{{ post.title }} {{ post.meta.chinese }}
+{{ post.toc }}
{{ post.html|add_anchor }}
-
点击或将文件拖拽到此区域上传
-支持单个或批量上传,严禁上传公司内部资料及其他违禁文件
-
+
点击或将文件拖拽到此区域上传
+支持单个或批量上传,严禁上传公司内部资料及其他违禁文件
+ +
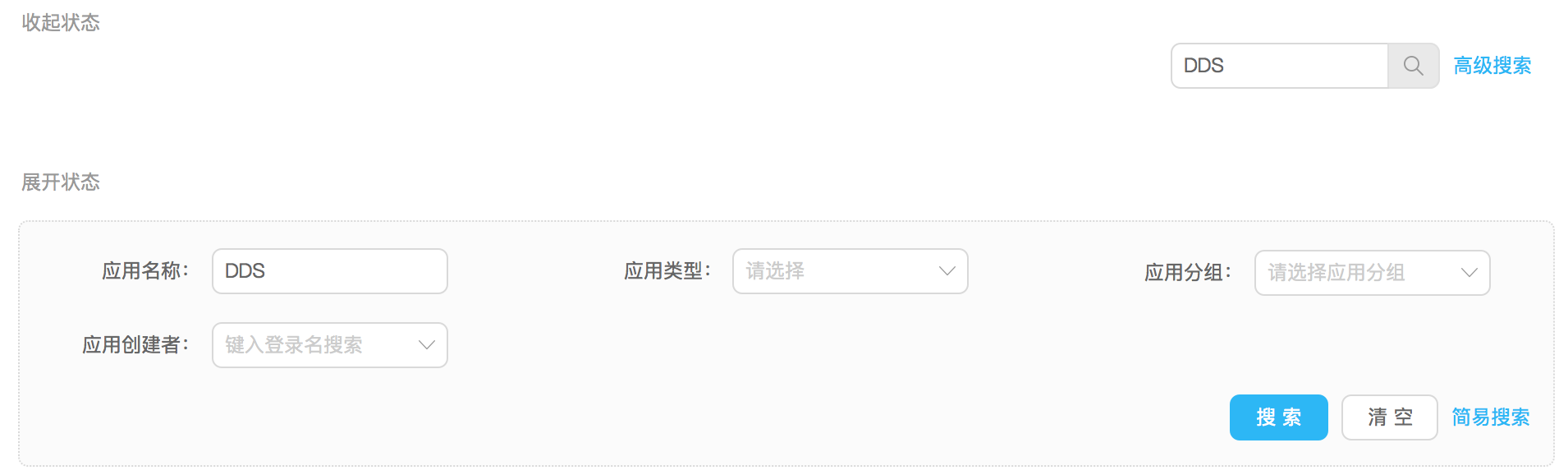
+常规型常和表格搭配使用,适合在搜索条件多以及搜索值个数不确定的场景中。
+
+『高级搜索』功能一般开放给中间用户/专家用户使用,一般通过点击『高级搜索』触发;如果非常高频使用,可以默认展开『高级搜索』。
+
+
+
+常规型常和表格搭配使用,适合在搜索条件多以及搜索值个数不确定的场景中。
+
+『高级搜索』功能一般开放给中间用户/专家用户使用,一般通过点击『高级搜索』触发;如果非常高频使用,可以默认展开『高级搜索』。
+
+ +
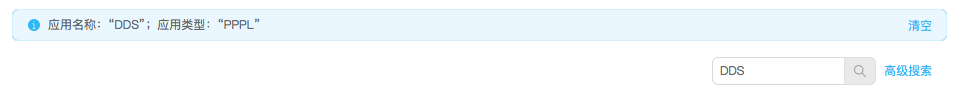
+当已经输入了值的『高级搜索』被隐藏时,需要展示检索条件和值。
+
+### 排列规则
+
+
+
+当已经输入了值的『高级搜索』被隐藏时,需要展示检索条件和值。
+
+### 排列规则
+
+ +
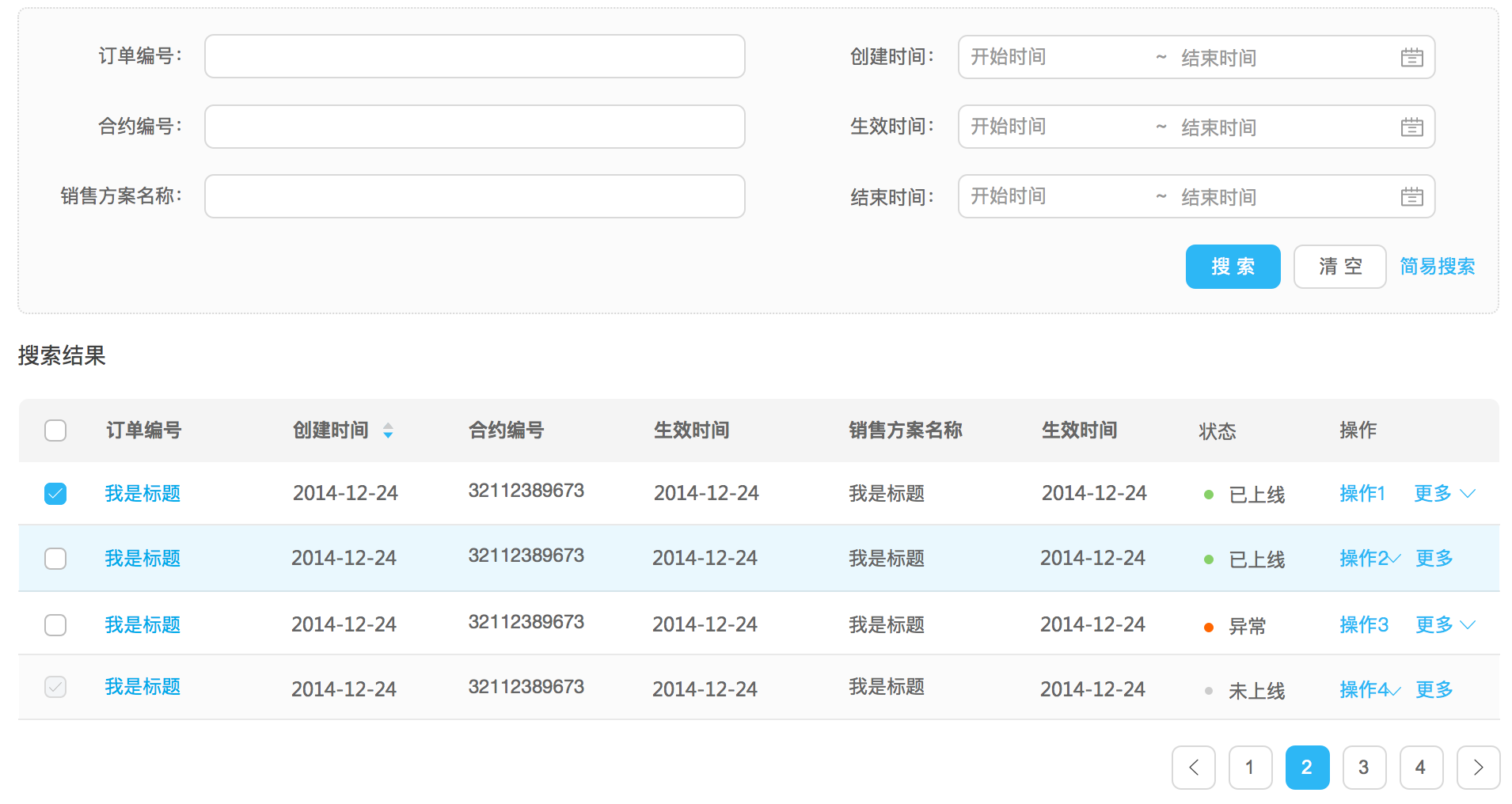
+搜索条件的排布顺序需要和表格中的标题顺序,尽可能保持一致;如果非常高频使用的搜索条件,可以放在最前面。
+
+### 规格
+
+
+
+搜索条件的排布顺序需要和表格中的标题顺序,尽可能保持一致;如果非常高频使用的搜索条件,可以放在最前面。
+
+### 规格
+
+ +
+
+
+ +
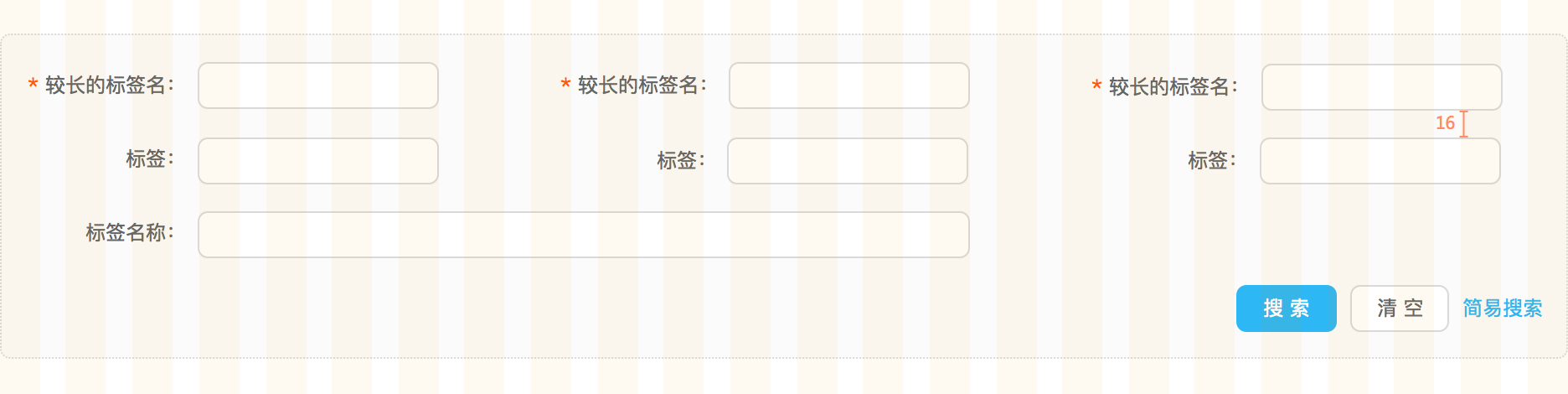
+- 横向排版
+
+ 在一行不要放置 3 列以上的输入框;标签和输入框应该落在栅格上。
+
+- 纵向排版
+
+ 使用 `16px` 作为间距。
+
+
+## 字段型
+
+### 交互
+
+
+
+- 横向排版
+
+ 在一行不要放置 3 列以上的输入框;标签和输入框应该落在栅格上。
+
+- 纵向排版
+
+ 使用 `16px` 作为间距。
+
+
+## 字段型
+
+### 交互
+
+ +
+字段型一般会出现在主搜索框底部,适合搜索条件和值都比较少的场景中。
+
+
+## 案例(敬请期待)
diff --git a/docs/pattern/complex-table.md b/docs/pattern/complex-table.md
new file mode 100644
index 000000000000..2c4e103a7076
--- /dev/null
+++ b/docs/pattern/complex-table.md
@@ -0,0 +1,52 @@
+# 表格:复杂数据
+
+- category: 5
+- order: 5
+
+---
+
+表格也用于展示复杂和高度结构化数据。
+
+## 案例
+
+### 多列数据
+
+
+
+字段型一般会出现在主搜索框底部,适合搜索条件和值都比较少的场景中。
+
+
+## 案例(敬请期待)
diff --git a/docs/pattern/complex-table.md b/docs/pattern/complex-table.md
new file mode 100644
index 000000000000..2c4e103a7076
--- /dev/null
+++ b/docs/pattern/complex-table.md
@@ -0,0 +1,52 @@
+# 表格:复杂数据
+
+- category: 5
+- order: 5
+
+---
+
+表格也用于展示复杂和高度结构化数据。
+
+## 案例
+
+### 多列数据
+
+ +
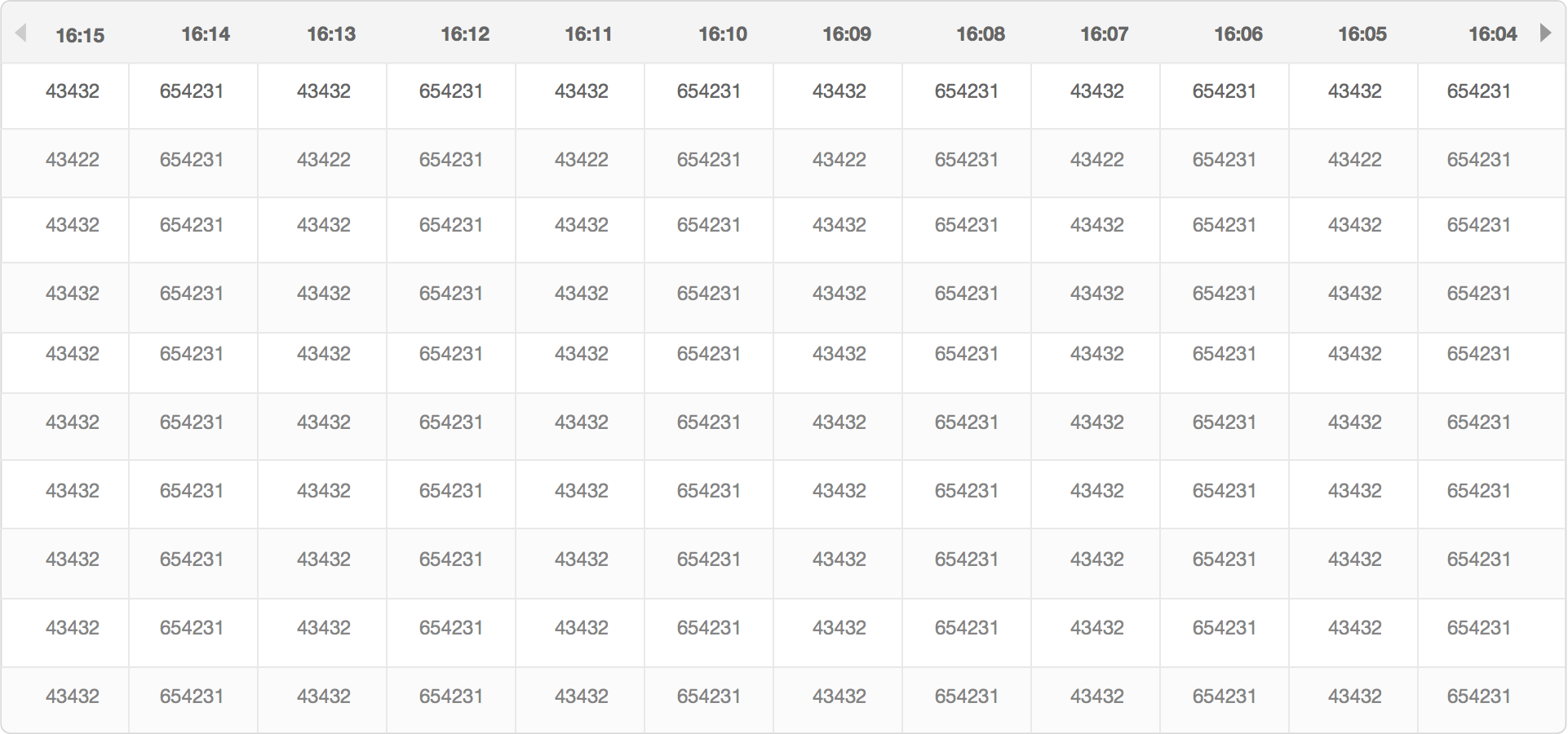
+通过按钮,可实现更多列数据的加载以及左右切换。
+
+
+
+通过按钮,可实现更多列数据的加载以及左右切换。
+
+ +
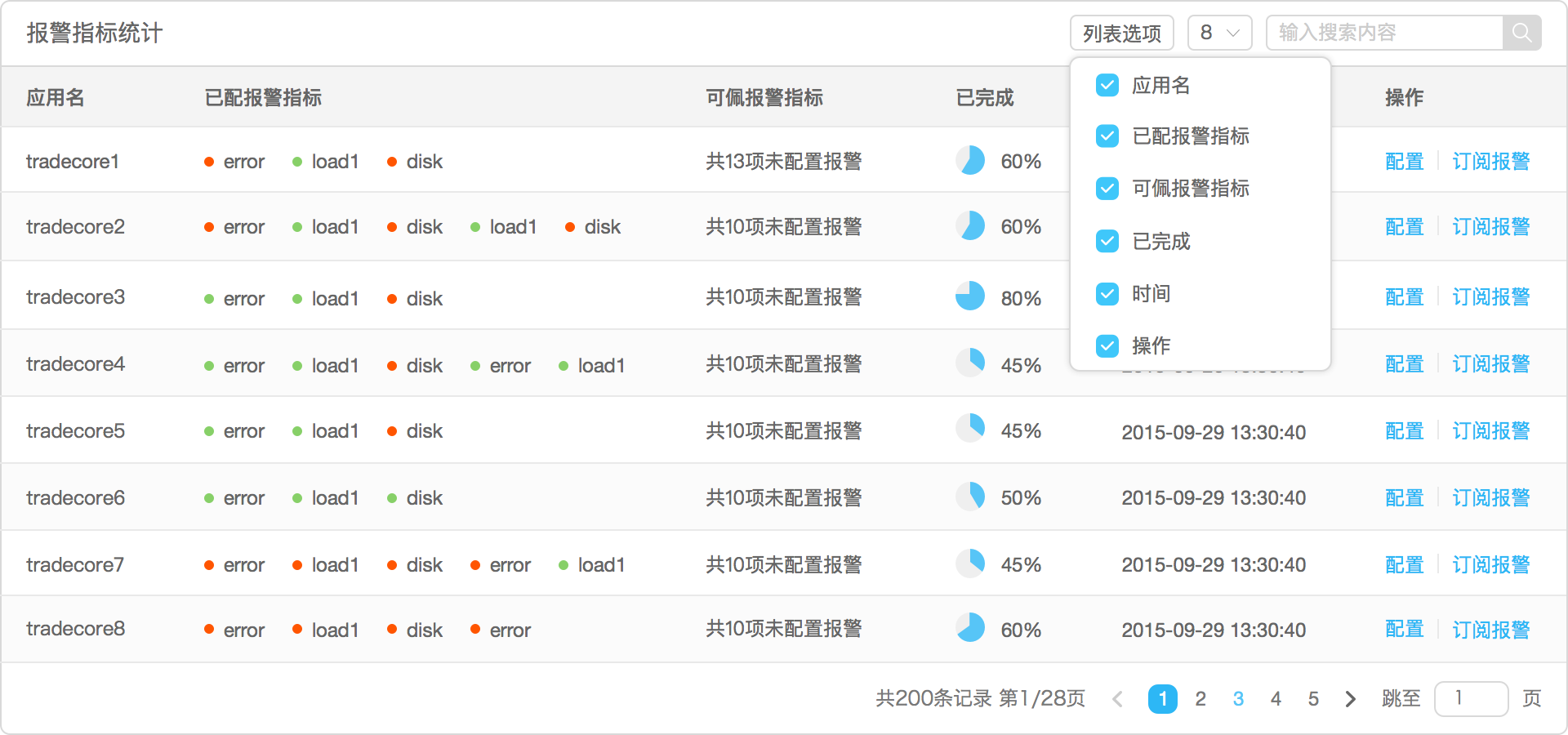
+提供用户自定义列的功能,方便用户查看需要的列。
+
+
+
+提供用户自定义列的功能,方便用户查看需要的列。
+
+ +
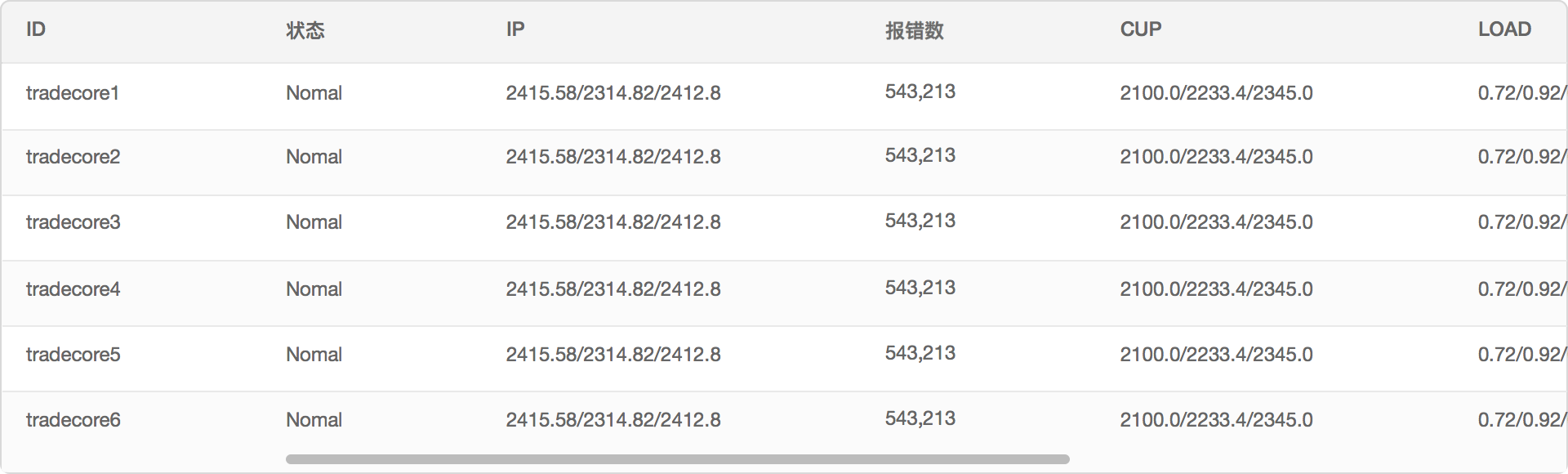
+固定表头列,通过横向滚动条来查看剩余内容。
+
+### 带图标的表格
+
+
+
+固定表头列,通过横向滚动条来查看剩余内容。
+
+### 带图标的表格
+
+ +
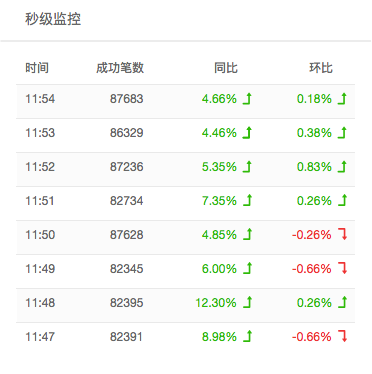
+通过图标强化信息的传递,适用在表达数据变化趋势。
+
+### 带图表的表格
+
+
+
+通过图标强化信息的传递,适用在表达数据变化趋势。
+
+### 带图表的表格
+
+ +
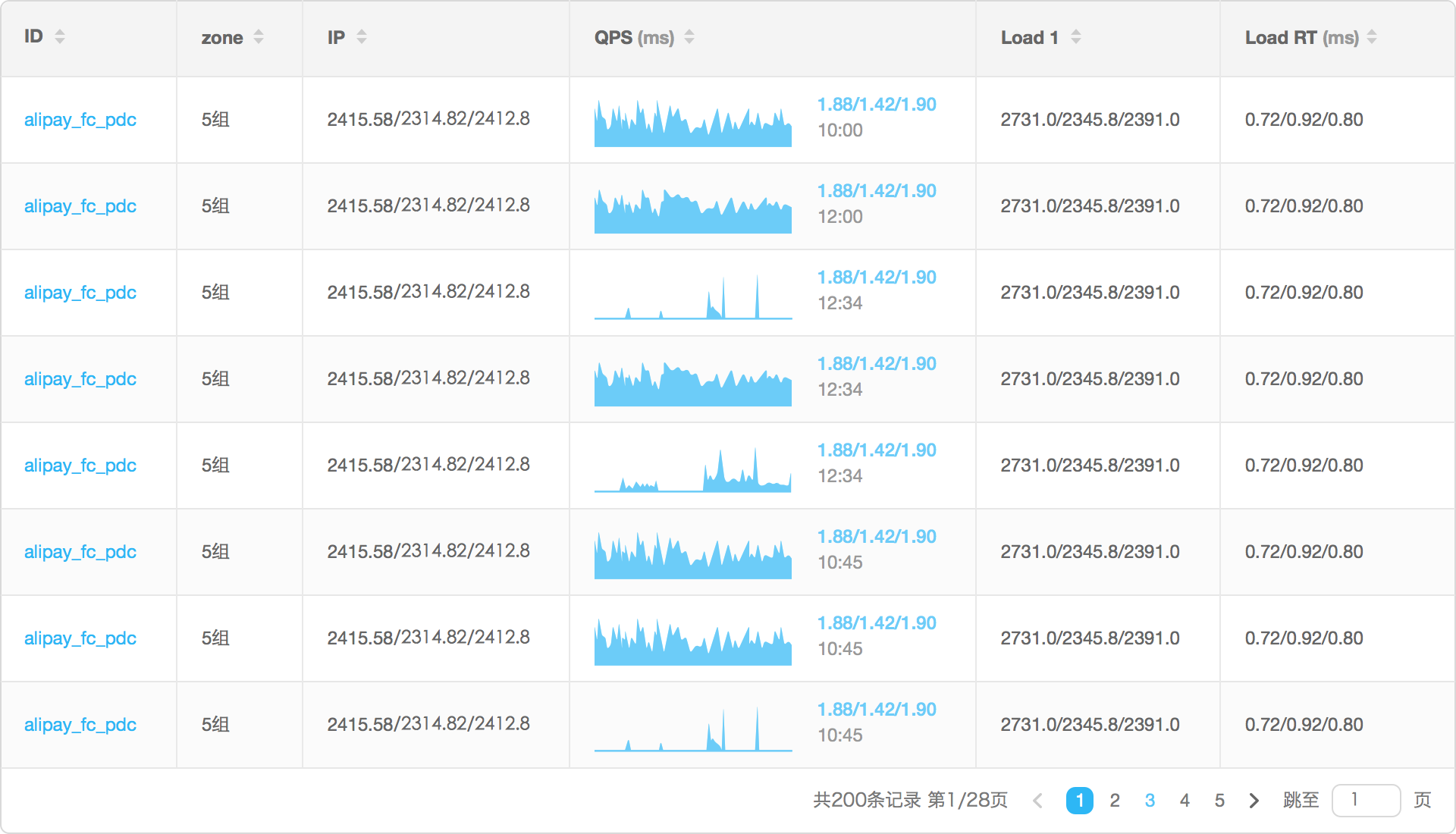
+通过图表来强化信息的传递,适用在表达数据变化趋势。
+
+### 二维表格
+
+
+
+通过图表来强化信息的传递,适用在表达数据变化趋势。
+
+### 二维表格
+
+ +
+横向和纵向各一个标题来展现数据。
+
+### 小表格
+
+
+
+横向和纵向各一个标题来展现数据。
+
+### 小表格
+
+ +
+适用在卡片、弹出框等空间较小的场景中。
diff --git a/docs/pattern/form.md b/docs/pattern/form.md
new file mode 100644
index 000000000000..ac865a1b5f39
--- /dev/null
+++ b/docs/pattern/form.md
@@ -0,0 +1,163 @@
+# 表单
+
+- category: 2
+- order: 2
+
+---
+
+作为获取用户输入的重要交互方式,表单也承担将问题和答案进行配对的角色。
+
+设计者进行表单设计时,应当注意这几点:
+
+1. 确保用户了解要提供什么信息,以及为什么要提供这些信息。
+
+ 为初级用户/偶尔访问的用户提供白话作为『标签』;为领域专家提供专业术语作为『标签』。当需要用户提供敏感信息时,通过『输入提示』来说明系统为什么要这么做,eg:需要获取身份证号码、手机号码时。
+
+2. 让用户能在上下文中获取信息,帮助他完成输入。
+
+ 使用『良好的默认值』、『结构化的格式』、『输入提示』、『输入提醒』等方式,避免让用户在空白中完成输入。
+
+3. 对错误敏感,并尽可能宽容。
+
+ 通过不同的『校验』规则和形式进行反馈,避免用户在点击提交后才刚刚开始『校验』,让用户提前纠正错误;依据『容错格式』,允许用户以多种格式和语法输入,eg:用户在电话号码输入框中多输入了一个空格,系统存储时可以主动删掉空格,但是不需要告诉用户这是一个错误。
+
+4. 不要提出不必要的问题。
+
+## 内容
+
+
+
+适用在卡片、弹出框等空间较小的场景中。
diff --git a/docs/pattern/form.md b/docs/pattern/form.md
new file mode 100644
index 000000000000..ac865a1b5f39
--- /dev/null
+++ b/docs/pattern/form.md
@@ -0,0 +1,163 @@
+# 表单
+
+- category: 2
+- order: 2
+
+---
+
+作为获取用户输入的重要交互方式,表单也承担将问题和答案进行配对的角色。
+
+设计者进行表单设计时,应当注意这几点:
+
+1. 确保用户了解要提供什么信息,以及为什么要提供这些信息。
+
+ 为初级用户/偶尔访问的用户提供白话作为『标签』;为领域专家提供专业术语作为『标签』。当需要用户提供敏感信息时,通过『输入提示』来说明系统为什么要这么做,eg:需要获取身份证号码、手机号码时。
+
+2. 让用户能在上下文中获取信息,帮助他完成输入。
+
+ 使用『良好的默认值』、『结构化的格式』、『输入提示』、『输入提醒』等方式,避免让用户在空白中完成输入。
+
+3. 对错误敏感,并尽可能宽容。
+
+ 通过不同的『校验』规则和形式进行反馈,避免用户在点击提交后才刚刚开始『校验』,让用户提前纠正错误;依据『容错格式』,允许用户以多种格式和语法输入,eg:用户在电话号码输入框中多输入了一个空格,系统存储时可以主动删掉空格,但是不需要告诉用户这是一个错误。
+
+4. 不要提出不必要的问题。
+
+## 内容
+
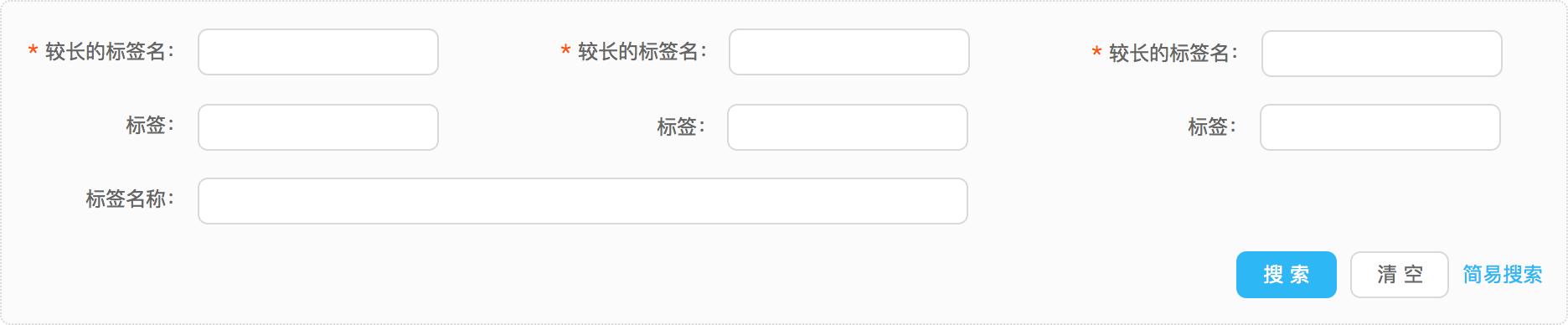
+ +
+通常表单会有四个部分组成。
+
+1. 标签
+2. 输入框
+3. 校验反馈
+4. 动作
+
+> 注:`*` 表明该项为必填项。
+
+## 交互
