🏗🚧 Note: This project is currently being prepared for public release as open-source software that can be used by any Quran school as it's currently linked to the main server. It is published for showcasing purposes. For any inquiry feel free to reach me out [email protected]
Ehkam App is a Quran teaching assistant built using React Native. It is a part of a Ehkam system that's made for Quran schools management.
-
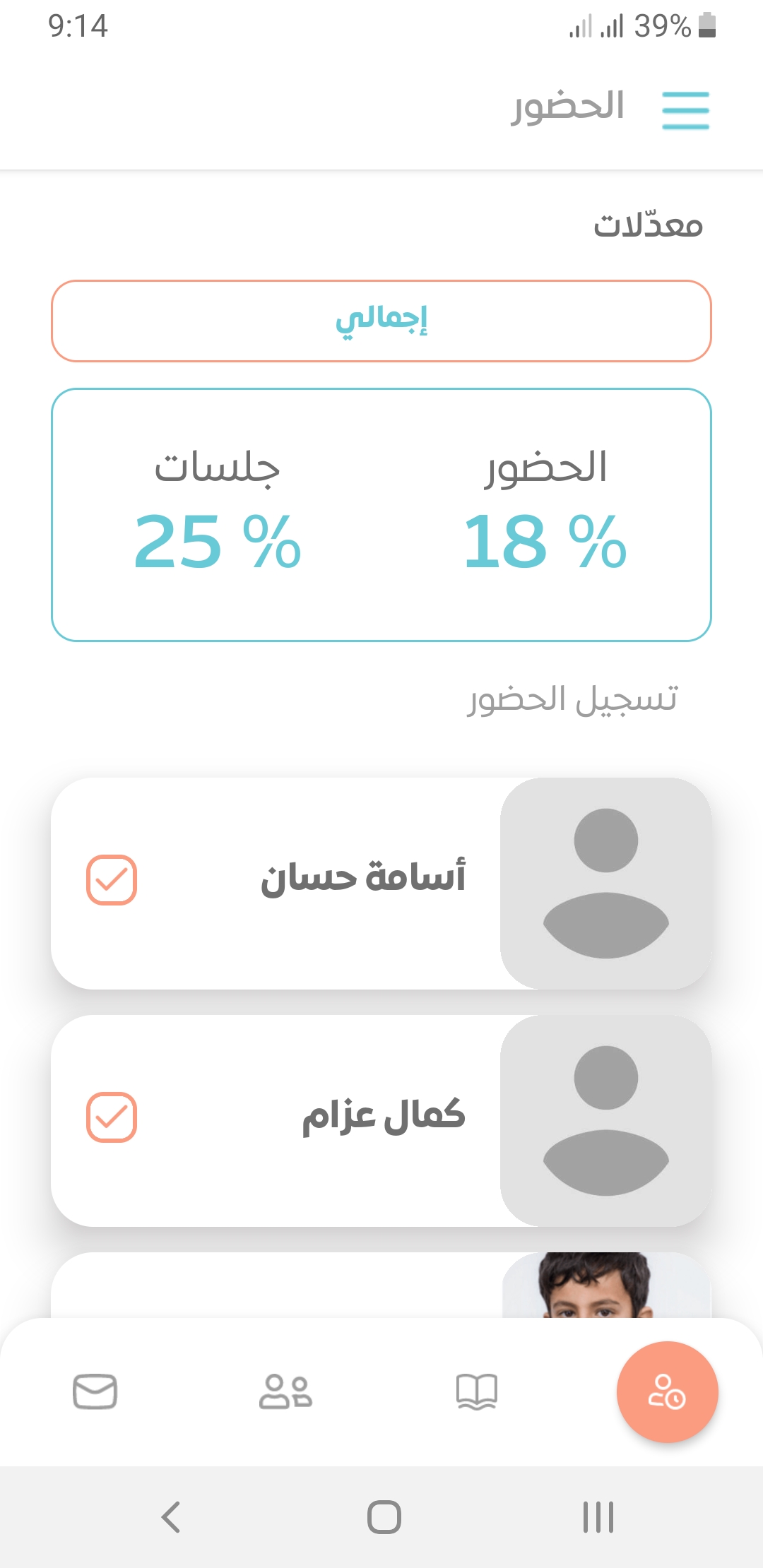
Attendance Tracking: Easily monitor your students' attendance. The app provides a detailed overview of each student's attendance record, displaying the percentage of sessions attended and missed. Stay informed and ensure your students are consistent with their studies.
