The main development of Horizon is concentrated on horizon-core and horizon-web. The fallowing method is proposed to facilitate your development and debugging:
-
Hardware: 4 CPU, 8 GB
-
Language environment:
-
IDE: vscode, goland, etc.
Horizon-core is a web server built with gin framework. Due to its complex interaction with other components, nocalhost, a cloud-native development tool, could be used to improve your development and debugging.
Nocalhost can help you to connect directly to the Kubernetes cluster using KubeConfig with one click, and enjoy the coding in-cluster, which gets rid of the pesky local environment configurations. See: Nocalhost Introduction.
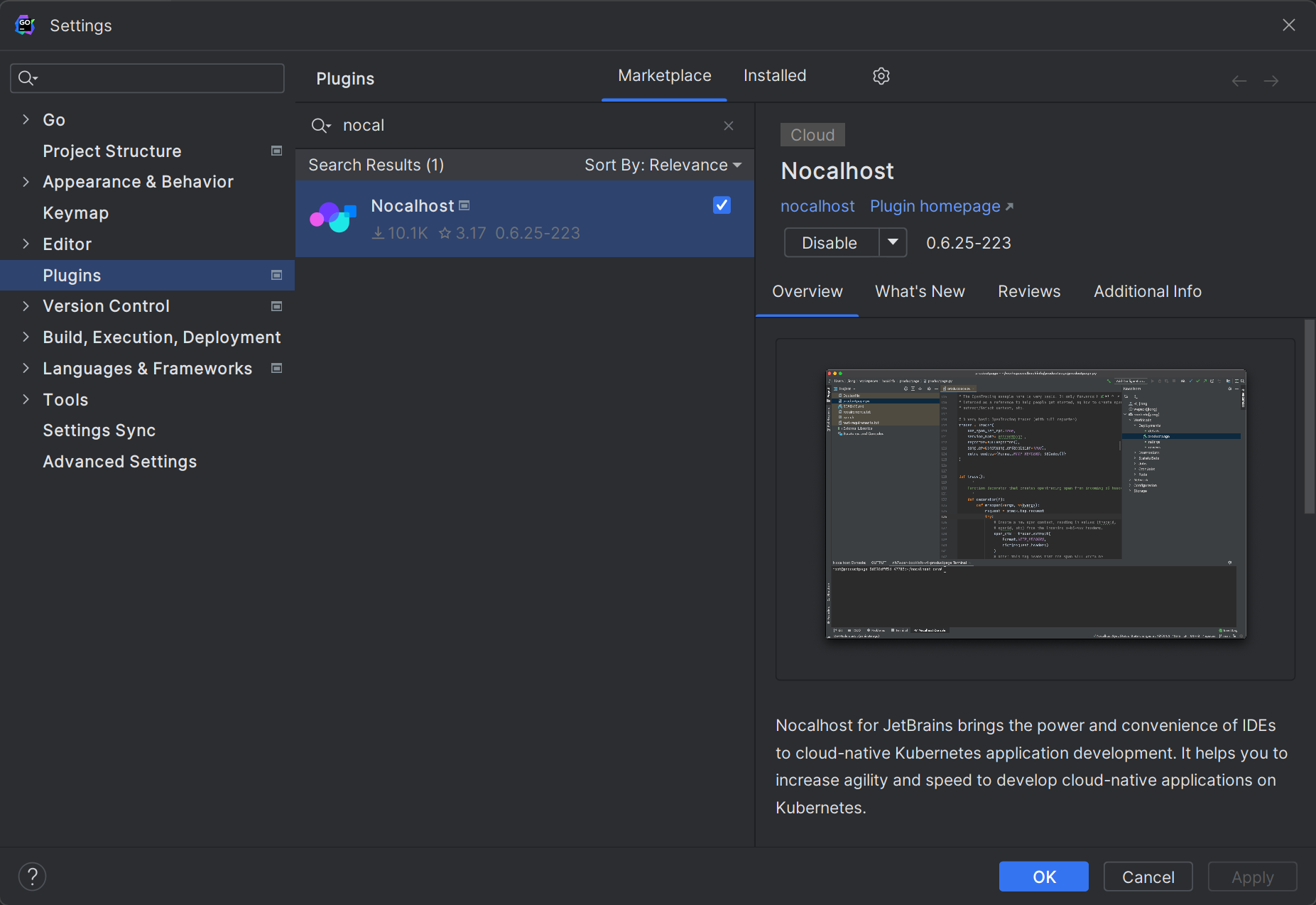
- Open the extension market of your favourite IDE.
