 +
+
+ +
+
 \ No newline at end of file
diff --git a/docs/App-UI-Description/1-UI-Structure/Screenshots/Slide01.png b/docs/App-UI-Description/1-UI-Structure/Screenshots/Slide01.png
new file mode 100644
index 0000000..366a40f
Binary files /dev/null and b/docs/App-UI-Description/1-UI-Structure/Screenshots/Slide01.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/README.md b/docs/App-UI-Description/2-Use-Cases/README.md
new file mode 100644
index 0000000..6d510a2
--- /dev/null
+++ b/docs/App-UI-Description/2-Use-Cases/README.md
@@ -0,0 +1,71 @@
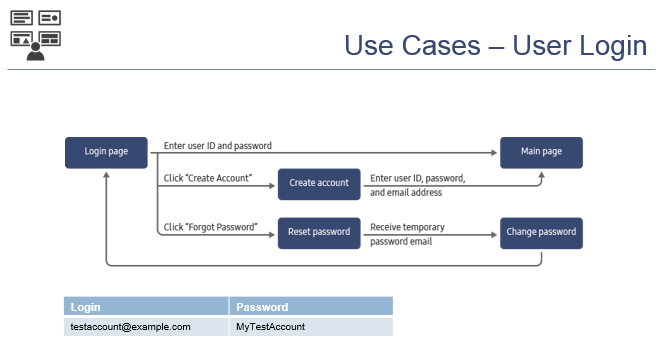
+# Use Cases
+
+## Colaborative workspace
+
+I have created a google slides [HERE](https://docs.google.com/presentation/d/1BVVMcW2MJzI41EFU_VNMalA7nsovTTTJuRCVK9ijqfk/edit?usp=sharing).
+
+Overall Steps:
+
+It has sections for flow, we can then export to png for upload to Samsung
+
+## Samsung requirement
+
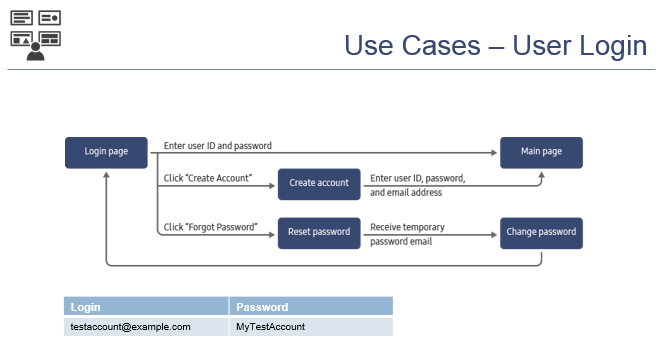
+Describe the application functionality in detail, by dividing it into clear use cases. The use cases must cover the main functions or scenarios of the application.
+
+You can use text, figures, and screenshots.
+
+Label each use case with a title.
+
+Create as many slides as you need.
+
+In addition to application-specific features, you must also describe any general user login, menu browsing, and in-app purchase features.
+
+Example:
+- From the home page, click the “Menu” key. The application menu appears.
+- Select “Explore” and click “OK”. The application moves to the “Explore” page, which shows a category list.
+- Select a category and click “OK”. The application moves to the category page, which lists the videos in that category.
+- You can select a video for playback from the video list, or click “Back” to return to the category list.
+
+
\ No newline at end of file
diff --git a/docs/App-UI-Description/1-UI-Structure/Screenshots/Slide01.png b/docs/App-UI-Description/1-UI-Structure/Screenshots/Slide01.png
new file mode 100644
index 0000000..366a40f
Binary files /dev/null and b/docs/App-UI-Description/1-UI-Structure/Screenshots/Slide01.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/README.md b/docs/App-UI-Description/2-Use-Cases/README.md
new file mode 100644
index 0000000..6d510a2
--- /dev/null
+++ b/docs/App-UI-Description/2-Use-Cases/README.md
@@ -0,0 +1,71 @@
+# Use Cases
+
+## Colaborative workspace
+
+I have created a google slides [HERE](https://docs.google.com/presentation/d/1BVVMcW2MJzI41EFU_VNMalA7nsovTTTJuRCVK9ijqfk/edit?usp=sharing).
+
+Overall Steps:
+
+It has sections for flow, we can then export to png for upload to Samsung
+
+## Samsung requirement
+
+Describe the application functionality in detail, by dividing it into clear use cases. The use cases must cover the main functions or scenarios of the application.
