| title | description | author | manager | ms.service | services | ms.topic | ms.tgt_pltfrm | ms.date | ms.author |
|---|---|---|---|---|---|---|---|---|---|
IoT DevKit to cloud -- Connect IoT DevKit AZ3166 to Azure IoT Hub | Microsoft Docs |
In this tutorial, learn how to set up and connect IoT DevKit AZ3166 to Azure IoT Hub so it can send data to the Azure cloud platform. |
wesmc7777 |
philmea |
iot-hub |
iot-hub |
conceptual |
arduino |
08/27/2018 |
wesmc |
[!INCLUDE iot-hub-get-started-device-selector]
You can use the MXChip IoT DevKit to develop and prototype Internet of Things (IoT) solutions that take advantage of Microsoft Azure services. It includes an Arduino-compatible board with rich peripherals and sensors, an open-source board package, and a growing projects catalog.
Connect the DevKit to an Azure IoT hub that you create, collect the temperature and humidity data from sensors, and send the data to the IoT hub.
Don't have a DevKit yet? Try the DevKit simulator or purchase a DevKit.
- How to connect the IoT DevKit to a wireless access point and prepare your development environment.
- How to create an IoT hub and register a device for the MXChip IoT DevKit.
- How to collect sensor data by running a sample application on the MXChip IoT DevKit.
- How to send the sensor data to your IoT hub.
- An MXChip IoT DevKit board with a Micro-USB cable. Get it now.
- A computer running Windows 10 or macOS 10.10+.
- An active Azure subscription. Activate a free 30-day trial Microsoft Azure account.
Hook up the following hardware to your computer:
- DevKit board
- Micro-USB cable
To connect the DevKit to your computer, follow these steps:
-
Connect the USB end to your computer.
-
Connect the Micro-USB end to the DevKit.
-
The green LED for power confirms the connection.
IoT projects rely on internet connectivity. Use the following instructions to configure the DevKit to connect to Wi-Fi.
Hold down button B, push and release the reset button, and then release button B. Your DevKit enters AP mode for configuring Wi-Fi. The screen displays the service set identifier (SSID) of the DevKit and the configuration portal IP address.
Now, use another Wi-Fi enabled device (computer or mobile phone) to connect to the DevKit SSID (highlighted in the previous image). Leave the password empty.
Open the IP address shown on the DevKit screen on your computer or mobile phone browser, select the Wi-Fi network that you want the DevKit to connect to, and then type the password. Select Connect.
When the connection succeeds, the DevKit reboots in a few seconds. You then see the Wi-Fi name and IP address on the screen:
Note
The IP address displayed in the photo might not match the actual IP address assigned and displayed on the DevKit screen. This is normal, because Wi-Fi uses DHCP to dynamically assign IPs.
After Wi-Fi is configured, your credentials will persist on the device for that connection, even if the device is unplugged. For example, if you configure the DevKit for Wi-Fi in your home and then take the DevKit to the office, you will need to reconfigure AP mode (starting at the step in the "Enter AP Mode" section) to connect the DevKit to your office Wi-Fi.
The default app running on the DevKit checks the latest version of the firmware and displays some sensor diagnosis data for you.
Note
Since v1.1, DevKit enables ST-SAFE in bootloader. You need to upgrade the firmware if you are running a version prior to v1.1.
If you need a firmware upgrade, the screen will show the current and latest firmware versions. To upgrade, follow the Upgrade firmware guide.
