Lightweight svelte tel/phone input standardizer.
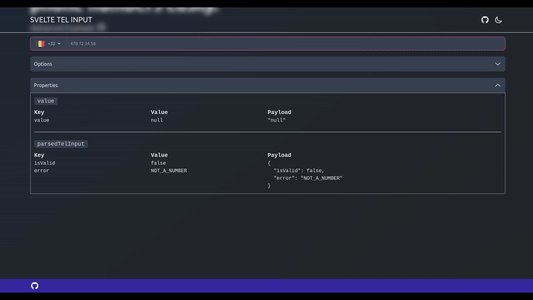
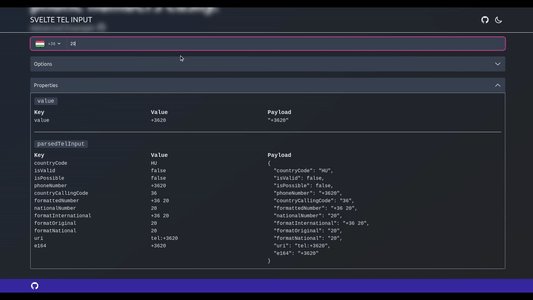
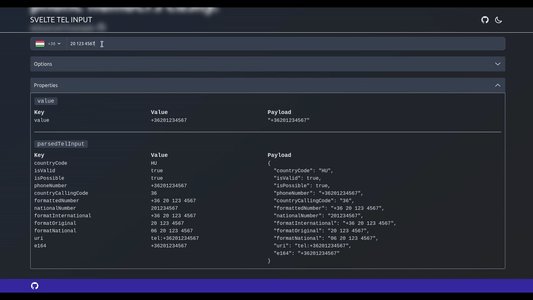
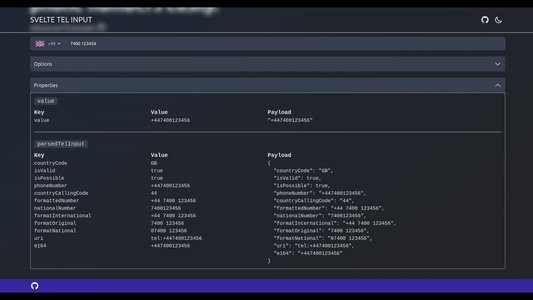
🔥 Check it out live here
Svelte Tel Input is distributed via npm.
npm install svelte-tel-input- Support SSR/SSG.
- Parse and validate phone number.You can store one exact format (
E164), no matter how users type their phone numbers. - Format (specified to its country), to make it more readable.
- Prevent non-digits typing into the input, except the leading
+sign (andspaceoptionally). - Handle copy-pasted phone numbers, it's sanitize non-digit characters except the leading
+sign (andspaceoptionally). - Automatic placeholder generation for the selected country.
- International or National formatted phone numbers.
Snippet would be too long - Example - REPL (StackBlitz)
<script lang="ts">
import { TelInput, normalizedCountries } from 'svelte-tel-input';
import type { DetailedValue, CountryCode, E164Number } from 'svelte-tel-input/types';
// Any Country Code Alpha-2 (ISO 3166)
let selectedCountry: CountryCode | null = 'HU';
// You must use E164 number format. It's guarantee the parsing and storing consistency.