-
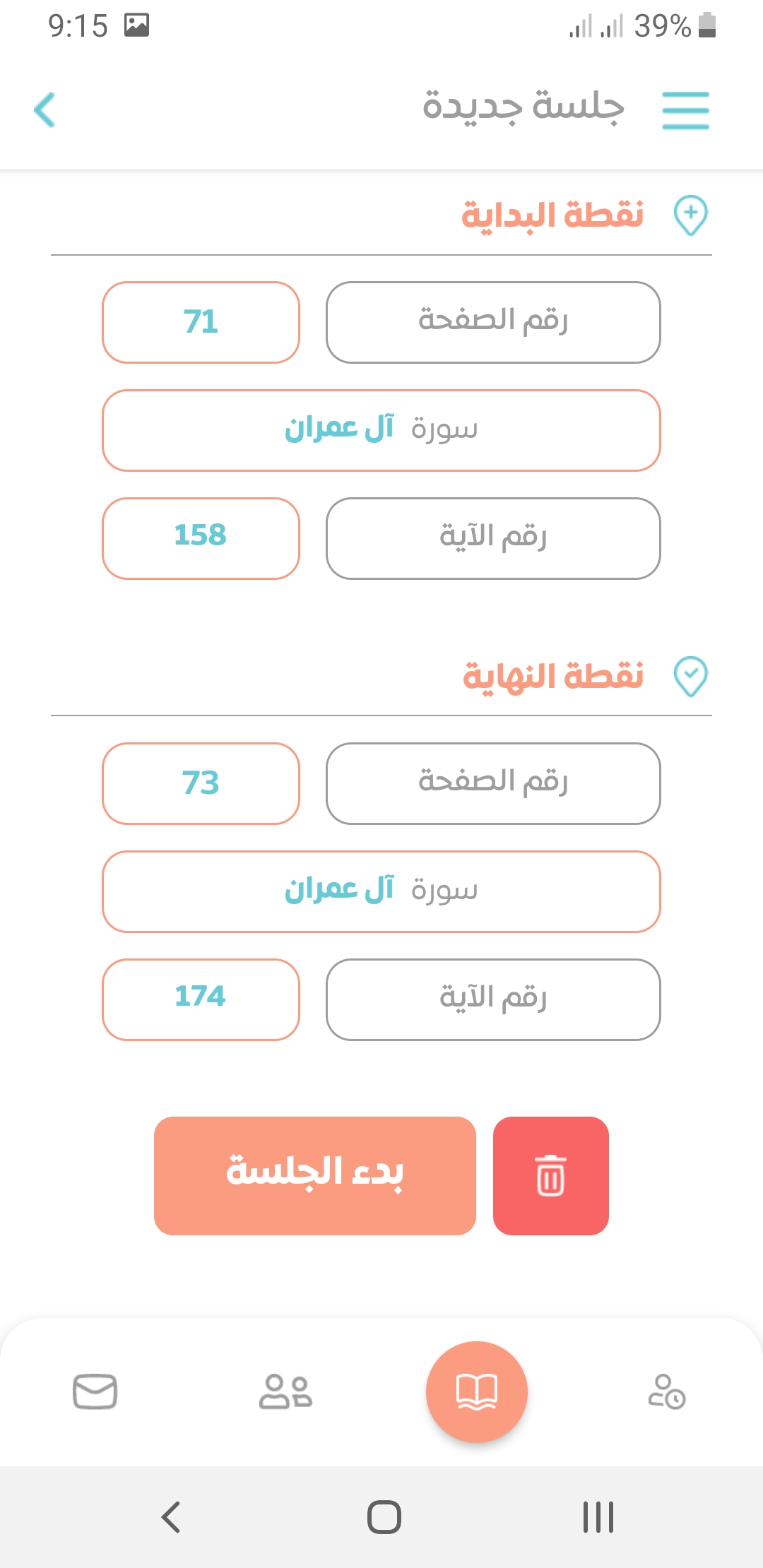
Session Management: Effortlessly create and manage new study sessions. Specify the starting and ending points by entering the page number, Surah, and Ayah. Our intuitive interface allows you to set up sessions quickly, enabling you to focus on teaching.
