This page in English
IONDV. Framework - это опенсорный фреймворк на node.js для разработки учетных приложений или микросервисов на основе метаданных и отдельных модулей. Он является частью инструментальной цифровой платформы для создания enterprise (ERP) приложений состоящей из опенсорсных компонентов: самого фреймворка, модулей и готовых приложений расширяющих его функциональность, визуальной среды Studio для разработки метаданных приложений.
IONDV. Framework — это инструмент для создания веб-приложений, на основе метаданных без программирования. Можно изменять и дополнять систему с помощью наращивания дополнительной функциональности в виде модулей. Есть готовые модули, но ничто не ограничевает вас создать свои собственные и персонализировать приложение.
Основное предназначение - реализация сложносоставных систем реестра данных. Основу функциональности составляет реестр данных — модуль Регистри. Это ключевой модуль, предназначенный непосредственно для работы с данными на основе структур метаданных – в том числе по ведению проектов, программ, мероприятий и др.
IONDV. Framework это фреймворк с открытым исходным кодом на JavaScript и открытой структурой метаданных в формате JSON.
Что? Бизнес-приложение любого класса.
Как? Описать данные и примененить готовые модули с возможностью корректировки под конкретные задачи.
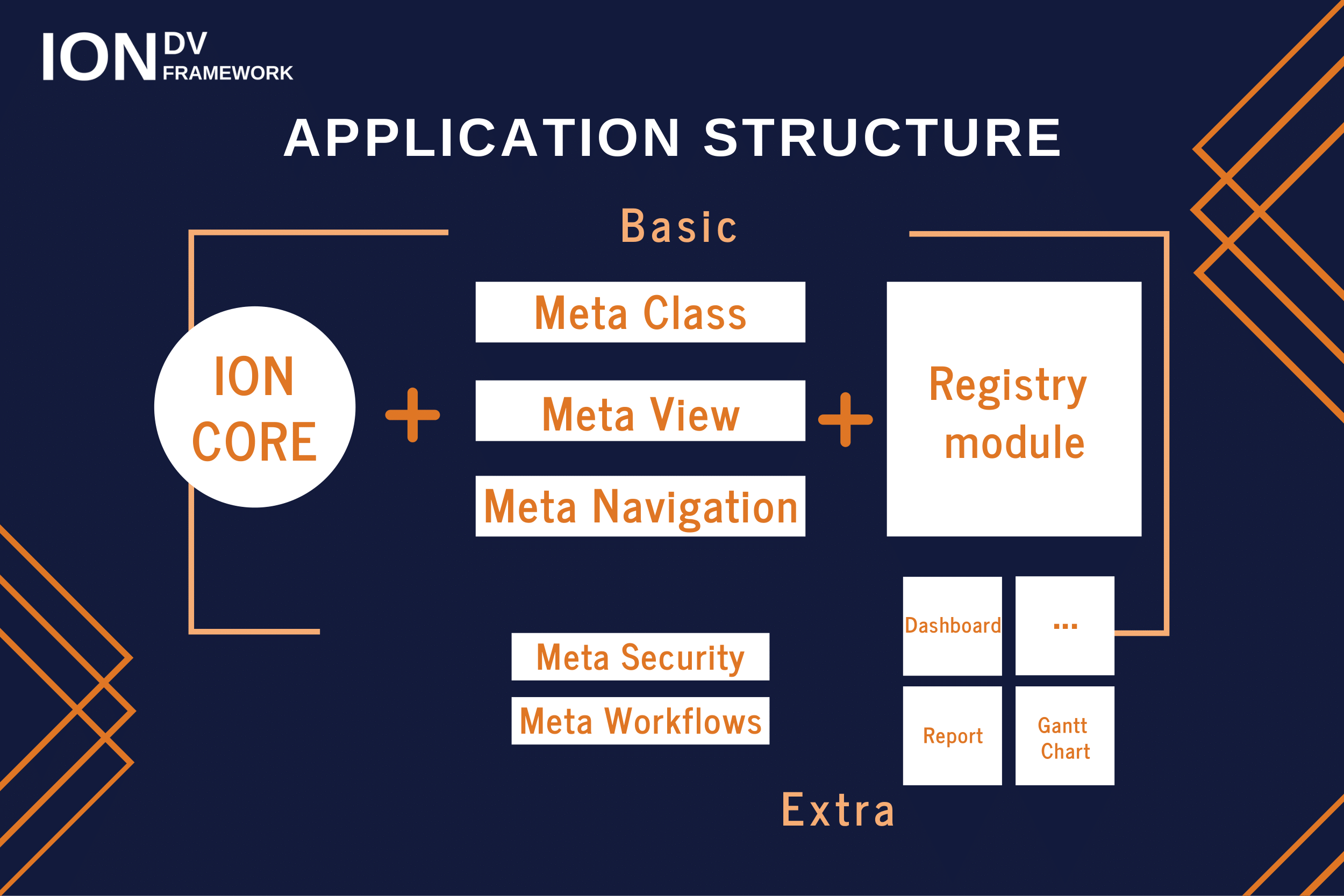
core + metadata + modules = application
В квадратных рамках - ioncore, meta class, meta view, meta navigation и registry module - это база простейшего приложения. Чуть ниже представлены дополнительные типы меты и модули. Они представляют собой дополнительную функциональность и применяются в соответствии с приложением. Зависимости приложения смотрим в файле package.json.
