| title | description | author | ms.service | services | ms.topic | ms.tgt_pltfrm | ms.date | ms.author |
|---|---|---|---|---|---|---|---|---|
Real-time data visualization of sensor data from your Azure IoT hub – Web Apps | Microsoft Docs |
Use the Web Apps feature of Microsoft Azure App Service to visualize temperature and humidity data that is collected from the sensor and sent to your Iot hub. |
rangv |
iot-hub |
iot-hub |
conceptual |
arduino |
04/11/2018 |
rangv |
Visualize real-time sensor data from your Azure IoT hub by using the Web Apps feature of Azure App Service
[!INCLUDE iot-hub-get-started-note]
In this tutorial, you learn how to visualize real-time sensor data that your IoT hub receives by running a web application that is hosted on a web app. If you want to try to visualize the data in your IoT hub by using Power BI, see Use Power BI to visualize real-time sensor data from Azure IoT Hub.
- Create a web app in the Azure portal.
- Get your IoT hub ready for data access by adding a consumer group.
- Configure the web app to read sensor data from your IoT hub.
- Upload a web application to be hosted by the web app.
- Open the web app to see real-time temperature and humidity data from your IoT hub.
-
Set up your device, which covers the following requirements:
- An active Azure subscription
- An Iot hub under your subscription
- A client application that sends messages to your Iot hub
-
In the Azure portal, click Create a resource > Web + Mobile > Web App.
-
Enter a unique job name, verify the subscription, specify a resource group and a location, select Pin to dashboard, and then click Create.
We recommend that you select the same location as your resource group.
[!INCLUDE iot-hub-get-started-create-consumer-group]
-
Open the web app you’ve just provisioned.
-
Click Application settings, and then, under App settings, add the following key/value pairs:
Key Value Azure.IoT.IoTHub.ConnectionString Obtained from Azure CLI Azure.IoT.IoTHub.ConsumerGroup The name of the consumer group that you add to your IoT hub WEBSITE_NODE_DEFAULT_VERSION 8.9.4 -
Click Application settings, under General settings, toggle the Web sockets option, and then click Save.
On GitHub, we've made available a web application that displays real-time sensor data from your IoT hub. All you need to do is configure the web app to work with a Git repository, download the web application from GitHub, and then upload it to Azure for the web app to host.
-
In the web app, click Deployment Options > Choose Source > Local Git Repository, and then click OK.
-
Click Deployment Credentials, create a user name and password to use to connect to the Git repository in Azure, and then click Save.
-
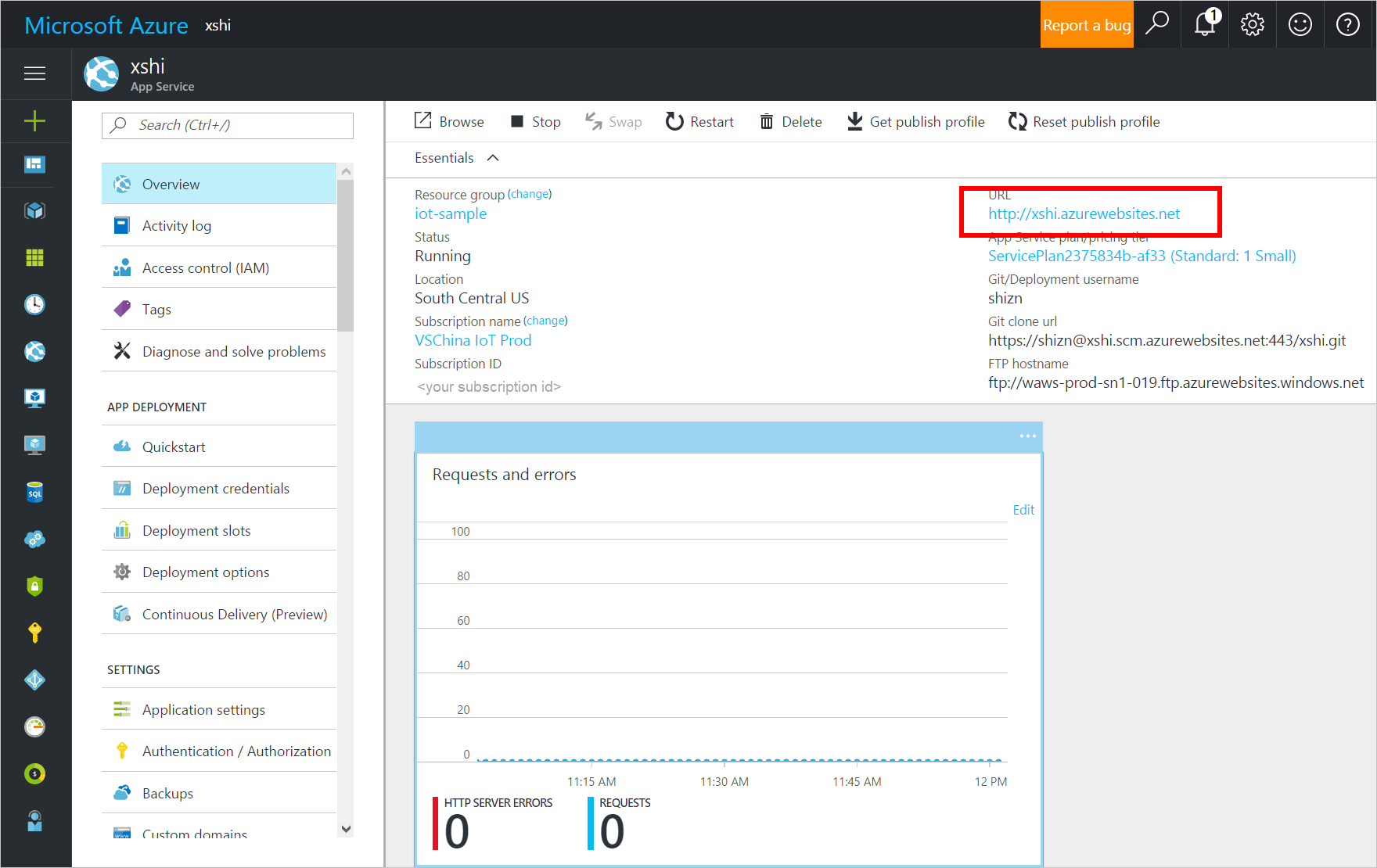
Click Overview, and note the value of Git clone url.
-
Open a command or terminal window on your local computer.
-
Download the web app from GitHub, and upload it to Azure for the web app to host. To do so, run the following commands:
git clone https://github.com/Azure-Samples/web-apps-node-iot-hub-data-visualization.git cd web-apps-node-iot-hub-data-visualization git remote add webapp <Git clone URL> git push webapp master:master
[!NOTE] <Git clone URL> is the URL of the Git repository found on the Overview page of the web app.
On the Overview page of your web app, click the URL to open the web app.
You should see the real-time temperature and humidity data from your IoT hub.
Note
Ensure the sample application is running on your device. If not, you will get a blank chart, you can refer to the tutorials under Setup your device.
You've successfully used your web app to visualize real-time sensor data from your IoT hub.
For an alternative way to visualize data from Azure IoT Hub, see Use Power BI to visualize real-time sensor data from your IoT hub.
[!INCLUDE iot-hub-get-started-next-steps]