Note
This is a one-time effort. After you start developing on the DevKit and upload your app, the latest firmware will come with your app.
Press button B to test the sensors. Continue pressing and releasing the button B to cycle through each sensor.
We recommend Azure IoT Workbench extension for Visual Studio Code to develop on the DevKit.
Azure IoT Workbench provides an integrated experience to develop IoT solutions. It helps both on device and cloud development using Azure IoT and other services. You can watch this Channel 9 video to have an overview of what it does.
Follow these steps to prepare the development environment for DevKit:
-
Download and install Arduino IDE. It provides the necessary toolchain for compiling and uploading Arduino code.
- Windows: Use Windows Installer version. Do not install from the app store.
- macOS: Drag and drop the extracted Arduino.app into
/Applicationsfolder. - Ubuntu: Unzip it into folder such as
$HOME/Downloads/arduino-1.8.5
-
Install Visual Studio Code, a cross platform source code editor with powerful developer tooling, like IntelliSense code completion and debugging.
-
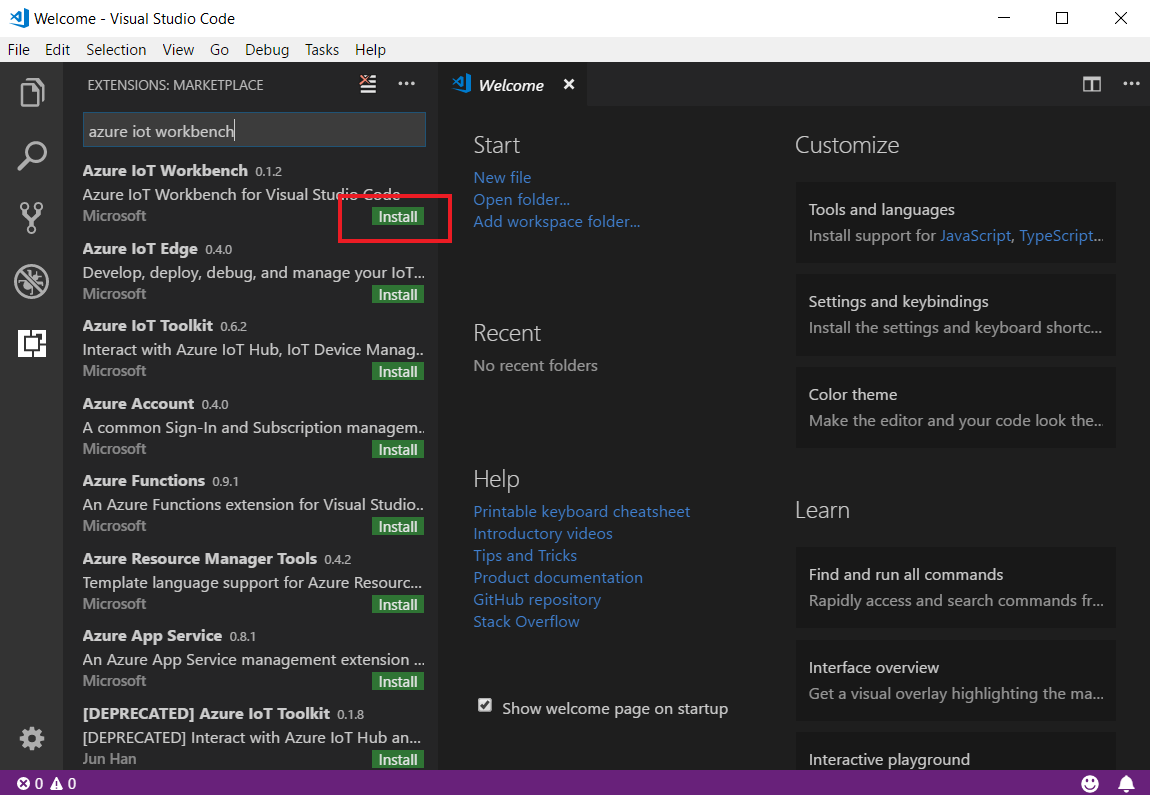
Look for Azure IoT Workbench in the extension marketplace and install it.
 Together with the IoT Workbench, other dependent extensions will be installed.
Together with the IoT Workbench, other dependent extensions will be installed. -
Configure Visual Studio Code with Arduino settings.
In Visual Studio Code, click File > Preference > Settings. Then click the ... and Open settings.json.
Add following lines to configure Arduino depending on your platform:
-
Windows:
"arduino.path": "C:\\Program Files (x86)\\Arduino", "arduino.additionalUrls": "https://raw.githubusercontent.com/VSChina/azureiotdevkit_tools/master/package_azureboard_index.json"
-
macOS:
"arduino.path": "/Applications", "arduino.additionalUrls": "https://raw.githubusercontent.com/VSChina/azureiotdevkit_tools/master/package_azureboard_index.json"
-
Ubuntu:
Replace the {username} placeholder below with your username.
"arduino.path": "/home/{username}/Downloads/arduino-1.8.5", "arduino.additionalUrls": "https://raw.githubusercontent.com/VSChina/azureiotdevkit_tools/master/package_azureboard_index.json"
-
-
Click
F1to open the command palette, type and select Arduino: Board Manager. Search for AZ3166 and install the latest version.
ST-Link/V2 is the USB interface that IoT DevKit uses to communicate with your development machine. Follow the OS-specific steps to allow the machine access to your device.
- Windows: Download and install USB driver from STMicroelectronics website.
- macOS: No driver is required for macOS.
- Ubuntu: Run the following in terminal and logout and login for the group change to take effect:
# Copy the default rules. This grants permission to the group 'plugdev' sudo cp ~/.arduino15/packages/AZ3166/tools/openocd/0.10.0/linux/contrib/60-openocd.rules /etc/udev/rules.d/ sudo udevadm control --reload-rules # Add yourself to the group 'plugdev' # Logout and log back in for the group to take effect sudo usermod -a -G plugdev $(whoami)
Now you are all set with preparing and configuring your development environment. Let us build the “Hello World” sample for IoT: sending temperature telemetry data to Azure IoT Hub.
-
Make sure your IoT DevKit is not connected to your computer. Start VS Code first, and then connect the DevKit to your computer.
-
In the bottom right status bar, check the MXCHIP AZ3166 is shown as selected board and serial port with STMicroelectronics is used.