+
+### 填空
+
+
+
+通常表单会有四个部分组成。
+
+1. 标签
+2. 输入框
+3. 校验反馈
+4. 动作
+
+> 注:`*` 表明该项为必填项。
+
+## 交互
+
+### 填空
+
+ +
+在一种描述性的上下文中出现输入项,可以帮助用户理解当前的状况,以及需要提供什么数据。
+
+### 组合输入框
+
+
+
+在一种描述性的上下文中出现输入项,可以帮助用户理解当前的状况,以及需要提供什么数据。
+
+### 组合输入框
+
+ +
+当两个输入框关联性很强时,可以前后拼接,减少页面空间。
+
+### 对齐方式
+
+
+
+当两个输入框关联性很强时,可以前后拼接,减少页面空间。
+
+### 对齐方式
+
+ +
+在页面设计表单时,按钮组必须和输入框左对齐。
+
+### 禁用主按钮
+
+当输入框非常少时(一般少于 3 个),如果用户没有在必填项中输入内容,可禁用『提交』等主按钮;当输入框非常多时(超过 5 项以上),不建议禁用主按钮。
+
+
+
+在页面设计表单时,按钮组必须和输入框左对齐。
+
+### 禁用主按钮
+
+当输入框非常少时(一般少于 3 个),如果用户没有在必填项中输入内容,可禁用『提交』等主按钮;当输入框非常多时(超过 5 项以上),不建议禁用主按钮。
+
+ +
+
+
+ +
+当输入框非常少时,用户一输入就会有反馈,因而主按钮的禁用规则非常清晰,容易被用户理解。
+
+
+
+当输入框非常少时,用户一输入就会有反馈,因而主按钮的禁用规则非常清晰,容易被用户理解。
+
+ +
+当输入框非常多时(尤其是输入项中交叉了必填项和非必填项),整个反馈链路冗长又复杂,禁用规则难以被识别,容易引起困惑。
+
+### 结构化的格式
+
+
+
+当输入框非常多时(尤其是输入项中交叉了必填项和非必填项),整个反馈链路冗长又复杂,禁用规则难以被识别,容易引起困惑。
+
+### 结构化的格式
+
+ +
+用户对输入的内容很熟悉,且系统不希望接受任何偏离期望的格式。
+
+### 输入提示 & 输入提醒
+
+
+
+用户对输入的内容很熟悉,且系统不希望接受任何偏离期望的格式。
+
+### 输入提示 & 输入提醒
+
+ +
+ +
+输入提示:不希望在标签上放置太多文字进行解释,同时只有标签又会引起误解。
+
+输入提醒:提醒用户该控件的目的或所需格式,由于在用户输入后提醒就会消失,所以适用在用户对内容比较熟悉时。
+
+### 密码加强计
+
+
+
+输入提示:不希望在标签上放置太多文字进行解释,同时只有标签又会引起误解。
+
+输入提醒:提醒用户该控件的目的或所需格式,由于在用户输入后提醒就会消失,所以适用在用户对内容比较熟悉时。
+
+### 密码加强计
+
+ +
+提供关于密码强度和有效性的及时反馈,适用在注册页面时的密码输入框。
+
+### 校验
+
+
+
+提供关于密码强度和有效性的及时反馈,适用在注册页面时的密码输入框。
+
+### 校验
+
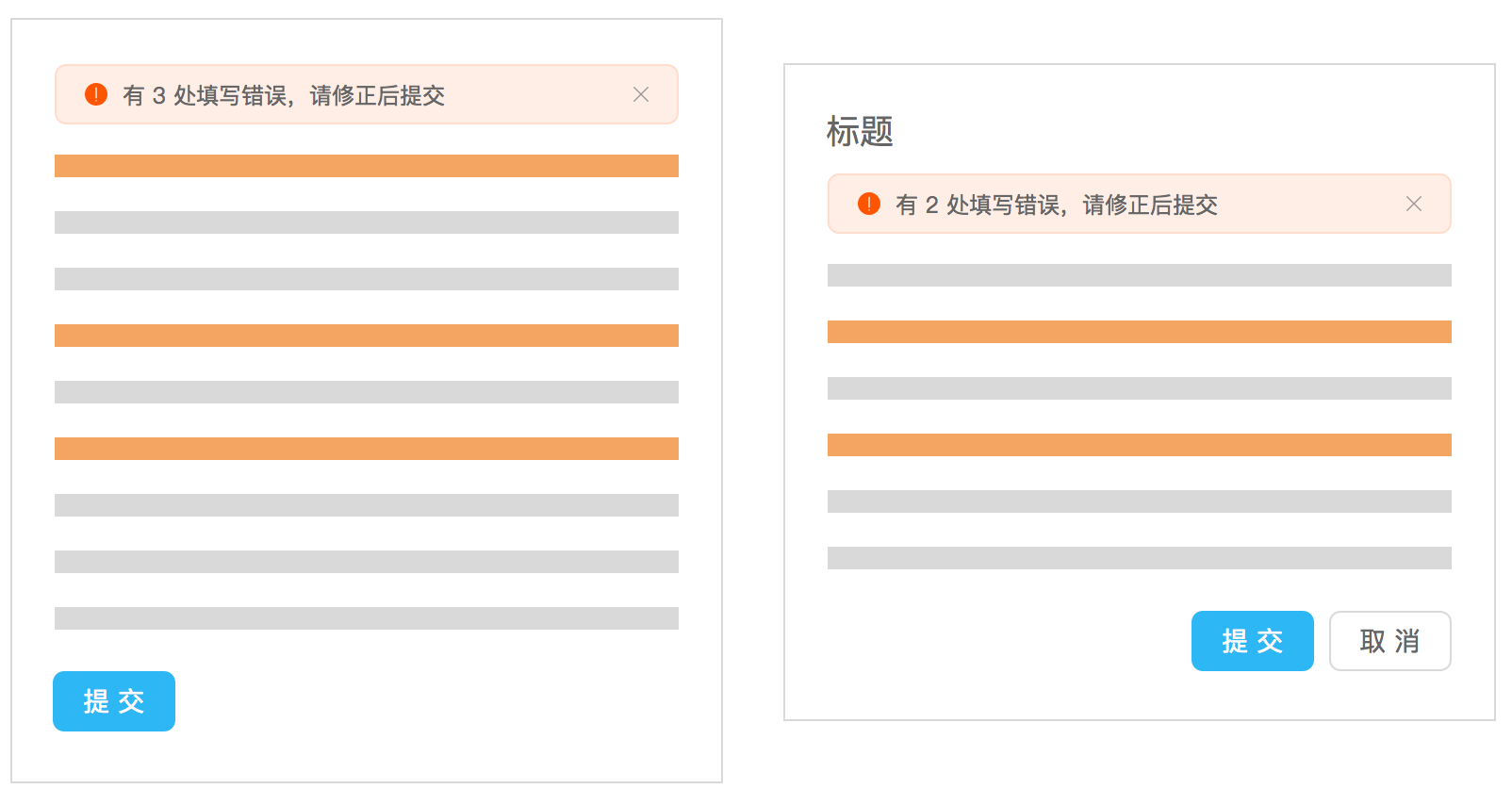
+ +
+ +
+
+
+ +
+通过不同的『校验』规则和形式进行反馈,避免用户在点击提交后才刚刚开始『校验』,让用户提前纠正错误。
+
+### 字数校验框
+
+
+
+通过不同的『校验』规则和形式进行反馈,避免用户在点击提交后才刚刚开始『校验』,让用户提前纠正错误。
+
+### 字数校验框
+
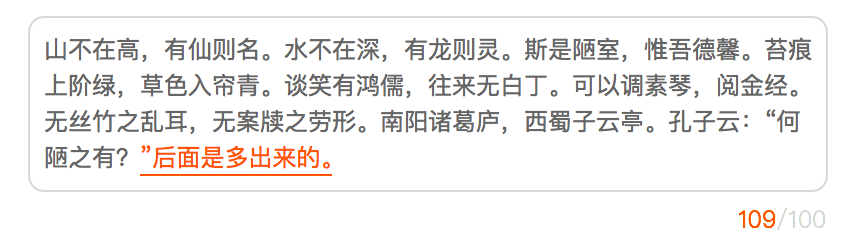
+ +
+用于统计当前输入长度,以及是否超过系统阈值。
+
+
+## 规格
+
+### 间距
+
+
+
+用于统计当前输入长度,以及是否超过系统阈值。
+
+
+## 规格
+
+### 间距
+
+ +
+典型表单的间隔规范。
+
+### 输入框宽度
+
+
+
+典型表单的间隔规范。
+
+### 输入框宽度
+
+ +
+ +
+当内容可预知,可以根据内容长短进行定义其落在多少个栅格上。
+
+
+
+当内容可预知,可以根据内容长短进行定义其落在多少个栅格上。
+
+ +
+右对齐(推荐)。
+
+- 优点:节约垂直空间。
+- 缺点:降低可读性;标签长度和输入框弹性小。
+- 场景:既要减少垂直空间,又要加快填写速度。
+
+
+
+右对齐(推荐)。
+
+- 优点:节约垂直空间。
+- 缺点:降低可读性;标签长度和输入框弹性小。
+- 场景:既要减少垂直空间,又要加快填写速度。
+
+ +
+顶部对齐。
+
+- 优点:有最快的浏览和处理速度;标签长度弹性大。
+- 缺点:非常占垂直空间。
+- 场景:希望用户快速填写表单,完成任务。
+
+
+
+顶部对齐。
+
+- 优点:有最快的浏览和处理速度;标签长度弹性大。
+- 缺点:非常占垂直空间。
+- 场景:希望用户快速填写表单,完成任务。
+
+ +
+左对齐。
+
+- 优点:文字开头按阅读视线对齐,方便阅读;节约垂直空间。
+- 缺点:填写速度慢;标签长度和输入框弹性小。
+- 场景:希望用户放慢速度,仔细思考表单中的每个输入框。
diff --git a/spec/pattern.md b/docs/pattern/index.md
similarity index 50%
rename from spec/pattern.md
rename to docs/pattern/index.md
index 81e69b7e1e74..4f064c76e954 100644
--- a/spec/pattern.md
+++ b/docs/pattern/index.md
@@ -1,9 +1,9 @@
-# 设计模式
+# 典型页面
-- category: 模式
+- category: 0
+- order: 0
- disabled: true
---
敬请期待。
-
diff --git a/docs/pattern/list.md b/docs/pattern/list.md
new file mode 100644
index 000000000000..2abd1a1d6bf3
--- /dev/null
+++ b/docs/pattern/list.md
@@ -0,0 +1,101 @@
+# 列表
+
+- category: 3
+- order: 3
+
+---
+
+列表是非常常见的界面元素,有多种使用场景:
+
+- 获取概览
+- 逐项浏览
+- 查找特定列表项
+- 排序与过滤
+- 重新安排、添加、删除或重新分类列表项
+
+## 交互
+
+### 显示详情信息
+
+
+
+左对齐。
+
+- 优点:文字开头按阅读视线对齐,方便阅读;节约垂直空间。
+- 缺点:填写速度慢;标签长度和输入框弹性小。
+- 场景:希望用户放慢速度,仔细思考表单中的每个输入框。
diff --git a/spec/pattern.md b/docs/pattern/index.md
similarity index 50%
rename from spec/pattern.md
rename to docs/pattern/index.md
index 81e69b7e1e74..4f064c76e954 100644
--- a/spec/pattern.md
+++ b/docs/pattern/index.md
@@ -1,9 +1,9 @@
-# 设计模式
+# 典型页面
-- category: 模式
+- category: 0
+- order: 0
- disabled: true
---
敬请期待。
-
diff --git a/docs/pattern/list.md b/docs/pattern/list.md
new file mode 100644
index 000000000000..2abd1a1d6bf3
--- /dev/null
+++ b/docs/pattern/list.md
@@ -0,0 +1,101 @@
+# 列表
+
+- category: 3
+- order: 3
+
+---
+
+列表是非常常见的界面元素,有多种使用场景:
+
+- 获取概览
+- 逐项浏览
+- 查找特定列表项
+- 排序与过滤
+- 重新安排、添加、删除或重新分类列表项
+
+## 交互
+
+### 显示详情信息
+
+ +
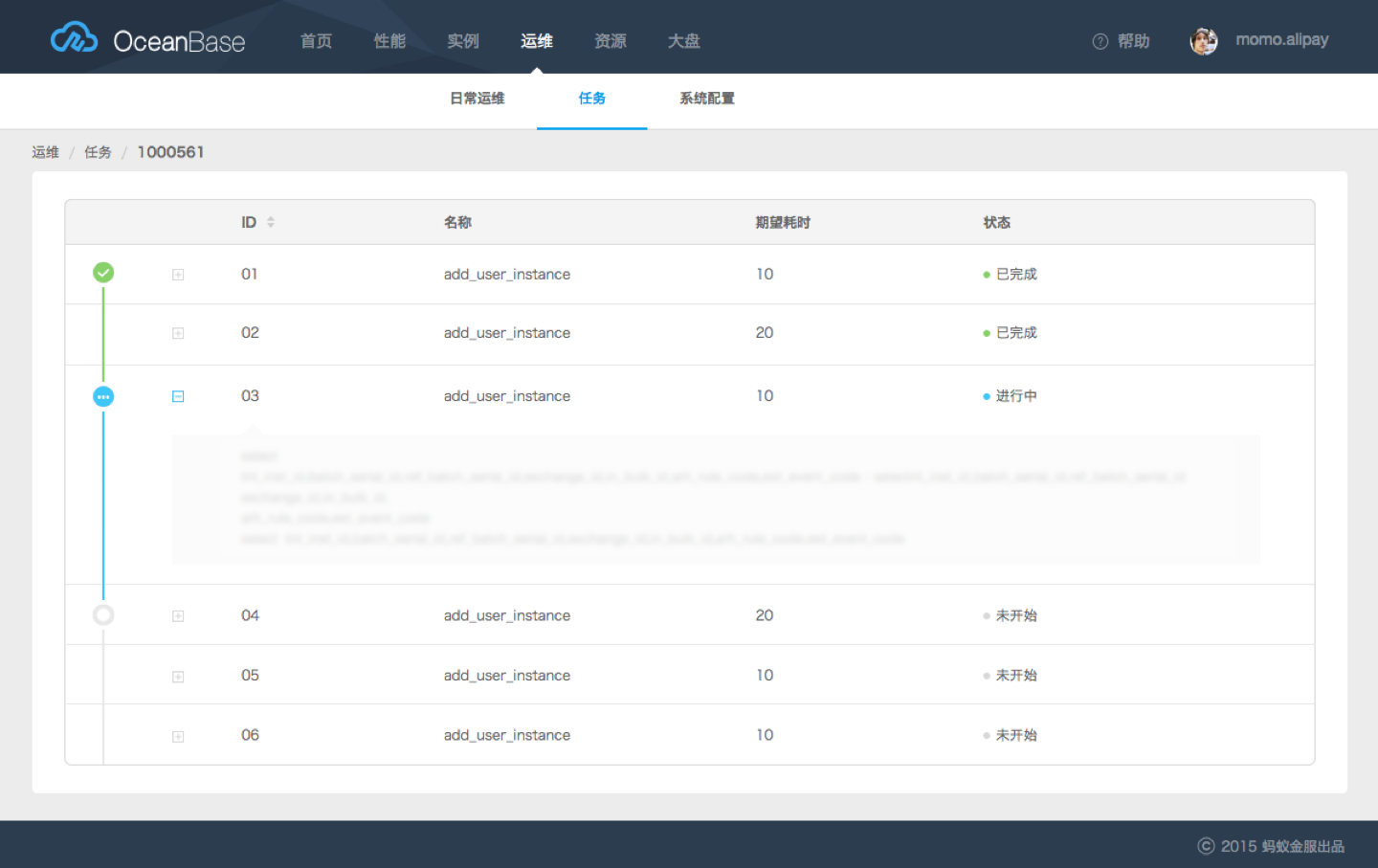
+气泡显示:用户鼠标点击/悬停某个链接或内容时,在悬浮层上显示该条列表项少量的详情信息。
+
+
+
+气泡显示:用户鼠标点击/悬停某个链接或内容时,在悬浮层上显示该条列表项少量的详情信息。
+
+ +
+
+
+ +
+
+
+ +
+列表嵌入:用户可以不用打开新页面或者打开弹框,只要通过点击,就可以直接在上下文中查看该列表项的详情信息。
+
+
+
+列表嵌入:用户可以不用打开新页面或者打开弹框,只要通过点击,就可以直接在上下文中查看该列表项的详情信息。
+
+ +
