A Home Assistant integration allowing to monitor your Yoin usage
In order to avoid IP blacklisting / DDOS identification, the update interval is set to a minimum of 2 hours (you can increase it in the configuration).
When Home Assistant restarts, it will fetch the data from the local storage and it will update the sensors after the configured interval.
When adding a hub of the integration, it might take 1 minute to complete the addition, due to a 5 seconds interval set between each API call to Yoin.
- 📱 Mobile data sensors
- 📞 Voice & sms sensors
- 👱 User account information
- Yoin for Home Assistant
Using HACS (recommended)
Click on this button:
or follow these steps:
- Simply search for
Yoinin HACS and install it easily. - Restart Home Assistant
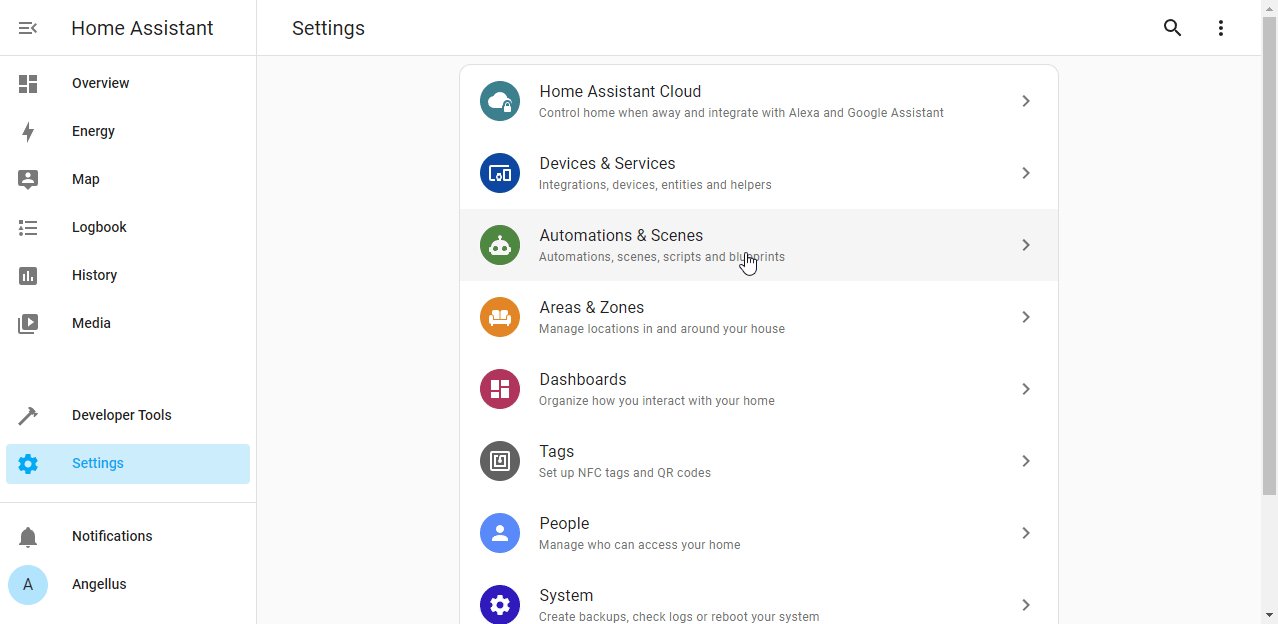
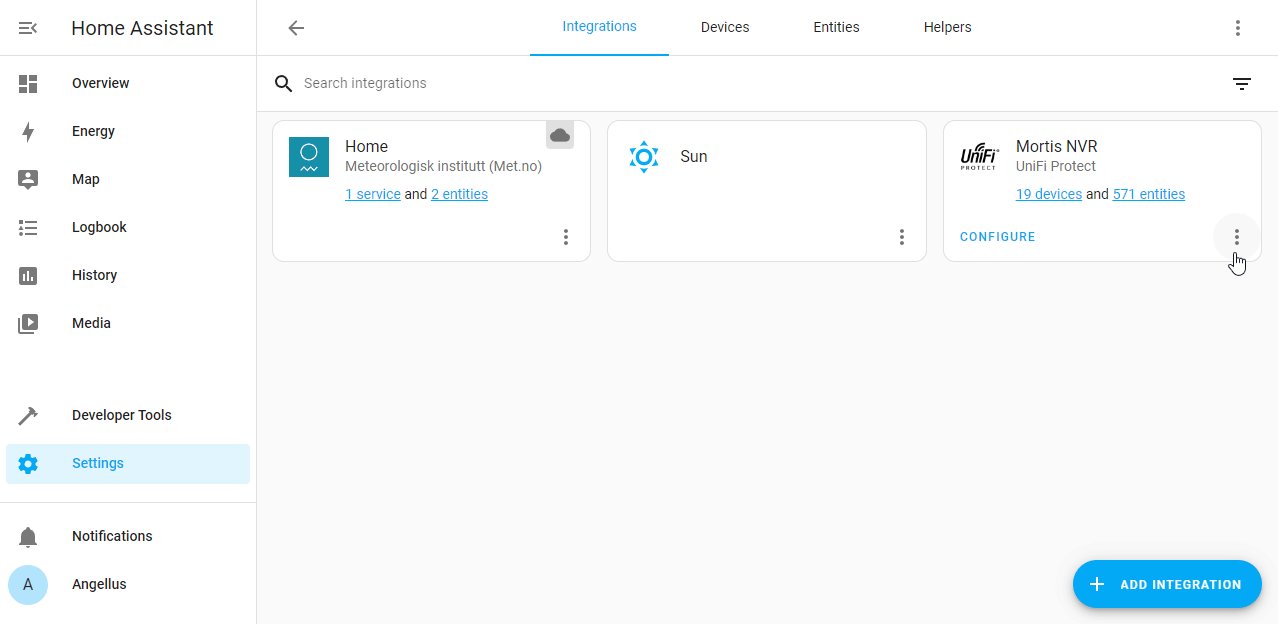
- Add the 'Yoin' integration via HA Settings > 'Devices and Services' > 'Integrations'
- Provide your Yoin username and password
- Copy the
custom_components/yoindirectory of this repository asconfig/custom_components/yoinin your Home Assistant installation. - Restart Home Assistant
