|
| 1 | +# Flutter 动画详解(一) |
| 2 | + |
| 3 | +> 本文主要介绍了动画的原理相关概念,对其他平台的动画做了一个简要的梳理,并简要的介绍了Flutter动画的一些知识。 |
| 4 | +
|
| 5 | +## 1. 动画介绍 |
| 6 | + |
| 7 | +动画对于App来说,非常的重要。很多App,正是因为有了动画,所以才会觉得炫酷。移动端的动画库有非常的多,例如iOS上的Pop、web端的animate.css、Android端的AndroidViewAnimations、跨平台的Lottie等。正是因为有了这些封装好的动画库,我们制作酷炫的效果方便了不少。当然了,这些库都是基于各平台基础的动画API实现的,笔者今天要聊的,也就是基础的动画及背后的原理。 |
| 8 | + |
| 9 | +### 1.1 动画的本质 |
| 10 | + |
| 11 | +动画顾名思义,就是动起来的画面。画面为什么会动起来了呢?在回答这个问题之前,我们先引入一个概念。 |
| 12 | + |
| 13 | +> 人眼在观察景物时,光信号传入大脑神经,需经过一段短暂的时间,光的作用结束后,视觉形象并不立即消失,这种残留的视觉称“后像”,视觉的这一现象则被称为“视觉暂留”。 |
| 14 | +
|
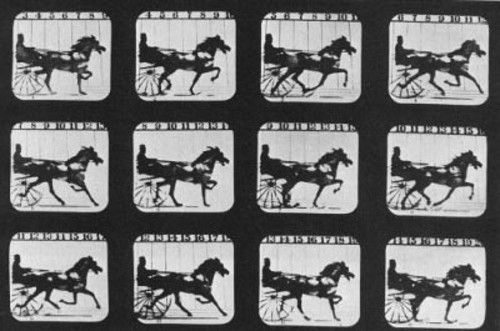
| 15 | +视觉暂留被认为是电影的最重要的一个理论基础。我们看到的动画,实际上是一连串的画面组成,只不过是以很快的速度去播放,人眼在下一个画面出来之前,还残留着上一个画面的视觉,看起来就像是在没有间隔的播放这一系列的图片,也就是我们称之为的动画。 |
| 16 | + |
| 17 | +### 1.2 相关概念 |
| 18 | + |
| 19 | +动画会有很多相关的概念,理解了这些概念,会对实际的使用更有帮助。 |
| 20 | + |
| 21 | +#### 1.2.1 帧 |
| 22 | + |
| 23 | +刚才在介绍动画本质的时候,用到了画面这个词汇,只是方便读者去理解,这个画面,在学术上叫做`帧`。 |
| 24 | + |
| 25 | +> 帧就是影像动画中最小单位的单幅影像画面,一帧就是一副静止的画面。 |
| 26 | +
|
| 27 | + |
| 28 | + |
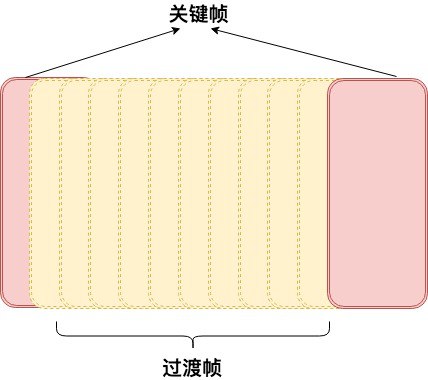
| 29 | +帧里面又分为关键帧和过渡帧,这两概念是理解一些动画的基础,例如Android中的补间动画。在一些场景中,我们可能不会给出一个动画的所有帧,所以将帧分成关键帧和过渡帧。关键帧可以理解为一个动画的起始状态,而过渡帧则是系统自动完成插在关键帧之间的部分。 |
| 30 | + |
| 31 | + |
| 32 | + |
| 33 | +我们知道Android中的补间动画,基础的有四种类型,平移、缩放、旋转、透明度。而我们设置动画的时候,通常只是设置起始的状态,也就是关键帧,中间过程其实我们并不需要去考虑,如果关注动画速率的话,顶多加一个差值器去控制,但是中间生成的帧我们并没有提供。 |
| 34 | + |
| 35 | +系统为什么能够补齐过渡帧呢?我们看下这四种基本的动画类型,给定起始状态,中间状态我们其实是可以通过计算推演出来的,这也是系统为什么能够补齐的原因。 |
| 36 | + |
| 37 | +是不是只有这四种才可以通过系统填补过渡帧呢?显然不是的,例如一个跳跃前进的动画,添加一些限制条件,就可以推演出中间的状态。系统提供的只是比较常见的四种,并不是说只有这四种,而是绝大部分动画都可以通过这四种组合实现。当然了,肯定也是有实现不了的,这个时候有一个办法就是通过canvas画出来。 |