-
Click
F1to open the command palette, type and select IoT Workbench: Examples. Then select IoT DevKit as board. -
In the IoT Workbench Examples page, find Get Started and click Open Sample. Then selects the default path to download the sample code.

-
If you don't have Arduino extension in VS Code installed, click the Install in the notification pane.

-
In the new opened project window, click
F1to open the command palette, type and select IoT Workbench: Cloud, then select Azure Provision. Follow the step by step guide to finish provisioning your Azure IoT Hub and creating the device.
-
Click
F1to open the command palette, type and select IoT Workbench: Device, then select Config Device Settings > Config Device Connection String > Select IoT Hub Device Connection String. -
On DevKit, hold down button A, push and release the reset button, and then release button A. Your DevKit enters configuration mode and saves the connection string.

-
Click
F1again, type and select IoT Workbench: Device, then select Device Upload.
The DevKit reboots and starts running the code.
Note
If there is errors or interruptions, you can always recover by running the command again.
Click the power plug icon on the status bar to open the Serial Monitor:

The sample application is running successfully when you see the following results:
- The Serial Monitor displays the message sent to the IoT Hub.
- The LED on the MXChip IoT DevKit is blinking.
You can use Azure IoT Toolkit to monitor device-to-cloud (D2C) messages in IoT Hub.
-
In Visual Studio Code, look for Azure IoT Toolkit in the extension marketplace and install it.
-
Log in Azure portal, find the IoT Hub you created.

-
In the Shared access policies pane, click the iothubowner policy, and write down the Connection string of your IoT hub.

-
In Visual Studio Code, expand AZURE IOT HUB DEVICES on the bottom left corner, click Set IoT Hub Connection String.

-
Click IoT: Start monitoring D2C message in context menu.
-
In OUTPUT pane, you can see the incoming D2C messages to the IoT Hub.

If you encounter problems, you can check for a solution in the IoT DevKit FAQ or reach out to us from Gitter. You can also give us feedback by leaving a comment on this page.
You have successfully connected an MXChip IoT DevKit to your IoT hub, and you have sent the captured sensor data to your IoT hub.
[!INCLUDE iot-hub-get-started-az3166-next-steps]








