Generate your metrics that you can embed everywhere, including your GitHub profile readme! It works for both user and organization accounts, and even for repositories!
⚠️ This is the documentation of v3.16-beta (@masterbranch) which includes unreleased features, see documentation of v3.15 (@latestbranch) here.
| For user accounts | For organization accounts |
|---|---|
|
|
|
And you can customize these heavily with plugins, templates and hundreds of options!
| 🖼️ 4+ templates | |
|---|---|
| 📗 Classic template | 📘 Repository template |
|
|
|
| 📙 Terminal template | 📒 Markdown template |
|
|

|
| 📕 Community templates | |
| See documentation 🌍 | |
For a fully-featured experience you should use metrics as a GitHub Action, but you can also try it now at metrics.lecoq.io with your GitHub username!
Choose 📊 Metrics embed if you want to customize your GitHub profile and ✨ Metrics insights to get a quick overview of your GitHub statistics:
| 📊 Metrics embed | ✨ Metrics insights |
|---|---|
|
Embed metrics images on your profile readme or blog! Use GitHub actions for even more features! 
|
Share your metrics with friends and on social medias! No configuration needed! 
|
- Create infographics from 36 plugins, 4 templates and 218 options
- Even more customization with community templates or by forking this repository and editing HTML/CSS/EJS
- Support users, organizations and even repositories
- Transparent by default so it'll blend well whether light or dark mode is used
- Save your metrics as images (SVG, PNG or JPEG), markdown, PDF or JSON
- Upload them to GitHub through commits, pull requests and gists, or handle renders yourself
- Works either as GitHub action or as web instance
Setup a GitHub Action which runs periodically and pushes your generated metrics image to your repository. See all supported options in action.yml.
Assuming your username is my-github-user, you can then embed rendered metrics in your readme like below:
<!-- If you're using "master" as default branch -->

<!-- If you're using "main" as default branch -->
💬 How to setup? (click to expand)
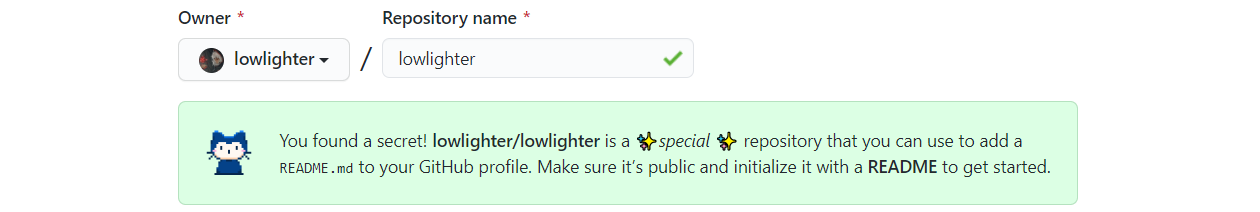
Create a repository with the same name as your GitHub login (if it's not already done).
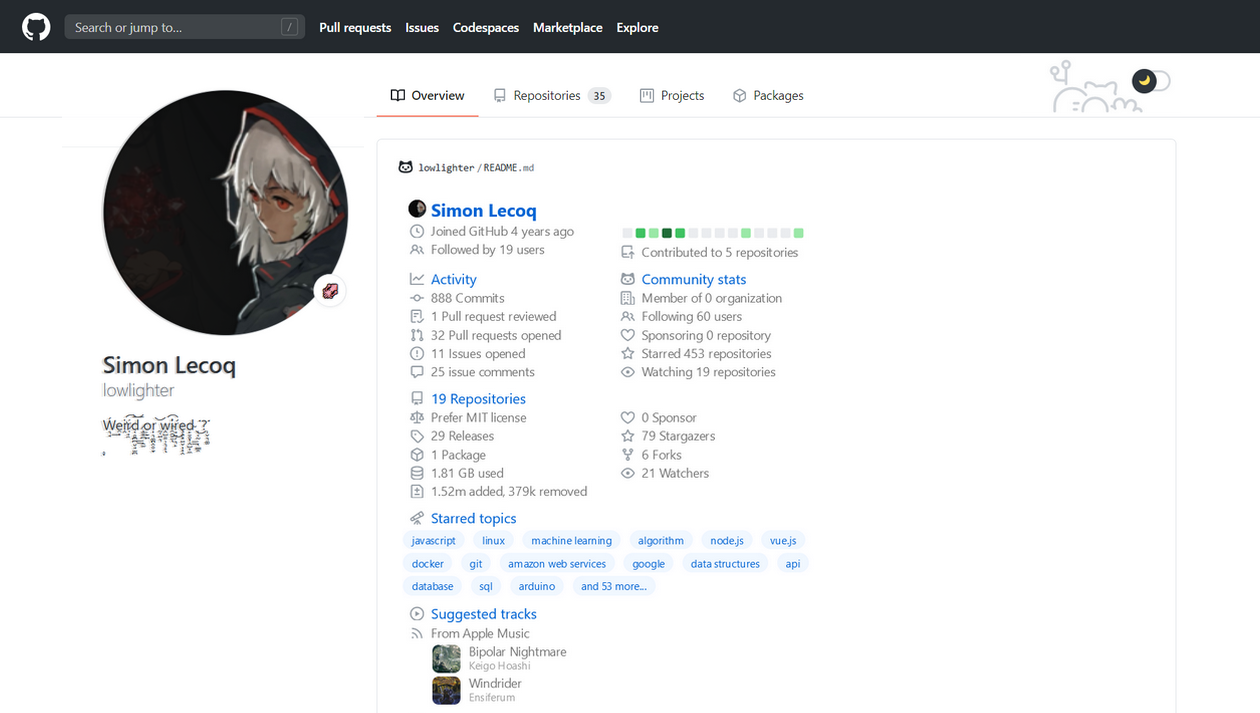
Its README.md will be displayed on your user profile:
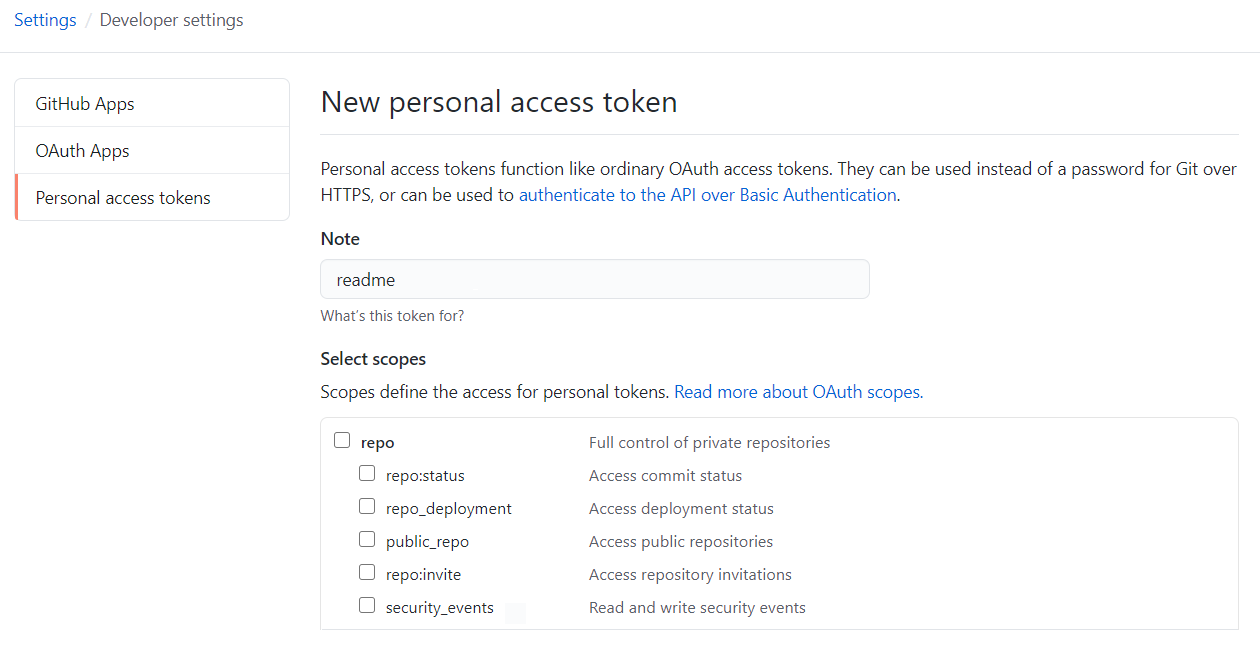
From the Developer settings of your account settings, select Personal access tokens to create a new token.
