartDevKit CLI tool is designed to streamline the process of setting up new projects by providing developers with a wide range of templates for backend, frontend, Cartesify, and mobile development.
CartDevKit requires Node.js minimum version requirement is Node v.20+ and npm to be installed on your system. Ensure that you have the latest versions of Node.js and npm installed before proceeding with the installation.
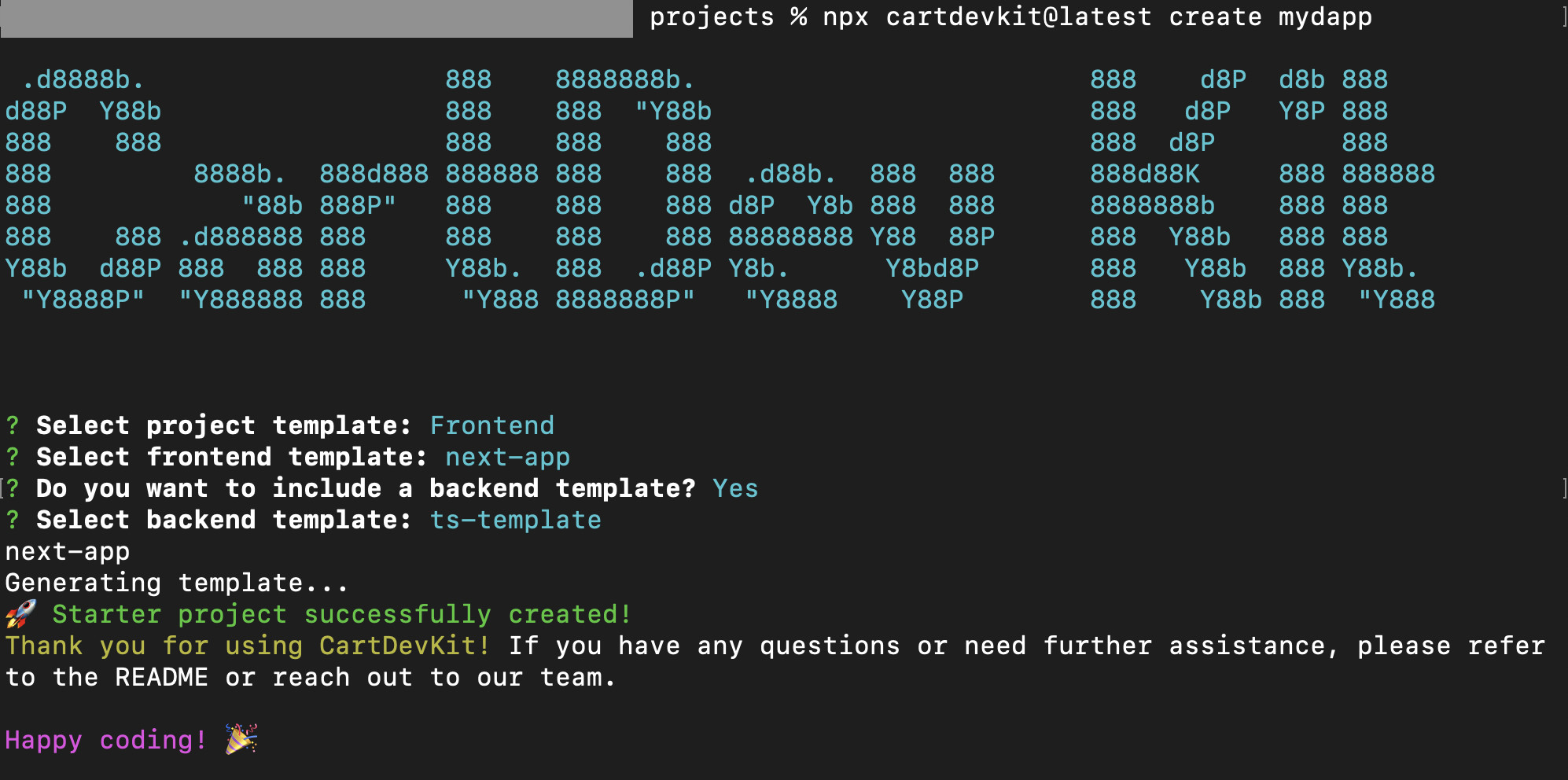
To create a new project, run this command
npx cartdevkit@latest create mydappYou should see something like this

Replace myapp with the desired name of your project. This command will prompt you to select a template and configure the project settings.