- Input
Nocalhostin the search box. - Select the
Nocalhost Extension, and click the Install button.
For example in goland:
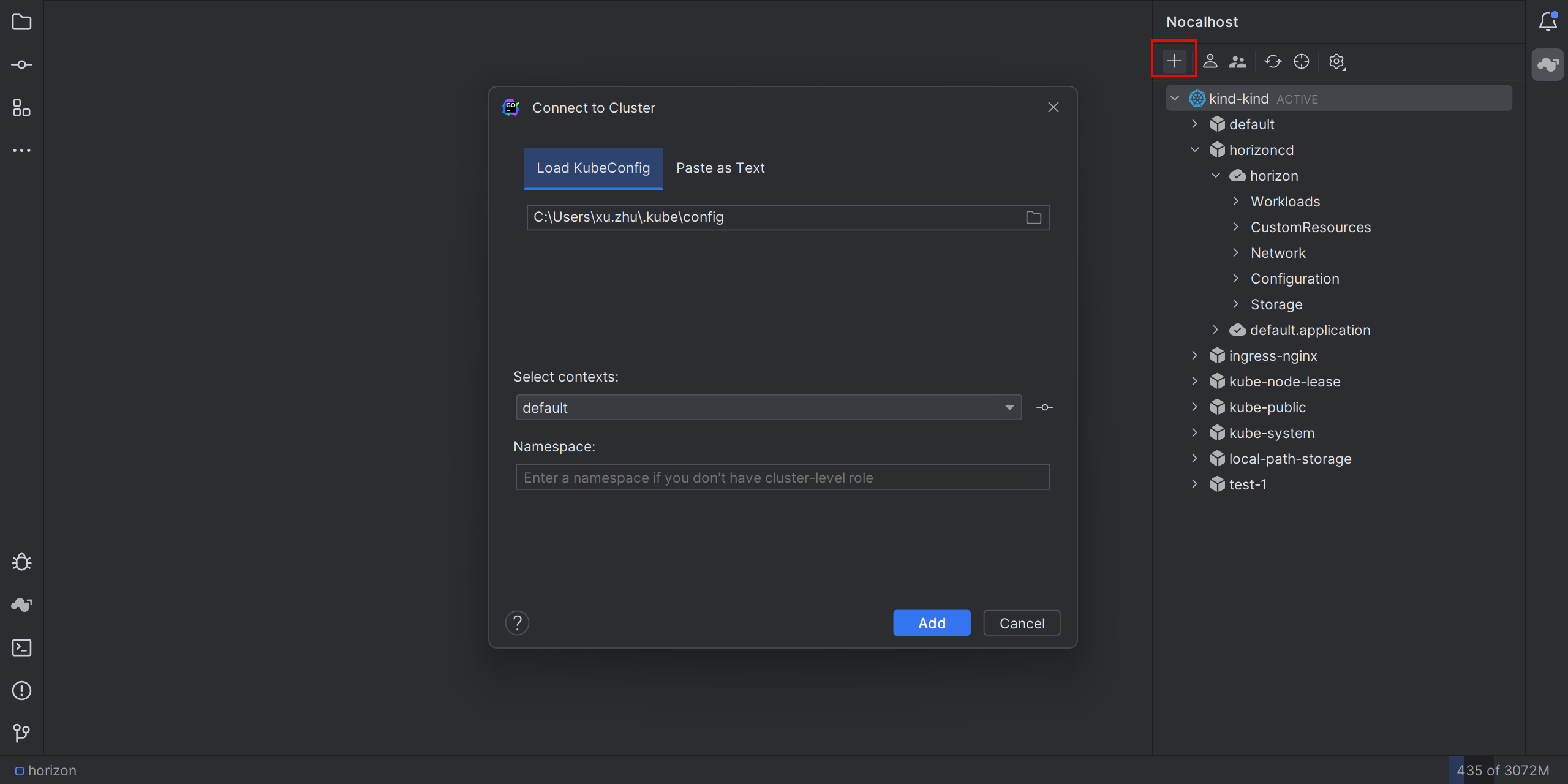
- Click on the Nocalhost icon on the side panel, open the Nocalhost plugin.