No additional scopes are needed for basic metrics, but you may have to grant additional scope depending on what features you're planning to use:
public_reposcope for some pluginsread:orgscope for all organizations related metricsreposcope for all private repositories related metricsread:userscope may also be required for some private repositories related metrics
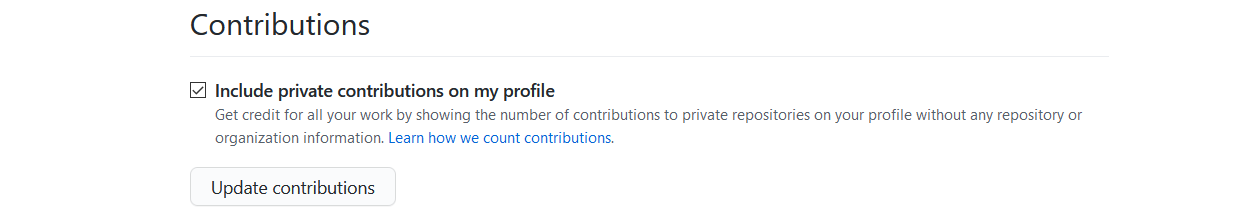
A scope-less token can still display private contributions by enabling Include private contributions on my profile in your account settings:
If a plugin has not enough scopes to operate (and plugins_errors_fatal isn't enabled), it'll be reported in the rendering like below:
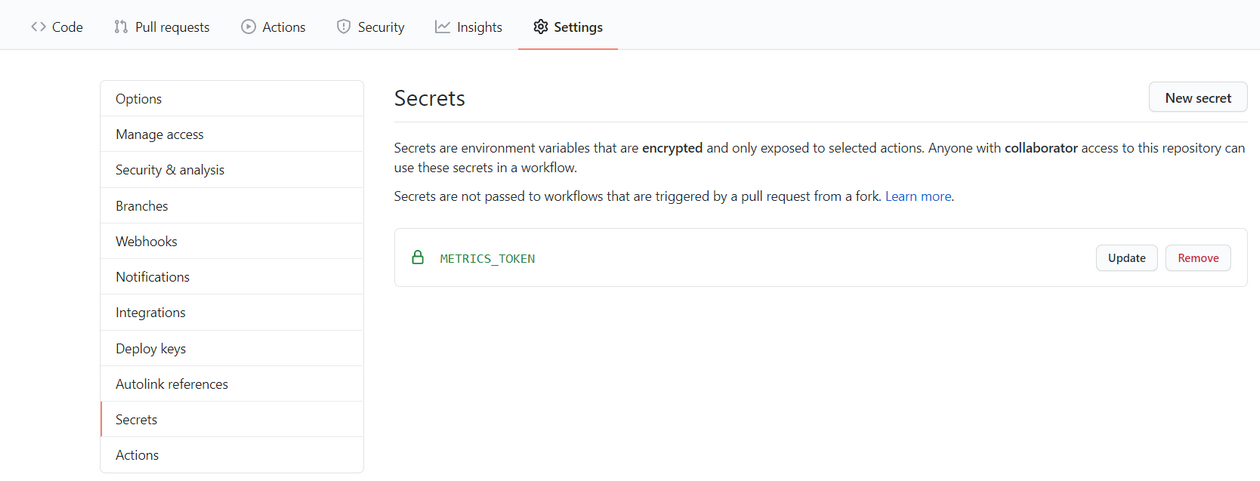
Go to the Settings of your repository to create a new secret and paste your freshly generated GitHub token there.
Create a new workflow from the Actions tab of your repository and paste the following:
name: Metrics
on:
# Schedule updates (each hour)
schedule: [{cron: "0 * * * *"}]
# Lines below let you run workflow manually and on each commit (optional)
workflow_dispatch:
push: {branches: ["master", "main"]}
jobs:
github-metrics:
runs-on: ubuntu-latest
steps:
# See action.yml for all options
- uses: lowlighter/metrics@latest
with:
# Your GitHub token
token: ${{ secrets.METRICS_TOKEN }}See all supported options in action.yml.