| 38 | + |
| 39 | +另外再插一嘴,Android系统提供的四种动画操作,也是变换矩阵是四维的原因,具体的就不多说了,之前文章也有介绍过。 |
| 40 | + |
| 41 | +最后一嘴,此处讲解帧的概念,拿了很多Android相关的知识去讲解,只是希望读者能够通过一些已知的概念,去理解一些未知的。动画的原理都一样,具体到某个平台,可能顶多就是实现或者叫法不一样罢了。 |
| 42 | + |
| 43 | +#### 1.2.2 帧数与FPS |
| 44 | + |
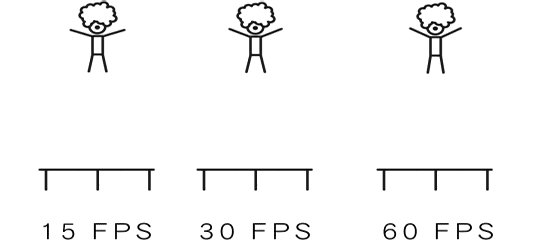
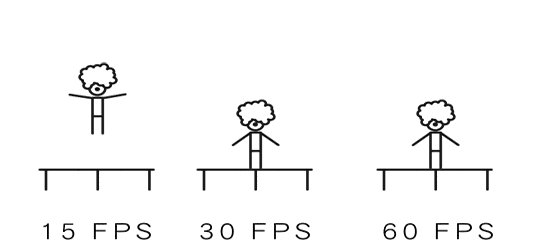
| 45 | +小时候很多人都玩过书角动画。在书或者本子的一角,每一页都画上一个画面,然后拨书角,不同速度拨,动画的感受不一样,拨的越快,动画越流畅。这是为什么呢?这就牵扯到帧数与FPS了。 |
| 46 | + |
| 47 | +> 帧数,帧的数量。FPS(Frame per Second),即每秒显示帧数。 |
| 48 | +
|
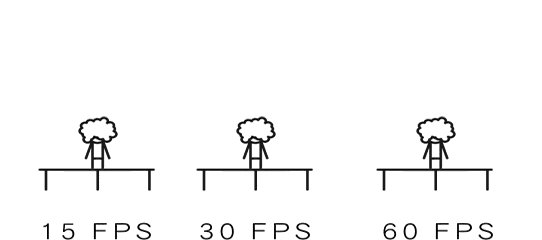
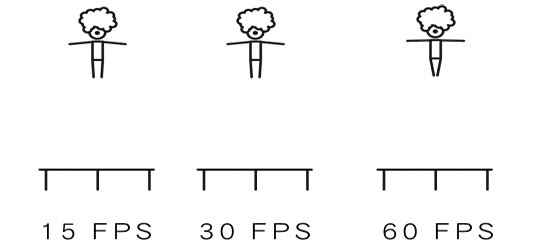
| 49 | +这两个概念,主要是FPS有什么作用呢?这是因为人眼生理构造的原因。人眼残留镜像的时间是有限的,如果过了这个时间,下一帧还没有变化,就会感觉不流畅。但也不是帧数越大越好,毕竟人眼也是有极限的。 |
| 50 | + |
| 51 | + |
| 52 | + |
| 53 | +#### 1.2.3 插值器 |
| 54 | + |
| 55 | +如果动画播放一直都是这种匀速的进行,那表现形式就太单一了。那如何实现非线性的动画效果呢,这个时候就需要用到插值器了。 |
| 56 | + |
| 57 | +插值器其实并不复杂,就是一个数学函数,设置属性值从初始值过渡到结束值的变化规律。每个平台都有自己定义好的一系列插值器,可以供开发者选择使用,也提供自定义的接口,本质上是一个贝塞尔函数。 |
| 58 | + |
| 59 | +一个匀速插值器如下: |
| 60 | + |
| 61 | +``` |
| 62 | +属性值百分比 = 时间百分比 |
| 63 | +``` |
| 64 | + |
| 65 | +### 1.3 如何实现 |
| 66 | + |
| 67 | +动画的基本原理和一些基本概念都介绍了一下,现在来聊一下动画的实现。 |
| 68 | + |
| 69 | +先抛开系统层级的各种渲染优化,也仅仅是以补间动画为例,假设以现有的移动平台基础上,去实现一套简单的动画框架,该如何去实现呢? |
| 70 | + |
| 71 | +以Android的为例,要实现平移、缩放、旋转、透明度这四种基础的补间动画,可以看到,这些都是基于某个属性的动画,平移是基于point、缩放是基于scale、旋转是基于angle、透明度是基于alpha。 |
| 72 | + |
| 73 | +结合插值器,提炼出一个通用的动画类,这个类的作用是根据插值器,得到视图某个时间点的属性变化的状态。 |
| 74 | + |
| 75 | +既然各个时间点的状态已经有了,剩下来的就是让各个状态渲染出来。底层的机制在此处不去讨论,这个地方就需要一个定时器,定时器的作用是每隔一段时间就把素材渲染到屏幕上。 |
| 76 | + |