- Add the 'Yoin' integration via HA Settings > 'Devices and Services' > 'Integrations'
- Provide your Yoin username and password
This integration will set up the following platforms.
| Platform | Description |
|---|---|
yoin |
Home Assistant component for Yoin services |
If you want to contribute to this please read the Contribution guidelines
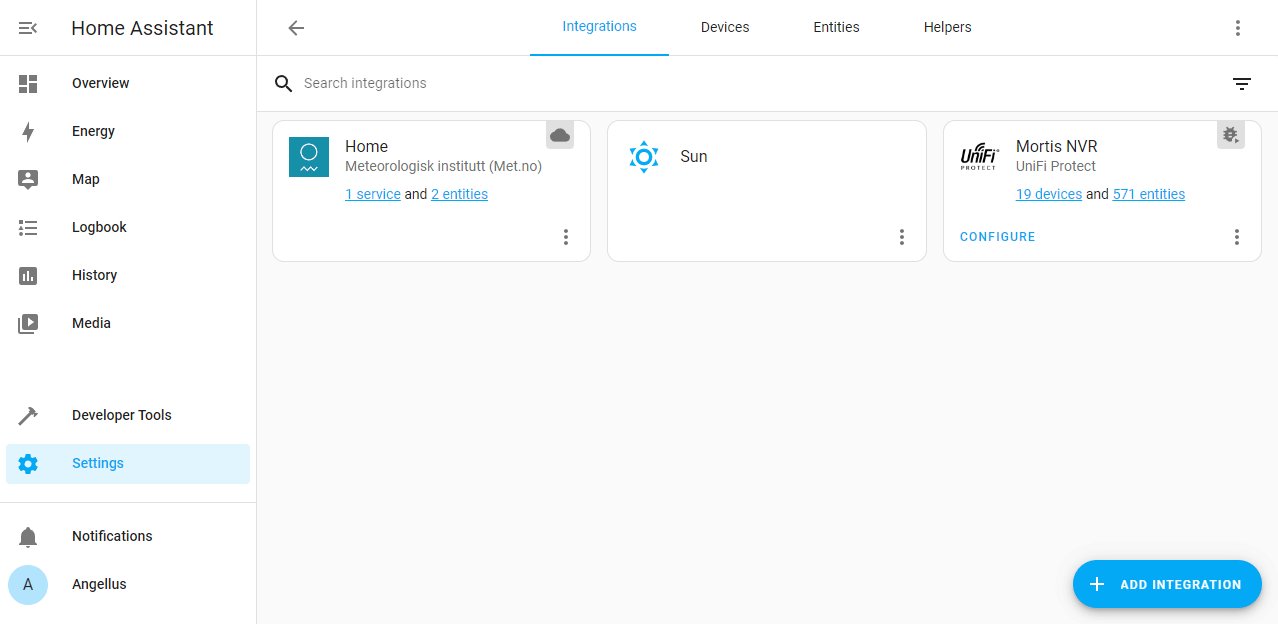
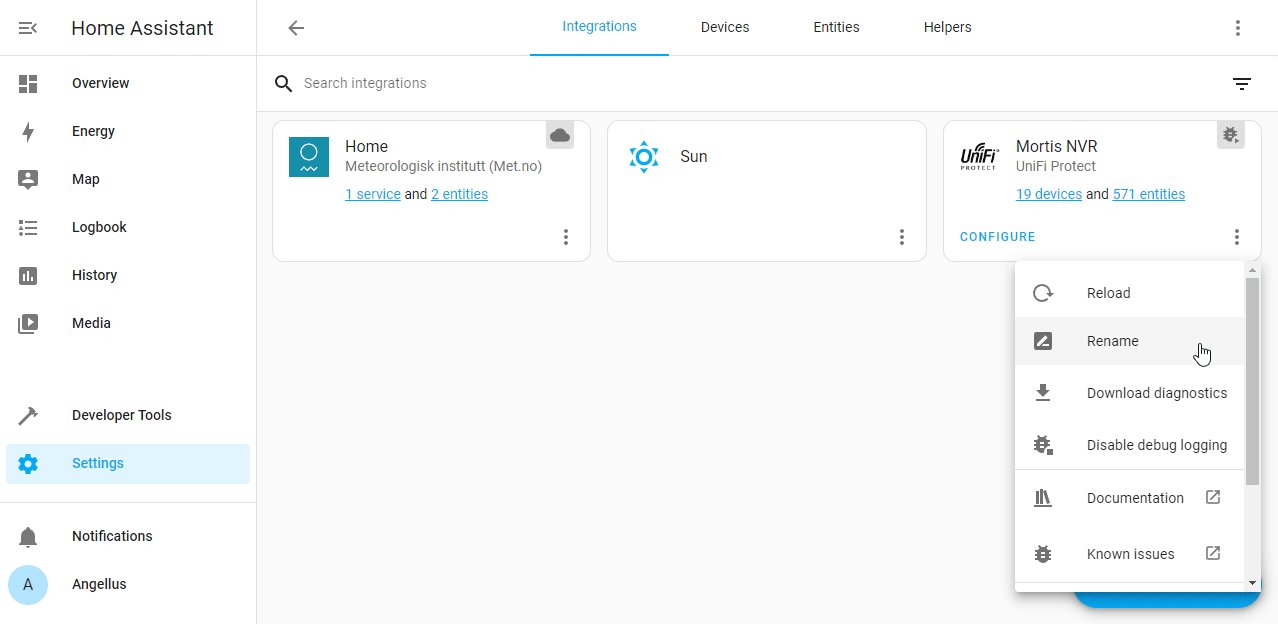
To enable debug logging, go to Settings -> Devices & Services and then click the triple dots for the Yoin integration and click Enable Debug Logging.