Каркас для создания приложений, как уровня предприятия, так и узкофункциональных - от портала до аналитики:
- Управление документами;
- Бухгалтерский учет и отчетность;
- Управление ресурсами предприятия;
- Управление рабочим процессом и проектной деятельностью;
- Сбор данных;
- Бизнес-аналитика;
- Системная интеграция.
Посмотрите наши демо уже сейчас:
- Studio - специализированная IDE, помогающая ускорить и упростить разработку приложений на IONDV. Framework. GitHub Репозиторий. Инструкция по созданию приложения при помощи ION. Studio
- DNT - наше приложение для разработки и тестирования, на основе которого внедряются и тестируются новые метакомпоненты. Практически все элементы системы находятся в приложении DNT.GitHub Репозиторий.
- War Archive - это программное решение на основе IONDV. Framework, реализованное для действующего проекта "Вспомнить каждого", цель которого оцифровать архивные документы, внести информацию в базу и обеспечить к ним свободный доступ. GitHub Репозиторий.
- Project Management - это программное решение на основе IONDV. Framework, реализованное для организации проектной деятельности, целью которой является контроль результатов, соблюдение и сокращение сроков их достижения, эффективное использование временных, человеческих и финансовых ресурсов, принятие своевременных и обоснованных управленческих решений. GitHub Repo
- Telecom - это программное решение на основе IONDV. Framework, реализованное для организации учета, хранения и отображения данных о наличии услуг связи (интернет, сотовая связь, телевидение, почта и др.) в населенных пукнтах региона. GitHub Repo
- CRM - скоро на GitHub.
Логин для доступа - demo, пароль - ion-demo. Регистрация не требуется.
IONDV. Framework обеспечивает реализацию следующей функциональности:
- обеспечение трансляции описательных метаданных в структуру хранения данных в СУБД;
- обеспечение функциональности работы с различными СУБД (ORM технологию);
- обеспечение авторизации в системе с различными политиками, по умолчанию oath2, с открытым конфигурируемым API для подключения авторизационных модулей библиотеки passport обеспечивает до 500 различных политик авторизации;
- обеспечение безопасности доступа к данным – статической к типам данных, к навигации, к этапам бизнес-процессов, к действиям на форме; динамической – через условия в данных, которым должен соответствовать профиль текущего пользователя (принадлежность к подразделению или организации указанной в объекте, группе или другим условиям); через url; обеспечение исключения в авторизации и безопасности по url или для специального пользователя;
- подключение модулей, обеспечивающих дополнительную функциональность и реализуемую через доступ к интерфейсам (API) ядра;
- обеспечение импорта, экспорта данных в системе, метаданных, безопасности из файлов;
- обеспечение взаимодействия с файловой системой для хранения данных, в том числе с внешними файловыми хранилищами, такими как nextcloud;
- расчет значения с формулами и кэширование этих данных;
- обеспечение жадной загрузки данных и их фильтрации в связанных коллекциях;
- кэширование запросов и сессий в memcached, redis;
- выполнение задач по расписанию;
- уведомление пользователей по событиям.
Подробнее о функциональных возможностях фреймворка и его модулей можно узнать здесь.
Вы можете посмотреть собранные приложения, развернутые в облаке или получить продукты для изучения другим способом на сайте фреймворка, в том числе:
- инсталятор для операционной системы Linux
- клонирование репозитория и установка всех компонентов
- docker-контейнер с собранным приложением
- архив с собранным приложением
Запуск фреймворка осуществляется в среде Node.js версии 10.x.x.
Для хранения данных необходимо установить и запустить MongoDb версии 3.6.
Вы можете использовать установщик приложений IONDV. Framework iondv-app, требующий установленных node, mongodb и git. В ходе установки будет проверены и установлены все остальные зависимости, а также собрано и запущено само приложение.
Установка в одну строку:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -t git -q -i -m localhost:27017 develop-and-test
Где параметры для iondv-app localhost:27017 адрес MongoDB, а develop-and-test название приложения. После запуска открыть ссылку 'http://localhost:8888', учетная запись бек офиса demo, пароль ion-demo.
Также другой способ заключается в клонировании - (git clone https://github.com/iondv/iondv-app.git) и установите приложение с помощью команды bash iondv-app -m localhost:27017 develop-and-test.
Можно также собрать приложение в докер конейтнерах, тогда из окружения нужен только docker и СУБД mongodb в докер контейнере. Подробнее на странице сборщика приложения IONDV. Framework iondv-app
Для сборки компонентов и библиотек фреймворка необходимо установить глобально:
- пакет node-gyp
npm install -g node-gyp. Для работы библиотеки под операционной системой семейства windows дополнительно необходимо установить пакет windows-build-toolsnpm install -g --production windows-build-tools. - пакет сборщика проектов Gulp
npm install -g [email protected].4.0- поддерживаемая версияGulp. - менджер пакетов фронтенд библиотек Bower
npm install -g bower.