- Click the
+button to add your kubeconfig path or content, then select context and namespace.
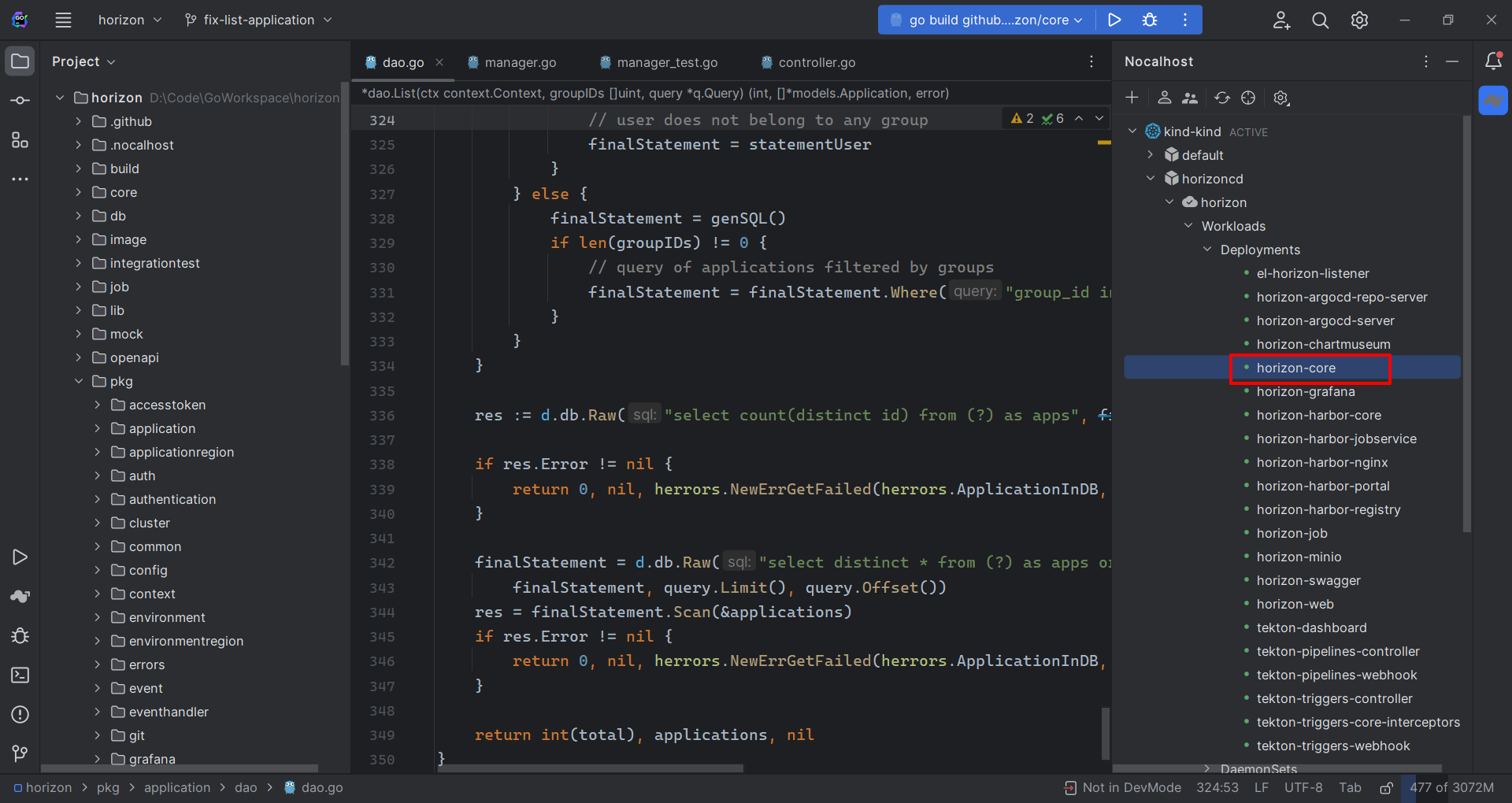
- If successful, your kubernetes cluster will be
ACTIVEshown in Nocalhost panel.
Note that just like
kubectl, you can access any kubernetes cluster by nocalhost with a proper kubeconfig, no matter kind or cloud k8s.