+弹出层显示:用户通过点击,在弹出框中查看该列表项的详情信息,但是当前列表项的上下文关系会被打断。
+
+
+
+弹出层显示:用户通过点击,在弹出框中查看该列表项的详情信息,但是当前列表项的上下文关系会被打断。
+
+ +
+双面板选择器:用户通过点击,在列表的一侧(一般为右侧)查看该列表项大量的详情信息。
+
+
+
+双面板选择器:用户通过点击,在列表的一侧(一般为右侧)查看该列表项大量的详情信息。
+
+ +
+
+
+ +
+
+单窗口深入:用户通过点击,在当前页查看大量的详情信息。此模式打破了整个列表项的上下文关系,适用在详情信息之间完全无关,或者屏幕空间实在狭小(eg:移动应用),又或者列表和内容可能非常多的应用场景中。
+
+### 显示更多文本
+
+
+
+
+单窗口深入:用户通过点击,在当前页查看大量的详情信息。此模式打破了整个列表项的上下文关系,适用在详情信息之间完全无关,或者屏幕空间实在狭小(eg:移动应用),又或者列表和内容可能非常多的应用场景中。
+
+### 显示更多文本
+
+ +
+宽行:使某些列表项可以扩展为多行文本行来显示足够的文本内容。
+
+
+
+宽行:使某些列表项可以扩展为多行文本行来显示足够的文本内容。
+
+ +
+对等网格:以网格或者矩阵的方式排列内容元素,其中每个元素都有相仿的视觉重量。
+
+### 显示图片
+
+
+
+对等网格:以网格或者矩阵的方式排列内容元素,其中每个元素都有相仿的视觉重量。
+
+### 显示图片
+
+ +
+走马灯:以一维的形式来显示图片,可用户主动触发或者系统自动播放。
+
+
+
+走马灯:以一维的形式来显示图片,可用户主动触发或者系统自动播放。
+
+ +
+缩略图网格:以二维的形式来展现图片/Icon,具有强烈的视觉效果,可以吸引用户注意。
+
+### 显示长列表
+
+
+
+缩略图网格:以二维的形式来展现图片/Icon,具有强烈的视觉效果,可以吸引用户注意。
+
+### 显示长列表
+
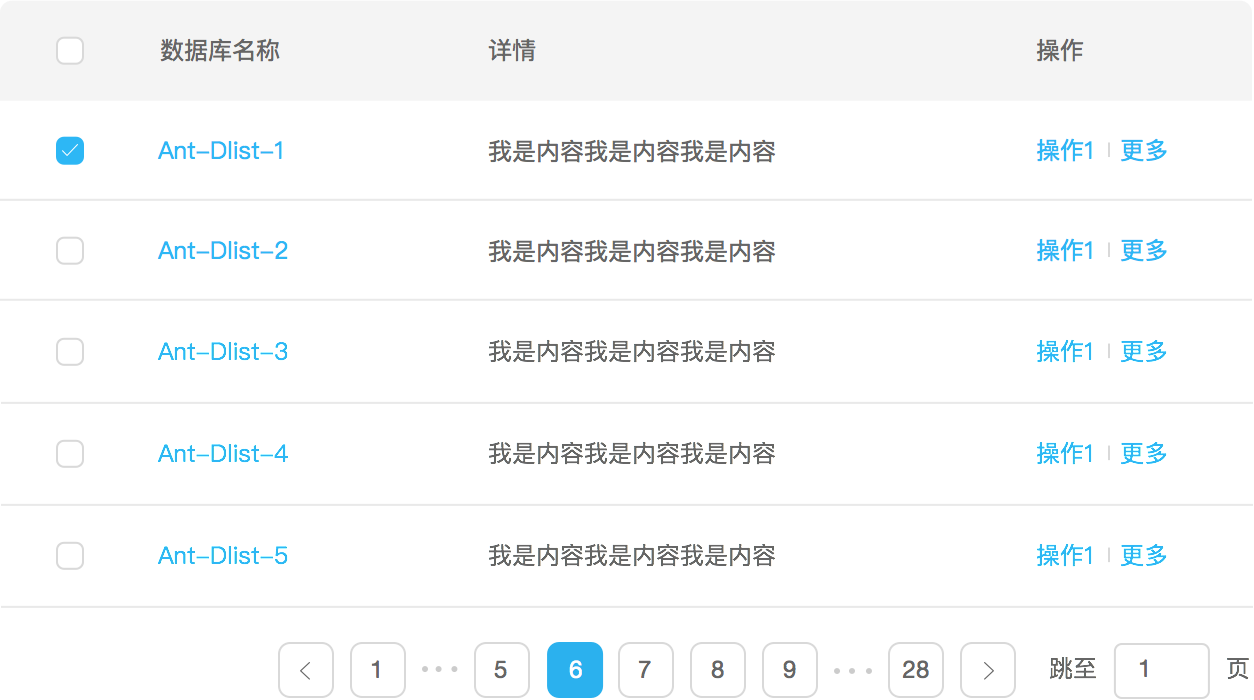
+ +
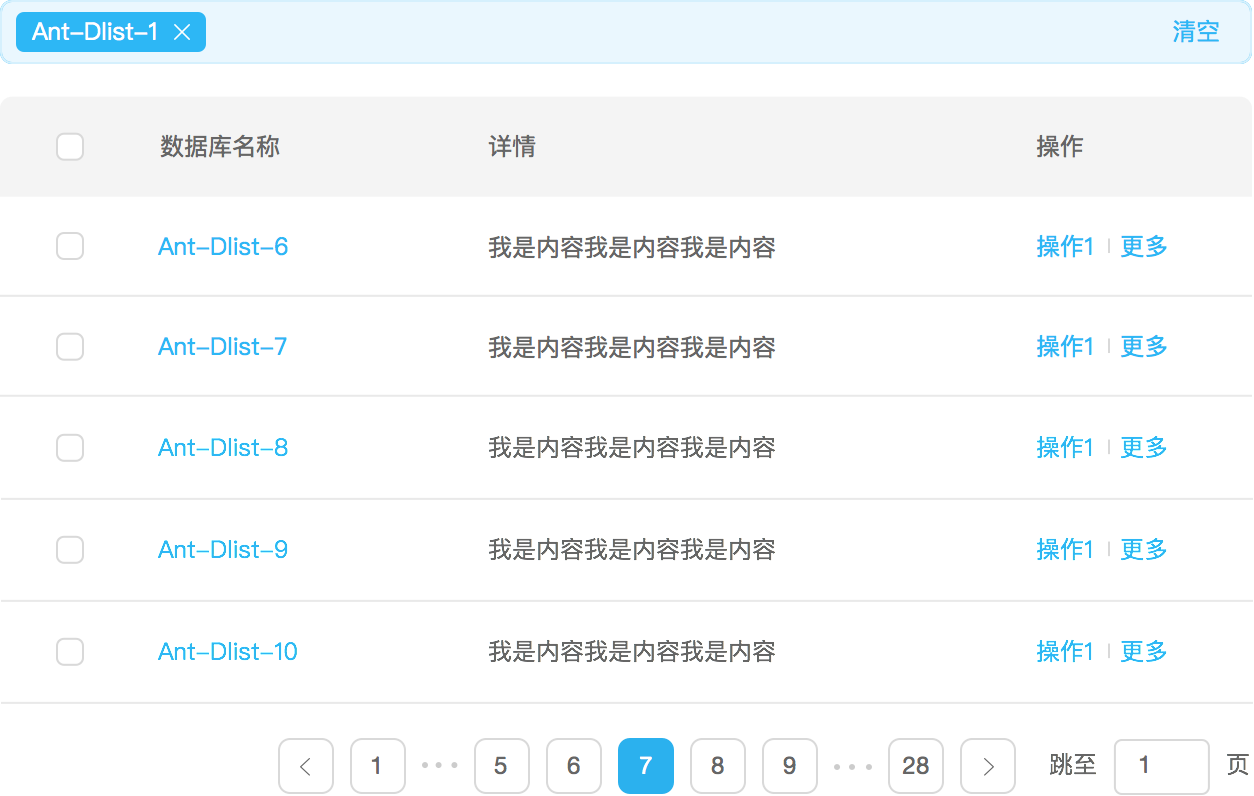
+分页器:以分段的形式加载列表,将是否需要加载其他项的选择权交给用户。
+
+
+
+分页器:以分段的形式加载列表,将是否需要加载其他项的选择权交给用户。
+
+ +
+无限加载:当用户加载到第一段内容的最下方,通过监听滚轮事件或者用户点击按钮,继续加载下一段内容。
+
+### 显示分类或者层级的列表
+
+
+
+无限加载:当用户加载到第一段内容的最下方,通过监听滚轮事件或者用户点击按钮,继续加载下一段内容。
+
+### 显示分类或者层级的列表
+
+ +
+
+
+ +
+
+
+ +
+
+
+| + | 侧栏导航 | +顶部导航 | +
|---|---|---|
| 优点 | +导航的层级扩展性强;水平空间利用率高,可展示更多内容;导航可以固定,使得用户在操作和浏览时可以快速定位和切换当前位置,非常高效。 | +人的浏览习惯是自上而下的,便于浏览和点击;通常将内容放在固定尺寸(例如:1208px)内,整个页面排版稳定,不受用户终端显示器影响。 | +
| 缺点 | +内容区域一般放置在栅格上,所以排版受用户终端显示器影响大。 | +目前显示器多为宽屏,顶部导航对垂直空间占用率大,而对水平空间利用率低;由于中英文都是横向书写,顶部导航会限制导航类目的数量和长度。 | +
| 总结 | +一般适用在浏览性强、门户性质的网站,以及一些比较前台化的应用。 | +适用在操作性强、中后台管理性质的应用。 | +
 +
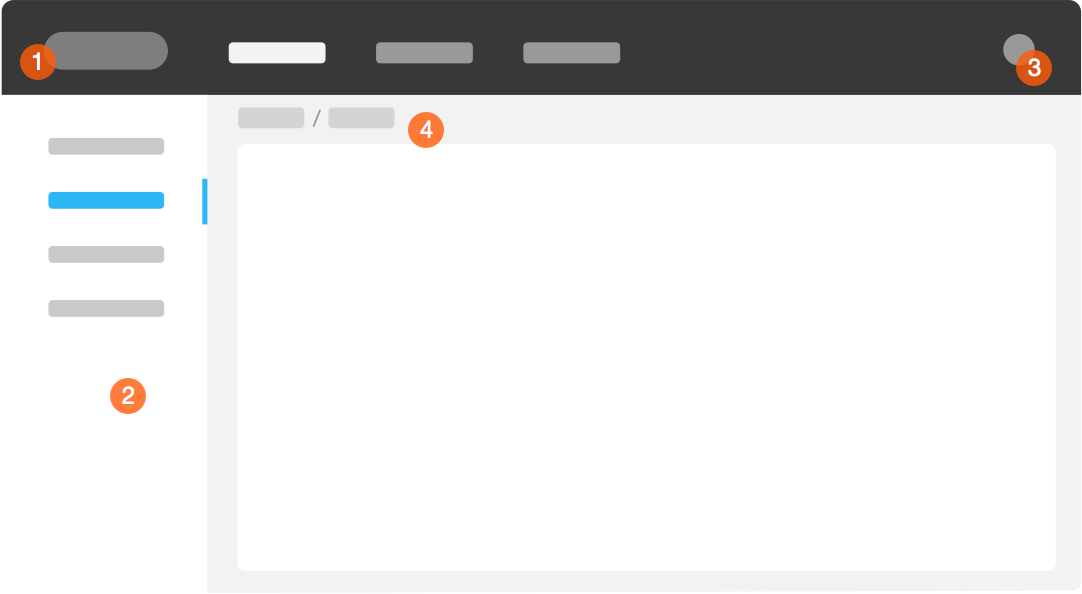
+导航的结构由以下几部分组成。
+
+1. 产品 Logo 和名称
+2. 业务类目
+3. 登陆工具
+4. 面包屑(可选)
+
+> 1. 尽可能不使用面包屑,尤其是当前页面的导航能清晰的告诉用户他在哪里时。
+> 2. 面包屑可以分为这几类:
+> - 路径型:是一个动态显示用户到达页面经过的途径。
+> - 位置型:位置型是固定的,显示了页面在网站结构中的位置。
+> - 属性型:属性型给出当前页面的分类信息。
+
+
+
+导航的结构由以下几部分组成。
+
+1. 产品 Logo 和名称
+2. 业务类目
+3. 登陆工具
+4. 面包屑(可选)
+
+> 1. 尽可能不使用面包屑,尤其是当前页面的导航能清晰的告诉用户他在哪里时。
+> 2. 面包屑可以分为这几类:
+> - 路径型:是一个动态显示用户到达页面经过的途径。
+> - 位置型:位置型是固定的,显示了页面在网站结构中的位置。
+> - 属性型:属性型给出当前页面的分类信息。
+
+ +
+
+
+ +
+
+
+ +
+我们定义了不同类目层级所对应的导航样式。
+
+
+## 顶部导航
+
+---
+
+
+
+我们定义了不同类目层级所对应的导航样式。
+
+
+## 顶部导航
+
+---
+
+ +
+导航的结构由以下几部分组成。
+
+1. 产品 Logo 和名称
+2. 业务类目
+3. 登陆工具
+4. 面包屑(可选)
+
+
+
+导航的结构由以下几部分组成。
+
+1. 产品 Logo 和名称
+2. 业务类目
+3. 登陆工具
+4. 面包屑(可选)
+
+ +
+
+
+ +
+
+
+ +
+不同类目层级。
diff --git a/docs/pattern/table.md b/docs/pattern/table.md
new file mode 100644
index 000000000000..970622670259
--- /dev/null
+++ b/docs/pattern/table.md
@@ -0,0 +1,157 @@
+# 表格
+
+- category: 4
+- order: 4
+
+---
+
+表格可被视为一种列表。它经常和其他界面元素一起协同,用于展示和操作结构化数据,并经常用于详情信息的入口。
+
+## 内容
+
+
+
+不同类目层级。
diff --git a/docs/pattern/table.md b/docs/pattern/table.md
new file mode 100644
index 000000000000..970622670259
--- /dev/null
+++ b/docs/pattern/table.md
@@ -0,0 +1,157 @@
+# 表格
+
+- category: 4
+- order: 4
+
+---
+
+表格可被视为一种列表。它经常和其他界面元素一起协同,用于展示和操作结构化数据,并经常用于详情信息的入口。
+
+## 内容
+
+ +
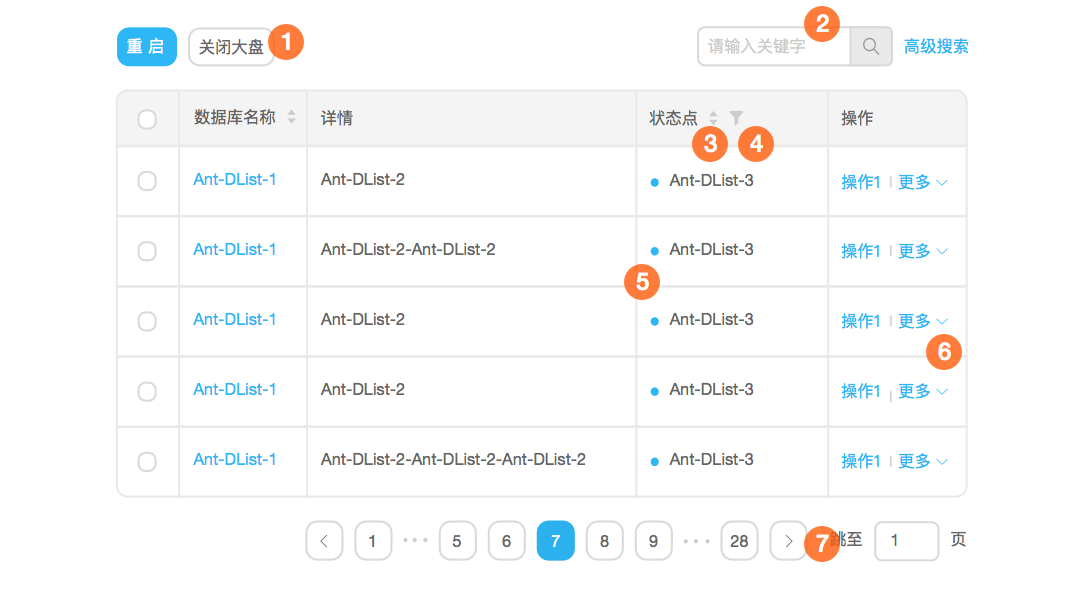
+通常表格的组成元素以及相关元素会有,这几部分组成。
+
+1. 按钮组
+2. 搜索条件
+3. 排序
+4. 筛选
+5. 状态点
+6. 单行操作
+7. 分页器/无限加载(可选)
+
+### 筛选
+
+
+
+通常表格的组成元素以及相关元素会有,这几部分组成。
+
+1. 按钮组
+2. 搜索条件
+3. 排序
+4. 筛选
+5. 状态点
+6. 单行操作
+7. 分页器/无限加载(可选)
+
+### 筛选
+
+ +
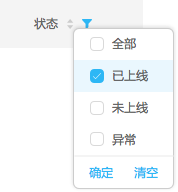
+当该列选项有限,用户又希望只查看一个或者多个值时,可考虑使用。
+
+### 状态点
+
+
+
+当该列选项有限,用户又希望只查看一个或者多个值时,可考虑使用。
+
+### 状态点
+
+ +
+一般用四种颜色来表明系统的不同状态。
+
+### 更多操作
+
+
+
+一般用四种颜色来表明系统的不同状态。
+
+### 更多操作
+
+ +
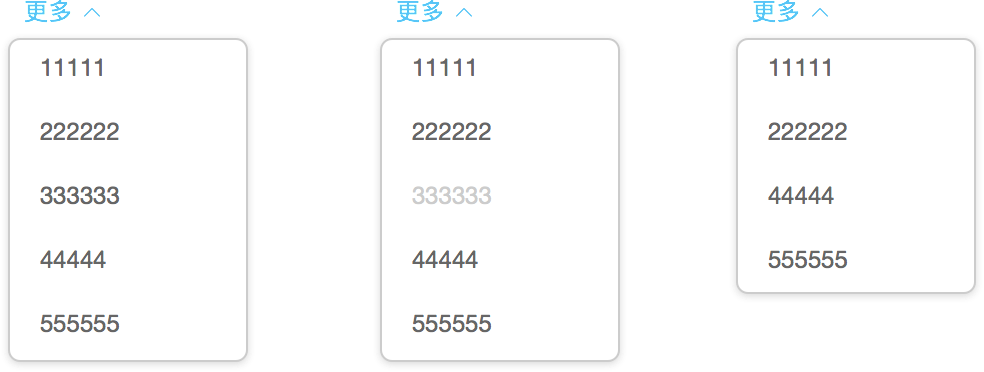
+该项暂时不可用时,直接灰化该操作;用户没有该权限时,直接隐藏该操作。
+
+### 跳转至详情
+
+
+
+该项暂时不可用时,直接灰化该操作;用户没有该权限时,直接隐藏该操作。
+
+### 跳转至详情
+
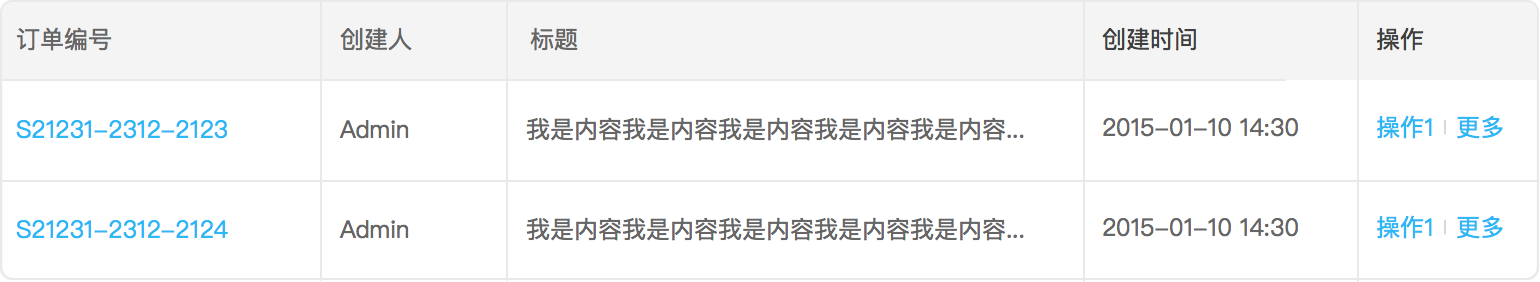
+ +
+把 ID、名称等唯一性的表格项处理成文字链,点击后跳转至详情。
+
+- 优点:节省空间;
+- 缺点:可发现性较低;点击区域受到内容限制,可能出现不易点击的情况。
+
+
+
+把 ID、名称等唯一性的表格项处理成文字链,点击后跳转至详情。
+
+- 优点:节省空间;
+- 缺点:可发现性较低;点击区域受到内容限制,可能出现不易点击的情况。
+
+ +
+在操作中增加一列『查看』,点击后进行跳转至详情。
+
+- 优点:可发现性高;点击范围固定,不受影响;
+- 缺点:比较占空间。
+
+
+
+在操作中增加一列『查看』,点击后进行跳转至详情。
+
+- 优点:可发现性高;点击范围固定,不受影响;
+- 缺点:比较占空间。
+
+ +
+
+
