Эта страница на Русском
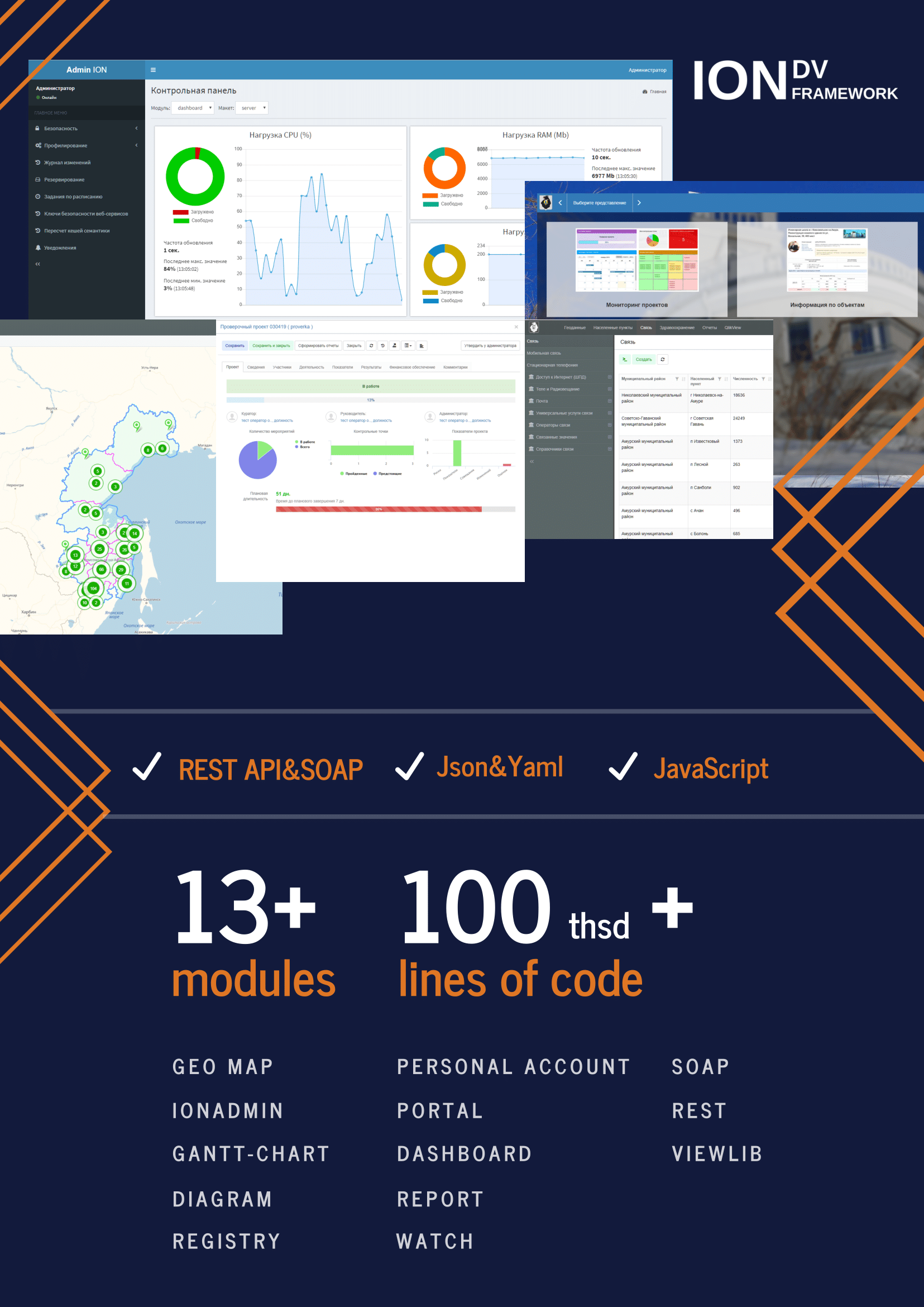
IONDV.Framework - is a low-code framework for creating high-level web applications based on metadata. Moreover, the framework allows you to change functionality with the additional components, such as ready-made modules or your new ones.
Typical applications:
- project management system;
- accounting and data processing registries based on workflows;
- CRM.
The main advantages of IONDV.Framework are open source software in JavaScript and open metadata structure in human-readable JSON files.
- creation of arbitrary multi-user systems of data recording
- allocation of access and data security
- data management based on workflows
- generation of reports and analytics
- ability to visualize data on geolayer
- possibility of arbitrary data display in portal forms
- easy data integration with REST and SOAP
You can get access to the already built applications deployed on Cloud servers or explore the different ways on the IONDV.Framework site, for example:
- installer for windows operating system
- archive with the already built application
- docker-container with the already built application
Install Node.js runtime and npm package manager to run the IONDV.Framework. Version 10.x.x.
Install and run the MongoDB DBMS to store the data. Version 3.6.
To build all components and libraries, you need to install the following components globally:
- package node-gyp
npm install -g node-gyp. For the Windows operating system, it is additionally necessary to install the windows-build-tools packagenpm install -g --production windows-build-tools - Gulp installation package
npm install -g [email protected].4.0- supported version ofGulp - package manager of frontend libraries Bower
npm install -g bower
The IONDV. Develop-and-test is an example application.