View available command-line options and flags by running
cartdevkit --helpIf you are interacting with the frontend and backend at the same time. Say you are building a full stack solution.
Here are the steps:
But if you are only working on the frontend and you are not interacting with the backend you can skip this step.
-
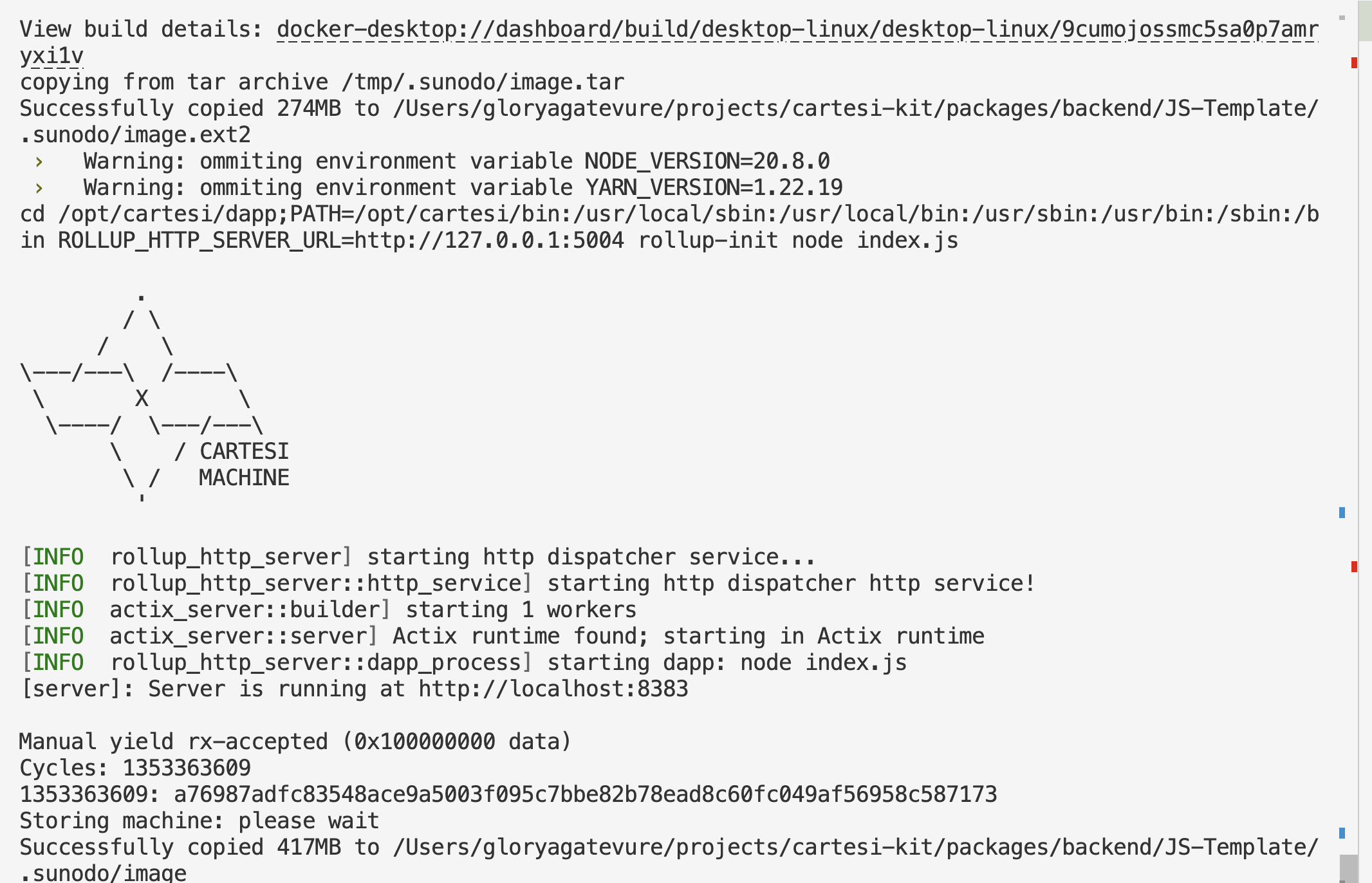
First navigate to the backend directory of your created project and run the below command, keep in mind also ensure your docker is all setup and up and running.