+ +
+
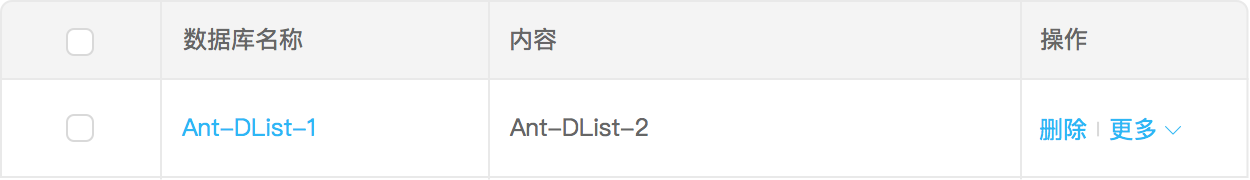
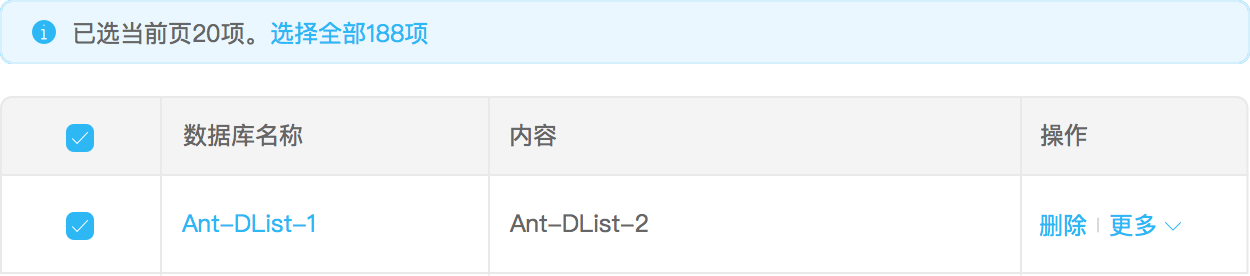
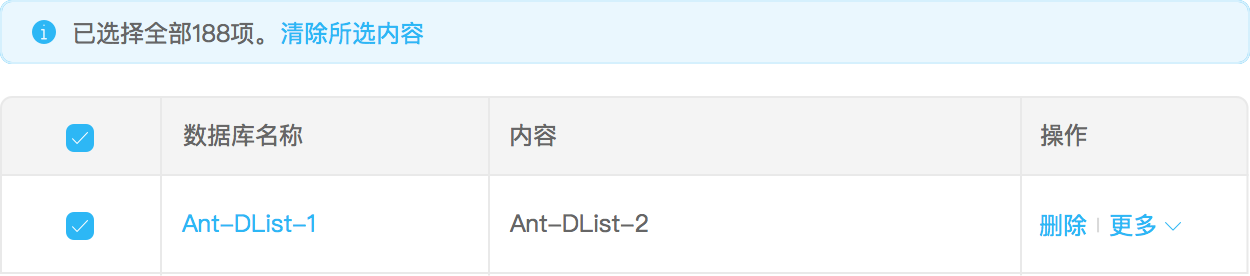
+
+ +
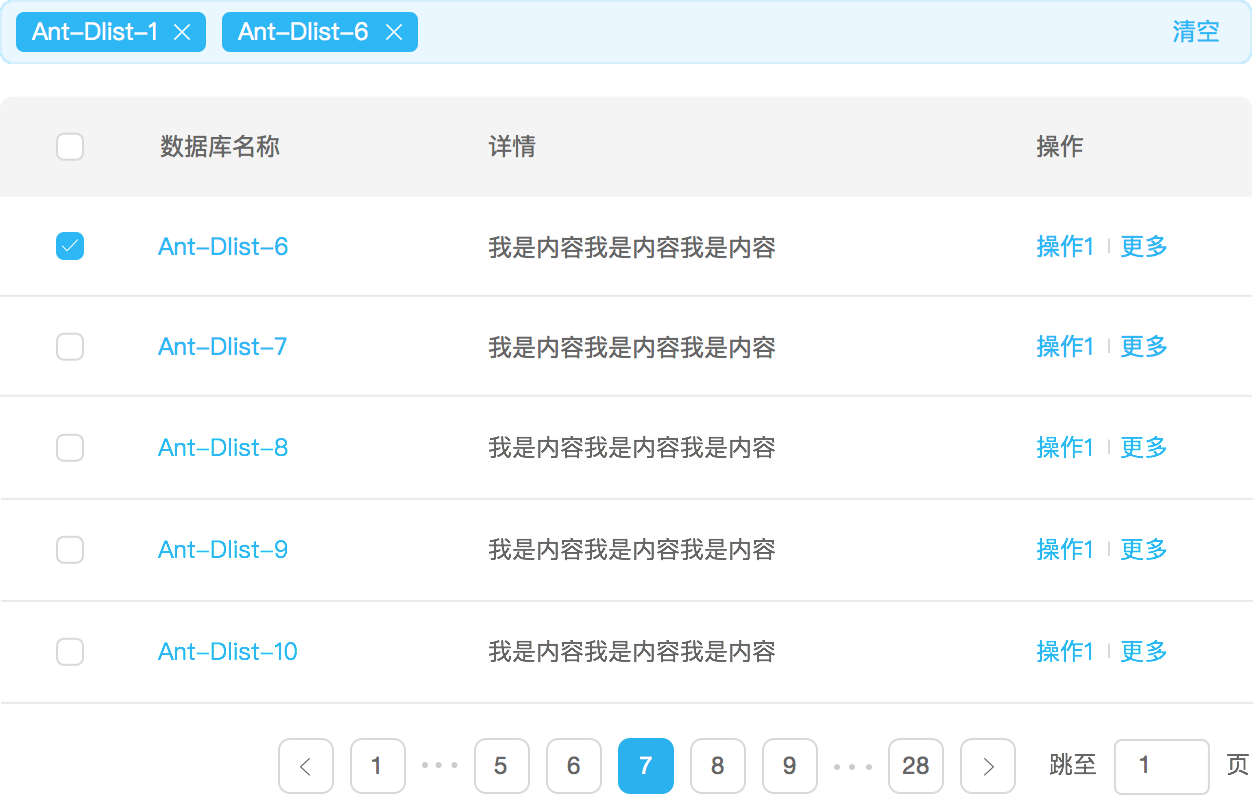
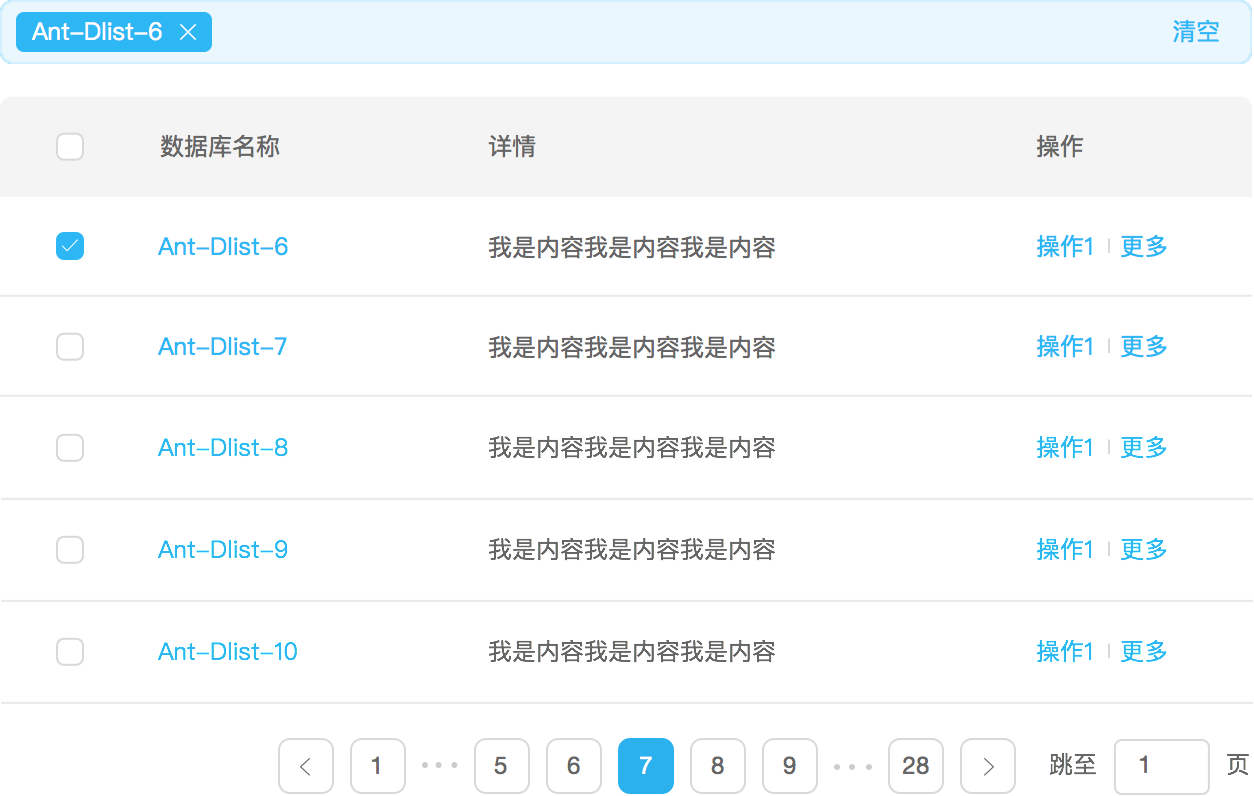
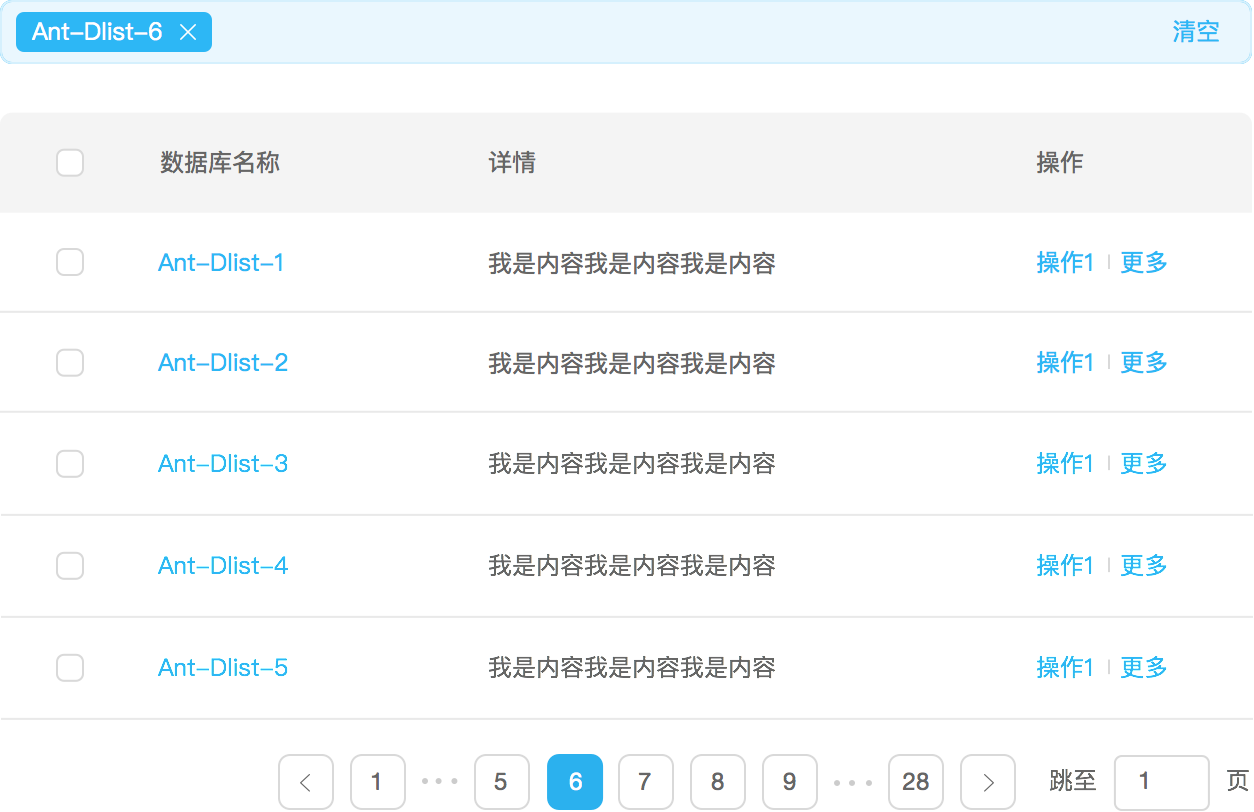
+当使用了分页器,又想实现全选数据的功能,可以结合『Alert』来实现。
+
+### 跨页选数据
+
+
+
+当使用了分页器,又想实现全选数据的功能,可以结合『Alert』来实现。
+
+### 跨页选数据
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+当需要对表格/列表的数据进行跨分页器选择时,结合『Alert』来实现。
+
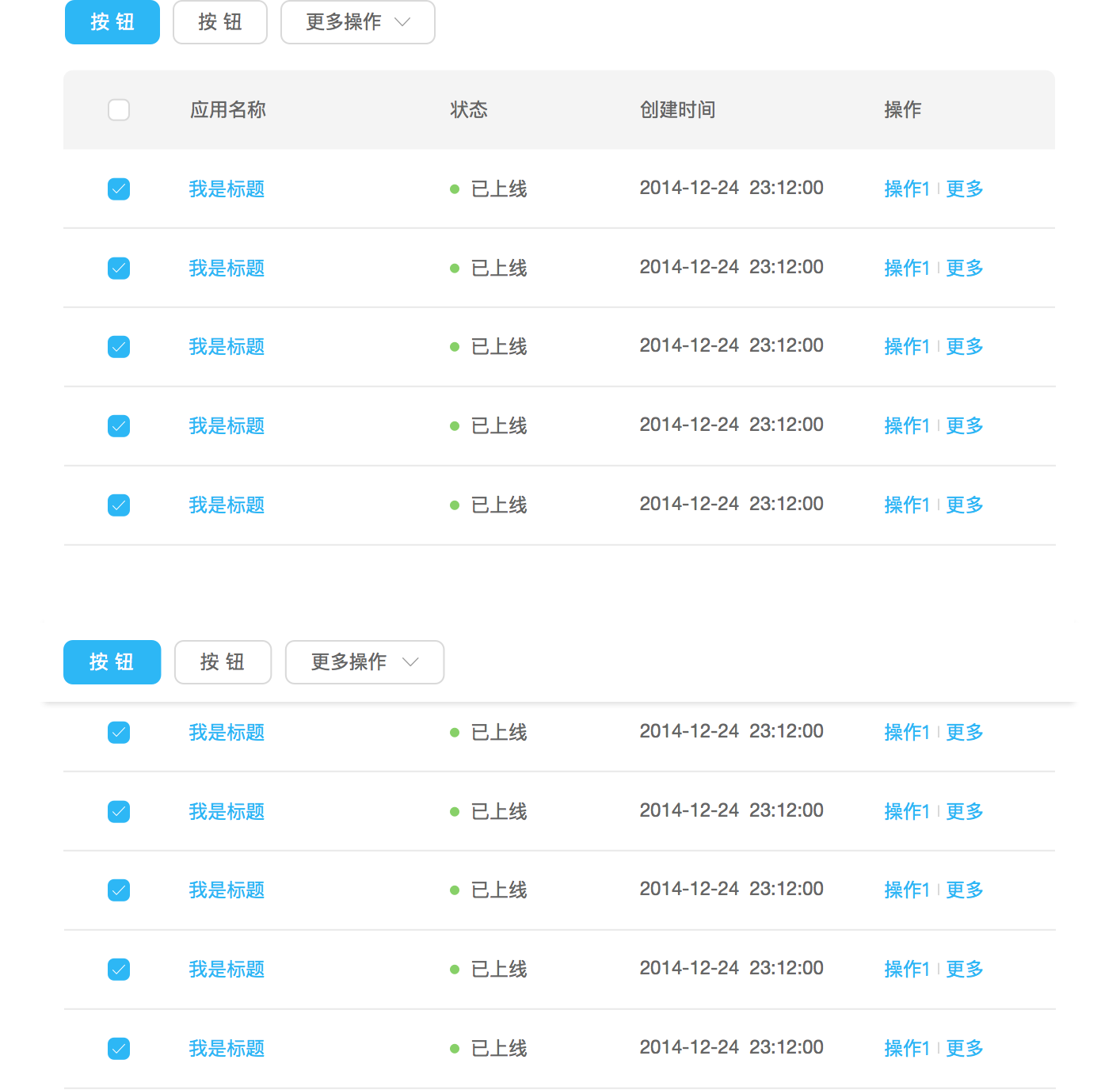
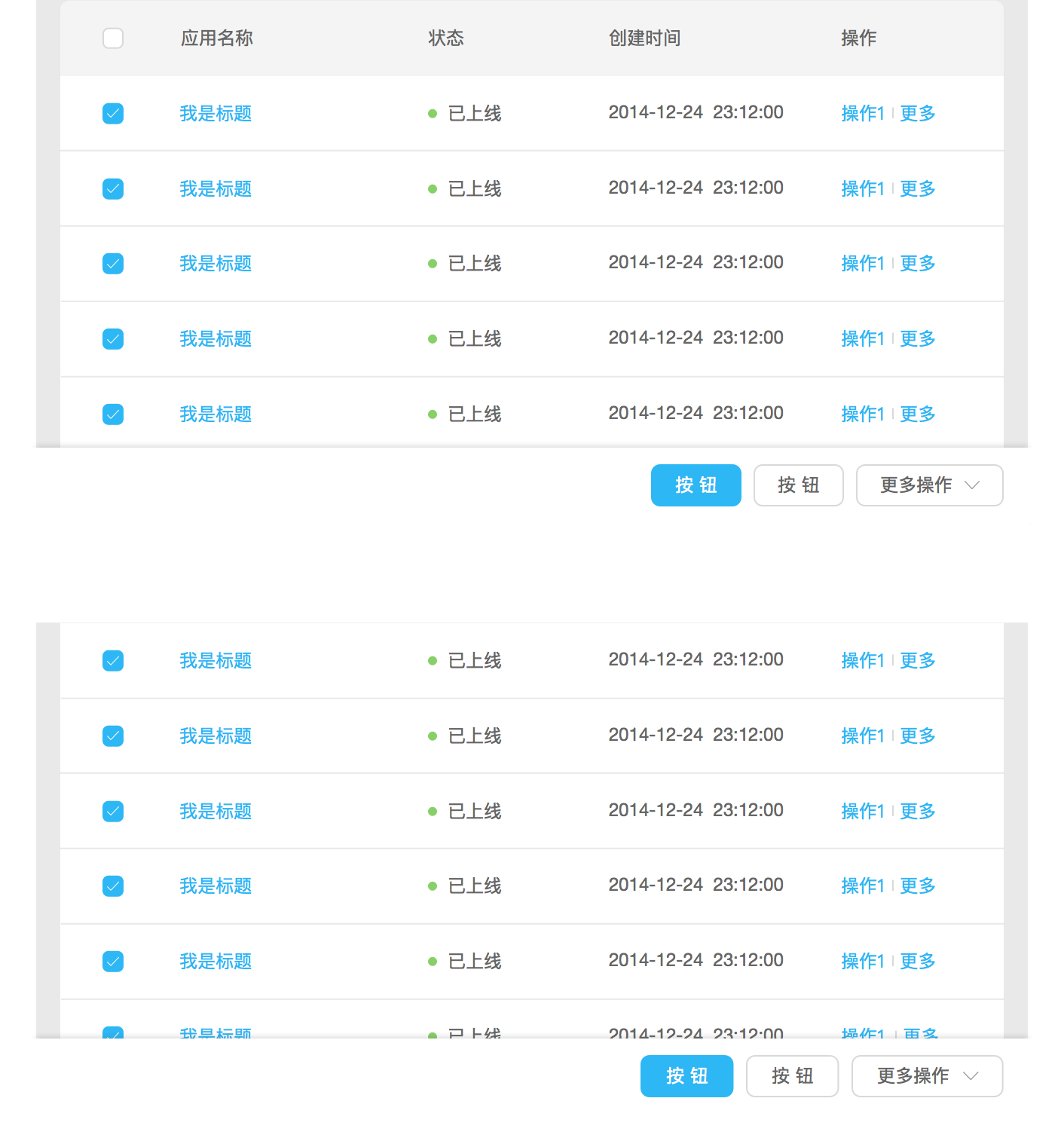
+### 固定按钮组
+
+
+
+当需要对表格/列表的数据进行跨分页器选择时,结合『Alert』来实现。
+
+### 固定按钮组
+
+ +
+
+
+ +
+用在表格行数很多时(一般多于 20 行),又想对表格数据进行频繁的操作时,尤其适用在无限加载的表格中。
+
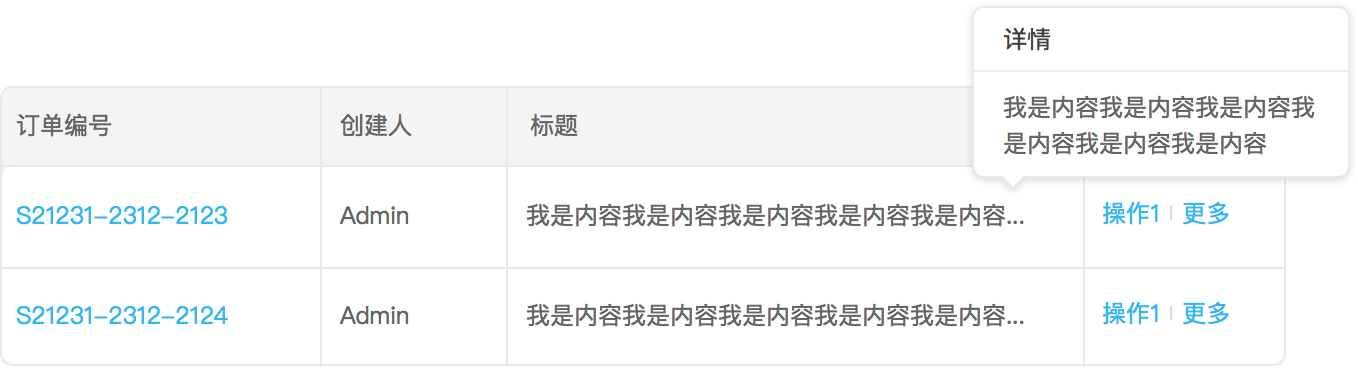
+### 某一项内容过长
+
+
+
+用在表格行数很多时(一般多于 20 行),又想对表格数据进行频繁的操作时,尤其适用在无限加载的表格中。
+
+### 某一项内容过长
+
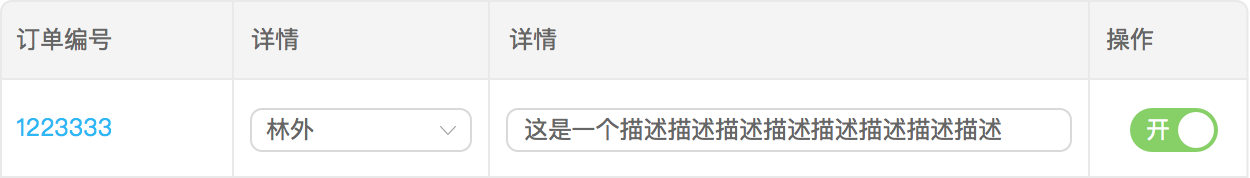
+ +
+某一项内容过长/不确定长度,既不希望用户在列表和详情之间来回跳转,又不希望不确定的数据撑爆表格时。
+
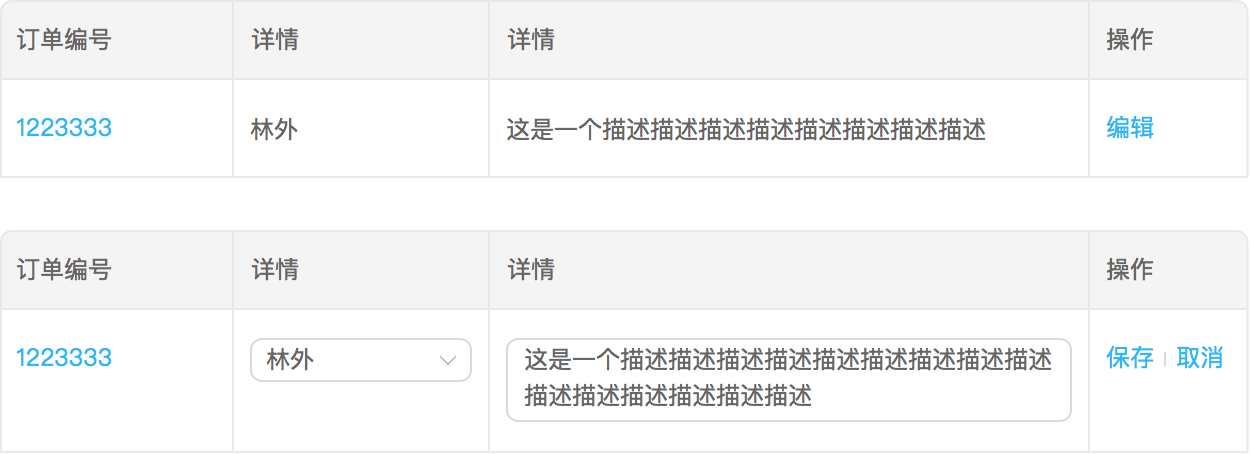
+### 模块编辑
+
+
+
+某一项内容过长/不确定长度,既不希望用户在列表和详情之间来回跳转,又不希望不确定的数据撑爆表格时。
+
+### 模块编辑
+
+ +
+适用在易读性高于易编辑性时;适用在有一定数量的项需要编辑时。
+
+### 直接编辑
+
+
+
+适用在易读性高于易编辑性时;适用在有一定数量的项需要编辑时。
+
+### 直接编辑
+
+ +
+适用在易编辑性高于易读性时。
+
+### 悬浮层编辑
+
+
+
+适用在易编辑性高于易读性时。
+
+### 悬浮层编辑
+
+ +
+悬浮层会遮挡部分页面,适用在上下文对编辑任务不那么重要时。
+
+
+## 规格
+
+### 行高
+
+
+
+悬浮层会遮挡部分页面,适用在上下文对编辑任务不那么重要时。
+
+
+## 规格
+
+### 行高
+
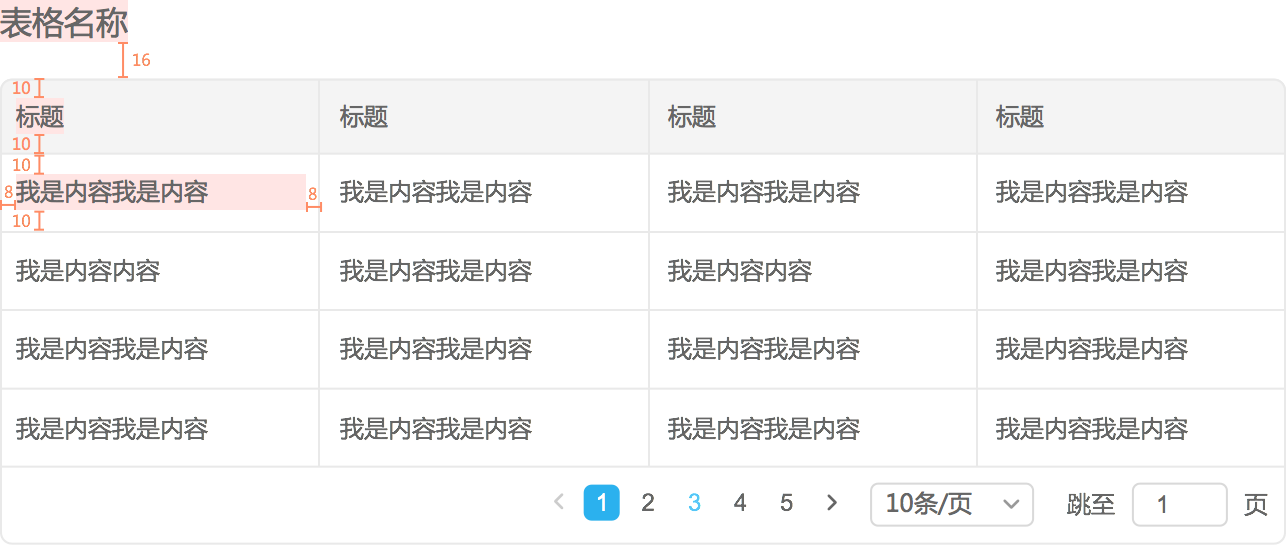
+ +
+
+
+ +
+
+
+ +
+提供了多种规格的行高,适用在页面、弹出框等场景中。
+
+### 列宽
+
+
+
+提供了多种规格的行高,适用在页面、弹出框等场景中。
+
+### 列宽
+
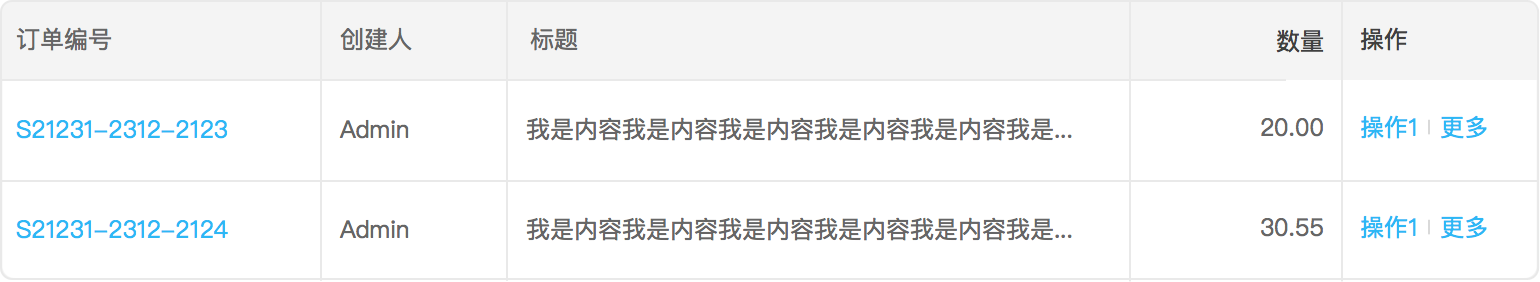
+ +
+
+
+ +
+一般是根据栅格来排版,通过设定每一列的宽度比列,来保证一定尺寸之上(eg:1366px)有好的浏览效果。需要注意:
+
+1. 表头不换行;
+2. 固定字节长度的列尽量不换行(eg:创建时间、操作等)。
+
+### 对齐方式
+
+
+
+一般是根据栅格来排版,通过设定每一列的宽度比列,来保证一定尺寸之上(eg:1366px)有好的浏览效果。需要注意:
+
+1. 表头不换行;
+2. 固定字节长度的列尽量不换行(eg:创建时间、操作等)。
+
+### 对齐方式
+
+ +
+数值右对齐(带小数则按小数点对齐),其余左对齐。
+
+
+## 案例(敬请期待)
diff --git a/docs/practice/bussiness.md b/docs/practice/bussiness.md
new file mode 100644
index 000000000000..26e58ecdc8d9
--- /dev/null
+++ b/docs/practice/bussiness.md
@@ -0,0 +1,9 @@
+# 业务组件
+
+- category: 1
+- order: 1
+- disabled: true
+
+---
+
+占位。
diff --git a/docs/practice/cases.md b/docs/practice/cases.md
new file mode 100644
index 000000000000..bdb1086f6de6
--- /dev/null
+++ b/docs/practice/cases.md
@@ -0,0 +1,115 @@
+# 实践案例
+
+- category: 0
+- order: 0
+
+---
+
+Ant Design 是面向中后台的 UI 设计语言。
+
+从 2015 年 4 月起,Ant Design 在蚂蚁金服中后台产品线迅速推广,对接多条业务线,覆盖系统 40 个以上。定位于中后台业务的 Ant Design 兼顾专业和非专业的设计人员,具有学习成本低、上手速度快、实现效果好等特点,并且提供从界面设计到前端开发的全链路生态,可以大大提升设计和开发的效率。
+
+## 最佳实践
+
+---
+
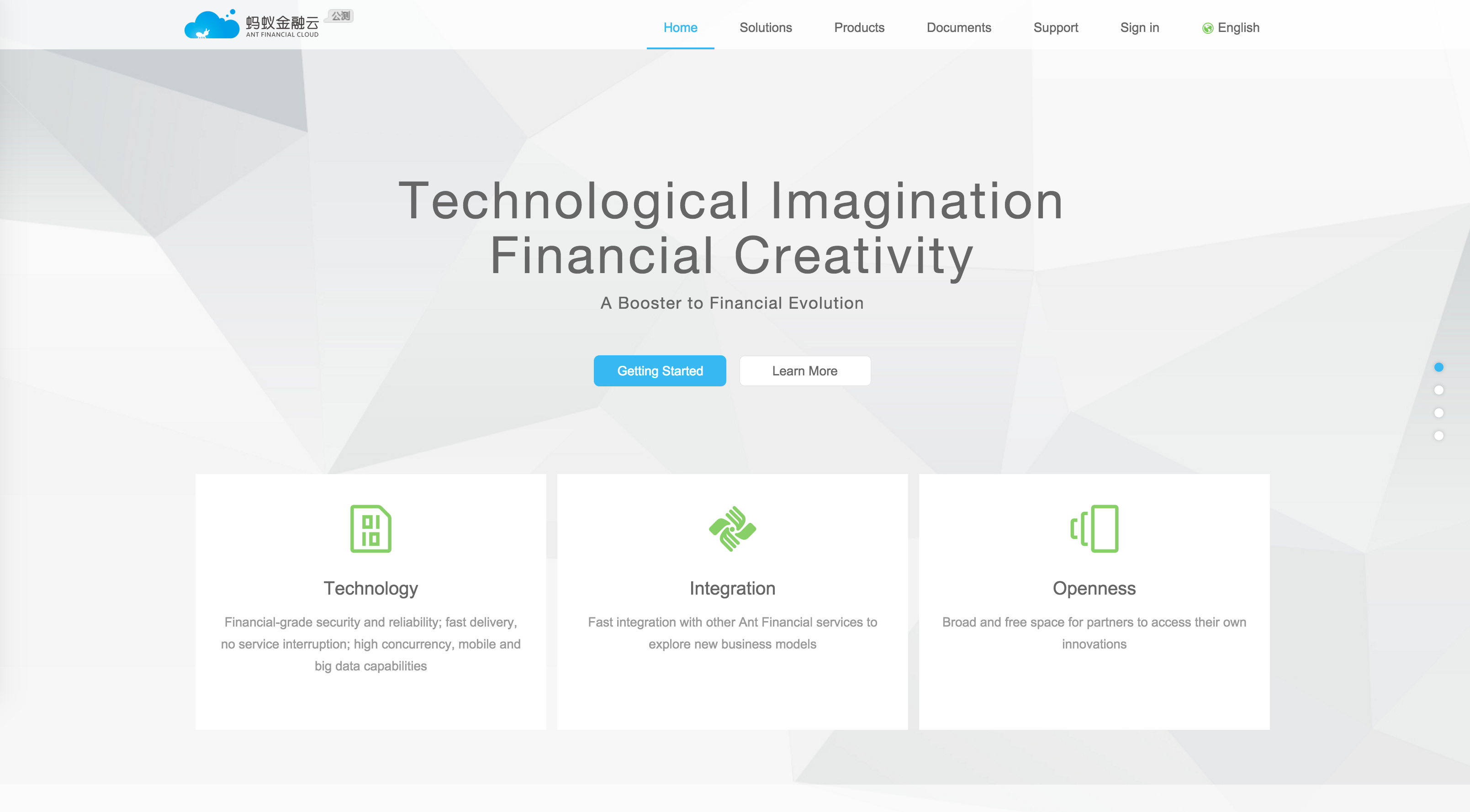
+### 金融云
+
+
+
+数值右对齐(带小数则按小数点对齐),其余左对齐。
+
+
+## 案例(敬请期待)
diff --git a/docs/practice/bussiness.md b/docs/practice/bussiness.md
new file mode 100644
index 000000000000..26e58ecdc8d9
--- /dev/null
+++ b/docs/practice/bussiness.md
@@ -0,0 +1,9 @@
+# 业务组件
+
+- category: 1
+- order: 1
+- disabled: true
+
+---
+
+占位。
diff --git a/docs/practice/cases.md b/docs/practice/cases.md
new file mode 100644
index 000000000000..bdb1086f6de6
--- /dev/null
+++ b/docs/practice/cases.md
@@ -0,0 +1,115 @@
+# 实践案例
+
+- category: 0
+- order: 0
+
+---
+
+Ant Design 是面向中后台的 UI 设计语言。
+
+从 2015 年 4 月起,Ant Design 在蚂蚁金服中后台产品线迅速推广,对接多条业务线,覆盖系统 40 个以上。定位于中后台业务的 Ant Design 兼顾专业和非专业的设计人员,具有学习成本低、上手速度快、实现效果好等特点,并且提供从界面设计到前端开发的全链路生态,可以大大提升设计和开发的效率。
+
+## 最佳实践
+
+---
+
+### 金融云
+
+ +
+ +
+ +
+金融云是面向金融机构深度定制的行业云计算服务;助力金融机构向新金融转型升级,推动平台、数据和技术方面的能力全面对外开放。
+
+立即访问
+
+---
+
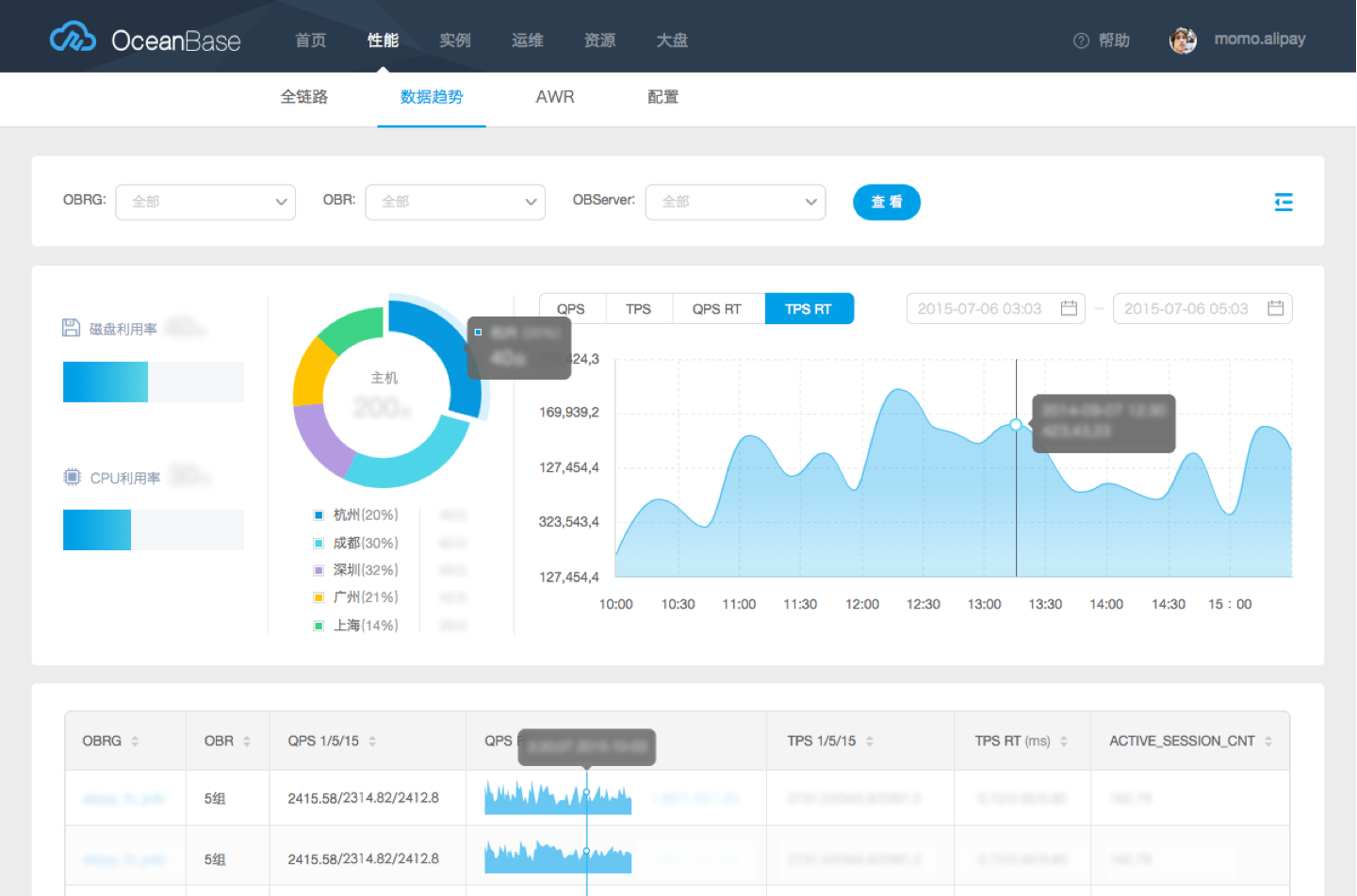
+### OceanBase Cloud Platform
+
+
+
+金融云是面向金融机构深度定制的行业云计算服务;助力金融机构向新金融转型升级,推动平台、数据和技术方面的能力全面对外开放。
+
+立即访问
+
+---
+
+### OceanBase Cloud Platform
+
+ +
+ +
+ +
+OceanBase 是一款真正意义上的云端分布式关系型数据库,而 OceanBase Cloud Platform(云平台)是以 OceanBase 数据库为基础的云服务,可以帮助用户快速创建、使用 OB 服务。
+
+立即访问
+
+---
+
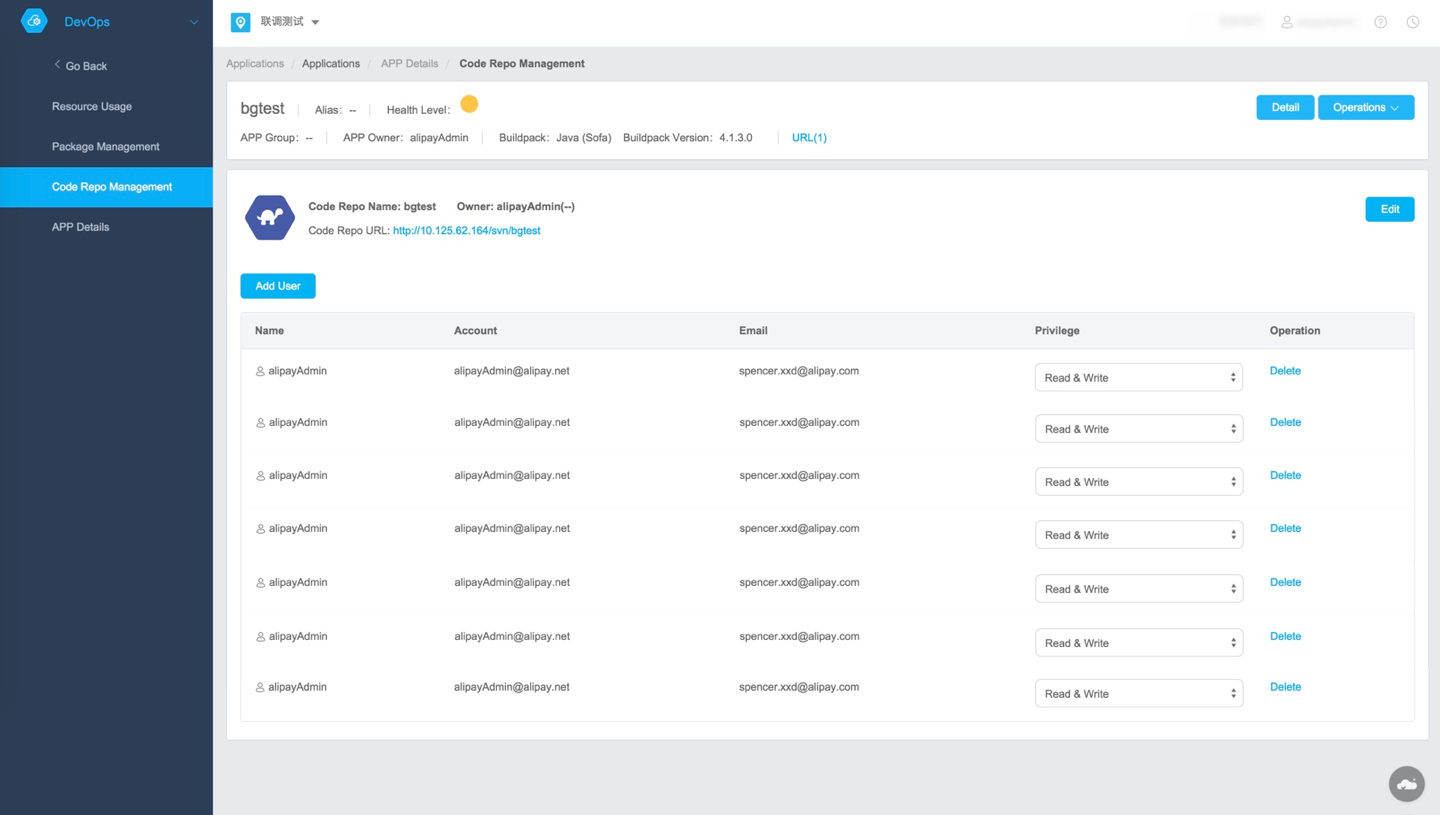
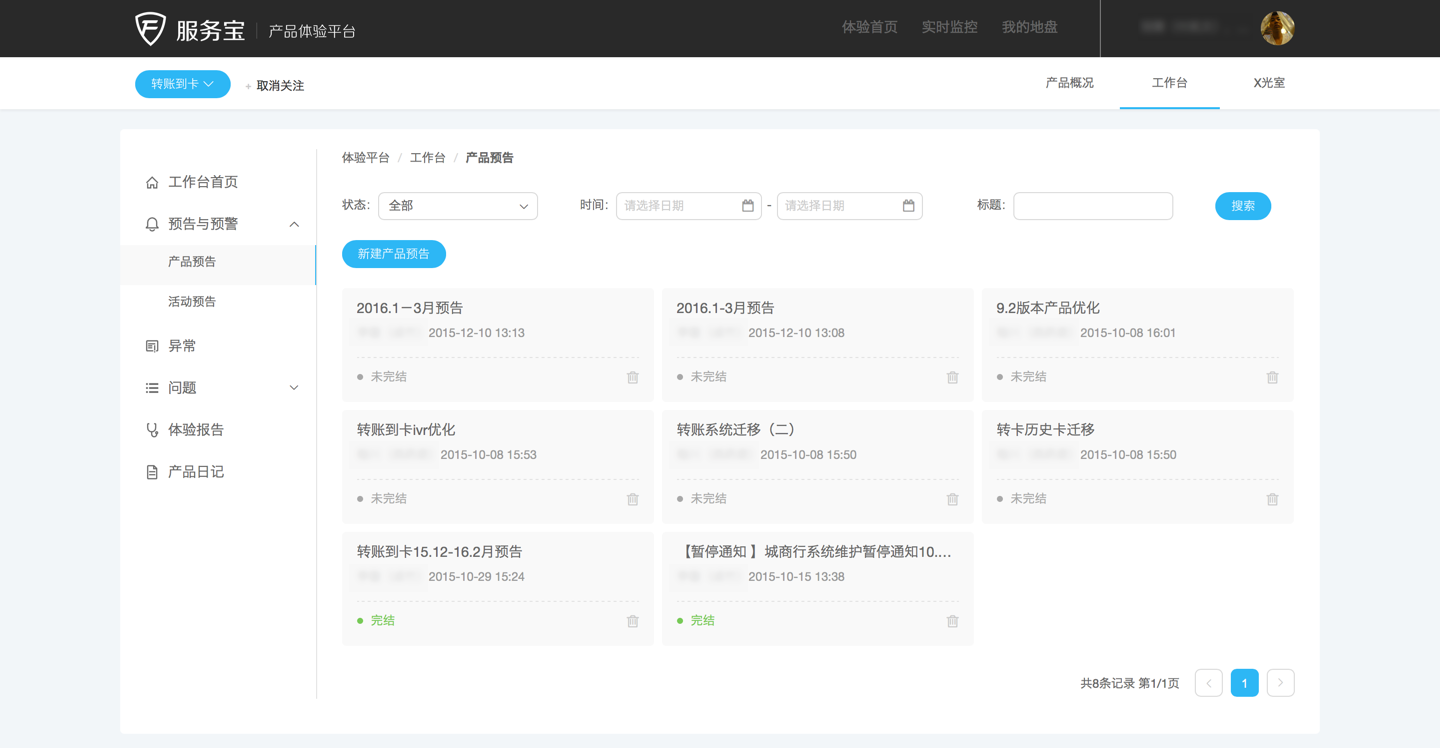
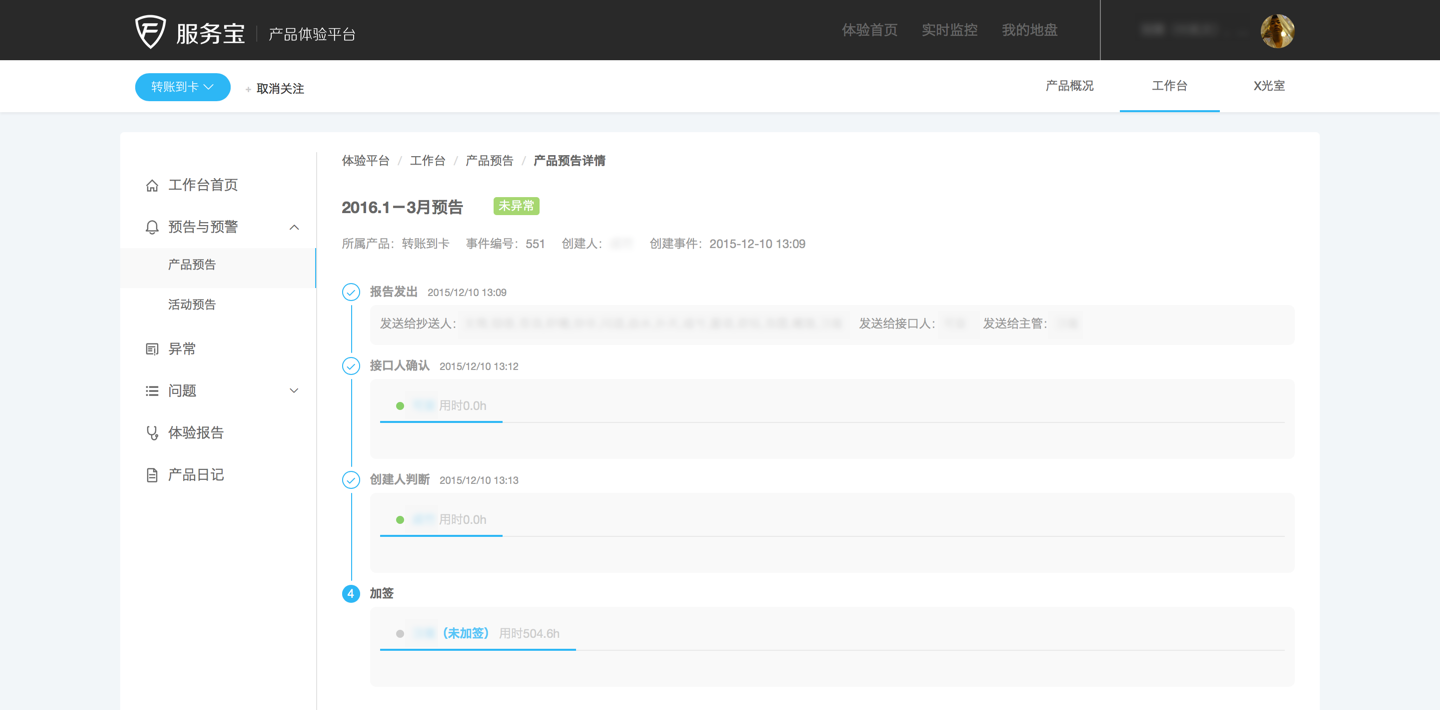
+### 服务宝体验平台
+
+
+