let value: E164Number | null = '+36301234567';
// Validity
let valid = true;
// Optional - Extended details about the parsed phone number
let detailedValue: DetailedValue | null = null;
</script>
<div class="wrapper">
<select
class="country-select {!valid ? 'invalid' : ''}"
aria-label="Default select example"
name="Country"
bind:value={selectedCountry}
>
<option value={null} hidden={country !== null}>Please select</option>
{#each normalizedCountries as currentCountry (currentCountry.id)}
<option
value={currentCountry.iso2}
selected={currentCountry.iso2 === country}
aria-selected={currentCountry.iso2 === country}
>
{currentCountry.iso2} (+{currentCountry.dialCode})
</option>
{/each}
</select>
<TelInput
bind:country={selectedCountry}
bind:value
bind:valid
bind:detailedValue
class="basic-tel-input {!isValid ? 'invalid' : ''}"
/>
</div>
<style>
.wrapper :global(.basic-tel-input) {
height: 32px;
padding-left: 12px;
padding-right: 12px;
border-radius: 6px;
border: 1px solid;
outline: none;
}
.wrapper :global(.country-select) {
height: 36px;
padding-left: 12px;
padding-right: 12px;
border-radius: 6px;
border: 1px solid;
outline: none;
}
.wrapper :global(.invalid) {
border-color: red;
}
</style>The default export of the library is the main TelInput component. It has the following props:
| Property name | Type | Default Value | Usage |
|---|---|---|---|
| value | E164Number | null |
null |
E164 is the international format of phone.numbers. This is the main entry point to store and/or load an existent phone number. |
| country | CountryCode | null |
null |
It's accept any Country Code Alpha-2 (ISO 3166). You can set manually (e.g: by the user via a select). The parser will inspect the entered phone number and if it detect a valid country calling code, then it's automatically set the country to according to the detected country calling code. E.g: +36 -> HU |
| disabled | boolean |
false |
It's block the parser and prevent entering input. You must handle its styling on your own. |
| valid | boolean |
true |
Indicates whether the entered tel number validity. |
| detailedValue | DetailedValue |null |
null |
All of the formatted results of the tel input. |
| class | string |
`` | You can pass down any classname to the component |
| required | boolean | null |
null |
Set the required attribute on the input element |
| options | TelInputOptions |
check below | Allow or disallow spaces in the input field |
| id | string | null |
uid | HTMLInputElement's attribute |
| name | string | null |
null |
HTMLInputElement's attribute |
| readonly | boolean | null |
null |
HTMLInputElement's attribute |
| size | number | null |
null |
HTMLInputElement's attribute |
| autocomplete | string | null |
null |
HTMLInputElement's attribute |
Config options:
{
// Generates country specific placeholder for the selected country.
autoPlaceholder: true,
// Allow or disallow spaces in the input field
spaces: true,
// If you have a parsed phone number and you change country manually from outside, then it's set the `valid` prop to false.
invalidateOnCountryChange: false,
// Formatted output `national` | `international`
format: 'national'
}The default export of the library is the main TelInput component. It has the following props:
| Event name | Type |
|---|---|
| updateValue | E164Number | null |
| updateDetailedValue | DetailedValue |null |
| updateCountry | CountryCode | null |
| updateValid | boolean |
| parseError | string |
<script lang="ts">
// Imports, etc....
let value: E164Number | null = null;
const yourHandler = (e: CustomEvent<E164Number | null>) => {
value = e.detail //
// do stuff...
};
</script>
<TelInput value={cachedValue ?? value} on:updateValue={yourHandler} ... />-
In order to reset
valueand/orcountryfrom outside (you must pass (or set if you binded)nullfor the property) have some side-effects:- Reseting the
valuewill set (keep thecountryas is):detailedValuetonull- dispatch
updateDetailedValueevent
- Reseting the
countrywill set:valuetonulldetailedValuetonullvalidtotrueifinvalidateOnCountryChangeconfig option is false (@default false). Otherwise it will befalse.- and dispatch
updateValid,updateValueupdateDetailedValueevents
- Reseting both
valueandcountrywill set:validtotruedetailedValuetonull;
- Reseting the
-
Let's assume you pass a
USE164number, which can be a partialE164, but long enough to determine the country and you passDEcountry directly. The country will be updated toUS, which is determined from theE164in this example. If theE164is not long enough to determine its country, then the country will stay what you passed to the component (DE).
- Solve the problem that a users can enter the same phone number in different formats.
- Storing a phone number in a standard format, that can be indexable and searchable in any database.
- Should be accessible for the the browser. Eg. for a
<a href="tel+36201234567 />. - The stored phone number format can be useable for any SMS gateway(e.g for 2FA) and if somebody can call the number from anywhere, it should work.
| Package | Changelog |
|---|---|
| @gyurielf/svelte-tel-input | Changelog |
- Add Changelog
- Add CI/CD
- Integrate libphonenumber
- Implement parser
- Add basics docs and examples
- Add advanced examples
- Generate placeholders autimatically
- Move to monorepo
- Improve A11Y
See the open issues for a list of proposed features (and known issues).
Distributed under the MIT License. See LICENSE.md for more information.