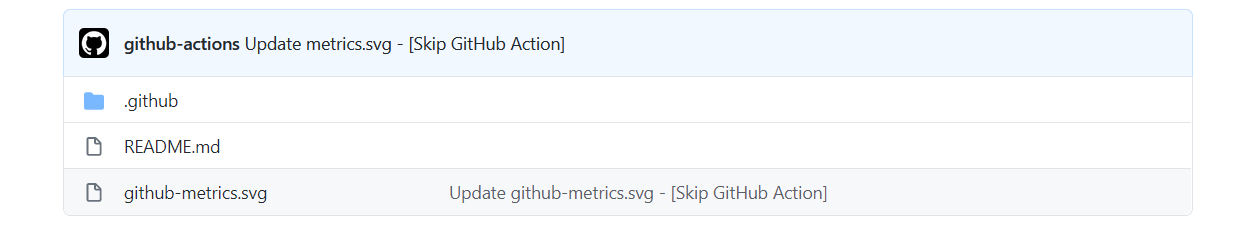
Rendered metrics will be committed to your repository on each run.
If you wish to use new features as they're being released, you can switch from @latest to @master.
As the latter is used as a development branch, jobs may fail from time to time (although we try to mitigate this).
For convenience, it is possible to use @main instead of @master.
When using a token with additional permissions, it is advised to fork this repository and use it instead to minimize security risks:
- uses: my-github-username/metrics@master
# If you make changes on your fork, be sure not leave @latest as tag!In this case, please consider watching new releases to stay up-to-date and enjoy latest features!
@latest will be updated on each release. Metrics doesn't introduce breaking changes from an user point of view (i.e. your workflows will always be valid) so you can follow release cycles without worrying.
Metrics displayed on this page are rendered from this workflow so you can check it out for some code examples about plugins usage.
You can also take a look at this user workflow if you want.
Update your README.md to embed your metrics:
<!-- If you're using "master" as default branch -->

<!-- If you're using "main" as default branch -->

<!-- If you're using the "columns" display mode -->
<img src="https://github.com/my-github-user/my-github-user/blob/master/github-metrics.svg" alt="Metrics" width="100%">For convenience, you can use the shared instance available at metrics.lecoq.io without any additional setup.
This is mostly intended for previews, to enjoy all features consider using GitHub Action instead. Availability is not guaranteed.
💬 Fair use (click to expand)
To ensure service availability, shared instance has a few limitations:
- Images are cached for 1 hour
- Rendered metrics won't be updated during this time window when queried
- You can manually update rendering again your metrics on metrics.lecoq.io
- A rate limiter is enabled to prevent denial of service (it doesn't affect already cached metrics)
- Some plugins may not be available
Service is provided free of charge, so please be gentle with it 🙂
Setup a metrics instance on your server if you don't want to use GitHub Actions and metrics.lecoq.io. See all supported options in settings.example.json.
Assuming your username is my-github-user, you can then embed rendered metrics in your readme like below:
💬 How to setup? (click to expand)
You'll need a server with a recent version NodeJS (see used version in Dockerfile).
From the Developer settings of your account settings, select Personal access tokens to create a new token.
No additional scopes are needed.
Clone repository, install dependencies and copy configuration example to settings.json:
git clone https://github.com/lowlighter/metrics.git
cd metrics/
npm install --only=prod
cp settings.example.json settings.jsonEdit settings.json to configure your instance.
{
//GitHub API token
"token":"GITHUB_TOKEN",
//Other options...
}See all supported options in settings.example.json.
If you plan to make your web instance public, it is advised to restrict its access thanks to rate limiter and access list.
Once you've finished configuring metrics, start your instance:
npm startAccess your server with provided port in setting.json from your browser to ensure everything is working.
Edit your repository readme and add your metrics image from your server domain:
To ensure that your instance will restart if it reboots or crashes, you should set it up as a service. This is described below for Linux-like systems which support systemd.