+
+You can use text, figures, and screenshots.
+
+Label each use case with a title.
+
+Create as many slides as you need.
+
+In addition to application-specific features, you must also describe any general user login, menu browsing, and in-app purchase features.
+
+Example:
+- From the home page, click the “Menu” key. The application menu appears.
+- Select “Explore” and click “OK”. The application moves to the “Explore” page, which shows a category list.
+- Select a category and click “OK”. The application moves to the category page, which lists the videos in that category.
+- You can select a video for playback from the video list, or click “Back” to return to the category list.
+
+
+ +
+
 +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide01.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide01.png
new file mode 100644
index 0000000..6e0d05f
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide01.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide02.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide02.png
new file mode 100644
index 0000000..f4df382
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide02.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide03.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide03.png
new file mode 100644
index 0000000..20621fc
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide03.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide04.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide04.png
new file mode 100644
index 0000000..8aaa096
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide04.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide05.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide05.png
new file mode 100644
index 0000000..8edda2b
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide05.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide06.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide06.png
new file mode 100644
index 0000000..d5f407f
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide06.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide07.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide07.png
new file mode 100644
index 0000000..6e3eae9
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide07.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide08.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide08.png
new file mode 100644
index 0000000..17d46c5
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide08.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide09.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide09.png
new file mode 100644
index 0000000..4cd96bb
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide09.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide10.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide10.png
new file mode 100644
index 0000000..8fe4813
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide10.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide11.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide11.png
new file mode 100644
index 0000000..a142413
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide11.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide12.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide12.png
new file mode 100644
index 0000000..7181951
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide12.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide13.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide13.png
new file mode 100644
index 0000000..01d48f3
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide13.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/README.md b/docs/App-UI-Description/3-Menus-and-Functions/README.md
new file mode 100644
index 0000000..0ebffce
--- /dev/null
+++ b/docs/App-UI-Description/3-Menus-and-Functions/README.md
@@ -0,0 +1,67 @@
+# Menus and Functions
+
+## Colaborative workspace
+
+I have created a google slides [HERE](https://docs.google.com/presentation/d/1zBI6k_Lts2L2pui6vuNwfvy1AmN91xIo4W_2iDjCpds/edit?usp=sharing).
+
+It has sections for flow, we can then export to png for upload to Samsung
+
+## Samsung requirements
+
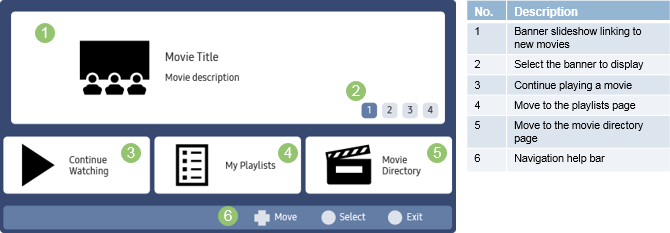
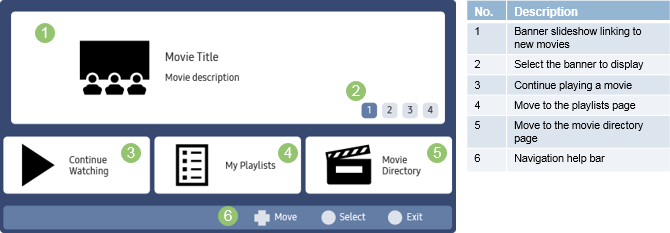
+Use labeled screenshots to describe the UI elements on each application screen.
+
+Create as many slides as you need.
+
+Label the UI elements with numbers or text. If there are many elements, use number labels.
+
+Describe the elements in a table.
+
+If the screenshots are not in English, provide translations for titles, headings, and button labels.