+OceanBase 是一款真正意义上的云端分布式关系型数据库,而 OceanBase Cloud Platform(云平台)是以 OceanBase 数据库为基础的云服务,可以帮助用户快速创建、使用 OB 服务。
+
+立即访问
+
+---
+
+### 服务宝体验平台
+
+ +
+ +
+ +
+ +
+ +
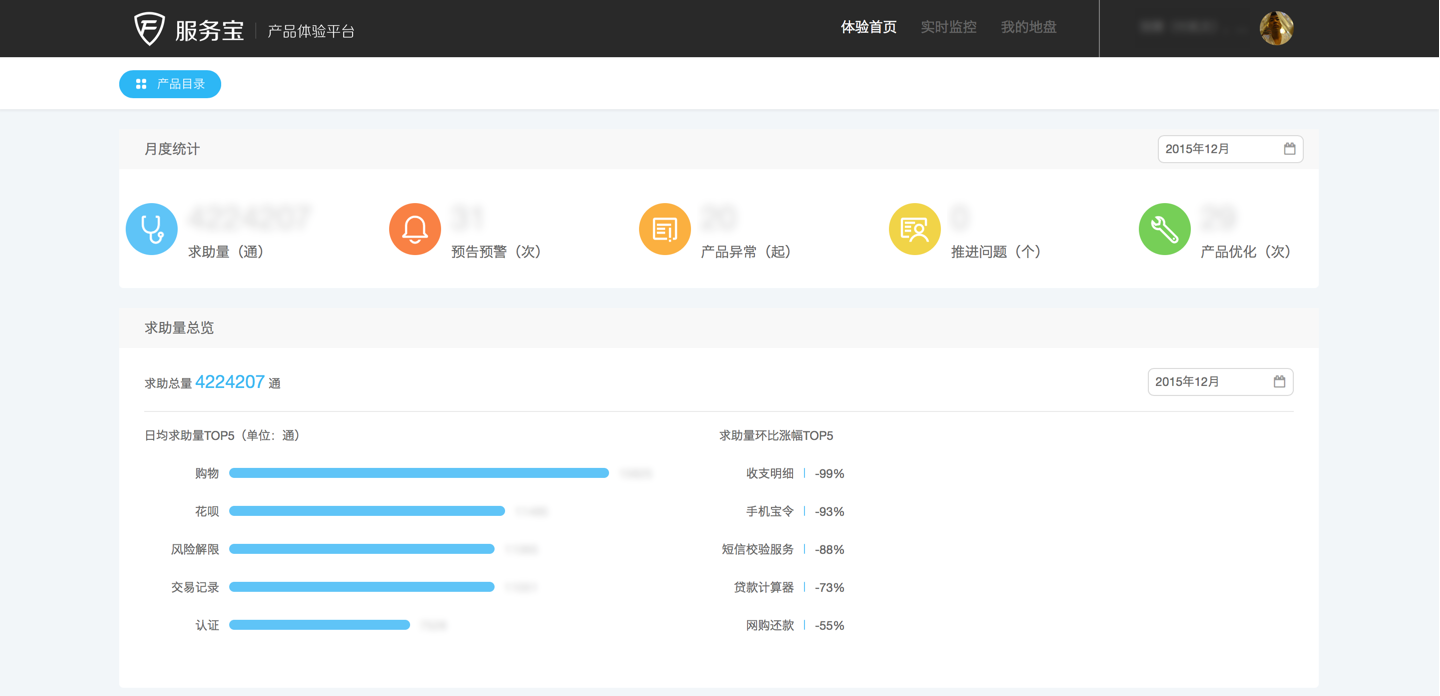
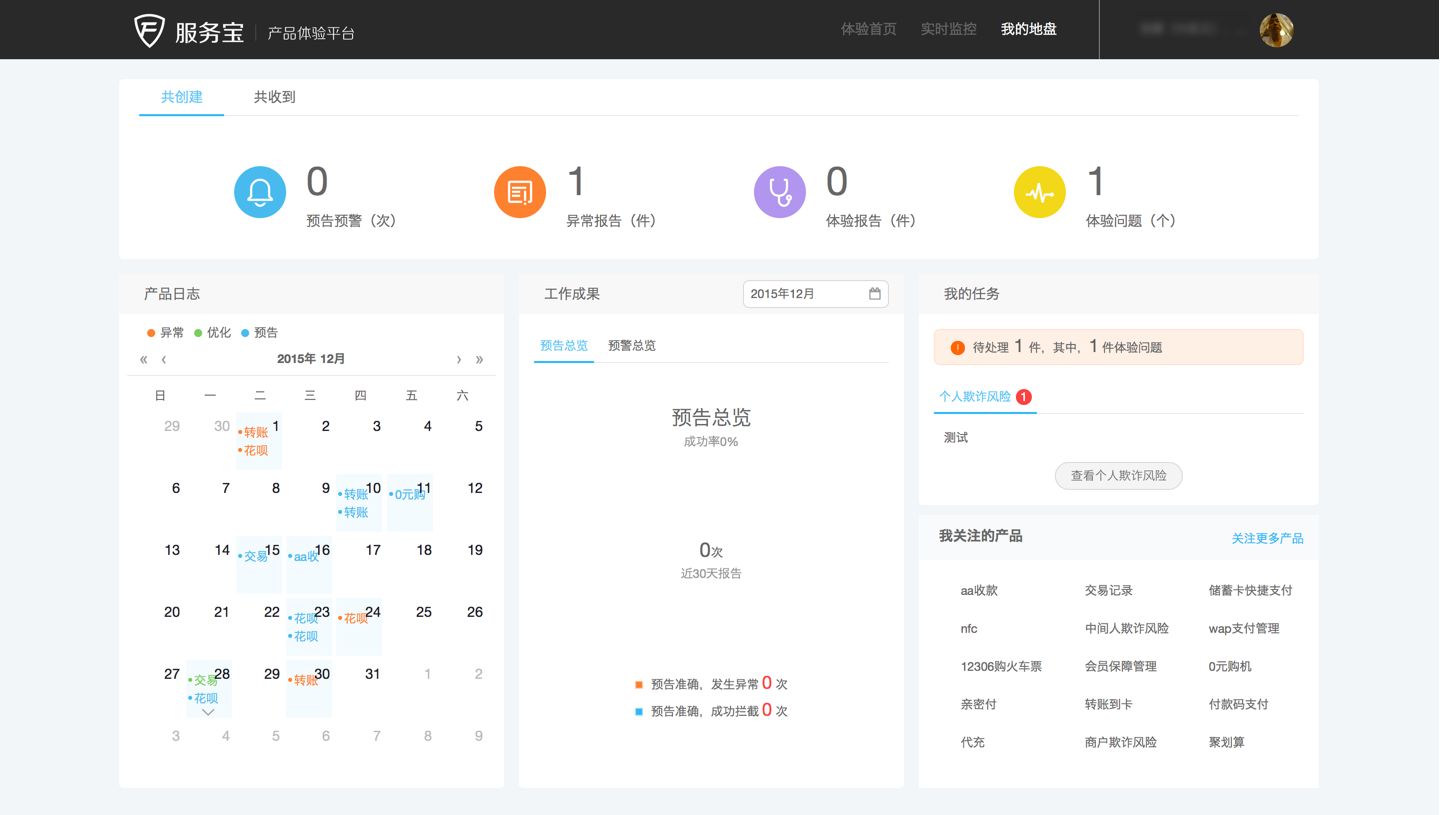
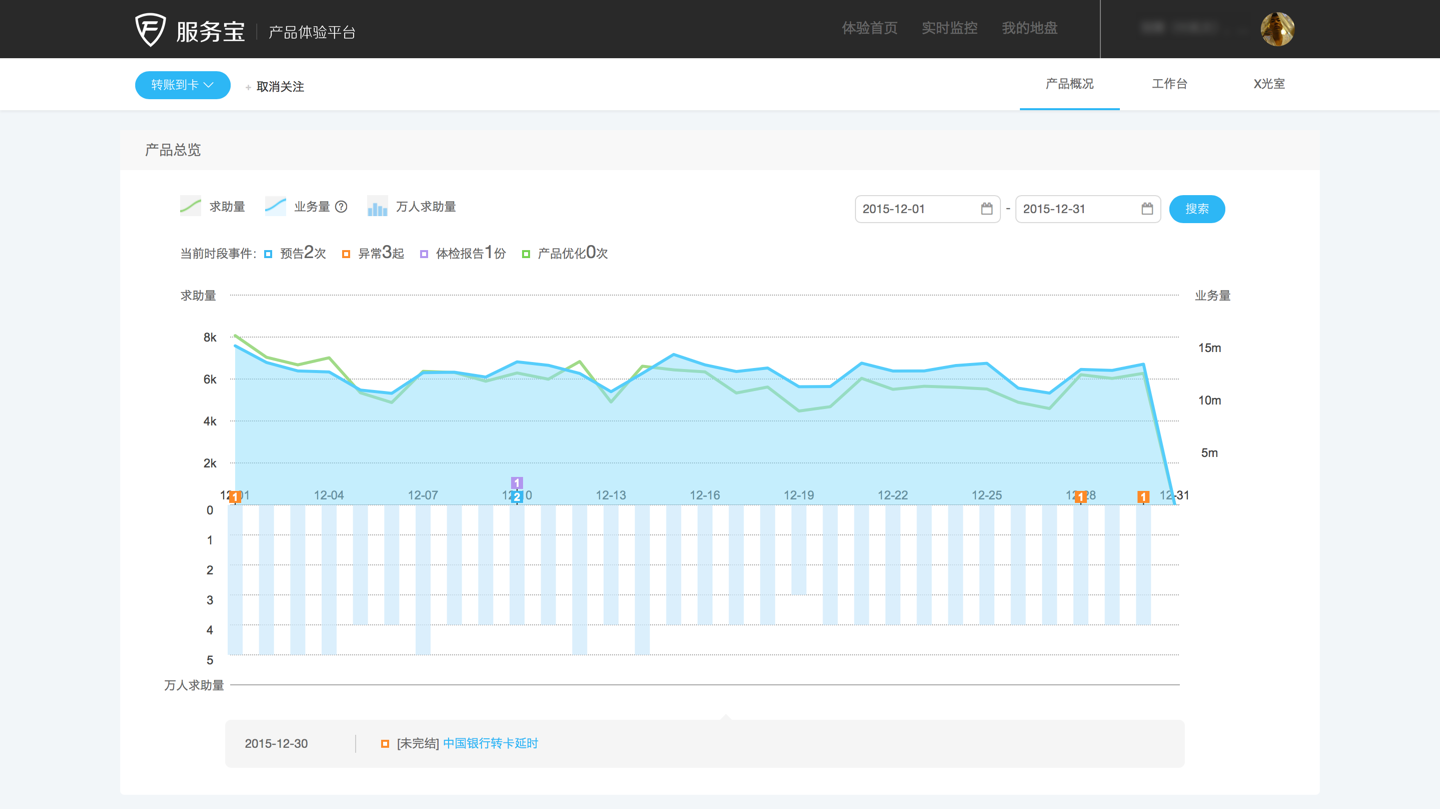
+体验平台是收集用户与公司所有的接触点(包括来电咨询/微博等渠道)的数据,通过数据挖掘和体验同学运营的方式推送给公司内部的业务团队/产品经理,并推动体验问题解决,从而实现良性运转流。
+
+立即访问
+
+---
+
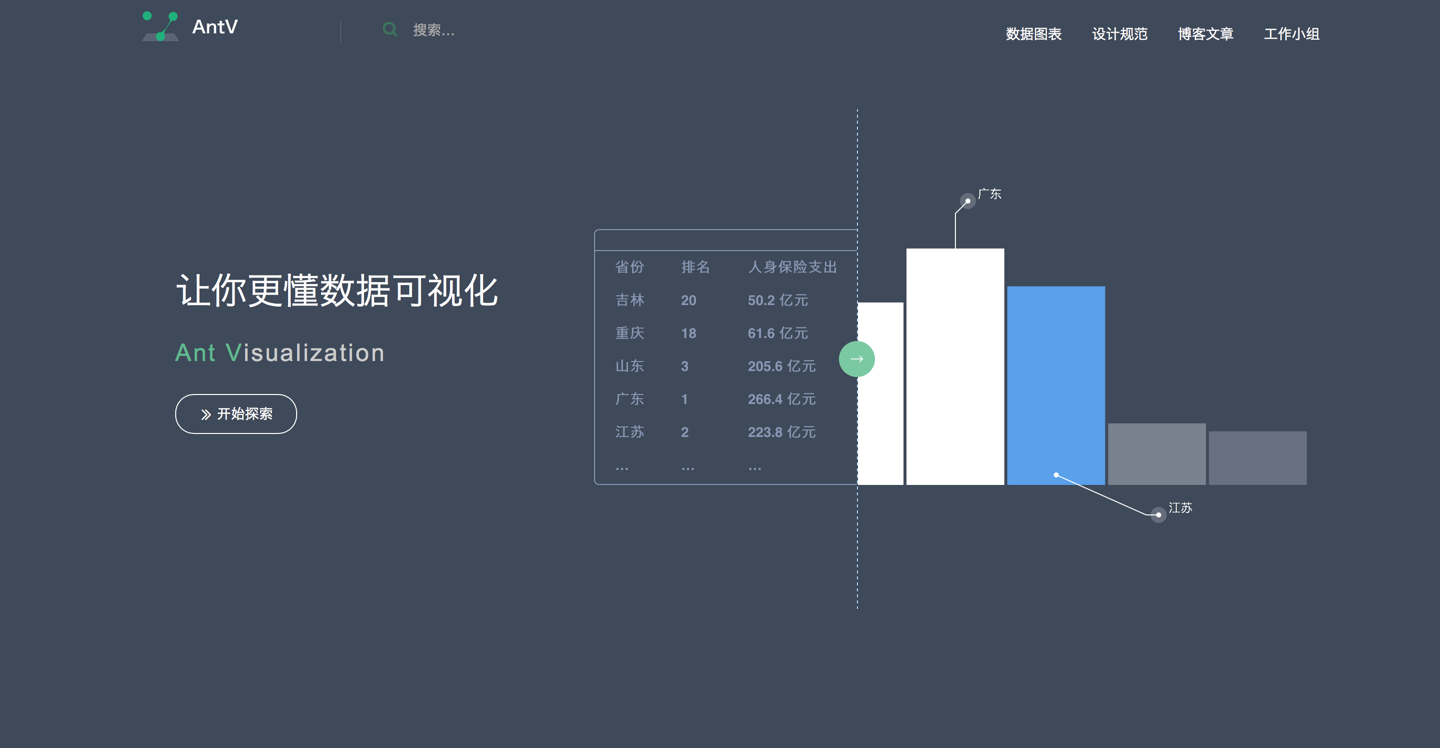
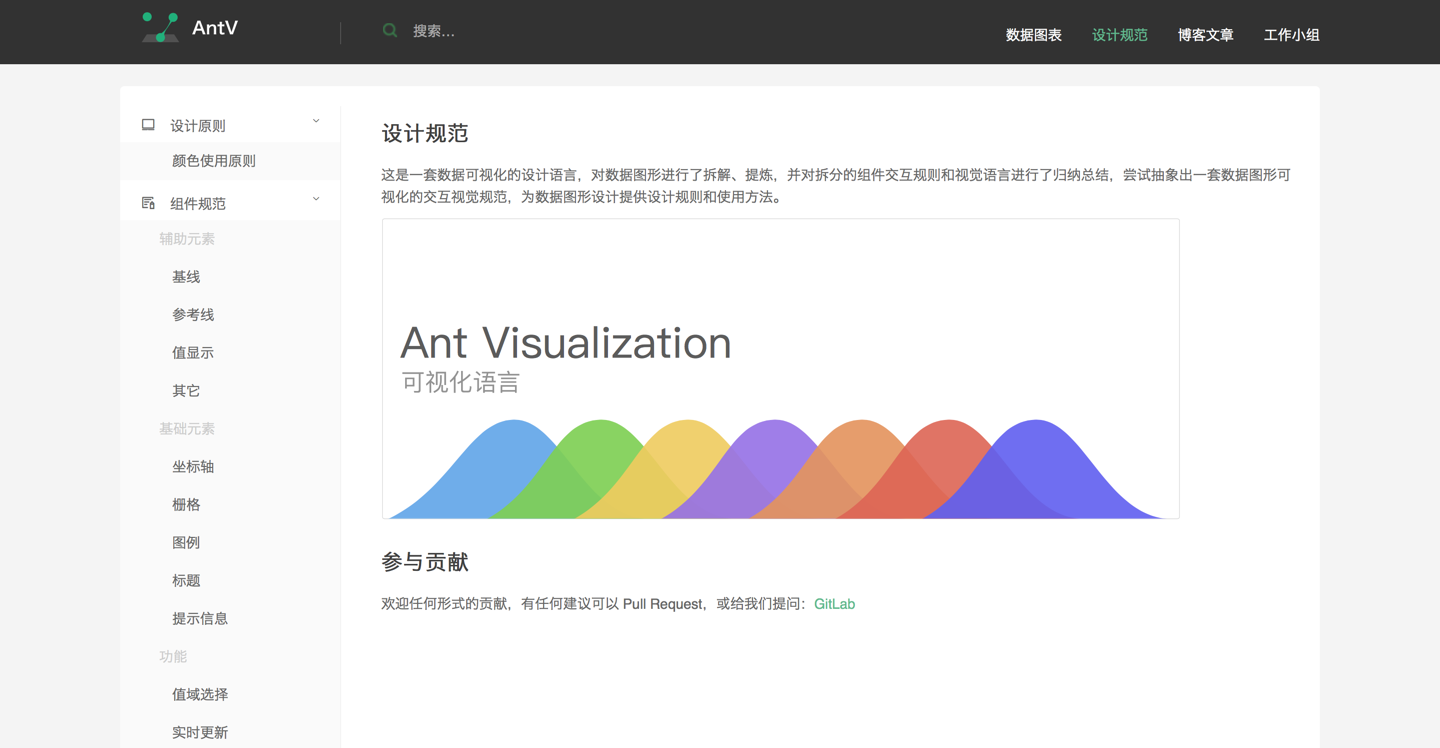
+### AntV
+
+
+
+体验平台是收集用户与公司所有的接触点(包括来电咨询/微博等渠道)的数据,通过数据挖掘和体验同学运营的方式推送给公司内部的业务团队/产品经理,并推动体验问题解决,从而实现良性运转流。
+
+立即访问
+
+---
+
+### AntV
+
+ +
+ +
+ +
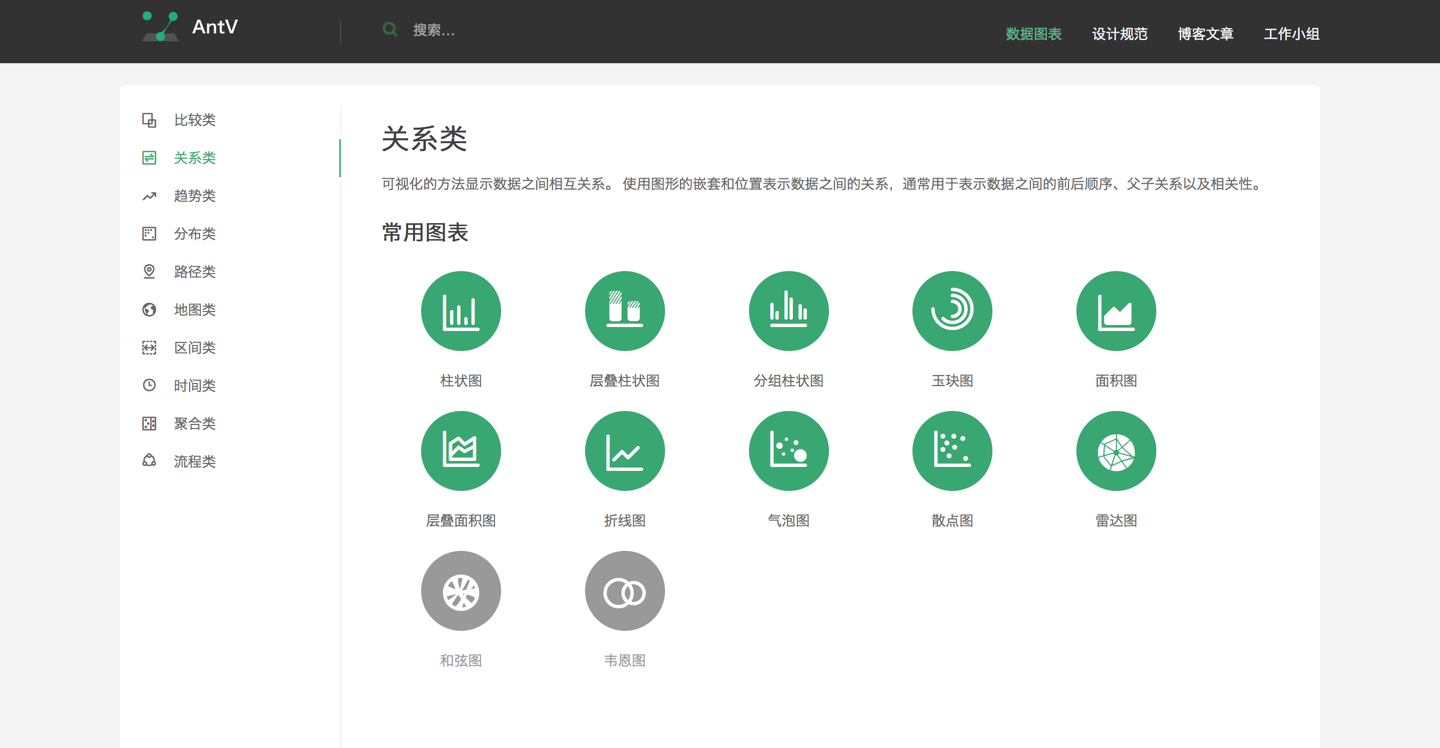
+AntV 将数据图形小组近几年在探索数据可视化过程中取得的成果进行总结和沉淀,并分享给所有需要数据可视理论的人。
+
+立即访问
+
+
+
+
diff --git a/docs/getting-started.md b/docs/react/getting-started.md
similarity index 95%
rename from docs/getting-started.md
rename to docs/react/getting-started.md
index 3284ffc4e176..cb91b7e4ef30 100644
--- a/docs/getting-started.md
+++ b/docs/react/getting-started.md
@@ -9,7 +9,7 @@ Ant Design React 致力于提供给程序员**愉悦**的开发体验。
## 第一个例子
-最简单的试用方式参照以下 JSFiddle 演示, 也推荐 Fork 本例来进行 `Bug Report`, 注意不要在实际项目中这样使用。
+最简单的试用方式参照以下 JSFiddle 演示,也推荐 Fork 本例来进行 `Bug Report`,注意不要在实际项目中这样使用。
- [antd JSFiddle](http://jsfiddle.net/0dso5y0x/)
@@ -107,6 +107,7 @@ Ant Design React 支持所有的现代浏览器和 IE8+。
margin-top: -42px;
position: relative;
z-index: 1;
+ width: 80%;
}
diff --git a/docs/install.md b/docs/react/install.md
similarity index 100%
rename from docs/install.md
rename to docs/react/install.md
diff --git a/docs/install_en.md b/docs/react/install_en.md
similarity index 100%
rename from docs/install_en.md
rename to docs/react/install_en.md
diff --git a/docs/introduce.md b/docs/react/introduce.md
similarity index 82%
rename from docs/introduce.md
rename to docs/react/introduce.md
index bd2d0c7e313d..8e7dcbfc3701 100644
--- a/docs/introduce.md
+++ b/docs/react/introduce.md
@@ -27,7 +27,7 @@
## 特性
-- Designed as Ant Design, 提炼和服务企业级中后台产品的交互语言和视觉风格。
+- Designed as Ant Design,提炼和服务企业级中后台产品的交互语言和视觉风格。
- [React Component](http://react-component.github.io/badgeboard/) 上精心封装的高质量 UI 库。
- 基于 npm + webpack + babel 的工作流,支持 ES2015。
@@ -71,9 +71,10 @@ import 'antd/lib/index.css'; // or 'antd/style/index.less'
## 谁在使用
- 蚂蚁金服
+- 口碑
> 如果你的公司和产品使用了 Ant Design,欢迎到 [这里](https://github.com/ant-design/ant-design/issues/477) 留言。
## 如何贡献
-我们欢迎任何形式的贡献,有任何建议或意见您可以进行 [Pull Request](https://github.com/ant-design/ant-design/pulls),或者给我们[提问](https://github.com/ant-design/ant-design/issues)。
+在任何形式的参与前,请先阅读 [贡献者文档](https://github.com/ant-design/ant-design/blob/master/CONTRIBUTING.md)。有任何建议或意见您可以 [Pull Request](https://github.com/ant-design/ant-design/pulls),给我们 [报告 Bug](http://t.cn/R4XEpoQ) 或 [提问](https://github.com/ant-design/ant-design/issues)。
diff --git a/docs/upgrade-notes.md b/docs/react/upgrade-notes.md
similarity index 100%
rename from docs/upgrade-notes.md
rename to docs/react/upgrade-notes.md
diff --git a/docs/resource/download.md b/docs/resource/download.md
new file mode 100644
index 000000000000..680ee6801271
--- /dev/null
+++ b/docs/resource/download.md
@@ -0,0 +1,108 @@
+# 资源下载
+
+- order: 0
+- category: 0
+
+---
+
+这里提供 Ant Design 相关设计资源和设计工具的下载,更多设计资源正在整理和完善中。
+
+
+
+
+AntV 将数据图形小组近几年在探索数据可视化过程中取得的成果进行总结和沉淀,并分享给所有需要数据可视理论的人。
+
+立即访问
+
+
+
+
diff --git a/docs/getting-started.md b/docs/react/getting-started.md
similarity index 95%
rename from docs/getting-started.md
rename to docs/react/getting-started.md
index 3284ffc4e176..cb91b7e4ef30 100644
--- a/docs/getting-started.md
+++ b/docs/react/getting-started.md
@@ -9,7 +9,7 @@ Ant Design React 致力于提供给程序员**愉悦**的开发体验。
## 第一个例子
-最简单的试用方式参照以下 JSFiddle 演示, 也推荐 Fork 本例来进行 `Bug Report`, 注意不要在实际项目中这样使用。
+最简单的试用方式参照以下 JSFiddle 演示,也推荐 Fork 本例来进行 `Bug Report`,注意不要在实际项目中这样使用。
- [antd JSFiddle](http://jsfiddle.net/0dso5y0x/)
@@ -107,6 +107,7 @@ Ant Design React 支持所有的现代浏览器和 IE8+。
margin-top: -42px;
position: relative;
z-index: 1;
+ width: 80%;
}
