| title | toc |
|---|---|
更新日志 |
hidden |
2019-08-13
- Fix
- 修复
FieldItem和InputItem标题和内容对齐的样式问题#528 - 修复
FieldItem和InputItem在安卓设备中内容字体加粗问题
- 修复
2019-08-03
- Fix
- 修复
InputItem使用虚拟键盘输入时无法限制字符长度的问题#524 - 修复
Amount使用动效时数字的精度问题
- 修复
2019-07-29
-
Design
- 🍭金融设计规范更新,
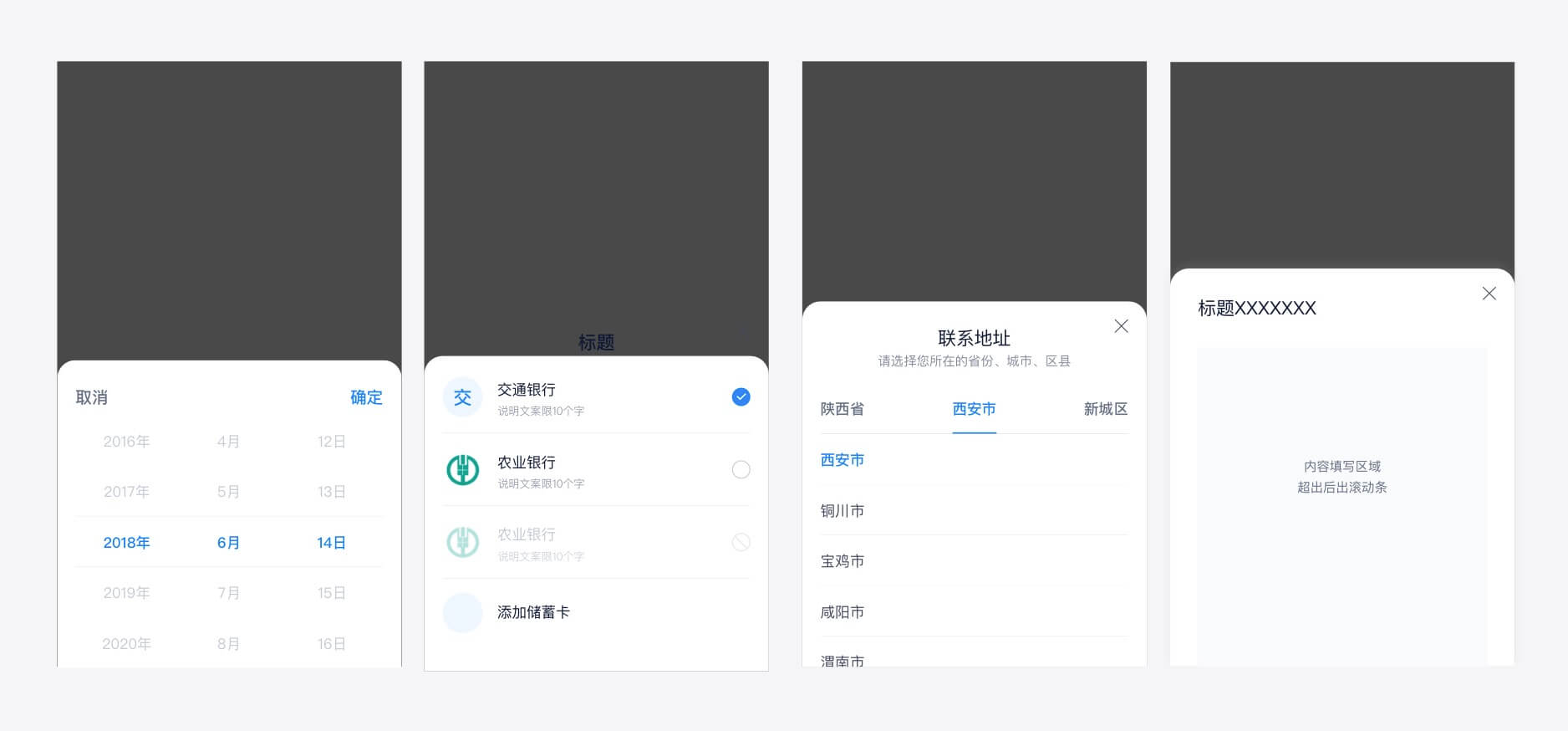
Popup类组件标题栏border-radius由8px变为40px(大圆角模式),Dialog组件border-radius由8px变为12px
- 🍭金融设计规范更新,
-
Feature
-
PopupTitleBar增加以下属性:large-radius,用于支持大圆角模式only-close,用于快捷设置单个关闭按钮title-align,用于设置标题描述位置(left/right/center)
-
Picker,DatePicker,TabPicker,Selector,Cashier增加属性large-radius用于支持支持大圆角模式 -
Selector增加属性hide-title-bar,用于支持在无需确认模式下隐藏标题栏,增加插槽header,footer -
Button增加属性loading,用于设置加载状态 -
Dialog属性btns中增加两个状态设置disabled(禁用态)/loading(加载态),并在handler中回传btn实例#500export default { data () { return { btns: [{ text: '搜索', handler: this.btnHandler }] } }, methods: { btnHandler (btn) { this.$set(btn, 'loading', true) this.$set(btn, 'text', '搜索中') }, } }
-
-
Fix
2019-07-18
- Fix
2019-07-05
- Fix
- 修复
Codebox初始化无法赋值的问题 - 修复
NumberKeyboard按键点击易误触的体验问题#477
- 修复
2019-06-22
-
Feature
NumberKeyboard增加属性isHideConfirm,用来控制确认键点击动作是否自动隐藏键盘#474NumberKeyboard增加默认插槽
-
Fix
2019-06-13
-
Feature
Check和CheckList增加图标大小、位置等相关配置属性#383CheckList插槽增加index、selected字段
<template> <md-check-list :options="data"> <template slot-scope="{ option, index, selected }"> <!-- xxx --> </template> </md-check-list> </template>
-
Fix
2019-05-26
- Fix
- 修复