+
+
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide01.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide01.png
new file mode 100644
index 0000000..6e0d05f
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide01.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide02.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide02.png
new file mode 100644
index 0000000..f4df382
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide02.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide03.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide03.png
new file mode 100644
index 0000000..20621fc
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide03.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide04.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide04.png
new file mode 100644
index 0000000..8aaa096
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide04.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide05.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide05.png
new file mode 100644
index 0000000..8edda2b
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide05.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide06.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide06.png
new file mode 100644
index 0000000..d5f407f
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide06.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide07.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide07.png
new file mode 100644
index 0000000..6e3eae9
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide07.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide08.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide08.png
new file mode 100644
index 0000000..17d46c5
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide08.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide09.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide09.png
new file mode 100644
index 0000000..4cd96bb
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide09.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide10.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide10.png
new file mode 100644
index 0000000..8fe4813
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide10.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide11.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide11.png
new file mode 100644
index 0000000..a142413
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide11.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide12.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide12.png
new file mode 100644
index 0000000..7181951
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide12.png differ
diff --git a/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide13.png b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide13.png
new file mode 100644
index 0000000..01d48f3
Binary files /dev/null and b/docs/App-UI-Description/2-Use-Cases/Screenshots/Slide13.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/README.md b/docs/App-UI-Description/3-Menus-and-Functions/README.md
new file mode 100644
index 0000000..0ebffce
--- /dev/null
+++ b/docs/App-UI-Description/3-Menus-and-Functions/README.md
@@ -0,0 +1,67 @@
+# Menus and Functions
+
+## Colaborative workspace
+
+I have created a google slides [HERE](https://docs.google.com/presentation/d/1zBI6k_Lts2L2pui6vuNwfvy1AmN91xIo4W_2iDjCpds/edit?usp=sharing).
+
+It has sections for flow, we can then export to png for upload to Samsung
+
+## Samsung requirements
+
+Use labeled screenshots to describe the UI elements on each application screen.
+
+Create as many slides as you need.
+
+Label the UI elements with numbers or text. If there are many elements, use number labels.
+
+Describe the elements in a table.
+
+If the screenshots are not in English, provide translations for titles, headings, and button labels.
+
+
+ +
+
 +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ +
+
+
+ \ No newline at end of file
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide01.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide01.png
new file mode 100644
index 0000000..eef2fa0
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide01.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide02.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide02.png
new file mode 100644
index 0000000..25ca9ad
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide02.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide03.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide03.png
new file mode 100644
index 0000000..e466187
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide03.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide04.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide04.png
new file mode 100644
index 0000000..2e6c4c2
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide04.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide05.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide05.png
new file mode 100644
index 0000000..2181a46
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide05.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide06.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide06.png
new file mode 100644
index 0000000..b553508
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide06.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide07.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide07.png
new file mode 100644
index 0000000..1e8c2c3
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide07.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide08.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide08.png
new file mode 100644
index 0000000..615c07a
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide08.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide09.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide09.png
new file mode 100644
index 0000000..6cac64d
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide09.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide10.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide10.png