Create a new service file /etc/systemd/system/github_metrics.service and paste the following after editing paths inside:
[Unit]
Description=Metrics
After=network-online.target
Wants=network-online.target
[Service]
Type=simple
WorkingDirectory=/path/to/metrics
ExecStart=/usr/bin/node /path/to/metrics/index.mjs
[Install]
WantedBy=multi-user.targetReload services, enable it, start it and check if it is up and running:
systemctl daemon-reload
systemctl enable github_metrics
systemctl start github_metrics
systemctl status github_metrics🔗 HTTP parameters (click to expand)
Most of options from action.yml are actually supported by web instance, though syntax is slightly different.
All underscores (_) must be replaced by dots (.) and plugin_ prefixes must be dropped.
For example, to configure pagespeed plugin you'd use the following:
https://my-personal-domain.com/my-github-user?pagespeed=1&pagespeed.detailed=1&pagespeed.url=https%3A%2F%2Fexample.com
Note that url parameters must be encoded.
As for base content, which is enabled by default, sections are available through "base.<section>".
For example, to display only repositories section, use:
https://my-personal-domain.com/my-github-user?base=0&base.repositories=1
| Template/Plugin | 🗃️ | 📅 | 🈷️ | 📌 | 🌟 | 📜 | 💡 | 🏅 | 🎟️ | 🎭 | 🧑🤝🧑 | ✨ | 🗂️ | ♐ | 📰 | 🏆 | 🎩 | 💬 | 💭 | 👨💻 | 🧮 | 📓 | 🎫 | 🙋 | 💕 | 🌇 | ⏱️ | 🎼 | 🐤 | 🌸 | 🗨️ | ✒️ | 🗼 | ⏰ | 💹 | 📸 | 💉 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 📗 Classic template | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 📘 Repository template | ✔️ | ❌ | ✔️ | ❌ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ | ❌ | ✔️ | ✔️ | ❌ | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| 📙 Terminal template | ✔️ | ✔️ | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ | ✔️ | ❌ | ❌ | ❌ | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ | ✔️ | ❌ |
| 📒 Markdown template | ✔️ | ✓ | ✓ | ✔️ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✔️ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✓ | ✔️ | ✓ | ✓ | ✔️ | ✔️ | ✓ | ✓ | ✓ | ✓ |
| Mode/Plugin | 🗃️ | 📅 | 🈷️ | 📌 | 🌟 | 📜 | 💡 | 🏅 | 🎟️ | 🎭 | 🧑🤝🧑 | ✨ | 🗂️ | ♐ | 📰 | 🏆 | 🎩 | 💬 | 💭 | 👨💻 | 🧮 | 📓 | 🎫 | 🙋 | 💕 | 🌇 | ⏱️ | 🎼 | 🐤 | 🌸 | 🗨️ | ✒️ | 🗼 | ⏰ | 💹 | 📸 | 💉 |
| 👤 User | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
| 👥 Organization | ✔️ | ❌ | ✔️ | ❌ | ❌ | ❌ | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| 📓 Repository | ✔️ | ❌ | ✔️ | ❌ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ | ❌ | ✔️ | ✔️ | ❌ | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
Note: markdown template can actually render any kind of SVG metrics using embed function
Templates lets you change general appearance of rendered metrics. See their respective documentation for more informations about how to setup them:
- 📗 Classic template
- 📘 Repository template
- 📙 Terminal template
- 📒 Markdown template
- 📕 Community templates
Plugins are features which provide additional content and lets you customize your rendered metrics. See their respective documentation for more informations about how to setup them:
- Core
- Github
- 🏆 Achievements
- 📰 Recent activity
- ♐ Code snippet of the day
- 🏅 Repository contributors
- 💬 Discussions
- 🎟️ Follow-up of issues and pull requests
- 🎫 Gists
- 💡 Coding habits
- 🙋 Introduction
- 📅 Isometric commit calendar
- 🈷️ Most used languages
- 📜 Repository licenses
- 👨💻 Lines of code changed
- 🎩 Notable contributions
- 🧑🤝🧑 People plugin
- 🗂️ Active projects
- 🎭 Comment reactions
- 📓 Repositories
- 🌇 GitHub Skyline 3D calendar
- 💕 GitHub Sponsors
- ✨ Stargazers over last weeks
- 🌟 Recently starred repositories
- 💭 GitHub Community Support
- 📌 Starred topics
- 🧮 Repositories traffic
- Social
- Other
While metrics targets mainly user accounts, it's possible to render metrics for organization accounts.
