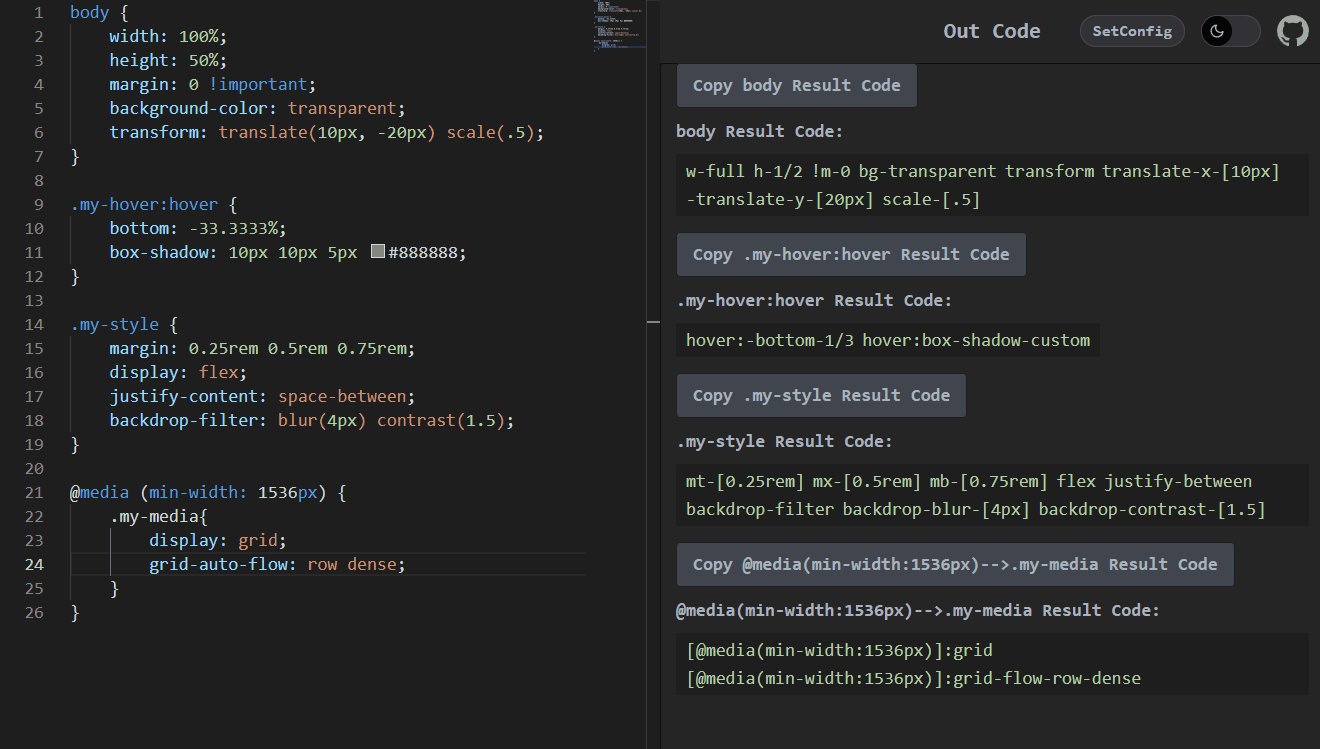
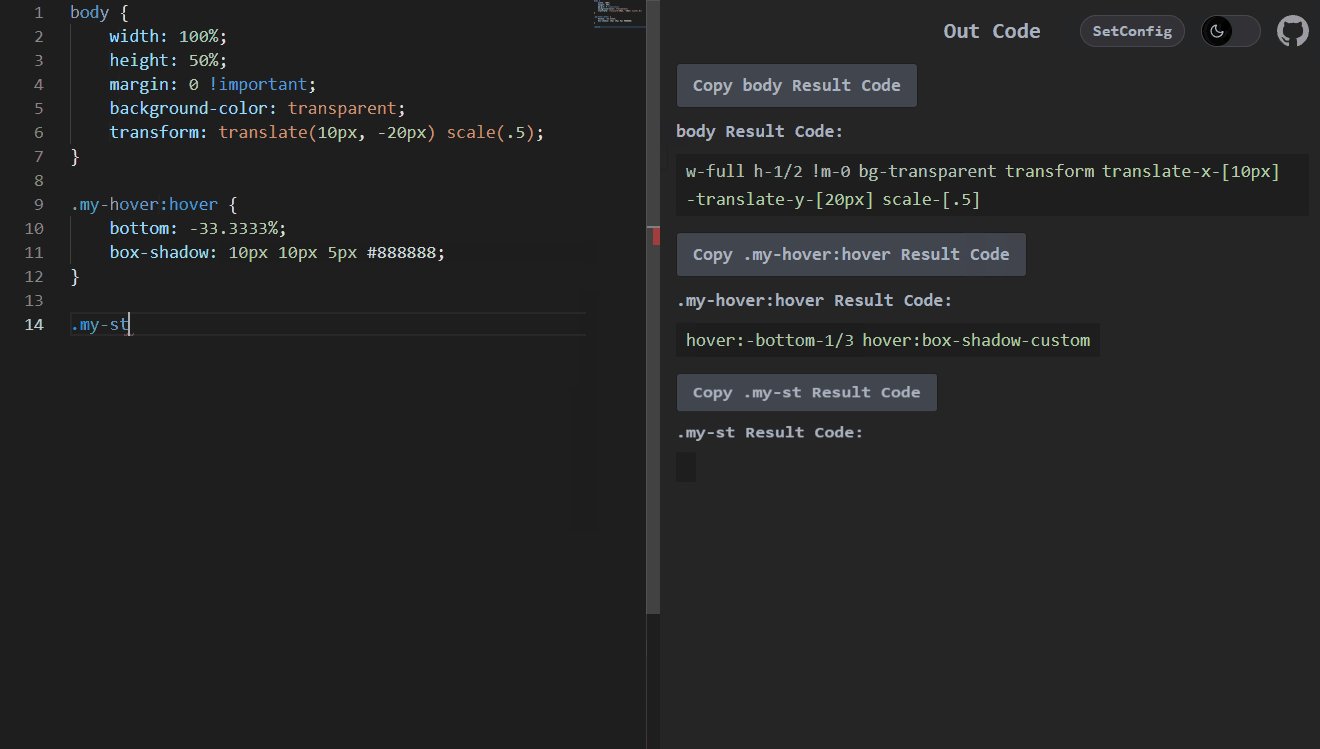
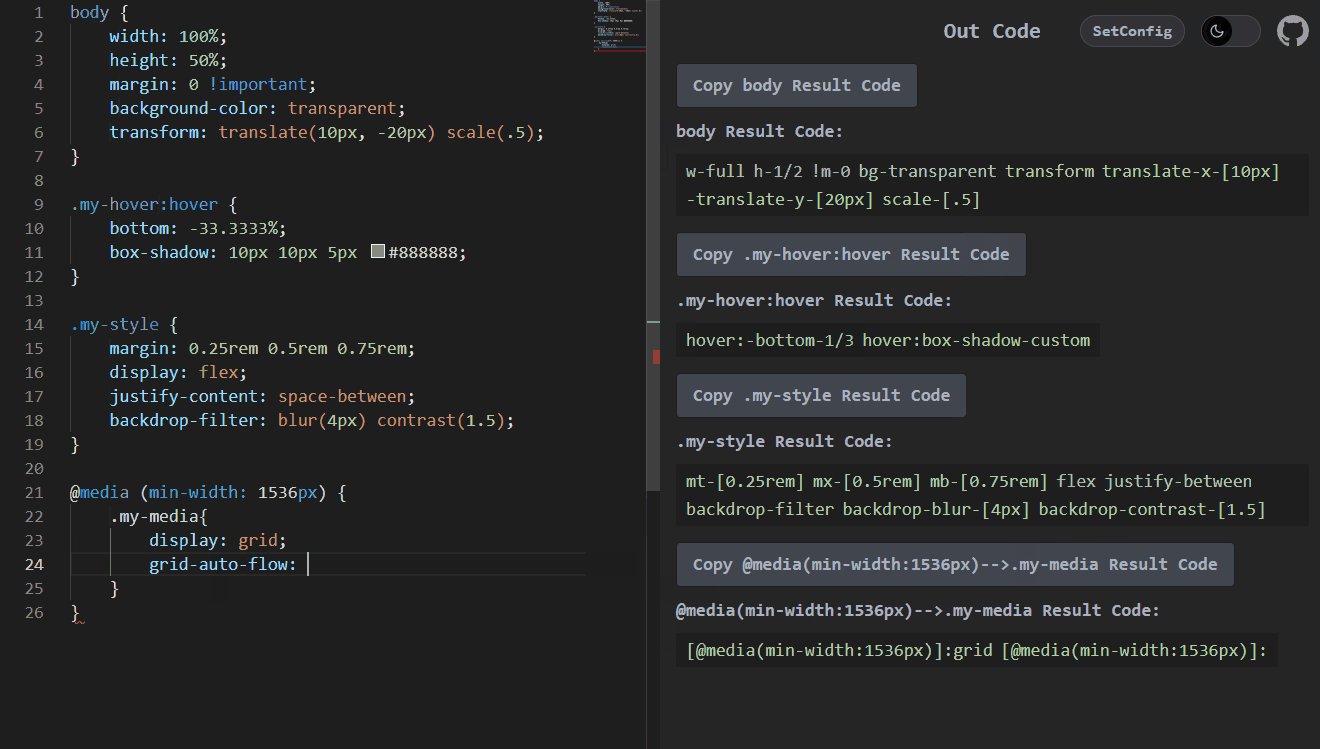
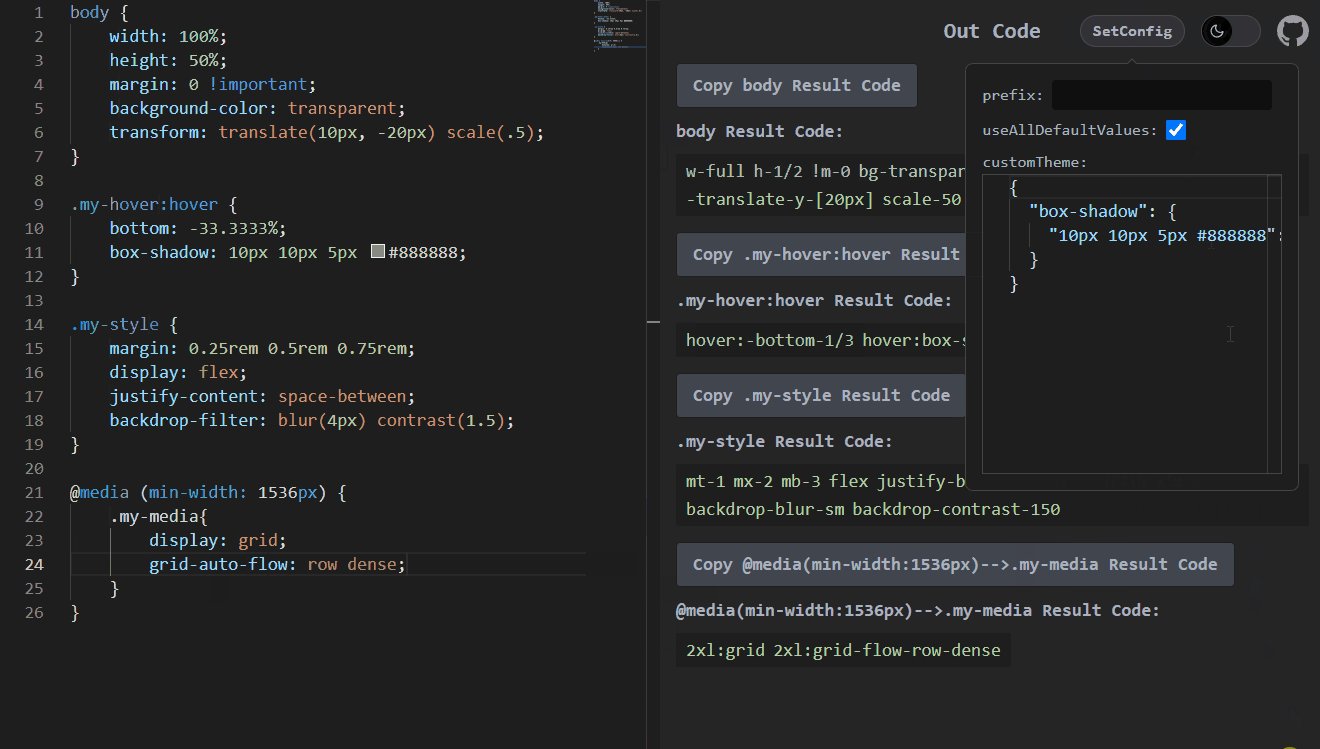
Convert CSS code to Tailwindcss syntax in real time
convert online: https://hymhub.github.io/css-to-tailwind
npm i css-to-tailwind-translatorimport { CssToTailwindTranslator } from "css-to-tailwind-translator";
const cssCode = `body {
width: 100%;
height: 50%;
margin: 0 !important;
background-color: transparent;
}`;
const conversionResult = CssToTailwindTranslator(cssCode);
console.log(conversionResult);
// {
// code: 'OK',
// data: [
// {
// selectorName: 'body',
// resultVal: 'w-full h-1/2 !m-0 bg-transparent'
// }
// ]
// }CssToTailwindTranslator: (code: string, config: TranslatorConfig)
| Attribute | Description | Type |
|---|---|---|
prefix |
tailwind configuration prefix | string |