| 77 | +至此,一个简易的动画框架就出来了。如果对各平台比较了解的话,就知道我说的是视图动画,真正的动画引擎不是这么简单,涉及到的技术也比较复杂,但是大体的思想不会有错,不管是哪种动画,都是跟时间相关的帧序列,只是实现方式不同。 |
| 78 | + |
| 79 | +这也是笔者为什么花这么多篇幅去介绍动画相关的概念,知道一些底层原理后,不管什么平台,怎么去实现,底层的思想肯定都差不多,只是实现上的不同。 |
| 80 | + |
| 81 | +## 2. 其他平台的动画 |
| 82 | + |
| 83 | +Flutter动画,与Android、iOS等平台对比,其实本身并没有什么特别之处。基本的原理是一样的,只是提供的种类以及实现的方式不同罢了。 |
| 84 | + |
| 85 | +### 2.1 Android动画 |
| 86 | + |
| 87 | +Android的动画,大的分类有两种: |
| 88 | + |
| 89 | +* 视图动画(View Animation) |
| 90 | +* 属性动画(Property Animation) |
| 91 | + |
| 92 | +视图动画又可以分为两类: |
| 93 | + |
| 94 | +* 补间动画(Tween Animation) |
| 95 | +* 逐帧动画(Frame Animation) |
| 96 | + |
| 97 | +这之间的差别是什么呢?它们只有实现上的差别 |
| 98 | + |
| 99 | +* 补间动画是根据初始状态,系统自动补充中间状态; |
| 100 | +* 逐帧动画则是需要我们提供每一帧; |
| 101 | +* 视图动画只是作用于视图上,而不会改变控件的属性; |
| 102 | +* 属性动画则是会实实在在的更改控件的属性。 |
| 103 | + |
| 104 | +可以看出Android的动画分类还是比较明晰的。 |
| 105 | + |
| 106 | +### 2.2 iOS动画 |
| 107 | + |
| 108 | +iOS很久没弄了,在这里也简单说下,不对的话还请各位指正。 |
| 109 | + |
| 110 | +* 隐式动画 |
| 111 | +* 显式动画 |
| 112 | + |
| 113 | +显式动画又可以分为两类: |
| 114 | + |
| 115 | +* 基础动画 |
| 116 | +* 关键帧动画 |
| 117 | + |
| 118 | +这些动画类别之间的差别是什么呢? |
| 119 | + |
| 120 | +* 隐式动画,顾名思义是不指定动画类型,更改某个属性,Core Animation来决定如何且何时去做动画; |
| 121 | +* 基础动画,根据起始值来做动画; |
| 122 | +* 关键帧动画,则是定义一系列关键帧,系统自动补齐中间的过渡帧。 |
| 123 | + |
| 124 | +通过动画这一块儿,可以看出iOS的分类其实是比较的模糊的,有一些历史包袱。 |
| 125 | + |
| 126 | +### 2.3 css动画 |
| 127 | + |
| 128 | +css动画大体上有两种: |
| 129 | + |
| 130 | +* Transition |
| 131 | +* Animation |
| 132 | + |
| 133 | +web中的动画分类简单的多了 |
| 134 | + |
| 135 | +* Transition动画,给定起始值,可以结合插值器做动画; |
| 136 | +* Animation动画,则是定义一系列关键帧,系统补齐中间的过渡帧。 |
| 137 | + |
| 138 | +### 2.4 小节 |
| 139 | + |