diff --git a/docs/install.md b/docs/react/install.md
similarity index 100%
rename from docs/install.md
rename to docs/react/install.md
diff --git a/docs/install_en.md b/docs/react/install_en.md
similarity index 100%
rename from docs/install_en.md
rename to docs/react/install_en.md
diff --git a/docs/introduce.md b/docs/react/introduce.md
similarity index 82%
rename from docs/introduce.md
rename to docs/react/introduce.md
index bd2d0c7e313d..8e7dcbfc3701 100644
--- a/docs/introduce.md
+++ b/docs/react/introduce.md
@@ -27,7 +27,7 @@
## 特性
-- Designed as Ant Design, 提炼和服务企业级中后台产品的交互语言和视觉风格。
+- Designed as Ant Design,提炼和服务企业级中后台产品的交互语言和视觉风格。
- [React Component](http://react-component.github.io/badgeboard/) 上精心封装的高质量 UI 库。
- 基于 npm + webpack + babel 的工作流,支持 ES2015。
@@ -71,9 +71,10 @@ import 'antd/lib/index.css'; // or 'antd/style/index.less'
## 谁在使用
- 蚂蚁金服
+- 口碑
> 如果你的公司和产品使用了 Ant Design,欢迎到 [这里](https://github.com/ant-design/ant-design/issues/477) 留言。
## 如何贡献
-我们欢迎任何形式的贡献,有任何建议或意见您可以进行 [Pull Request](https://github.com/ant-design/ant-design/pulls),或者给我们[提问](https://github.com/ant-design/ant-design/issues)。
+在任何形式的参与前,请先阅读 [贡献者文档](https://github.com/ant-design/ant-design/blob/master/CONTRIBUTING.md)。有任何建议或意见您可以 [Pull Request](https://github.com/ant-design/ant-design/pulls),给我们 [报告 Bug](http://t.cn/R4XEpoQ) 或 [提问](https://github.com/ant-design/ant-design/issues)。
diff --git a/docs/upgrade-notes.md b/docs/react/upgrade-notes.md
similarity index 100%
rename from docs/upgrade-notes.md
rename to docs/react/upgrade-notes.md
diff --git a/docs/resource/download.md b/docs/resource/download.md
new file mode 100644
index 000000000000..680ee6801271
--- /dev/null
+++ b/docs/resource/download.md
@@ -0,0 +1,108 @@
+# 资源下载
+
+- order: 0
+- category: 0
+
+---
+
+这里提供 Ant Design 相关设计资源和设计工具的下载,更多设计资源正在整理和完善中。
+
+
+  +
+ Axure Components
+ 一套强大的 Ant Design 的 Axure 部件库
+
+
+
+
+
+ Axure Components
+ 一套强大的 Ant Design 的 Axure 部件库
+
+
+
+  +
+ Axure Box
+ 强大的 Ant Design 组件拼装方式
+
+
+
+
+
+ Axure Box
+ 强大的 Ant Design 组件拼装方式
+
+
+
+  +
+ Ant UX
+ 一套页面逻辑原型库,帮你梳理页面逻辑
+
+
+
+
+
+ Ant UX
+ 一套页面逻辑原型库,帮你梳理页面逻辑
+
+
+
+  +
+ Web Font
+ 网络字体图标的本地文件包
+
+
+
+
+
+ Web Font
+ 网络字体图标的本地文件包
+
+
+
+  +
+ Ant Cool
+ 一个机智的设计资源共享工具
+
+
+
+
diff --git a/docs/resource/github.md b/docs/resource/github.md
new file mode 100644
index 000000000000..de1fb5c62395
--- /dev/null
+++ b/docs/resource/github.md
@@ -0,0 +1,7 @@
+# GitHub
+
+- order: 3
+- category: 3
+- link: https://github.com/ant-design/ant-design
+
+---
diff --git a/docs/resource/reference.md b/docs/resource/reference.md
new file mode 100644
index 000000000000..5abcc5095f24
--- /dev/null
+++ b/docs/resource/reference.md
@@ -0,0 +1,126 @@
+# 文献素材
+
+- order: 1
+- category: 1
+
+---
+
+在进行模式、组件和语言的整理中,《About Face 4》、《Web 界面设计》、《界面设计模式》、《写给大家看的设计书》、《设计心理学》、《Web表单设计:点石成金的艺术》等书籍给了我们很多的启示,帮助我们节约了大量时间,并成功克服了很多困难。如果想了解更多设计相关的内容,建议你去阅读这些非常棒的书籍。
+
+
+
+
+ Ant Cool
+ 一个机智的设计资源共享工具
+
+
+
+
diff --git a/docs/resource/github.md b/docs/resource/github.md
new file mode 100644
index 000000000000..de1fb5c62395
--- /dev/null
+++ b/docs/resource/github.md
@@ -0,0 +1,7 @@
+# GitHub
+
+- order: 3
+- category: 3
+- link: https://github.com/ant-design/ant-design
+
+---
diff --git a/docs/resource/reference.md b/docs/resource/reference.md
new file mode 100644
index 000000000000..5abcc5095f24
--- /dev/null
+++ b/docs/resource/reference.md
@@ -0,0 +1,126 @@
+# 文献素材
+
+- order: 1
+- category: 1
+
+---
+
+在进行模式、组件和语言的整理中,《About Face 4》、《Web 界面设计》、《界面设计模式》、《写给大家看的设计书》、《设计心理学》、《Web表单设计:点石成金的艺术》等书籍给了我们很多的启示,帮助我们节约了大量时间,并成功克服了很多困难。如果想了解更多设计相关的内容,建议你去阅读这些非常棒的书籍。
+
+
+  +
+ About Face 4
+ 作者: Alan.cooper
+ 出版社: 电子工业出版社
+
+
+
+
+
+ About Face 4
+ 作者: Alan.cooper
+ 出版社: 电子工业出版社
+
+
+
+  +
+ Web界面设计
+ 作者: Bill Scott / Theresa Neil
+ 出版社: 电子工业出版社
+
+
+
+
+
+ Web界面设计
+ 作者: Bill Scott / Theresa Neil
+ 出版社: 电子工业出版社
+
+
+
+  +
+ 界面设计模式
+ 作者: Tidwell,J.
