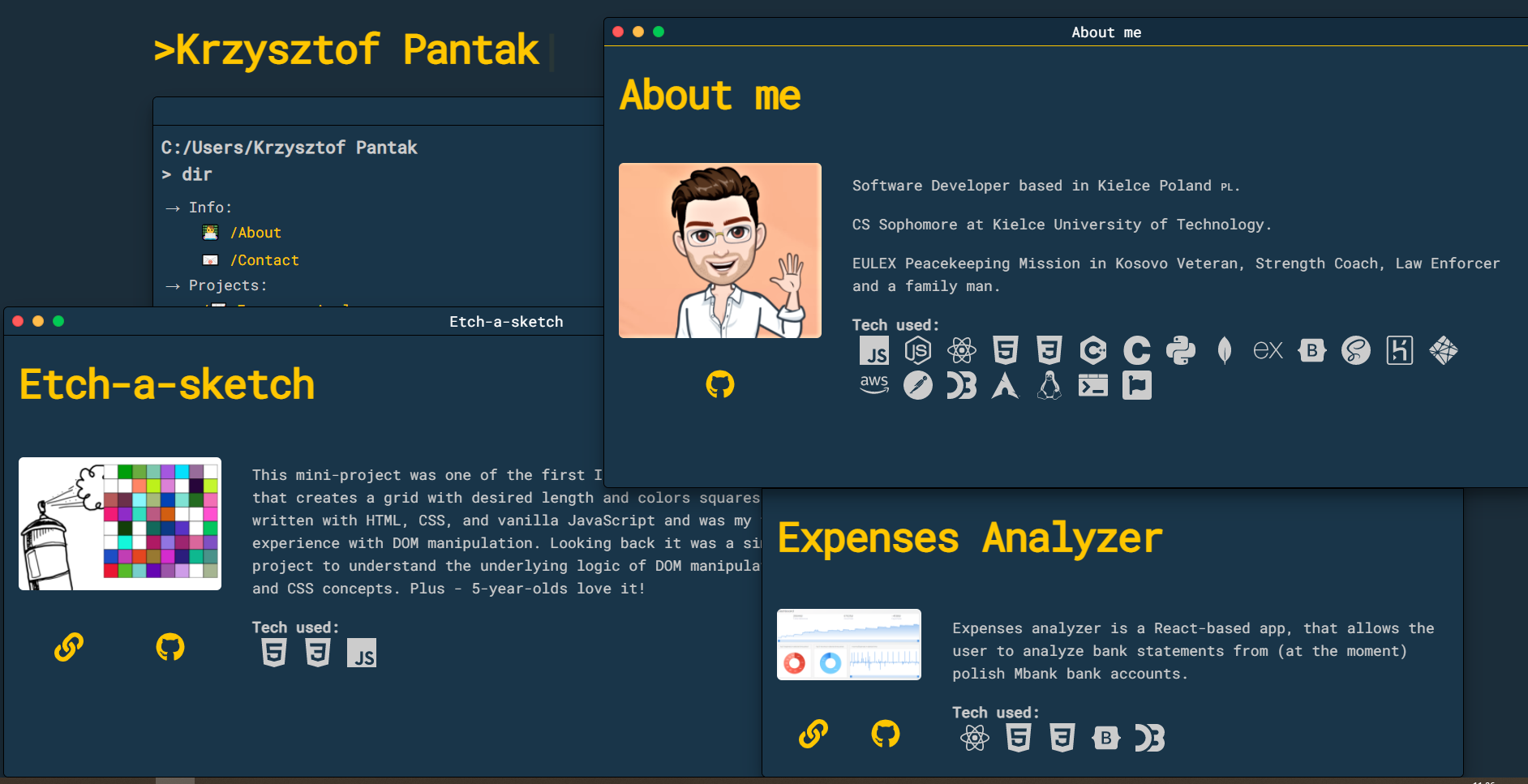
Terminal Portfolio is as the name suggests a terminal-themed portfolio showcasing a bit about myself and my projects. It's lightning-fast featuring nearly perfect Lighthouse Scores and clean UI and good UX.