| 140 | +通过上面个平台动画粗略的介绍,动画在不同平台虽然被叫着不同的名称,本质上其实都差不多的,变来变去都是这几种方式,要么根据属性要么根据关键帧,要么更改绘制层,要么更改控件本身属性。一些游戏引擎,虽然我没有看,但是我觉得原理也大致相似。 |
| 141 | + |
| 142 | +## 3. Flutter动画 |
| 143 | + |
| 144 | +上面铺垫了这么多,终于到Flutter动画了。Flutter是一门比较新的技术,历史包袱理应说是最小的。 |
| 145 | + |
| 146 | +### 3.1 Flutter动画分类 |
| 147 | + |
| 148 | +Flutter动画分为两类: |
| 149 | + |
| 150 | +* 补间动画(Tween Animation) |
| 151 | +* 基于物理的动画(Physics-based animation) |
| 152 | + |
| 153 | +补间动画很好理解,基于物理的动画是这个什么鬼。 |
| 154 | + |
| 155 | +> 基于物理的动画是一种遵循物理学定律的动画形式 |
| 156 | +
|
| 157 | +举个例子,比方说你滑动一张图片,这个过程不是匀速的,而是起始速度快,然后慢慢的降速,就像一本书在地上往前推一样。它有什么特点呢? |
| 158 | + |
| 159 | +* 遵循物理学定律; |
| 160 | +* 能够依据加速度和速度去计算和更新每一帧的动画数值; |
| 161 | +* 当受力平衡时,动画为处于恒定运动或静止状态。 |
| 162 | + |
| 163 | +哈哈,最后一点是不是似曾相识,这样做的好处是什么呢?随着人们生活水平的极大提升,移动端硬件这些年也是赶英超美,人们不再满足于简单的动画,于是就有部分有(xian)识(de)之(dan)士(teng),实现了基于物理学定律的动画。 |
| 164 | + |
| 165 | +这种动画iOS或者Android有没有呢,是有的,但不是作为最基础的动画API被提供。为什么其他平台没有将这个纳入最基本的动画中去呢? |
| 166 | + |
| 167 | +* 历史原因。iOS以及Android端多年前就诞生了,那个时候,硬件资源都是极其有限的,当时的环境不足以支撑这种动画效果。但也不是说没有,一些游戏引擎里面也是有的,但是作为操作系统,把这些集成进去,还是不太现实的。 |
| 168 | +* 认知过程。电脑以及移动端这些年的发展,最开始只是满足于查看最简单的文本,然后各种图片视频。随着互联网的越来越普及,人们的需求越来越多了。于是,在一些游戏里面才会见到的基于物理学定律的动画,进入了寻常百姓家。反观一下,现在也是有非常多的“委屈”事物。例如人类几千年都是通过人眼看现实的事物,现在却被限制在一个小屏幕上,这其实是不合理的。所以AR、VR,还有一些动画片科幻片中的远程感知等技术,才会层出不穷,当然这个扯的有些远了。 |
| 169 | + |
| 170 | +基于物理的动画这么好,那有什么好处呢?更自然,更加符合人们的认知。 |
| 171 | + |
| 172 | +### 3.2 分类的原因 |
| 173 | + |
| 174 | +前面讲的各平台的动画,从本质上看,基于某个属性也好,帧动画也好,都是从一种状态到另一种状态,而中间过程是可以推演出来的,所以Flutter提供补间动画。 |
| 175 | + |
| 176 | +基于物理的动画,我猜测可能是为了实现其他平台上的一些效果,例如弹簧、阻尼效果等等。所以Flutter就提供了这种动画API,毕竟没什么包袱。 |
| 177 | + |