-
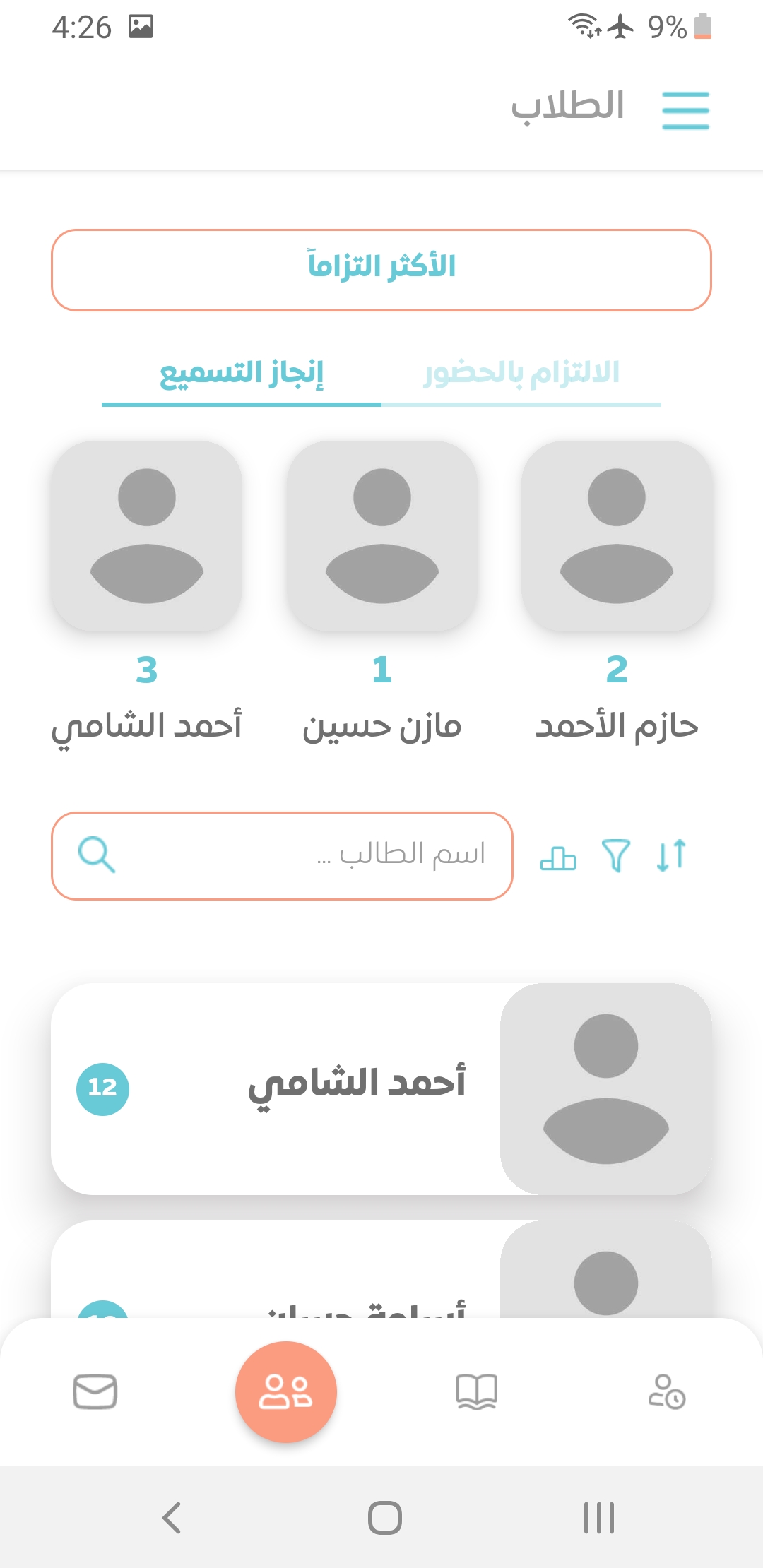
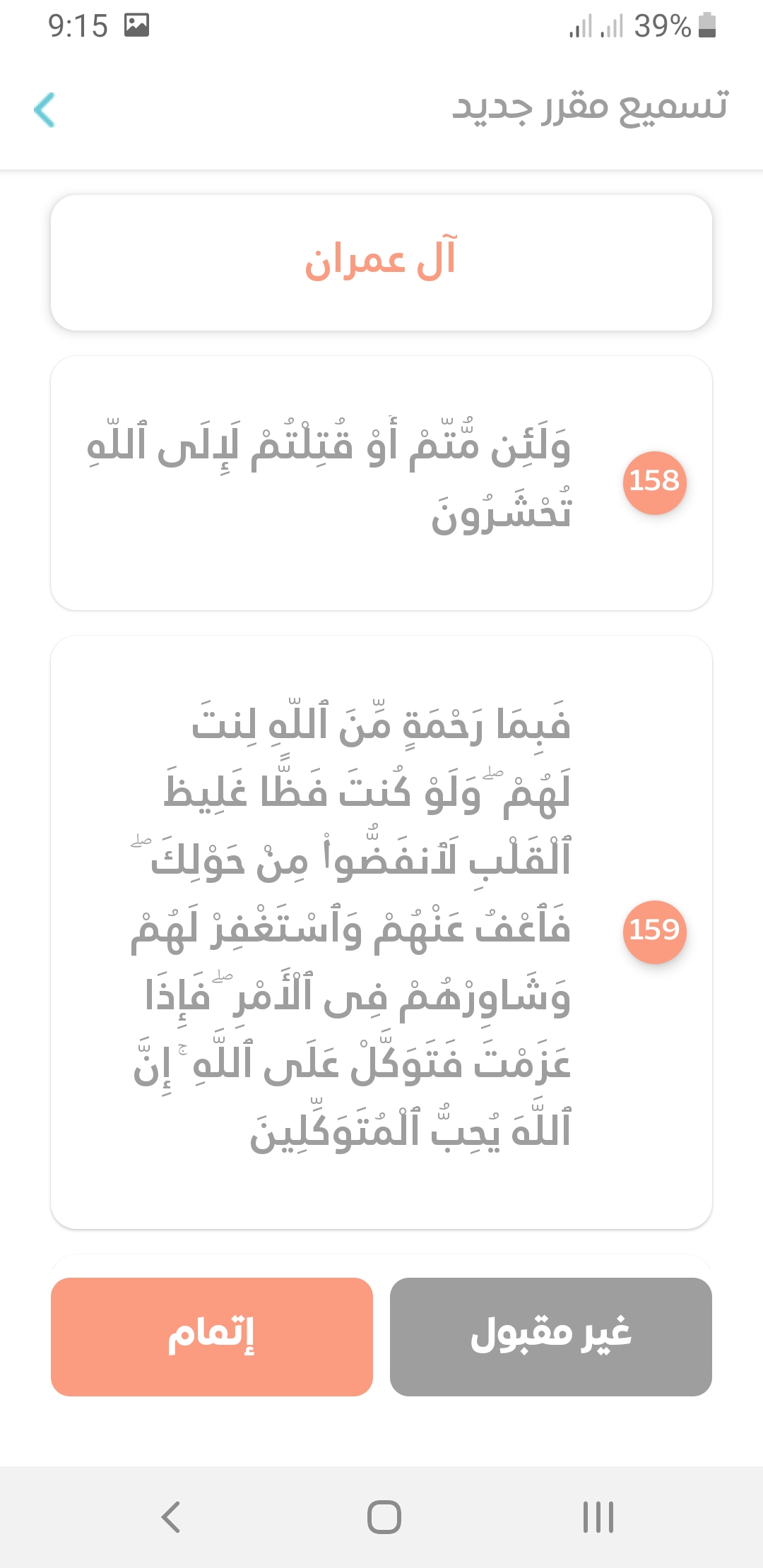
Progress Monitoring: Evaluate your students' recitations accurately. After each session, review and mark their progress as accepted or needing improvement. This feature helps you identify areas where students may require additional support and track their memorization journey effectively.