The dependencies are listed in the package.json file.
"engines": {
"ion": "3.0.0"
},
"ionModulesDependencies": {
"registry": "3.0.0",
"geomap": "1.5.0",
"portal": "1.4.0",
"report": "2.0.0",
"ionadmin": "2.0.0",
"dashboard": "1.1.0",
"soap": "1.1.2"
},
"ionMetaDependencies": {
"viewlib": "0.9.1"
}
- Install the core, Its version is specified in the
engines": "ion": 3.0.0parameter. Copy the URL of the core repository and execute the commandgit clone https://github.com/iondv/framework.git dnt, wheredntis a application name, for example full path is/workspace/dnt'. Go to the core folder and switch the tag of the version numbergit checkout tags/3.0.0`. - Further, install the modules listed in the
ionModulesDependenciesparameter. Navigate to the module folder executing thecd modulescommand. Clone modules from theionModulesDependencieslist, for the registry module the command isgit clone https://github.com/iondv/registry.git. Go to the folder of the installed module and switch the tag of the version numbergit checkout tags/3.0.0. Repeat for each module. - To install the application, go to the application folder executing the
cd ..\applicationscommand, if you're in the module folder. Clone the path to repository bygit clone https://github.com/iondv/develop-and-test.gitcommand. Go to the folder of installed application and switch the tag of the version numbergit checkout tags/2.0.0. - Finally, install all necessary applications listed in the
ionMetaDependenciesparameter in theapplicationsfolder. Make sure that you're inside this folder. Clone the dependencies inionMetaDependencies, in particularlyviewlib- a additional application - library of views templates. Execute thegit clone https://github.com/iondv/viewlib.gitto clone to theapplicationsfolder. Go to the folder of installed application and switch to the tag of the version numbergit checkout tags/0.9.1. Repeat for each application.
Building the application provides installation of all depended libraries, importing data into the database and preparing the application for launch.
Create the configuration file setup.ini in the /config folder of the core to set the main parameters of the
application environment.
auth.denyTop=false
auth.registration=false
auth.exclude[]=/files/**
auth.exclude[]=/images/**
db.uri=mongodb://127.0.0.1:27017/iondv-dnt-db
server.ports[]=8888
module.default=registry
fs.storageRoot=./files
fs.urlBase=/files
Open the file and paste the text above. The main parameter is db.uri=mongodb://127.0.0.1:27017/iondv-dnt-db. It shows the
base name that we use for the application. The DB will be created automatically.
Set the NODE_PATH environment variable which is equal to the path of the application core. For Windows the command
is set NODE_PATH=c:\workspace\dnt, for Linux - export NODE_PATH=/workspace/dnt. /workspace/dnt is the directory of
the application.
The npm install installs all key dependencies, including locally the gulp build-tool. Please make sure that the Gulp
version - is 4.0.
Further, execute the gulp assemble command to build and deploy the application.
If you want to import data into your project, check the demo data in the data folder of the application and run the command:
node bin/import-data --src ./applications/develop-and-test --ns develop-and-test
Add the admin user with the 123 password executing the node bin\adduser.js --name admin --pwd 123 command.
Add admin rights to the user executing the node bin\acl.js --u admin@local --role admin --p full command.
Run the app, executing the npm start or node bin/www command.
Open this link http://localhost:8888 in a browser and log in. 8888 — is a port in the server.ports parameter.
Follow these steps to deploy docker container on the example of the develop-and-test application:
- Run mongodb
docker run --name mongodb \
-v mongodb_data:/data/db \
-p 27017:27017 \
--restart unless-stopped \
-d \
mongo- Deploy your IONDV. Develop-and-test and additional applications (import and setup must be performed for all applications)
docker run --entrypoint="" --link mongodb --rm iondv/dnt node bin/import --src ./applications/develop-and-test --ns develop-and-test
docker run --entrypoint="" --link mongodb --rm iondv/dnt node bin/setup develop-and-test --reset
docker run --entrypoint="" --link mongodb --rm iondv/dnt node bin/setup viewlibIf you want to import data into your project, check the demo data in the data folder of the application and run the command:
docker run --entrypoint="" --link mongodb --rm iondv/dnt node bin/import-data --src ./applications/develop-and-test --ns develop-and-test- Create user
adminwith password123andadminrole
docker run --entrypoint="" --link mongodb --rm iondv/dnt node bin/adduser --name admin --pwd 123
docker run --entrypoint="" --link mongodb --rm iondv/dnt node bin/acl --u admin@local --role admin --p full
- Start application
docker run -d -p 80:8888 --name dnt --link mongodb iondv/dnt
Open http://localhost/ in your browser.
The IONDV.Framework documentation is available in two languages — english and russian.
Some handy links to learn more information on developing applications using IONDV.Framework.
- User manual
- Developer manual
- Homepage
- Questions on stack overflow
Copyright (c) 2018 LLC "ION DV".
All rights reserved.