+ 出版社: 电子工业出版社
+
+
+
+
+
+ 界面设计模式
+ 作者: Tidwell,J.
+ 出版社: 电子工业出版社
+
+
+
+  +
+ 写给大家看的设计书
+ 作者: Robin Williams
+ 出版社: 人民邮电出版社
+
+
+
+
+
+ 写给大家看的设计书
+ 作者: Robin Williams
+ 出版社: 人民邮电出版社
+
+
+
+  +
+ 设计心理学 1
+ 作者: 唐纳德•A•诺曼
+ 出版社: 中信出版社
+
+
+
+
+
+ 设计心理学 1
+ 作者: 唐纳德•A•诺曼
+ 出版社: 中信出版社
+
+
+
+  +
+ 设计心理学 3
+ 作者: 唐纳德•A•诺曼
+ 出版社: 中信出版社
+
+
+
+
+
+ 设计心理学 3
+ 作者: 唐纳德•A•诺曼
+ 出版社: 中信出版社
+
+
+
+  +
+ Web表单设计:点石成金的艺术
+ 作者: Luke Wroblewski
+ 出版社: 清华大学出版社
+
+
+
+
diff --git a/spec/colors.md b/docs/spec/colors.md
similarity index 100%
rename from spec/colors.md
rename to docs/spec/colors.md
diff --git a/spec/easing.md b/docs/spec/easing.md
similarity index 100%
rename from spec/easing.md
rename to docs/spec/easing.md
diff --git a/spec/font.md b/docs/spec/font.md
similarity index 100%
rename from spec/font.md
rename to docs/spec/font.md
diff --git a/spec/introduce.md b/docs/spec/introduce.md
similarity index 90%
rename from spec/introduce.md
rename to docs/spec/introduce.md
index e0338587bb2f..6122120c0c87 100644
--- a/spec/introduce.md
+++ b/docs/spec/introduce.md
@@ -5,9 +5,9 @@
---
-Ant Design 是一个 UI 设计语言,是一套提炼和应用于企业级后台产品的交互语言和视觉体系。
+Ant Design 是一个 UI 设计语言,是一套提炼和应用于企业级中后台产品的交互语言和视觉体系。
-
+
+ Web表单设计:点石成金的艺术
+ 作者: Luke Wroblewski
+ 出版社: 清华大学出版社
+
+
+
+
diff --git a/spec/colors.md b/docs/spec/colors.md
similarity index 100%
rename from spec/colors.md
rename to docs/spec/colors.md
diff --git a/spec/easing.md b/docs/spec/easing.md
similarity index 100%
rename from spec/easing.md
rename to docs/spec/easing.md
diff --git a/spec/font.md b/docs/spec/font.md
similarity index 100%
rename from spec/font.md
rename to docs/spec/font.md
diff --git a/spec/introduce.md b/docs/spec/introduce.md
similarity index 90%
rename from spec/introduce.md
rename to docs/spec/introduce.md
index e0338587bb2f..6122120c0c87 100644
--- a/spec/introduce.md
+++ b/docs/spec/introduce.md
@@ -5,9 +5,9 @@
---
-Ant Design 是一个 UI 设计语言,是一套提炼和应用于企业级后台产品的交互语言和视觉体系。
+Ant Design 是一个 UI 设计语言,是一套提炼和应用于企业级中后台产品的交互语言和视觉体系。
- +
+ Ant Design 源自蚂蚁金服体验技术部的后台产品开发,我们的设计师和前端工程师经过大量的项目实践和总结,希望能抽象出一套企业级的交互视觉规范,统一后台项目的前端 UI 设计,屏蔽各种不必要的设计差异和前端实现成本,解放设计和前端开发资源。
@@ -16,6 +16,7 @@ Ant Design 源自蚂蚁金服体验技术部的后台产品开发,我们的设
## 谁在使用
- 蚂蚁金服
+- 口碑
> 如果你的公司和产品使用了 Ant Design,欢迎到 [这里](https://github.com/ant-design/ant-design/issues/477) 留言。
diff --git a/spec/layout/demo/aside.md b/docs/spec/layout/demo/aside.md
similarity index 98%
rename from spec/layout/demo/aside.md
rename to docs/spec/layout/demo/aside.md
index d044e4da962c..06764f0ad267 100644
--- a/spec/layout/demo/aside.md
+++ b/docs/spec/layout/demo/aside.md
@@ -61,7 +61,7 @@ ReactDOM.render(
Ant Design 源自蚂蚁金服体验技术部的后台产品开发,我们的设计师和前端工程师经过大量的项目实践和总结,希望能抽象出一套企业级的交互视觉规范,统一后台项目的前端 UI 设计,屏蔽各种不必要的设计差异和前端实现成本,解放设计和前端开发资源。
@@ -16,6 +16,7 @@ Ant Design 源自蚂蚁金服体验技术部的后台产品开发,我们的设
## 谁在使用
- 蚂蚁金服
+- 口碑
> 如果你的公司和产品使用了 Ant Design,欢迎到 [这里](https://github.com/ant-design/ant-design/issues/477) 留言。
diff --git a/spec/layout/demo/aside.md b/docs/spec/layout/demo/aside.md
similarity index 98%
rename from spec/layout/demo/aside.md
rename to docs/spec/layout/demo/aside.md
index d044e4da962c..06764f0ad267 100644
--- a/spec/layout/demo/aside.md
+++ b/docs/spec/layout/demo/aside.md
@@ -61,7 +61,7 @@ ReactDOM.render(
DESIGN
+一个 UI 设计语言
+ +近一年的中后台设计实践,积累了大量的优秀案例。
+ +总结中后台设计中反复出现的问题,并提供相应的解决方案。
+丰富、灵活、实用的基础组件,为业务产品提供强有力的设计支持。
+ +这是一套致力于提升『用户』和『设计者』使用体验的中后台设计语言。
+ " +
- "Ant Design" +
- "
" +
- "Ant Design" +
- "" + t + "
") - } - self.load() - }, - load: function() { - var self = this, - num = 0; - - function endLoad() { - self.loadBox.addClass("load-out").one(animEndStr, function() { - self.loadBox.remove(); - bannerAnim.init(); - }); - } - - function getLoad() { - var str = loadData[num]; - if (str.indexOf(".js") >= 0) { - $.getScript(str.indexOf('http') === 0 ? str : (rootUrl + str), function() { - num++; - self.loadBar.css("width", num / loadData.length * 100 + "%"); - if (num >= loadData.length) { - setTimeout(endLoad, 300); - } else { - getLoad(); - } - }) - } else { - var img = new Image(); - img.onload = img.onerror = function() { - num++; - self.loadBar.css("width", num / loadData.length * 100 + "%"); - if (num >= loadData.length) { - setTimeout(endLoad, 300); - } else { - getLoad(); - } - }; - img.src = str; - } - } - getLoad(); - } - }; - - $().ready(function() { - loadFunc.init() - }); -}); diff --git a/site/static/script.js b/site/static/script.js index ab7da4559eb6..4e8295f9934a 100644 --- a/site/static/script.js +++ b/site/static/script.js @@ -6,6 +6,7 @@ InstantClickChangeFns.push(function() { }, 0); } + $('.component-demos .icon-all').off('click'); $('.component-demos .icon-all').on('click', function() { if ($(this).hasClass('expand')) { $(this).removeClass('expand'); @@ -27,6 +28,7 @@ InstantClickChangeFns.push(function() { item.find('.highlight').appendTo(item); }); + $('.code-boxes').off('click'); $('.code-boxes').on('click', '.collapse', function() { var highlightBox = $(this).parent().parent().find('.highlight'); var codeVisible = highlightBox.is(':visible'); @@ -42,20 +44,61 @@ InstantClickChangeFns.push(function() { }); function hashChange() { - if (location.hash.indexOf('#demo-') === 0) { - $('.demos-anchor a').removeClass('current'); - $('.demos-anchor a[href="' + location.hash + '"]').addClass('current'); - } + $('.demos-anchor a').removeClass('current'); + $('.demos-anchor a[href="' + decodeURI(location.hash) + '"]').addClass('current'); } hashChange(); // 高亮侧边演示菜单 + $(window).off('hashchange'); $(window).on('hashchange', hashChange); // 移动 API 文档到演示下方 $('.markdown #api').nextAll().andSelf().appendTo('.api-container'); + // 滚动时固定锚点、高亮当前项 + if ($('.demos-anchor')[0]) { + var doc = $(document); + var tocTop = $('.toc').offset().top; + function onScroll() { + var top = doc.scrollTop(); + if (top >= tocTop) { + $('.toc').addClass('sticky'); + } else { + $('.toc').removeClass('sticky'); + } + } + onScroll(); + $(window).off('scroll'); + $(window).on('scroll', onScroll); + } + + // 添加上一页下一页 + if ($('.aside-container li > a').length > 0) { + var links = $('.aside-container li > a'); + var currentLinkIndex = -1; + links.each(function(i, item) { + if ($(item).parent().hasClass('current')) { + currentLinkIndex = i; + } + }); + var prevNextNavNode = $(''); + var prevLink = links[currentLinkIndex - 1]; + var nextLink = links[currentLinkIndex + 1]; + if (prevLink) { + prevNextNavNode.append('' + prevLink.innerHTML + ''); + } else { + prevNextNavNode.append(''); + } + if (nextLink) { + prevNextNavNode.append('' + nextLink.innerHTML + ''); + } else { + prevNextNavNode.append(''); + } + prevNextNavNode.appendTo('.main-container'); + } + $('.nav-phone-icon').click(function() { $(this).prev().toggle(); }); @@ -77,6 +120,9 @@ InstantClickChangeFns.push(function() { var navFunc = { navStrArr: [], init: function() { + if (this.navBar) { + return; + } this.navBox = $(".nav"); this.navBar = this.navBox.find(".bar"); this.navList = this.navBox.find("ul li"); diff --git a/site/static/style.css b/site/static/style.css index 7f83d8eb6421..48155d1336dc 100644 --- a/site/static/style.css +++ b/site/static/style.css @@ -14,7 +14,7 @@ body { line-height: 1.5; color: #666; font-size: 14px; - background: #fff; + background: #ECECEC; transition: background 1s cubic-bezier(0.075, 0.82, 0.165, 1); overflow-x: hidden; } @@ -40,7 +40,7 @@ li { } a { - color: #00ABEA; + color: #2db7f5; text-decoration: none; transition: color .3s ease; } @@ -56,19 +56,19 @@ a:hover { } ::selection { - background: #4BB8FF; + background: #2db7f5; color: #fff; } ::-moz-selection { - background: #4BB8FF; + background: #2db7f5; color: #fff; } header { width: 100%; background: #fff; - border-bottom: 1px solid #eee; font-size: 16px; + margin-bottom: 24px; } .fn-hide { @@ -85,35 +85,34 @@ header { a.logo { float: left; - height: 46px; - line-height: 46px; - margin: 17px 45px 17px 40px; - transition: margin 0.3s cubic-bezier(0.075, 0.82, 0.165, 1) 0s, width 0.3s cubic-bezier(0.075, 0.82, 0.165, 1) 0s, height 0.3s cubic-bezier(0.075, 0.82, 0.165, 1) 0s; + height: 40px; + line-height: 40px; + margin: 20px 0 20px 4%; text-transform: uppercase; - font-size: 18px; + font-size: 14px; font-family: "Hiragino Sans GB","Microsoft YaHei","微软雅黑",sans-serif; - color: #6EB4E0; + color: #2db7f5; + width: 219px; } .logo img { + width: 40px; float: left; - margin-top: -7px; - -webkit-animation: rotateCircleBack 0.6s 1 ease-in-out; - animation: rotateCircleBack 0.6s 1 ease-in-out; + margin-right: 8px; } .search { float: left; - height: 22px; + height: 20px; padding: 0px 0 0 30px; - margin: 32px auto 0; - border-left: 1px solid #EBEDEE; + margin: 30px auto 0; + border-left: 1px solid #e9e9e9; position: relative; } #autoComplete { - margin-top: -2px; - width: 230px; + margin-top: -3px; + width: 200px; } #autoComplete .ant-select { @@ -172,6 +171,7 @@ a.logo { position: absolute; left: 50%; transform: translateX(-50%); + display: none; } .nav { @@ -180,7 +180,7 @@ a.logo { float: right; font-size: 0.875em; position: relative; - margin-right: 25px; + margin-right: 4%; overflow: hidden; } @@ -191,7 +191,7 @@ a.logo { } .nav ul li a { - color: #728AA3; + color: #666; width: 100%; height: 100%; display: block; @@ -204,22 +204,21 @@ a.nav-link-disabled { } .nav ul li.current a { - color: #6AC2F5; + color: #2db7f5; font-weight: 600; } .nav ul li a:hover, .nav ul li .hover { - color: #6AC2F5; + color: #2db7f5; } .nav .bar { - width: 20%; height: 3px; position: absolute; - top: 0; + bottom: 0; left: 0; - background: #6AC2F5; + background: #2db7f5; display: none; transition: left .3s cubic-bezier(0.075, 0.82, 0.165, 1), width 1.5s cubic-bezier(0.075, 0.82, 0.165, 1); } @@ -320,7 +319,7 @@ a.nav-link-disabled { .load-main-box .load-bar { width: 0%; height: 2px; - background: #6EB4E0; + background: #2db7f5; transition: width .3s cubic-bezier(0.785, 0.135, 0.15, 0.86); -webkit-transition: width .3s cubic-bezier(0.785, 0.135, 0.15, 0.86);; } @@ -336,10 +335,11 @@ a.nav-link-disabled { footer { clear: both; border-top: 1px solid #eee; - font-size: 16px; + font-size: 12px; background: #fff; position: relative; z-index: 1; + color: #666; } footer ul { @@ -354,73 +354,68 @@ footer ul li { } footer ul li > h2 { - font-size: 1em; - color: #5C6B77; - margin: 10px auto 0; - font-weight: normal; -} - -footer ul li > h3, -footer h3 { - font-size: 0.75em; - color: #5C6B77; + font-size: 16px; + margin: 10px auto 5px; font-weight: normal; - margin-top: 12px; } -footer > h3 { - text-align: center; - font-size: .75em; - display: none; +footer ul li > div { + text-align: left; margin: auto; - padding: 10px 0; + margin: 10px 0; } footer ul li > a { - font-size: 0.75em; margin: 5px 2px 0 0; } .aside-container { - width: 260px; - background: #F9F9F9; - padding-top: 10px; + width: 220px; padding-bottom: 50px; float: left; + border-right: 1px solid #e9e9e9; + margin-right: -1px; } .aside-container > ul > li { overflow: hidden; + position: relative; + right: -1px; + z-index: 1; +} + +.aside-container > ul > li > ul { + margin-left: 16px; } .aside-container li h4 { font-size: 14px; font-weight: 600; - padding: 10px 0 10px 46px; + padding: 0 0 0 24px; + line-height: 40px; + height: 40px; margin: 0; - color: #5C6B77; cursor: pointer; - transition: background .5s, border .5s; - border-left: 3px solid transparent; position: relative; z-index: 1; - background: #F9F9F9; position: relative; + background: #fff; + border-right: 1px solid #e9e9e9; } .aside-container li h4:after { position: absolute; - top: 11px; - right: 30px; + top: 0; + right: 20px; content: "\e602"; font-family: "anticon"; transform: scale(0.6); font-size: 12px; - color: #5C6B76; opacity: 0; transition: all 0.3s ease; } + .aside-container li[open=open] h4:after { -webkit-transform: scale(0.6) rotate(180deg); transform: scale(0.6) rotate(180deg); @@ -434,17 +429,13 @@ footer ul li > a { display: block; } -.aside-container li > ul li { - border-left: 3px solid transparent; -} - .aside-container li a { line-height: 40px; height: 40px; display: block; - padding-left: 60px; + padding-left: 24px; font-size: 14px; - color: #5C6B76; + color: #666; } .aside-container li.type-divider { @@ -453,18 +444,7 @@ footer ul li > a { transform: scale(0.9); transform-origin: 0 50%; color: #aaa; - text-shadow: 0px 1px 0px #FFF; - margin: 6px 0 6px 48px; -} - -.aside-container > ul > li > a { - padding-left: 46px; - font-size: 14px; - border-left: 3px solid transparent; -} - -.aside-container > ul > li.current > a { - border-left: 0; + margin: 6px 0 6px 24px; } .aside-container .chinese { @@ -475,46 +455,42 @@ footer ul li > a { } .aside-container li a:hover { - color: #6EB4E0; + color: #2db7f5; } .aside-container .current { - background: #fff; - border-left: 3px solid #71B5DE; - color: #71B5DE; + border-right: 2px solid #2db7f5; + color: #2db7f5; } .aside-container .current a { - color: #71B5DE; + color: #2db7f5; } .main-wrapper { - background: #f9f9f9; + background: #fff; + width: 92%; + margin: 0 auto; + border-radius: 6px; + overflow: hidden; + padding: 24px 0 0; + margin-bottom: 24px; + position: relative; } .main-container { - margin-left: 260px; - padding: 30px 40px 120px; - -webkit-animation: xRightMatrix .5s ease-out; - animation: xRightMatrix .5s ease-out; + border-left: 1px solid #e9e9e9; + margin-left: 219px; + padding: 0 40px 120px; background: #fff; min-height: 500px; -} - -.main-container-center { - margin: 0 auto; - padding: 30px 80px 120px; - border-left: 1px solid #e9e9e9; - border-right: 1px solid #e9e9e9; - width: 80%; - height: 100%; + overflow: hidden; } .markdown { color: #666; font-size: 14px; line-height: 1.8; - width: 80%; } .highlight { @@ -529,6 +505,8 @@ footer ul li > a { .markdown h1 { color: #404040; font-weight: 500; + line-height: 40px; + margin-bottom: 24px; } .markdown h2, @@ -537,34 +515,44 @@ footer ul li > a { .markdown h5, .markdown h6 { color: #404040; - margin: 1.8em 0 1em 0; + margin: 1.6em 0 0.6em 0; font-weight: 500; + clear: both; } .markdown h1 { font-size: 28px; } -.markdown h2 { font-size: 24px; } +.markdown h2 { font-size: 22px; } .markdown h3 { font-size: 18px; } .markdown h4 { font-size: 16px; } .markdown h5 { font-size: 14px; } .markdown h6 { font-size: 12px; } .markdown hr { - border-radius: 10px; - height: 3px; + height: 1px; border: 0; - background: #eee; - margin: 20px 0; + background: #e9e9e9; + margin: 16px 0; + clear: both; } .markdown p, .markdown pre { - margin: 1.2em 0; + margin: 1em 0; +} + +.markdown > p, +.markdown > blockquote, +.markdown > .highlight, +.markdown > ol, +.markdown > ul { + width: 80%; } -.markdown > ul li { +.markdown > ul li, +.markdown blockquote ul > li { list-style: circle; margin-left: 20px; - padding-left: 8px; + padding-left: 4px; } .markdown > ul li p, @@ -572,10 +560,11 @@ footer ul li > a { margin: 0.6em 0; } -.markdown > ol li { +.markdown > ol li, +.markdown blockquote ol > li { list-style: decimal; margin-left: 20px; - padding-left: 8px; + padding-left: 4px; } .markdown code { @@ -630,6 +619,10 @@ footer ul li > a { color: #999; border-left: 4px solid #e9e9e9; padding-left: 0.8em; + margin: 1em 0; +} + +.markdown blockquote p { margin: 0; } @@ -649,6 +642,11 @@ footer ul li > a { display: inline-block; } +.markdown > br, +.markdown > p > br { + clear: both; +} + #api ~ ul > li > p > strong ~ code { background: #fff; color: #CC7300; @@ -656,115 +654,80 @@ footer ul li > a { margin-left: 0.5em; } -/****************************动画样式*********************************/ -.delay-mode { - animation-fill-mode: backwards !important; - -webkit-animation-fill-mode: backwards !important; -} - -.no-delay { - animation-delay: 0s !important; - -webkit-animation-delay: 0s !important; - -moz-animation-delay: 0s !important; - -o-animation-delay: 0s !important; -} - -.from-rotate-scale-m { - animation: mRotateScale .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); - -webkit-animation: mRotateScale .4s cubic-bezier(0.175, 0.885, 0.32, 1.275); -} - -.from-rotate-scale-l { - animation: lRotateScale .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); - -webkit-animation: lRotateScale .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); -} - -.from-scale-l { - animation: lScale .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); - -webkit-animation: lScale .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); +.prev-next-nav { + position: absolute; + bottom: 0; + left: 0; + width: 100%; + overflow: hidden; + font-size: 16px; + padding-left: 220px; } -.from-scale-m { - animation: mScale .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); - -webkit-animation: mScale .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); +.prev-next-nav > .prev-page, +.prev-next-nav > .next-page { + padding: 0 24px; + width: 50%; + float: left; + line-height: 72px; + height: 72px; + border-top: 1px solid #e9e9e9; } -.from-x-left { - animation: xLeft .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); - -webkit-animation: xLeft .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); +.prev-next-nav > a.prev-page:before { + font-family: 'anticon'; + content: '\e601'; + font-size: 12px; + margin-right: 1em; } -.from-x-right { - animation: xRight .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); - -webkit-animation: xRight .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); +.prev-next-nav > .next-page { + text-align: right; + float: right; } -.from-y-top { - animation: yTop .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); - -webkit-animation: yTop .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); +.prev-next-nav > a.next-page:after { + font-family: 'anticon'; + content: '\e600'; + font-size: 12px; + margin-left: 1em; } -.from-y-bottom { - animation: yBottom .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); - -webkit-animation: yBottom .3s cubic-bezier(0.175, 0.885, 0.32, 1.275); +.toc { + font-size: 14px; + margin-bottom: 20px; + background: #fbfbfb; + border-left: 2px solid #eee; } -.to-img-blur { - opacity: 0; - animation: toImgBlur .5s ease-out; - -webkit-animation: toImgBlur .5s ease-out; - -moz-animation: toImgBlur .5s ease-out; - -o-animation: toImgBlur .5s ease-out; - -ms-animation: toImgBlur .5s ease-out; +.toc > ul { + padding: 8px 0; } -.from-img-blur { - opacity: 1 !important; - animation: fromImgBlur .5s ease-out; - -webkit-animation: fromImgBlur .5s ease-out; - -moz-animation: fromImgBlur .5s ease-out; - -o-animation: fromImgBlur .5s ease-out; - -ms-animation: fromImgBlur .5s ease-out; +.toc li > ul { + text-indent: 8px; + font-size: 12px; + display: none; } -.alpha-out { - opacity: 0; - animation: alphaOut .5s ease-out; - -webkit-animation: alphaOut .5s ease-out; +.toc a { + padding-left: 16px; + border-left: 2px solid #eee; + margin-left: -2px; + display: block; + transition: all 0.3s ease; + white-space: nowrap; + overflow: hidden; + color: #666; } -.yoyo-x-right{ - animation: xRightMatrixR 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; - -webkit-animation: xRightMatrixR 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; -} -.yoyo-x-left{ - animation: xLeftMatrixR 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; - -webkit-animation: xLeftMatrixR 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; +.toc a:hover { + color: #2db7f5; } -.yoyo-load0{ - animation: Load0 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; - -webkit-animation: Load0 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; -} -.yoyo-load1{ - animation: Load1 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; - -webkit-animation: Load1 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; -} -.yoyo-load2{ - animation: Load2 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; - -webkit-animation: Load2 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; -} -.yoyo-load3{ - animation: Load3 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; - -webkit-animation: Load3 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; -} -.yoyo-load4{ - animation: Load4 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; - -webkit-animation: Load4 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; -} -.yoyo-load5{ - animation: Load5 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; - -webkit-animation: Load5 2s cubic-bezier(0.645, 0.045, 0.355, 1) infinite alternate; +.toc a.current { + border-color: #2db7f5; + color: #2db7f5; } /* autocomplete */ @@ -800,971 +763,118 @@ footer ul li > a { } /* autocomplete end */ -@keyframes Load5 { - 0% { - opacity: 0; - transform: translate(-30px,30px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - transform: translate(-30px,30px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes Load5 { - 0% { - opacity: 0; - -webkit-transform: translate(-30px,30px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - -webkit-transform: translate(-30px,30px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - -webkit-transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} -@keyframes