💬 Metrics for organizations (click to expand)
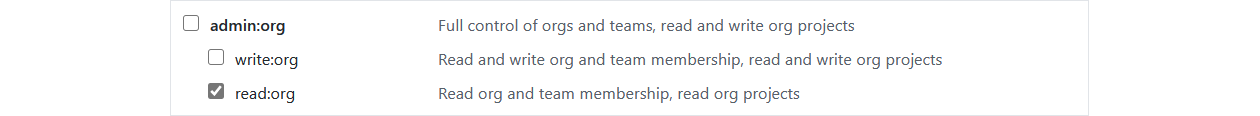
Setup is the same as for user accounts, though you'll need to add read:org scope, whether you're member of target organization or not.
You'll also need to set user option with your organization name.
If you're encounting errors and your organization is using single sign-on, try to authorize your personal token.
Most of plugins supported by user accounts will work with organization accounts, but note that rendering metrics for organizations consume way more APIs requests.
To support private repositories, add full repo scope to your personal token.
- uses: lowlighter/metrics@latest
with:
# ... other options
token: ${{ secrets.METRICS_TOKEN }} # A personal token from an user account with read:org scope
user: organization-name # Organization name💬 Organizations memberships for user accounts (click to expand)
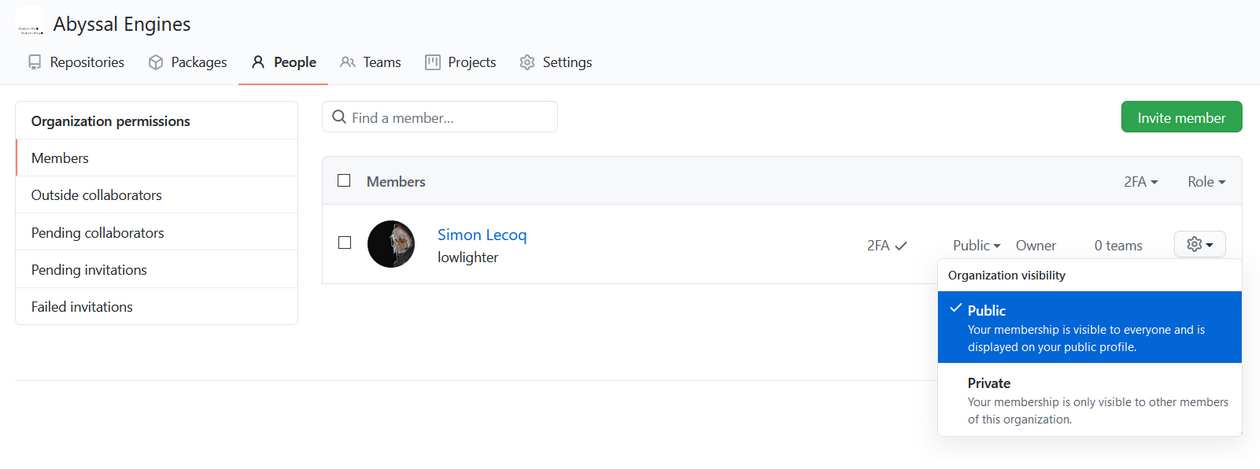
Only public memberships can be displayed by metrics by default.
You can manage your membership visibility in the People tab of your organization:
For organization memberships, add read:org scope to your personal token.
Metrics is built to be easily customizable.
Fork this repository, switch used action from lowlighter/metrics@latest to your fork and start coding!
See ARCHITECTURE.md for more informations about how code is structured.
To report a bug fill an issue describing it. To suggest new features or requesting help to setup metrics, check out discussions.
If you want to contribute, submit a pull request. Be sure to read CONTRIBUTING.md for more information about this.
MIT License
Copyright (c) 2020-present lowlighter
See full license in LICENSE.md
- GitHub GraphQL API
- GitHub GraphQL Explorer
- GitHub Rest API
- GitHub Octicons
- See GitHub Logos and Usage for more information.