-
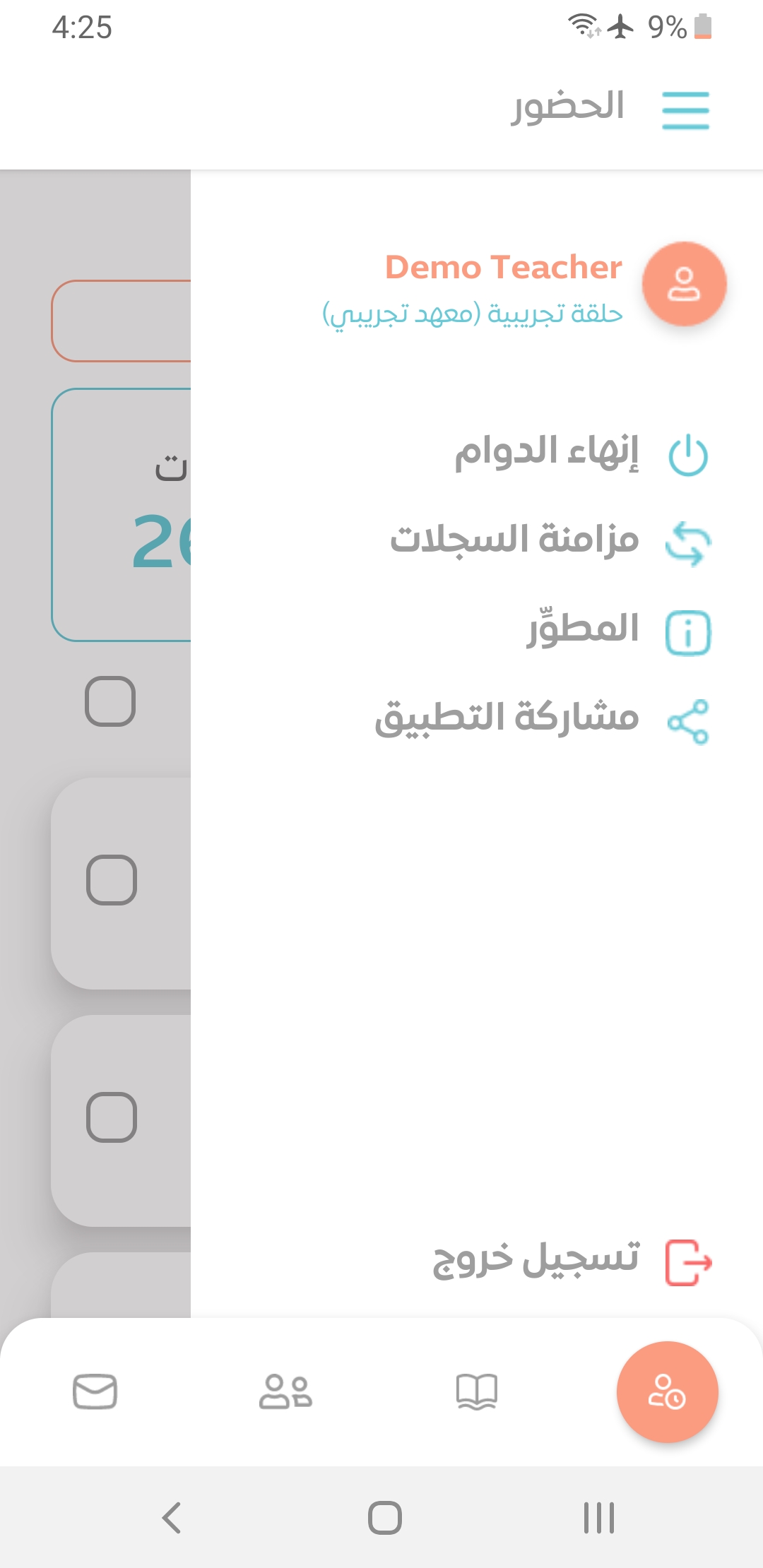
Student Profiles: Maintain detailed profiles for each of your students. Easily access information on their attendance, session history, and progress. This personalized approach allows you to tailor your teaching methods to each student’s needs.
- Typescript
- React Native
- Mobx State Tree
- React Navigation
Use the following login details to try the teacher experience.
- Email: [email protected]
- Password: DEMoDEMo
First, you should have node => v. 16.14.0 and yarn installed. To install all dependencies and stuff run:
yarn
React Native Metro
yarn android
If the emulator doesn't work properly, see the troubleshooting section below.
Expo
yarn expo:android
NOTE: Expo emulator is not working properly because some components like FastImaage doesn't support it, so use the React Native Metro instead.
cd android- Run
./gradlew clean - Build the Bundle: Go back to the root direectory
cd ..thenreact-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/resIt creates theindex.android.bundlenamed bundle file in assets folder. - Build the package:
- Option 1 (APK):
cd androidthen./gradlew assembleRelease -x bundleReleaseJsAndAssetsit will gives you the release APK atandroid\app\build\outputs\apk\releaselocation. - Option 1 (AAB):
cd androidthen./gradlew bundleRelease -x bundleReleaseJsAndAssetsit will gives you the AAB file of your project.
- Option 1 (APK):
If you face any issue while running the emulator or building the app, try the following:
- Run
npm cache clean --force - Run
git clean -fdx - Back to the project root, and run
yarn cd androidand run./gradlew clean- If the emulator doesn't work properly: Go to the AVD in the Android Studio and wipe the data of the emulator
- Reboot the PC
- Try to build now
- Add dev guide on:
- Customized setup
- Backend setup
- Add dev documentation on:
- App archeticture
- Implementing new feature
UI designs are made by Qurtas Studio