-
Expand your cluster in nocalhost panel, and click
horizoncd->horizon->Deployments. -
Right-click the workload
horizon-coreand clickStart DevMode.
-
Click
Remote Debugin the right-click menu, and wait for the project to start.
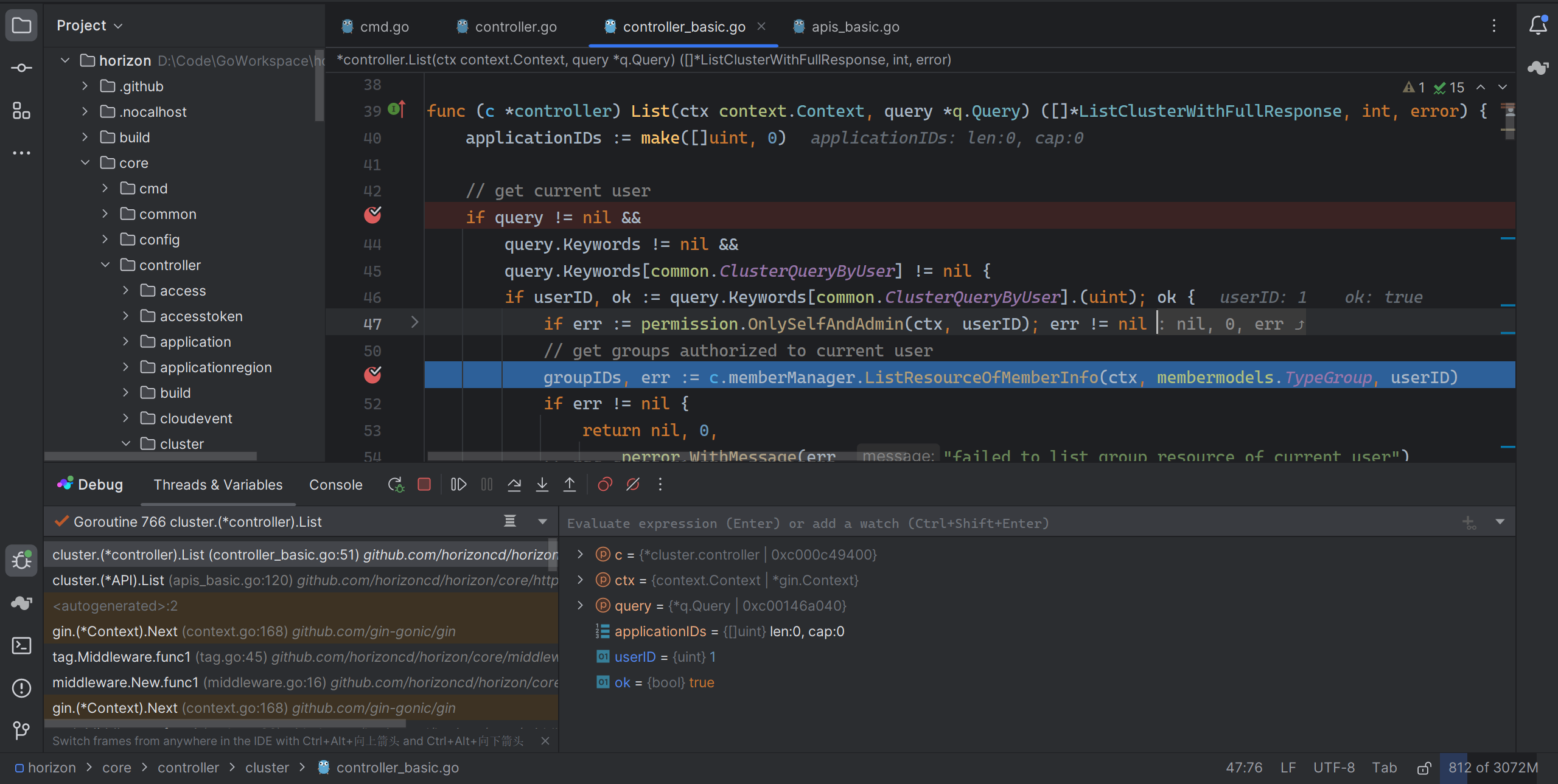
-
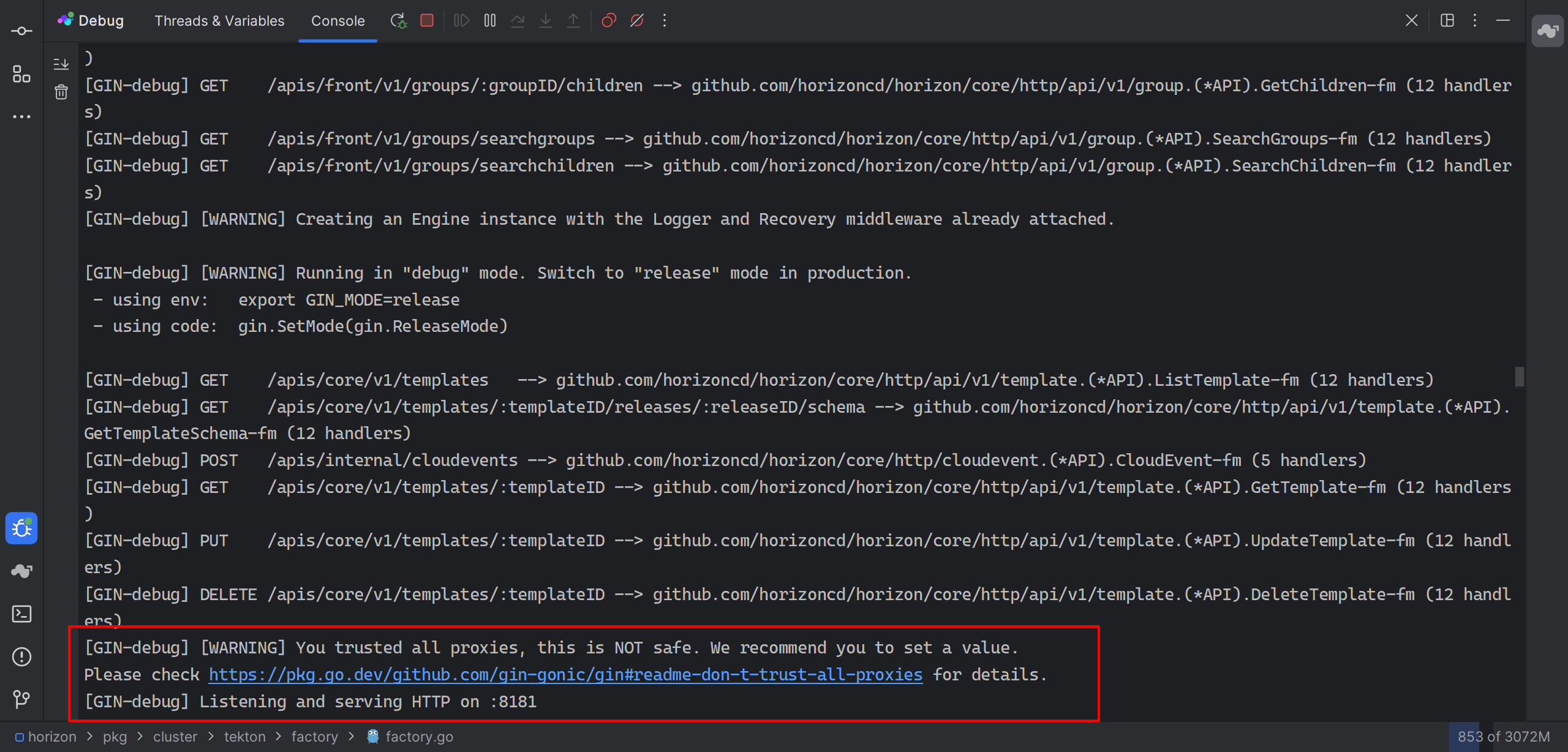
The following logs shown in IDE debug panel indicate that the project is running.

Now, you can add breakpoints in your code and debug them.
Horizon-web only communicates with horizon-core, which is exposed by the ingress domain. Therefore, you can easily run and debug it using the following method:
- Open horizon-web project in your IDE, then open
config/proxy.tsfile. - Change proxy
targetto forward requests to horizon-core deployed in your kubernetes.