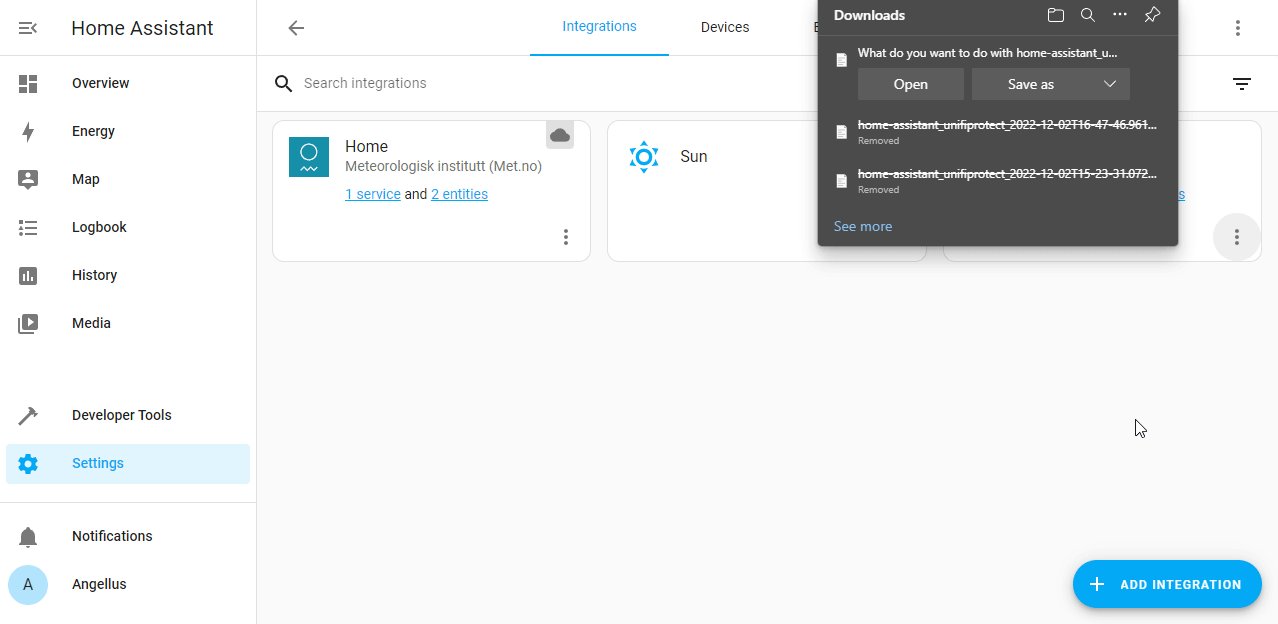
Once you enable debug logging, you ideally need to make the error happen. Run your automation, change up your device or whatever was giving you an error and then come back and disable Debug Logging. Disabling debug logging is the same as enabling, but now you will see Disable Debug Logging. After you disable debug logging, it will automatically prompt you to download your log file. Please provide this logfile.
Show markdown code
Replace <mobile_number> by your mobile number
type: custom:button-card
variables:
var_call: '[[[ return states["sensor.yoin_<mobile_number>_voice_sms"].attributes;]]]'
var_internet: '[[[ return states["sensor.yoin_<mobile_number>_data"].attributes;]]]'
var_remaining: >-
[[[ return
states["sensor.yoin_<mobile_number>_remaining_days"].attributes;]]]
styles:
grid:
- grid-template-areas: "'balance' 'product'"
- grid-template-rows: 1fr
card:
- padding: 0px
custom_fields:
balance:
card:
type: custom:button-card
styles:
grid:
- grid-template-areas: "'minuten data sms'"
- grid-template-columns: 1fr 1fr 1fr
card:
- padding: 0px
custom_fields:
minuten:
card:
show_name: true
show_icon: false
name: '[[[ return "belminuten" ]]]'
type: custom:button-card
tap_action:
action: navigate
navigation_path: /lovelace/abonnementen
custom_fields:
totaal: |
[[[
return 'van de '+variables.var_call.BundleDurationWithUnits+' gebruikt'
]]]
gebruikt: |
[[[
return variables.var_call.UsedAmount+''
]]]
styles:
custom_fields:
gebruikt:
- font-size: 20px
totaal:
- font-size: 10px
grid:
- grid-template-areas: '"gebruikt" "n" "totaal"'
label:
- font-size: 20px
card:
- background: >-
[[[ return
variables.var_call.used_percentage>90?"red":"#398087" ]]]
- background-size: cover
- background-position: center
- font-weight: bold
- font-family: Helvetica
- font-size: 13px
data:
card:
show_name: true
show_icon: false
name: '[[[ return "mobiele data" ]]]'
type: custom:button-card
tap_action:
action: navigate
navigation_path: /lovelace/abonnementen
custom_fields:
totaal: |
[[[
return 'van de '+variables.var_internet.BundleDurationWithUnits+' gebruikt'
]]]
resterend: |
[[[
return Math.ceil(variables.var_internet.Percentage)+'%'
]]]
styles:
custom_fields:
resterend:
- font-size: 20px
totaal:
- font-size: 10px
grid:
- grid-template-areas: '"resterend" "n" "totaal"'
label:
- font-size: 20px
card:
- background: >-
[[[ return
variables.var_internet.used_percentage>90?"red":"#00a5db"
]]]
- background-size: cover
- background-position: center
- font-weight: bold
- font-family: Helvetica
- font-size: 13px
sms:
card:
show_name: true
show_icon: false
name: '[[[ return "sms''en" ]]]'
type: custom:button-card
tap_action:
action: navigate