TabBar第一项和最后一项选中后无法自动修复位置的问题#434 TabBar选项内部文字不可选中
- 修复
2019-05-25
- Fix
- 工具样式
hairline使用border取代width和height
- 工具样式
2019-05-11
-
Feature
TabPicker新增事件select#436
-
Fix
TabPicker的每一级tab列表中的选项被选中时将内部容器复位至最顶部RadioList当切换至非文本选项时,自动将已填写的文本框清空DatePicker的custom-types内支持HH写法#433Dialog的类型声明内增加onCancel- 优化部分组件文档
2019-04-22
-
Feature
-
Fix
- 修复
Picker当设置错误的default-index时引发的异常#416 - 优化部分组件样式
- 修复
2019-04-13
-
Feature
- 新增
Ruler组件 ScrollViewRefresh新增属性rollerColor,用于设置下拉刷新是进度条颜色#399WaterMark组件采用canvas渲染水印Stepper组件新增increase,decrease事件
- 新增
-
Fix
2019-03-22
- Fix
InputItem无法侦听插槽内容变动问题Codebox在一些手机上无法显示下描边问题
2019-03-15
2019-03-08
-
Feature
- 优化
Swiper滚动边界
- 优化
-
Fix
- 修复一些构建问题
- 修复
ScrollView手势滚动边界问题 - 修复
Popup连续调用显示隐藏问题#341
2019-02-25
- Fix
- 修复
ScrollView在内容不满一屏是无法触发到底的问题#335 - 修复
InputItem标题浮动时换行的问题
- 修复
2019-02-23
- Fix
- 修复构建时
postcss未生效的问题,导致mand-mobile.css中图片等资源未被做url inline处理。
- 修复构建时
2019-02-22
-
Feature
-
Fix
2019-01-30
-
Feature
-
Fix
- 去除
InputItem内对原生输入框光标位置设置 #268 - 补充
index.d.ts - 修复部分组件样式问题
- 去除
2019-01-04
-
Feature
- 全量引入时的注册全局组件名增加
PascalCase#261 ScrollView增加属性manual-init和方法initTabBar,Tabs增加属性immediateSwiper增加属性transition-duration
- 全量引入时的注册全局组件名增加
-
Fix
- 修复部分组件样式问题
2018-12-21
-
Feature
- 优化
NumberKeyboard输入体验 Cashier增加插槽scenePicker增加default-value#255
- 优化
-
Fix
- 修复
Popup连续展示隐藏时失效问题 - 修复
Steps样式兼容问题 - 修复
InputItem样式问题,增大关闭按钮点击区域 Captcha的setError中不再清除已输入内容
- 修复
2018-12-14
🎉🎉🎉 👏👏👏 更多内容查看 从1.x迁移。
去GitHub查看1.x的 Change Log。