Click here to expend the English version of readme.
- This is a blog system powered by Express.js and React.
- Demonstrations
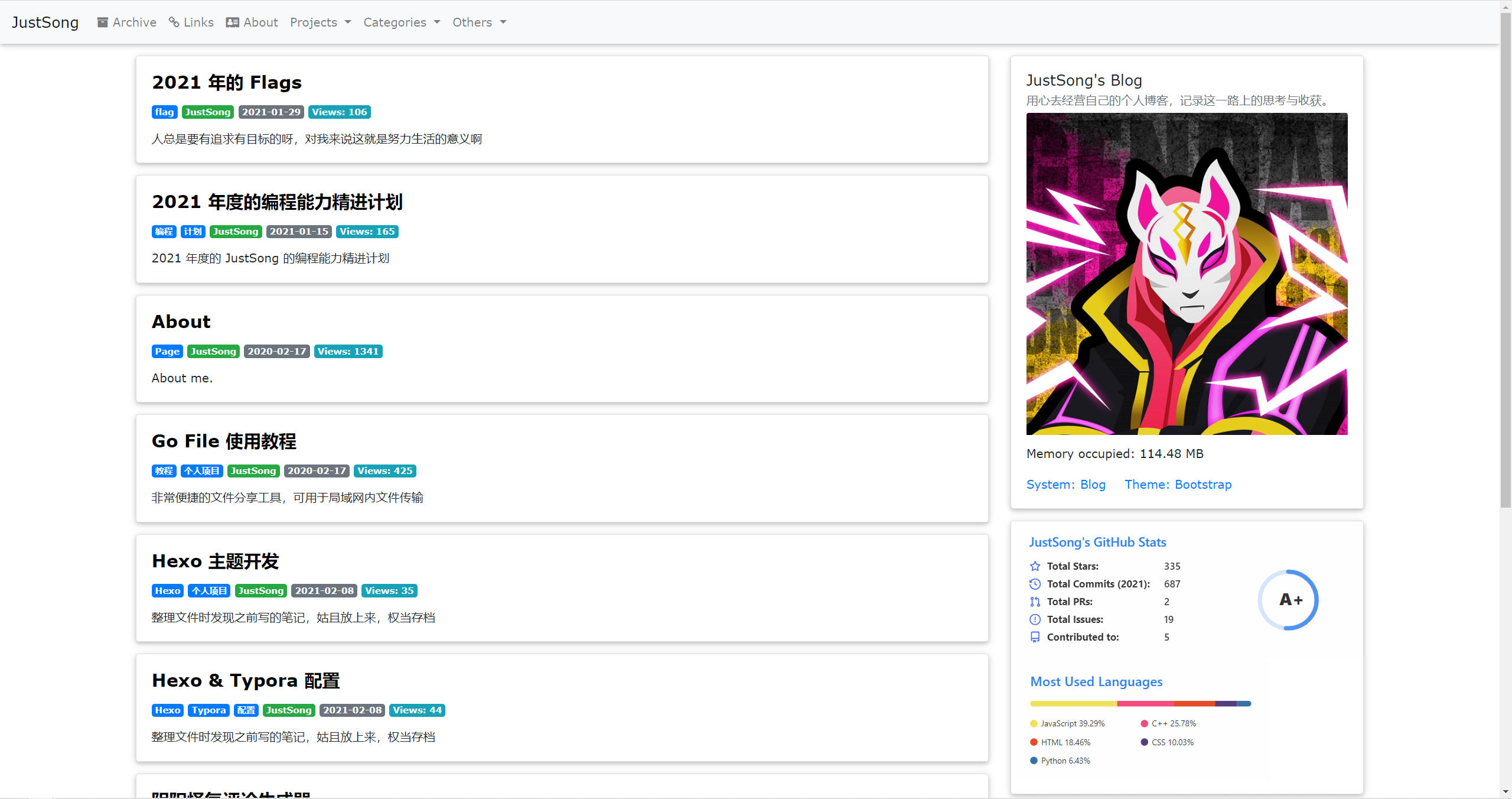
- My blog (may not be the latest version).
- Heroku App (visit the management system with default username
adminand password123456)
- You can use a code editor to edit your content (built-in ACE code editor with multiple themes).
- Easy to configure and integrate with disqus and statistics system.
- You can copy from OneNote or any other programs and paste your content with formatting (with the
paste with formattingfeature, don't forget to set the page type toraw). - You can use this to deploy your single page web application (such as a game), just paste the code and set the page type to
raw. - System deploy is extremely simple, no need to configure the database (here I use SQLite as the default database, but it's easy to move to other database, just by modifying the
knexfile.js). - Multiple themes available:
- Bulma: default theme.
- Bootstrap: blog-theme-bootstrap.
- W3: blog-theme-w3.
- V2ex: blog-theme-v2ex.
- Next: blog-theme-next.
- Bootstrap5: blog-theme-bootstrap5.
git clone --recurse-submodules https://github.com/songquanpeng/blog.git
cd blog
npm install
npm run build # For Windows user, please run `npm run build2` instead
npm start技术栈:Express.js(服务端)+ Sequelize(ORM) + React(后台)+ Ant Design(后台 UI 库)
特点:
- 支持主题。
- 无需配置数据库,开箱即用(如果你不想用 SQLite,请修改
config.js配置文件)。 - 内置 ACE 代码编辑器,附带多种代码主题。
- Docker 一键部署:
docker run -d -p 3000:3000 justsong/blog
- Bulma:Bulma CSS 风格主题,内置的默认主题。
- Bootstrap:Bootstrap 风格主题。
- W3:W3.css 风格主题。
- V2ex: V2ex 风格主题。
- Next: Hexo Next 风格主题。
- Bootstrap5: 借鉴自 CodeLunatic/halo-theme-simple-bootstrap 的 Bootstrap5 风格主题。
注意
- 如需更改主题,打开后台管理系统中的 setting 页面,下拉框中找到 theme,修改后点击 submit,记得浏览器
Ctrl + F5刷新缓存。 - 由于精力有限,部分主题可能由于未能及时随项目更新导致存在问题。
- 我的博客 (可能并非最新版本).
- Heroku App (后台管理系统地址 默认用户名
admin以及密码123456)
git clone https://github.com/songquanpeng/blog.git
cd blog
# 获取主题
git submodule init
# 更新主题
git submodule update
# 安装依赖
npm install
# 编译后台管理系统
npm run build # Windows 用户请运行 `npm run build2`
# 启动服务
npm start