navigation_path: /lovelace/abonnementen
custom_fields:
totaal: |
[[[
return 'van de '+variables.var_call.BundleDurationWithUnits.replace(' Min', '')+' gebruikt'
]]]
gebruikt: |
[[[
return variables.var_call.UsedAmount+''
]]]
styles:
custom_fields:
gebruikt:
- font-size: 20px
totaal:
- font-size: 10px
grid:
- grid-template-areas: '"gebruikt" "n" "totaal"'
label:
- font-size: 20px
card:
- background: >-
[[[ return variables.var_call.Percentage>90?"red":"#8d7fdb"
]]]
- background-size: cover
- background-position: center
- font-weight: bold
- font-family: Helvetica
- font-size: 13px
product:
card:
type: markdown
content: >
###### Nog
{{state_attr('sensor.yoin_<mobile_number>_remaining_days','NumberOfRemainingDays')|int}}
dagen | Vervalt op
{{state_attr('sensor.yoin_<mobile_number>_remaining_days','StartDate')}}Show markdown code
Replace <mobile_number> by your mobile number
type: vertical-stack
cards:
- type: markdown
content: >
# Username : {{ states["sensor.yoin_<mobile_number>_data"].state|int}}%
Product: {{
states["sensor.yoin_<mobile_number>_abonnement_type"].attributes.friendly_name
}}
Data verbruikt: {{
states["sensor.yoin_<mobile_number>_data"].attributes.UsedAmount}}/{{
states["sensor.yoin_<mobile_number>_data"].attributes.BundleDurationWithUnits}}
Voice/sms verbruikt: {{
states["sensor.yoin_<mobile_number>_voice_sms"].attributes.UsedAmount}}/{{
states["sensor.yoin_<mobile_number>_voice_sms"].attributes.BundleDurationWithUnits}}
Nog {{ states["sensor.yoin_<mobile_number>_remaining_days"].state }} dagen
resterend in de huidige periode
Laatste update:
{{state_attr('sensor.yoin_<mobile_number>_sim_info','last_synced') |
as_timestamp | timestamp_custom("%d-%m-%Y %H:%M")}}
style: |
ha-card {
background: {% if(states.sensor.yoin_<mobile_number>_data.state|int > 90) %}red{% elif(states.sensor.yoin_<mobile_number>_data.state|int > 80) %}orange{% else %}green{%- endif %};
background-image: url(https://github.com/geertmeersman/yoin/raw/main/images/brand/logo_text.png);
background-size: cover;
background-position: center;
font-weight: bold;
font-family: Helvetica;
font-size: 13px;
}
- type: custom:dual-gauge-card
title: Username
min: 0
max: 100
shadeInner: true
cardwidth: 350
outer:
entity: sensor.yoin_<mobile_number>_data
label: gebruikt
min: 0
max: 100
unit: "%"
colors:
- color: var(--label-badge-green)
value: 0
- color: var(--label-badge-yellow)
value: 60
- color: var(--label-badge-red)
value: 80
inner:
entity: sensor.yoin_<mobile_number>_remaining_days
label: period
attribute: period_percentage_completed
min: 0
max: 100
unit: "%"The code of this Home Assistant integration has been written by analysing the calls done by the Yoin website.
I have no link with Yoin