// config/proxy.ts
export default {
dev: {
'/apis/': {
// target: 'http://localhost:8080',
target: 'http://horizon.localtest.me',
changeOrigin: true,
pathRewrite: { '^': '' },
},
},
};- Prepare all dependencies of the project and then start it using the
yarncommand line tool.
# prepare
yarn
# start
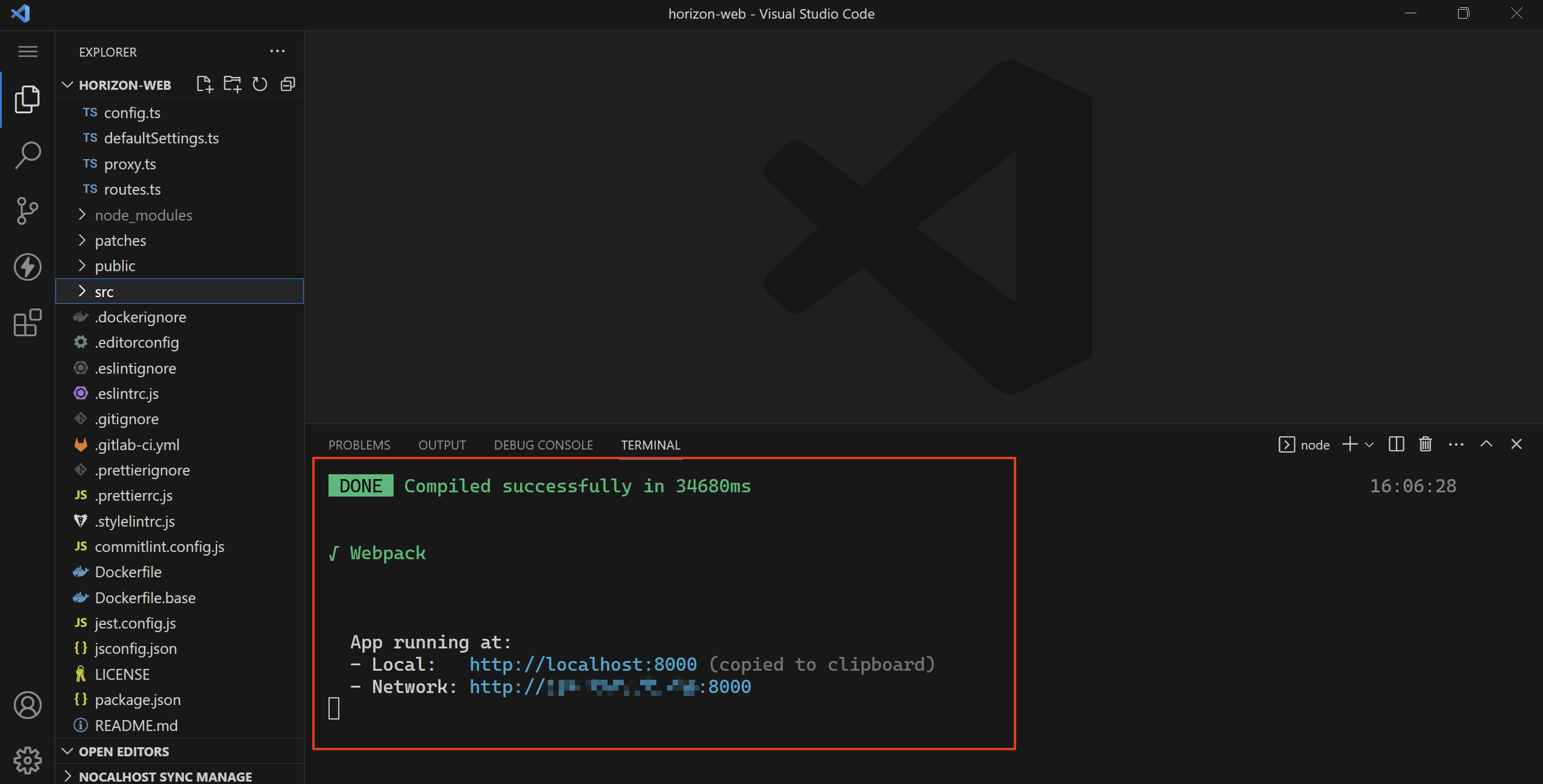
yarn startYou can see all scripts of
yarnin fillepackage.json, which is useful during your development.
-
When the project is running, visit http://localhost:8000 to check your local web service for debugging.