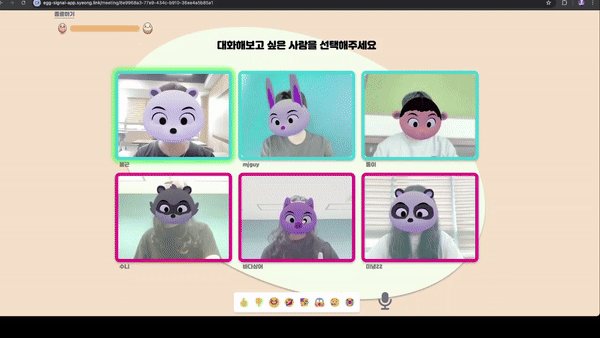
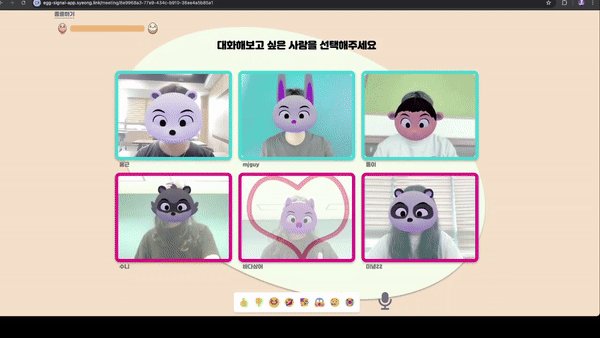
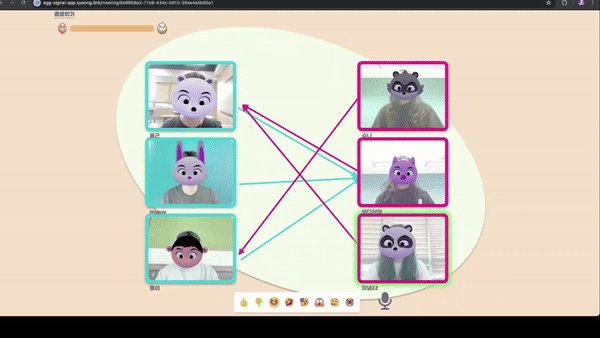
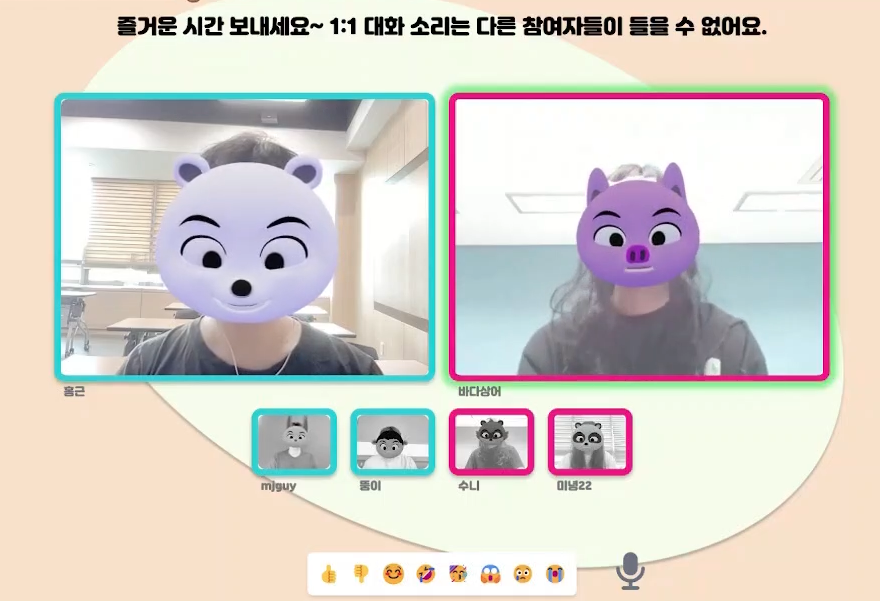
미팅 중에 마음에 드는 사람과 1:1 대화를 할 수 있습니다.