Рассматриваем на примере приложения develop-and-test. На месте приложения develop-and-test в пути может быть указано namespace. Это значит, что необходимо самостоятельно проставить название приложения в путь, вместо namespace. Находим приложение develop-and-test в репозитории.
Смотрим зависимости указаные в файле package.json.
"engines": {
"ion": "1.24.1"
},
"ionModulesDependencies": {
"registry": "1.27.1",
"geomap": "1.5.0",
"graph": "1.3.2",
"portal": "1.3.0",
"report": "1.9.2",
"ionadmin": "1.4.0",
"dashboard": "1.1.0",
"lk": "1.0.1",
"soap": "1.1.2",
"gantt-chart": "0.8.0"
},
"ionMetaDependencies": {
"viewlib": "0.9.1"
"viewlib-extra": "0.1.0"
- Начинаем установку с ядра, версия которого указана в парметре
engines": {"ion": "1.24.1"}. Скопируйте адрес репозитория ядра и в командной строке выполните коммандуgit clone https://github.com/iondv/framework. Перейдите в папку ядра, переключитесь на tag номера версииgit checkout tags/v1.24.1. - После этого устанавливаются необходимые для приложения модули, указанные в параметре
"ionModulesDependencies". Модули устанавливаются в папкуmodulesядра, для этого пейдите в неё командойcd modules. Клонируем модули из списка"ionModulesDependencies", для модуля registry это осуществляется коммандойgit clone https://github.com/iondv/registry. Перейдите в папку установленного модуля, переключитесь на tag номера версииgit checkout tags/v1.27.1. Повторите для каждого модуля. - Установка самого приложения осуществляется в папку
applications, для этого перейдите в неё командойcd ..\applications, если вы находитесь в папке модулей. Установку выполните клонированием репозитория коммандойgit clone https://github.com/iondv/dnt_ru. Перейдите в папку установленного приложения, переключитесь на tag номера версииgit checkout tags/v1.17.0 - После этого установите дополнительно необходимые приложения из параметра
"ionMetaDependencies". Установка осуществляется в папкуapplications, для установки необходимо убедиться, что находитесь в папке приложений. Клонируем приложения из списка в параметре"ionMetaDependencies", для приложенияviewlibосуществляется командойhttps://github.com/iondv/viewlib. Перейдите в папку установленного приложения, переключитесь на tag номера версииgit checkout tags/v0.9.1. Повторите для каждого приложения.
Сборка приложения обеспечивает установку всех зависимых библиотек, импорт данных в базу данных и подготовку приложения для запуска.
Создайте конфигурационный файл setup.ini в папке config ядра для задания основных параметров окружения приложения.
auth.denyTop=false
auth.registration=false
db.uri=mongodb://127.0.0.1:27017/db
server.ports[]=8888
module.default=registry
fs.storageRoot=./files
fs.urlBase=/files
Открываем файл в редакторе и вставляем содержимое. Самый главный параметр db.uri=mongodb://127.0.0.1:27017/ion-dnt он указывает на название базы которую мы будем использовать для приложения. База данных будет создана автоматически.
Задайте переменную окружения NODE_PATH равной пути к ядру приложения следующей командой set NODE_PATH=c:\workspace\dnt для Windows и export NODE_PATH=/workspace/dnt для Linux, где workspace\dnt - папка файлов ядра приложения.
При первом запуске необходимо выполнить npm install - она поставит ключевые зависимости, в том числе локально сборщик gulp. Убедитесь, что версия Gulp - 4.0.
Далее выполните команду сборки приложения gulp assemble.
Если вы хотите выполнить импорт данных в вашем проекте, проверьте папку data в приложении и выполните команду:
node bin/import-data --src ./applications/develop-and-test --ns develop-and-test
Добавьте пользователя admin с паролем 123 командой node bin\adduser.js --name admin --pwd 123.
Добавьте пользователю права администратора командой node bin/acl.js --u admin@local --role admin --p full.
Запустите приложение командой в папке ядра npm start.
Откройте браузер с адресом http://localhost:8888 и авторизуйтесь в приложении , где 8888 - порт указанный в параметре server.ports конфигурации запуска.
Запуск приложения с использованием докер контейнера:
- Запустите СУБД mongodb:
docker run --name mongodb -v mongodb_data:/data/db -p 27017:27017 -d mongo - Запустите IONDV. develop-and-test
docker run -d -p 80:8888 --link mongodb iondv/develop-and-test. - Откройте ссылку
http://localhostв браузере через минуту (время требуется для инициализации данных). Для бек офиса логин: demo, пароль: ion-demo
Документация по платформе IONDV.Framework доступна на двух языках - русский и english.
Ниже представлены ссылки на дополнительную информацию по разработке приложений с использованием IONDV.Framework.
- Документация
- Домашняя страница фреймворка
- Обратная связь на Facebook
Copyright (c) 2018 LLC "ION DV".
All rights reserved.