On Desktop the portfolio items will be displayed with Winbox instances allowing users to resize, move and treat them as separate instances of 'terminal'. On Mobile, the portfolio items will be displayed as static sites generated by Gatsby for better User Experience and window controls of the device.
View Live · Found a Bug · Request Feature
This repo was created and designed to serve as my personal portfolio. Hovewer you can clone and use it as you see fit. To get a local copy up and running follow these simple steps.
-
npm
npm install npm@latest -g
-
Clone the terminal portfolio
git clone https://github.com/Kielx/terminal-portfolio.git
-
Install NPM packages
npm install
Now that the portfolio is installed you can run it locally and make it your own. Where do you start?
The list of projects and mini-projects are generated automatically by Gatsby from markdown files in this folder. Set up the list of your projects by opening /src/markdown-pages/ projects folder. Next, you should delete all of my projects while leaving one .md file as a template. Then update it accordingly:
/* src/markdown-pages/projects/your-project-name.md */
---
slug: "projects/country-quiz"
nameOfClass: "projects-items"
title: "Country Quiz"
listName: "🌎 /Country Quiz"
popupImageSrc: "country-quiz.webp"
popupImageAlt: "Country Quiz screenshot"
popupLiveLink: "https://country-quiz.pantak.net/"
popupGithubLink: "https://github.com/Kielx/country-quiz"
techIcons: [
"react",
"html5",
"css3",
"tailwindcss",
]
---
The project description goes here.This is the frontmatter of the .md file. The rendered project will display information based on the contents of this part of .md file.
- Slug is the link that Gatsby will generate for the page.
- nameOfClass is the class name of the item in the project's lits. I've split projects into two lists - projects-items and mini-projects. If you would like to add a new project you can stick with projects-items if you want it to be a mini-project just add mini-project to the class name like this
nameOfClass: "projects-items miniProjects". - title - The title of the project that will be displayed inside Window
- List name - the name that will be displayed in the main terminal window
- popupImageSrc - the image that will be displayed in the popup window. It should be an image that is inside the
/staticfolder. - techIcons - an array of tech icons that will be displayed in popup window. Just add slugs of technologies that you want from Simple Icons Slugs
The second part of .md file contains a description that you can provide for your project as you see fit.
The same rules as for projects apply to the about page.
Changing colors couldn't be easier. Just adjust colors in /src/styles/styles.scss file.
The default theme is black so update the colors as you see fit.
/* src/styles/styles.scss */
:root {
--primaryText: #ffc600;
--secondaryText: #ccc;
--linkText: #047be3;
--bg: #1b2d3a;
--windowBg: #193549;
--focusBg: hsl(205, 51%, 16%);
--borderColor: black;
}All colors should be self-explanatory except for:
- bg - this is the color of the outer background
- windowBg - this is the color of displayed windows
- focusBg - the color of focused window title bars
You should update file /gatsby-config.js to match your project. You should change siteMetada and gatsby-plugin-manifest where you should provide an icon for PWA that should be included in src/images/your-image.jpg. Finally be sure to change your GTAG in gatsby config - if you plan to use google analytics. Otherwise you are free to remove the plugin entireley by removing entry for gatsby-plugin-google-gtag
Next you should update following components:
/src/components/layout - Insert your name.
/src/components/header - Change h1 with your own name.
Change typewriter typeString to your needs.
// src/components/header.js
<Typewriter
style={{ marginTop: 0, paddingTop: 0 }}
options={{
deleteSpeed: "natural",
}}
onInit={typewriter => {
typewriter
.typeString("Software Developer")
.pauseFor(2500)
.deleteAll()
.typeString("Problem solver")
.pauseFor(2500)
.deleteAll()
.typeString("Krzysztof Pantak")
.callFunction(() => {
setIsLoaded(true)
})
.start()
}}Distributed under MIT License. See LICENSE for more information.
- Idea inspiration by Brad Traversy Terminal Style Landing Page
- Dark color theme inspired by Cobalt2 Theme Official by Wes Bos
- Light color theme inspired by Solarized Light
- Icons from Simple Icons and Font Awesome