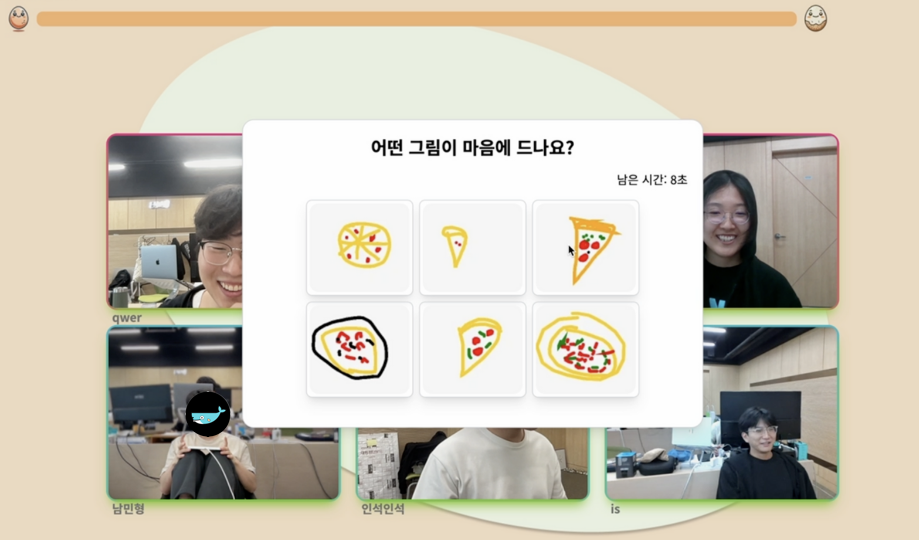
처음 만나는 유저들간 어색함을 해소할 수 있는 자기 소개, 랜덤 질문, 그림 대회 이벤트를 제공합니다.
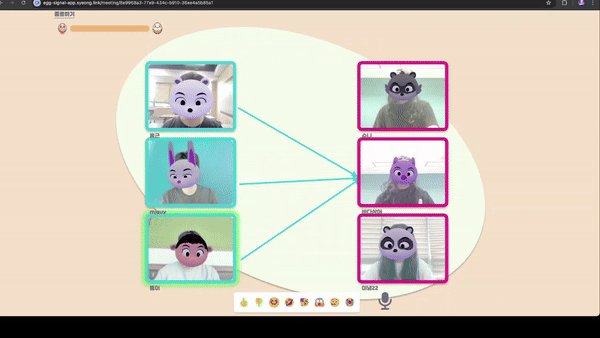
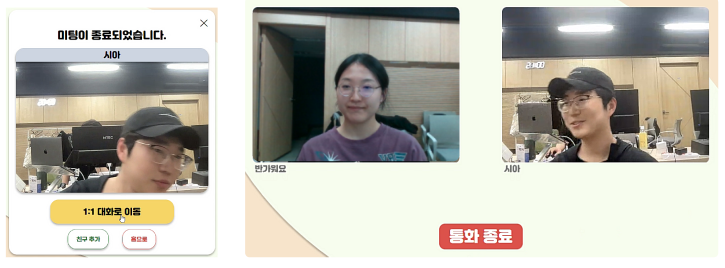
최종 매칭이 되면 친구 신청 및 1:1 대화방으로 이동이 가능합니다. 친구가 되면 1:1 채팅을 할 수 있습니다.
| 남홍근 | 김성현 | 김재원 | 박진용 | 김인석 | 이민형 |
|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
| BE | BE, Infra | BE, FE | BE, FE | FE | FE |
미팅 페이지 UI, 미팅 아이스브레이킹 컨텐츠
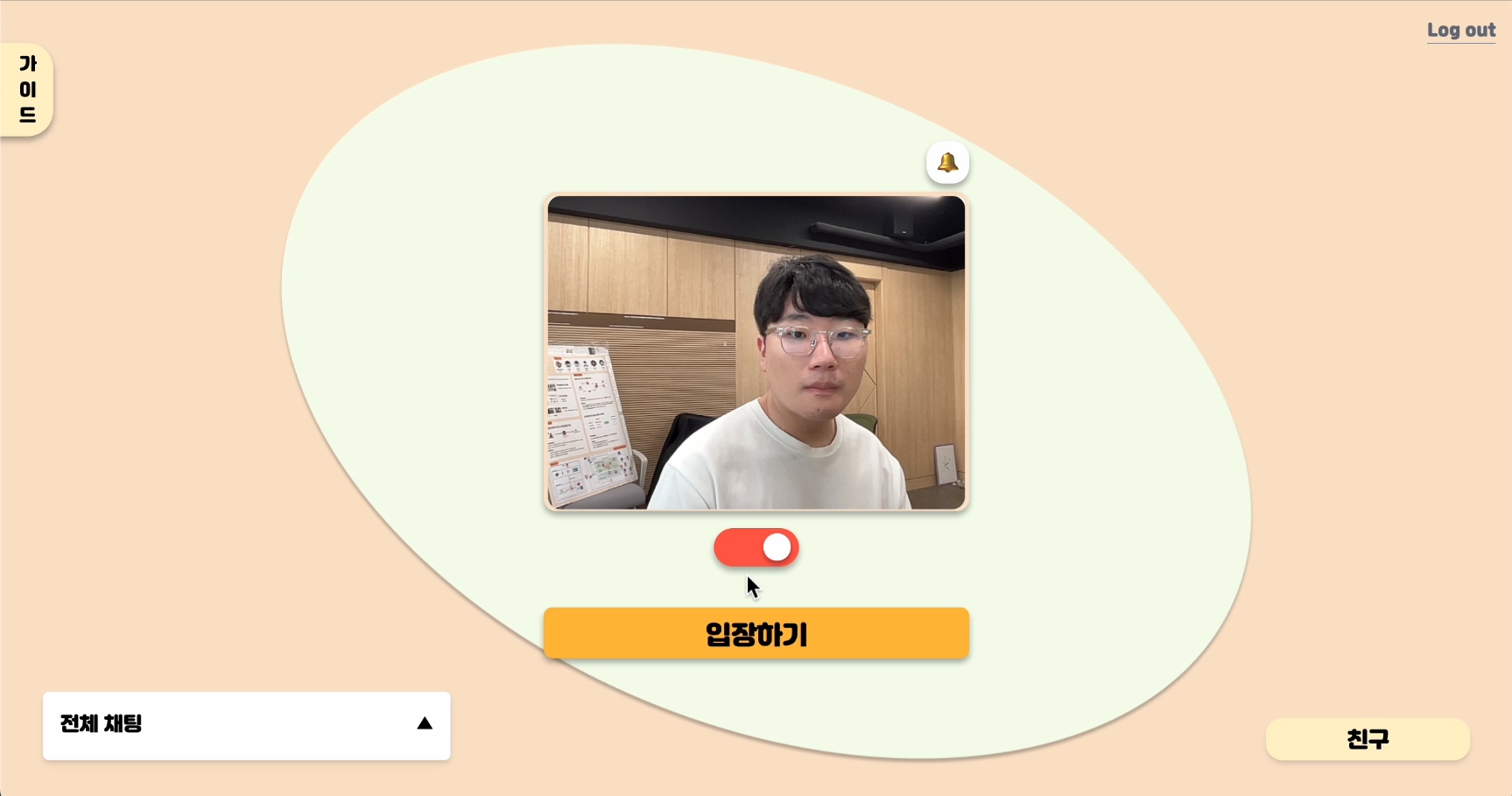
메인 페이지 UI, 친구 채팅
미팅 아이스브레이킹(그림 대회) 컨텐츠
메인 페이지 내 전체 채팅