| 178 | +### 3.3 动画模式 |
| 179 | + |
| 180 | +Flutter提炼了三种动画模式,与其说提炼出来的,倒不如说统一不能更为合适。 |
| 181 | + |
| 182 | +* list、grid中的动画(Animated list or grid)。场景是item的添加或者删除操作; |
| 183 | +* 转场动画(Shared element transition)。场景是当前页面打开另一页面的过渡动画; |
| 184 | +* 交错动画(Staggered animation)。场景是需要部分或者完全交错的动画。 |
| 185 | + |
| 186 | +### 3.4 复杂度 |
| 187 | + |
| 188 | +Flutter的实现原理以及这个阶段,注定了做动画是非常麻烦的一件事情。跨平台的技术做动画都麻烦,这个似乎是通识,为了跨平台而同化的一些东西,到异化部分,就变得蛋疼了,动画正是这种存在。 |
| 189 | + |
| 190 | +Flutter做动画复杂提现在哪些地方呢? |
| 191 | + |
| 192 | +* 实现的动画较少,这个是初期,没啥好说的; |
| 193 | +* 动画实现的方式复杂,这个是Flutter的设计思想所决定的。 |
| 194 | + |
| 195 | +## 4. 小节 |
| 196 | + |
| 197 | +关于动画的具体的实现、一些底层的代码逻辑以及如何使用,将会在下一篇文章中做介绍。这篇文章更多的是偏于一些普适性的介绍,关于Flutter动画相关的介绍反而很少。希望读者能够了解一些动画的原理,以及各个平台动画的大致实现方式,这样可以更好的理解Flutter动画的设计思想。文中若有错误的地方,还恳请指出,在此不胜感激。 |
| 198 | + |
| 199 | +## 5. 后话 |
| 200 | + |
| 201 | +笔者建了一个Flutter学习相关的项目,[Github地址](https://github.com/yang7229693/flutter-study),里面包含了笔者写的关于Flutter学习相关的一些文章,会定期更新,也会上传一些学习Demo,欢迎大家关注。 |
| 202 | + |
| 203 | +## 6. 参考 |
| 204 | + |
| 205 | +1. [电影原理](https://baike.baidu.com/item/%E7%94%B5%E5%BD%B1%E5%8E%9F%E7%90%86/4718189) |
| 206 | +2. [视觉暂留](https://baike.baidu.com/item/%E8%A7%86%E8%A7%89%E6%9A%82%E7%95%99/5125149) |
| 207 | +3. [iOS-Core-Animation-Advanced-Techniques](https://github.com/AttackOnDobby/iOS-Core-Animation-Advanced-Techniques) |
| 208 | +4. [CSS动画简介](http://www.ruanyifeng.com/blog/2014/02/css_transition_and_animation.html) |
| 209 | +5. [Animations in Flutter](https://flutter.io/animations/) |
| 210 | +6. [Android 中基于物理特性的动画简介](https://zhuanlan.zhihu.com/p/28239508) |
0 commit comments