cartesi build
This will help build the image and run the Cartesi machine. Once this step is completed you should see something like this

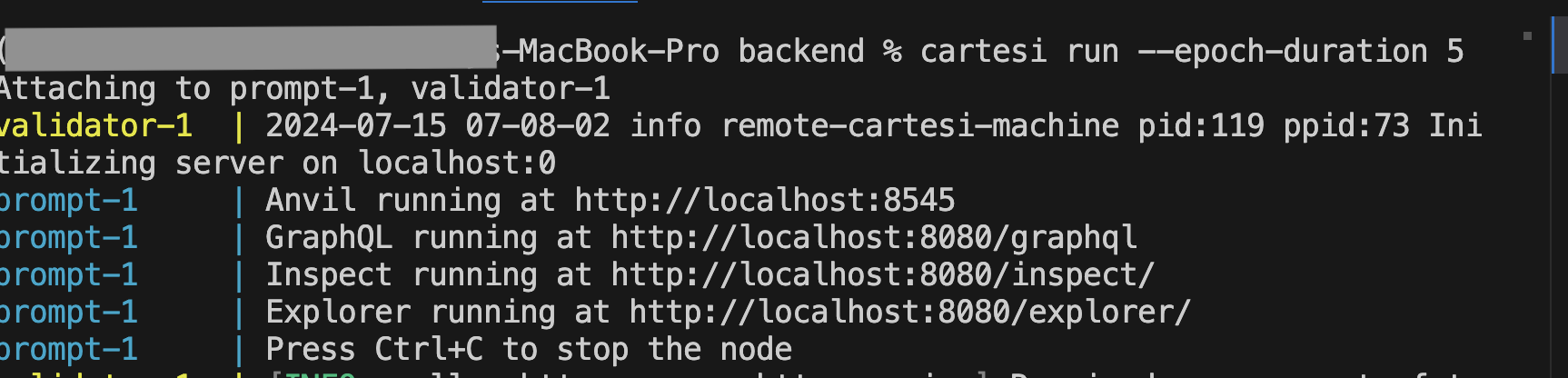
The next step will be to start the local server by running
cartesi runIf all goes well you should see this

For quick troubleshooting incase you run into any issue you can quickly check the status using
cartesi doctorThis will start the development server
If you are working on the frontend, all you need to do is to navigate into the frontend project directory
npm run dev or
npm start Depending on the selected template!
More details on each individual project setup base on selected template will be provide soon.
- Backend (Python, JavaScript, TypeScript, Rust, Go)
- Frontend (React, NestJS, Vue.js, Angular, Sundo Console)
- Cartesify (Backend and Frontend)
- Mobile (React Native with Expo and without Expo, Flutter)
Checkout the individual docs to learn more about the template.
CartdevKit supports backend templates in various programming languages, including Python, JavaScript Template, TypeScript Template, Rust, and Go. Each backend template comes with a basic project structure and configuration files.
Frontend templates are available for popular frameworks such as React App Template, NestJS Template, Vue.js, Angular, and Sundo Console. These templates include components, routing, and styling to kickstart front-end development.
Cartesify templates integrate the Cartesi platform for both backend and frontend development. These templates enable developers to build scalable and secure applications using Cartesi's REST API technology.
The Cartesify template has support for both backend and frontend integration.
- Frontend : React App Template, Nextjs App Template
- Backend : Javascript Template, Typescript Template
CartesiKit offers templates for mobile app development using React Native (with and without Expo) and Flutter. These templates include navigation, state management, and UI components for building cross-platform mobile applications utilizing Cartesi's Rollup features.
- Cartesi Rollup
- Cartesi CLI
- Deroll/Cartesi Wallet
- Deroll/Cartesi Router
- Cartesify
- Node and Yarn Packages
- Figlet, fs-extra,inquirer, path shelljs, child_process,commander
- React, Nextjs, Vuejs and Angular
- JS, TS, Rust, Go and Python
To read a more comprehensive version of this doc visit here
Join the Cartesi Discord server. You can also connect with the team here @africinnovate
See the open issues for a full list of proposed features (and known issues).
We welcome contributions from the community.
CartdevKit is licensed under the Apache License. Refer to the LICENSE file for more details