MindAR 라이브러리에서 제공하는 얼굴 메쉬와 BlendShapes(표정 정보)를 사용했습니다. THree.js 를 통해 1프레임마다 표정 정보를 업데이트하여 사용자의 얼굴 표정을 실시간으로 반영했습니다.
Socket.io를 활용하여 백엔드 서버로부터 시간 정보를 받아 클라이언트 간 미팅 타이머를 동기화했습니다. 일정 시간마다 백엔드 서버로부터 미팅 이벤트 신호를 수신하여 미팅 컨텐츠를 실행했으며, 메인 페이지에서는 친구 채팅과 전체 채팅 기능을 구현했습니다.
미팅 중 소켓 이벤트가 수신되어야 렌더링되는 컴포넌트들은 미리 렌더링 하지 않고, lazy loading을 적용하여 미팅 페이지의 초기 렌더링 속도를 0.8초 단축했습니다.
navigator 객체를 통해 클라이언트의 네트워크 연결 유형과 RTT를 체크하여 연결 유형 3G 또는 RTT 150 이하의 환경에서 프레임레이트와 해상도를 낮춰 송출했습니다.
🚨 node 버전 20 기준으로 개발하였습니다.
🚨 npm install 중 mind-ar canvas 오류가 생기면
brew install pkg-config cairo pango libpng jpeg giflib librsvg
위 명령어를 입력해주세요!
npm run dev