Load4 { - 0% { - opacity: 0; - transform: translate(30px,-30px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - transform: translate(30px,-30px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes Load4 { - 0% { - opacity: 0; - -webkit-transform: translate(30px,-30px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - -webkit-transform: translate(30px,-30px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - -webkit-transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} -@keyframes Load3 { - 0% { - opacity: 0; - transform: translate(-30px,-30px) rotate(30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - transform: translate(-30px,-30px) rotate(30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes Load3 { - 0% { - opacity: 0; - -webkit-transform: translate(-30px,-30px) rotate(30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - -webkit-transform: translate(-30px,-30px) rotate(30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - -webkit-transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} -@keyframes Load2 { - 0% { - opacity: 0; - transform: translate(-30px,30px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - transform: translate(-30px,30px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes Load2 { - 0% { - opacity: 0; - -webkit-transform: translate(-30px,30px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - -webkit-transform: translate(-30px,30px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - -webkit-transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} -@keyframes Load1 { - 0% { - opacity: 0; - transform: translate(30px,30px) rotate(30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - transform: translate(30px,30px) rotate(30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes Load1 { - 0% { - opacity: 0; - -webkit-transform: translate(30px,30px) rotate(30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - -webkit-transform: translate(30px,30px) rotate(30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - -webkit-transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} - -@keyframes Load0 { - 0% { - opacity: 0; - transform: translate(30px,-30px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - transform: translate(30px,-30px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes Load0 { - 0% { - opacity: 0; - -webkit-transform: translate(30px,-30px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - -webkit-transform: translate(30px,-30px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - -webkit-transform: translate(0,0) rotate(0deg) scale(1, 1); - } -} - -@keyframes xLeftMatrixR { - 0% { - opacity: 0; - transform: translateX(-50px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - transform: translateX(-50px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - transform: translateX(0px) rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes xLeftMatrixR { - 0% { - opacity: 0; - -webkit-transform: translateX(-50px) rotate(-30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - -webkit-transform: translateX(-50px) rotate(-30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - -webkit-transform: translateX(0px) rotate(0deg) scale(1, 1); - } -} - -@keyframes xRightMatrixR { - 0% { - opacity: 0; - transform: translateX(50px) rotate(30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - transform: translateX(50px) rotate(30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - transform: translateX(0px) rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes xRightMatrixR { - 0% { - opacity: 0; - -webkit-transform: translateX(50px) rotate(30deg) scale(1.5, 1.5); - } - 20% { - opacity: 0; - -webkit-transform: translateX(50px) rotate(30deg) scale(1.5, 1.5); - } - - 80% { - opacity: 1; - -webkit-transform: translateX(0px) rotate(0deg) scale(1, 1); - } -} -@keyframes fromImgBlur { - 0% { - opacity: 0; - filter: blur(15px); - } - - 100% { - opacity: 1; - filter: blur(0px); - } +/***************************************************************************/ +.api-link { + font-size: 16px; + vertical-align: middle; + margin-left: 15px; + font-weight: normal; } -@-webkit-keyframes fromImgBlur { - 0% { - opacity: 0; - -webkit-filter: blur(15px); - } - - 100% { - opacity: 1; - -webkit-filter: blur(0px); - } +.sketch-link { + font-size: 14px; + vertical-align: middle; + font-weight: normal; + float: right; + margin-right: 15px; + border: 1px solid #ddd; + padding: 2px 15px; + border-radius: 100px; + color: #777; } -@-moz-keyframes fromImgBlur { - 0% { - opacity: 0; - -moz-filter: blur(15px); - } - - 100% { - opacity: 1; - -moz-filter: blur(0px); - } +.sketch-link i { + margin-right: 5px; } -@-ms-keyframes fromImgBlur { - 0% { - opacity: 0; - -ms-filter: blur(15px); - } - - 100% { - opacity: 1; - -ms-filter: blur(0px); - } +.component-demos { + margin: 2em 0 1em; + color: #404040; + font-weight: 500; + font-size: 24px; } -@-o-keyframes fromImgBlur { - 0% { - opacity: 0; - -o-filter: blur(15px); - } - - 100% { - opacity: 1; - -o-filter: blur(0px); - } +.component-demos .anticon-appstore { + cursor: pointer; + font-size: 14px; + color: #9199AC; + margin-left: 5px; + opacity: 0.8; + transition: all 0.3s ease; + top: -2px; + position: relative; } -@keyframes toImgBlur { - 0% { - opacity: 1; - filter: blur(0px); - } - - 100% { - opacity: 0; - filter: blur(15px); - } +.component-demos .anticon-appstore:hover { + opacity: 1; } -@-webkit-keyframes toImgBlur { - 0% { - opacity: 1; - -webkit-filter: blur(0px); - } - - 100% { - opacity: 0; - -webkit-filter: blur(15px); - } +.component-demos .anticon-appstore.expand { + color: #3B4357; } -@-moz-keyframes toImgBlur { - 0% { - opacity: 1; - -moz-filter: blur(0px); - } - - 100% { - opacity: 0; - -moz-filter: blur(15px); - } +.code-boxes-col-1-1 { + width: 80%; } -@-ms-keyframes toImgBlur { - 0% { - opacity: 1; - -ms-filter: blur(0px); - } - - 100% { - opacity: 0; - -ms-filter: blur(15px); - } +.code-boxes-col-2-1 { + width: 48%; + display: inline-block; + vertical-align: top; + padding-right: 8px; } -@-o-keyframes toImgBlur { - 0% { - opacity: 1; - -o-filter: blur(0px); - } - - 100% { - opacity: 0; - -o-filter: blur(15px); - } +.code-boxes-col-2-1:last-child { + padding-right: 0; + padding-left: 8px; } -@keyframes yBottom { - 0% { - opacity: 0; - margin-top: 100px; - } - - 100% { - opacity: 1; - margin-top: 0px; - } +.code-box { + border: 1px solid #E9E9E9; + border-radius: 6px; + display: inline-block; + width: 100%; + position: relative; + margin: 0px 0 16px 0px; + transition: all 0.5s ease; } -@-webkit-keyframes yBottom { - 0% { - opacity: 0; - margin-top: 100px; - } - - 100% { - opacity: 1; - margin-top: 0px; - } +.code-box:hover { + border-color: #ccc; } -@keyframes yTop { - 0% { - opacity: 0; - margin-top: -100px; - } - - 100% { - opacity: 1; - margin-top: 0px; - } +.code-box:target { + border: 1px solid rgba(45, 183, 245, 0.7); + box-shadow: 0 0 4px rgba(45, 183, 245, 0.5); } -@-webkit-keyframes yTop { - 0% { - opacity: 0; - margin-top: -100px; - } - - 100% { - opacity: 1; - margin-top: 0px; - } +.code-box:hover .code-box-meta, +.code-box:target .code-box-meta { + background: #fbfbfb; } -@keyframes xRight { - 0% { - opacity: 0; - margin-left: 100px; - } - - 100% { - opacity: 1; - margin-left: 0px; - } +.code-box:hover .code-box-title, +.code-box:target .code-box-title { + background: #fbfbfb; + box-shadow: 0 -1.2px 0 #e9e9e9; } -@-webkit-keyframes xRight { - 0% { - opacity: 0; - margin-left: 100px; - } - - 100% { - opacity: 1; - margin-right: 0px; - } +.code-box .code-box-title a, +.code-box .code-box-title a:hover { + color: #666; } -@keyframes xLeft { - 0% { - opacity: 0; - margin-left: -100px; - } +.code-box .code-box-demo { + border-bottom: 1px solid #E9E9E9; + padding: 42px 20px 50px; +} - 100% { - opacity: 1; - margin-left: 0px; - } -} - -@-webkit-keyframes xLeft { - 0% { - opacity: 0; - margin-left: -100px; - } - - 100% { - opacity: 1; - margin-left: 0px; - } -} - -@keyframes mScale { - 0% { - opacity: 0; - transform: scale(0, 0); - } - - 100% { - opacity: 1; - transform: scale(1, 1); - } -} - -@-webkit-keyframes mScale { - 0% { - opacity: 0; - -webkit-transform: scale(0, 0); - } - - 100% { - opacity: 1; - -webkit-transform: scale(1, 1); - } -} - -@keyframes lScale { - 0% { - opacity: 0; - transform: scale(1.5, 1.5); - } - - 100% { - opacity: 1; - transform: scale(1, 1); - } -} - -@-webkit-keyframes lScale { - 0% { - opacity: 0; - -webkit-transform: scale(1.5, 1.5); - } - - 100% { - opacity: 1; - -webkit-transform: scale(1, 1); - } -} - -@keyframes mRotateScale { - 0% { - opacity: 0; - transform: rotate(90deg) scale(0, 0); - } - - 100% { - opacity: 1; - transform: rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes mRotateScale { - 0% { - opacity: 0; - -webkit-transform: rotate(90deg) scale(0, 0); - } - - 100% { - opacity: 1; - -webkit-transform: rotate(0deg) scale(1, 1); - } -} - -@keyframes lRotateScale { - 0% { - opacity: 0; - transform: rotate(90deg) scale(1.5, 1.5); - } - - 100% { - opacity: 1; - transform: rotate(0deg) scale(1, 1); - } -} - -@-webkit-keyframes lRotateScale { - 0% { - opacity: 0; - -webkit-transform: rotate(90deg) scale(1.5, 1.5); - } - - 100% { - opacity: 1; - -webkit-transform: rotate(0deg) scale(1, 1); - } -} - -@keyframes RotaeX { - to { - transform: rotate(360deg); - } -} - -@-webkit-keyframes RotaeX { - to { - -webkit-transform: rotate(360deg); - } -} - -@keyframes scaleOut { - 0% { - transform: scale(1, 1); - } - - 100% { - transform: scale(0, 0); - } -} - -@-webkit-keyframes scaleOut { - 0% { - -webkit-transform: scale(1, 1); - ; - } - - 100% { - -webkit-transform: scale(0, 0); - ; - } -} - -@keyframes yTopMatrix { - 0% { - opacity: 0; - transform: translateY(-50px); - } - - 100% { - opacity: 1; - transform: translateY(0px); - } -} - -@-webkit-keyframes yTopMatrix { - 0% { - opacity: 0; - -webkit-transform: translateY(-50px); - } - - 100% { - opacity: 1; - -webkit-transform: translateY(0px); - } -} - -@keyframes yBottomMatrix { - 0% { - opacity: 0; - transform: translateY(50px); - } - - 100% { - opacity: 1; - transform: translateY(0px); - } -} - -@-webkit-keyframes yBottomMatrix { - 0% { - opacity: 0; - -webkit-transform: translateY(50px); - } - - 100% { - opacity: 1; - -webkit-transform: translateY(0px); - } -} - -@keyframes xLeftMatrix { - 0% { - opacity: 0; - transform: translateX(-50px); - } - - 100% { - opacity: 1; - transform: translateX(0px); - } -} - -@-webkit-keyframes xLeftMatrix { - 0% { - opacity: 0; - -webkit-transform: translateX(-50px); - } - - 100% { - opacity: 1; - -webkit-transform: translateX(0px); - } -} - -@keyframes xRightMatrix { - 0% { - opacity: 0; - transform: translateX(50px); - } - - 100% { - opacity: 1; - transform: translateX(0px); - } -} - -@-webkit-keyframes xRightMatrix { - 0% { - opacity: 0; - -webkit-transform: translateX(50px); - } - - 100% { - opacity: 1; - -webkit-transform: translateX(0px); - } -} - -@keyframes mainOut { - 0% { - transform: rotateY(0deg); - } - - 100% { - transform: rotateY(90deg); - } -} - -@-webkit-keyframes mainOut { - 0% { - -webkit-transform: rotateY(0deg); - } - - 100% { - -webkit-transform: rotateY(90deg); - } -} - -@keyframes alphaTo { - 0% { - opacity: 0; - } - - 100% { - opacity: 1; - } -} - -@-webkit-keyframes alphaTo { - 0% { - opacity: 0; - } - - 100% { - opacity: 1; - } -} - -@keyframes alphaOut { - 0% { - opacity: 1; - } - - 100% { - opacity: 0; - } -} - -@-webkit-keyframes alphaOut { - 0% { - opacity: 1; - } - - 100% { - opacity: 0; - } -} - -@-webkit-keyframes rotateCircle { - 0% { - -webkit-transform-origin: 50% 50%; - -webkit-transform: rotate(0deg); - } - - 100% { - -webkit-transform-origin: 50% 50%; - -webkit-transform: rotate(360deg); - } -} - -@keyframes rotateCircle { - 0% { - transform-origin: 50% 50%; - transform: rotate(0deg); - } - - 100% { - transform-origin: 50% 50%; - transform: rotate(360deg); - } -} - -@-webkit-keyframes rotateCircleBack { - 0% { - -webkit-transform-origin: 50% 50%; - -webkit-transform: rotate(360deg); - } - - 100% { - -webkit-transform-origin: 50% 50%; - -webkit-transform: rotate(0deg); - } -} - -@keyframes rotateCircleBack { - 0% { - transform-origin: 50% 50%; - transform: rotate(360deg); - } - - 100% { - transform-origin: 50% 50%; - transform: rotate(0deg); - } -} - -@keyframes loadTween { - 0% { - transform: rotateY(0deg); - } - - 50% { - transform: rotateY(180deg); - } - - 100% { - transform: rotateX(-180deg); - } -} - -@-webkit-keyframes loadTween { - 0% { - -webkit-transform: rotateY(0deg); - } - - 50% { - -webkit-transform: rotateY(180deg); - } - - 100% { - -webkit-transform: rotateX(-180deg); - } -} -/***************************************************************************/ -.index-page header { - transition: opacity 0.5S; - -webkit-animation: xRightMatrix .5s ease-out; - animation: xRightMatrix .5s ease-out; -} -.index-page .nav { - -webkit-animation: yTopMatrix .5s ease-out .4s backwards; - animation: yTopMatrix .5s ease-out .4s backwards; -} - -.index-page footer { - -webkit-animation: yBottomMatrix .5s ease-out .6s backwards; - animation: yBottomMatrix .5s ease-out .6s backwards; -} - -.index-page .logo { - -webkit-animation: xLeftMatrix .5s ease-out; - animation: xLeftMatrix .5s ease-out; -} - -.index-page .search { - -webkit-animation: xRightMatrix .5s ease-out .2s backwards; - animation: xRightMatrix .5s ease-out .2s backwards; -} - -.api-link { - font-size: 16px; - vertical-align: middle; - margin-left: 15px; - font-weight: normal; -} - -.sketch-link { - font-size: 14px; - vertical-align: middle; - font-weight: normal; - float: right; - margin-right: 15px; - border: 1px solid #ddd; - padding: 2px 15px; - border-radius: 100px; - color: #777; -} - -.sketch-link i { - margin-right: 5px; -} - -.component-demos { - margin: 2em 0 1em; - color: #404040; - font-weight: 500; - font-size: 24px; -} - -.component-demos .anticon-appstore { - cursor: pointer; - font-size: 14px; - color: #9199AC; - margin-left: 5px; - opacity: 0.8; - transition: all 0.3s ease; - top: -2px; - position: relative; -} - -.component-demos .anticon-appstore:hover { - opacity: 1; -} - -.component-demos .anticon-appstore.expand { - color: #3B4357; -} - -.code-boxes-col-1-1 { - width: 80%; -} - -.code-boxes-col-2-1 { - width: 48%; - display: inline-block; - vertical-align: top; - padding-right: 8px; -} - -.code-boxes-col-2-1:last-child { - padding-right: 0; - padding-left: 8px; -} - -.code-box { - border: 1px solid #E9E9E9; - border-radius: 6px; - display: inline-block; - width: 100%; - position: relative; - margin: 0px 0 16px 0px; - transition: all 0.5s ease; -} - -.code-box:hover { - border-color: #ccc; -} - -.code-box:target { - border: 1px solid rgba(45, 183, 245, 0.7); - box-shadow: 0 0 4px rgba(45, 183, 245, 0.5); -} - -.code-box:hover .code-box-meta, -.code-box:target .code-box-meta { - background: #fbfbfb; -} - -.code-box:hover .code-box-title, -.code-box:target .code-box-title { - background: #fbfbfb; - box-shadow: 0 -1.2px 0 #e9e9e9; -} - -.code-box .code-box-title a, -.code-box .code-box-title a:hover { - color: #666; -} - -.code-box .code-box-demo { - border-bottom: 1px solid #E9E9E9; - padding: 42px 20px 50px; -} - -.code-box-meta { - position: relative; - padding: 10px 15px; - border-radius: 0 0 6px 6px; - transition: background-color 0.4s ease; - width: 100%; +.code-box-meta { + position: relative; + padding: 10px 15px; + border-radius: 0 0 6px 6px; + transition: background-color 0.4s ease; + width: 100%; } .code-box-meta h4, @@ -1801,6 +911,7 @@ footer ul li > a { font-size: 12px; margin: 0.5em 0; padding-right: 25px; + width: 100%; } .code-box .collapse { @@ -1912,6 +1023,9 @@ a.entry-link:hover .anticon-smile { float: none; width: 100%; } + .search { + display: none; + } } @media only screen and (min-width: 320px) and (max-width: 767px) { @@ -1953,6 +1067,10 @@ a.entry-link:hover .anticon-smile { width: 100%; } + .toc { + display: none; + } + .nav-phone-icon { display: block; width: 49px; @@ -2010,7 +1128,7 @@ a.entry-link:hover .anticon-smile { } #instantclick-bar { - background: #6EB4E0; + background: #2db7f5; } #versions-select { @@ -2120,65 +1238,214 @@ a.entry-link:hover .anticon-smile { .demos-anchor { color: #aaa; - position: fixed; - top: 120px; + position: absolute; + margin-right: 24px; + top: 24px; right: 0; z-index: 100; - transition: all 0.3s ease; background: #fff; - background: rgba(255,255,255,0.9); - padding: 8px 10px 8px 24px; - border-radius: 6px 0 0 6px; - margin: 0; font-size: 12px; - border-right: 0; - -webkit-animation: .5s ease-out 0.5s xRightMatrix; - animation: .5s ease-out 0.5s xRightMatrix; - -webkit-animation-fill-mode: forwards; - animation-fill-mode: forwards; - opacity: 0; -} - -.demos-anchor li { - list-style: decimal outside; - width: 75px; - margin-bottom: 2px; } .demos-anchor a { - color: #666; - white-space: nowrap; + padding-left: 8px; + display: block; overflow: hidden; text-overflow: ellipsis; - vertical-align: bottom; + white-space: nowrap; + max-width: 90px; +} + +.demos-anchor.toc.sticky { + position: fixed; + top: 0; + right: 4%; + margin-right: 24px; + z-index: 100; +} + +.preview-image-boxes { + float: right; + margin: 0 0 110px 60px; + width: 616px; +} + +.preview-image-boxes + .preview-image-boxes { + margin-top: -75px; +} + +.preview-image-box { + width: 100%; + float: left; + padding: 0 8px; +} + +.preview-image-wrapper { + background: #f4f4f4; + padding: 16px; display: inline-block; + text-align: center; width: 100%; + position: relative; } -.demos-anchor a > span { +.preview-image-wrapper.good:after { + content: ''; + width: 100%; + height: 3px; + background: #2db7f5; + display: block; + position: absolute; + bottom: 0; + left: 0; +} + +.preview-image-wrapper.bad:after { + content: ''; + width: 100%; + height: 3px; + background: #f50; + display: block; + position: absolute; + bottom: 0; + left: 0; +} + +.preview-image-title { + font-size: 12px; + margin-top: 5px; + color: #666; +} + +.preview-image-description { + font-size: 12px; + margin-top: 2px; + color: #999; + line-height: 1.5; +} + +.preview-image-description hr { + margin: 2px 0; + border: 0; + background: none; +} + +.preview-image-box img { + cursor: pointer; + max-width: 100%; + transition: all 0.3s ease; + background: #fff; + padding: 12px; + border-radius: 6px; +} + +.preview-image-boxes.pack img { + padding: 0; + box-shadow: 0 1px 0 0 #ddd, 0 3px 0 0 #fff, 0 4px 0 0 #ddd, 0 6px 0 0 #fff, 0 7px 0 0 #ddd; +} + +.preview-image-box img:hover { + box-shadow: 1px 1px 6px rgba(0, 0, 0, 0.3); +} + +.outside-link:after { + content: '\e669'; + font-family: 'anticon'; + margin-left: 5px; + font-size: 12px; +} + +.image-modal { + text-align: center; +} + +.image-modal-container { position: relative; + text-align: center; } -.demos-anchor a.current > span, -.demos-anchor a > span:hover { - color: #2db7f5; +.image-modal .ant-modal-header { + display: none; +} + +.image-modal .ant-carousel .slick-slider { + padding-bottom: 24px; +} + +.image-modal .ant-carousel .slick-dots { + text-align: left; + bottom: -6px; +} + +.image-modal .ant-carousel .slick-dots li { + margin: 0; } -.demos-anchor a > span:after { - text-decoration: underline; +.image-modal .preview-image-title { position: absolute; - top: auto; - bottom: -1px; + bottom: 12px; + left: 50%; + display: inline-block; + transform: translateX(-50%);; +} + +.image-modal .slick-prev { left: 0; - width: 100%; - height: 1px; - background-color: #2db7f5; - content: ''; - transition: all 0.2s; - backface-visibility: hidden; - transform: scaleX(0); + height: 100%; + top: 0; + margin-top: 0; + width: 50%; + text-align: left; +} + +.image-modal .slick-prev:after { + content: "\e601"; + font-size: 28px; + font-family: "anticon"; + color: #000; + opacity: 0; + transition: all 0.3s ease; + position: absolute; + top: 220px; + right: 24px; +} + +.image-modal .slick-prev:hover:after { + opacity: 0.38; +} + +.image-modal .slick-next { + right: 0; + height: 100%; + top: 0; + margin-top: 0; + width: 50%; + text-align: right; +} + +.image-modal .slick-next:after { + content: "\e600"; + font-size: 28px; + font-family: "anticon"; + color: #000; + opacity: 0; + transition: all 0.3s ease; + position: absolute; + top: 220px; + right: 24px; +} + +.image-modal .slick-next:hover:after { + opacity: 0.38; } -.demos-anchor a > span:hover:after { - transform: scaleX(1); +.image-modal .outside-link { + position: absolute; + right: 16px; + bottom: 12px; +} + +.image-modal .ant-carousel .slick-slide img { + max-width: 100%; + display: inline-block; } diff --git a/site/templates/aside.html b/site/templates/aside.html index 6595ce493dd2..9b7a8d325d12 100644 --- a/site/templates/aside.html +++ b/site/templates/aside.html @@ -5,7 +5,9 @@ {%- if category.pages.length === 1 %} {%- for item in category.pages|splitComponentsByType(category.name) %}