new file mode 100644
index 0000000..484512f
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide10.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide11.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide11.png
new file mode 100644
index 0000000..c1920b6
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide11.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide12.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide12.png
new file mode 100644
index 0000000..fb6ac4b
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide12.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide13.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide13.png
new file mode 100644
index 0000000..c8de396
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide13.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide14.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide14.png
new file mode 100644
index 0000000..a188723
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide14.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide15.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide15.png
new file mode 100644
index 0000000..e63ff14
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide15.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide16.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide16.png
new file mode 100644
index 0000000..8fe4813
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide16.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide17.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide17.png
new file mode 100644
index 0000000..a142413
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide17.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide18.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide18.png
new file mode 100644
index 0000000..7181951
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide18.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide19.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide19.png
new file mode 100644
index 0000000..01d48f3
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide19.png differ
diff --git a/docs/App-UI-Description/4-Remote-Control-Keys/README.md b/docs/App-UI-Description/4-Remote-Control-Keys/README.md
new file mode 100644
index 0000000..2ef8f7d
--- /dev/null
+++ b/docs/App-UI-Description/4-Remote-Control-Keys/README.md
@@ -0,0 +1,19 @@
+# Remote Control Keys
+
+* Up
+ * Navigate upward in the UI
+* Down
+ * Navigate downward in the UI
+ * During playback, show playback menu
+* Left
+ * Navigate left in the UI
+ * During playback, skip backward
+* Right
+ * Navigate right in the UI
+ * During playback, skip forward
+* Enter
+ * Select the current item
+ * Play / pause
+* Exit
+ * Navigate to the previous screen
+
diff --git a/docs/App-UI-Description/5-Language-Options/01-Home-Page.png b/docs/App-UI-Description/5-Language-Options/01-Home-Page.png
new file mode 100644
index 0000000..3711d77
Binary files /dev/null and b/docs/App-UI-Description/5-Language-Options/01-Home-Page.png differ
diff --git a/docs/App-UI-Description/5-Language-Options/02-Settings-Page.png b/docs/App-UI-Description/5-Language-Options/02-Settings-Page.png
new file mode 100644
index 0000000..1a255bf
Binary files /dev/null and b/docs/App-UI-Description/5-Language-Options/02-Settings-Page.png differ
diff --git a/docs/App-UI-Description/5-Language-Options/03-Display-Settings-Page.png b/docs/App-UI-Description/5-Language-Options/03-Display-Settings-Page.png
new file mode 100644
index 0000000..51917d2
Binary files /dev/null and b/docs/App-UI-Description/5-Language-Options/03-Display-Settings-Page.png differ
diff --git a/docs/App-UI-Description/5-Language-Options/04-Display-Settings-Save.png b/docs/App-UI-Description/5-Language-Options/04-Display-Settings-Save.png
new file mode 100644
index 0000000..9d1dfe3
Binary files /dev/null and b/docs/App-UI-Description/5-Language-Options/04-Display-Settings-Save.png differ
diff --git a/docs/App-UI-Description/5-Language-Options/README.md b/docs/App-UI-Description/5-Language-Options/README.md
new file mode 100644
index 0000000..ce773c1
--- /dev/null
+++ b/docs/App-UI-Description/5-Language-Options/README.md
@@ -0,0 +1,103 @@
+# Languages
+
+## Change the language
+
+- To change the language, go to the Home page.
+- Click on the user icon in the top right corner.
+- On the Settings page that opens, click on "Display".
+- On the now opened Display settings page, under the section "Localization" use the "Display language" dropdown to select a different language.
+- Scroll down to the bottom of the Display settings page and click on "Save".
+- After a short moment the new language settings should be applied.
+
+## Supported languages
+
+The Jellyfin app supports language auto detection and the following languages:
+- Afrikaans (af)
+- العربية (ar)
+- Беларуская (be-BY)
+- Български (bg-BG)
+- বাংলা (বাংলাদেশ) (bn_BD)
+- Català (ca)
+- Čeština (cs)
+- Cymraeg (cy)
+- Dansk (da)
+- Deutsch (de)
+- Ελληνικά (el)
+- English (United Kingdom) (en-GB)
+- English (en-US)
+- Esperanto (eo)
+- Español (es)
+- Español americano (es_419)
+- Español (Argentina) (es-AR)
+- Español (Dominicana) (es_DO)
+- Español (México) (es-MX)
+- Eesti (et)
+- Euskara (eu)
+- فارسی (fa)
+- Suomi (fi)
+- Filipino (fil)
+- Français (fr)
+- Français (Canada) (fr-CA)
+- Galego (gl)
+- Schwiizerdütsch (gsw)
+- עִבְרִית (he)
+- हिन्दी (hi-IN)
+- Hrvatski (hr)
+- Magyar (hu)
+- Bahasa Indonesia (id)
+- Íslenska (is-IS)
+- Italiano (it)
+- 日本語 (ja)
+- Qazaqşa (kk)
+- 한국어 (ko)
+- Lietuvių (lt-LT)
+- Latviešu (lv)
+- Македонски (mk)
+- മലയാളം (ml)
+- मराठी (mr)
+- Bahasa Melayu (ms)
+- Norsk bokmål (nb)
+- नेपाली (ne)
+- Nederlands (nl)
+- Norsk nynorsk (nn)
+- ਪੰਜਾਬੀ (pa)
+- Polski (pl)
+- Pirate (pr)
+- Português (pt)
+- Português (Brasil) (pt-BR)
+- Português (Portugal) (pt-PT)
+- Românește (ro)
+- Русский (ru)
+- Slovenčina (sk)
+- Slovenščina (sl-SI)
+- Shqip (sq)
+- Српски (sr)
+- Svenska (sv)
+- தமிழ் (ta)
+- తెలుగు (te)
+- ภาษาไทย (th)
+- Türkçe (tr)
+- Українська (uk)
+- اُردُو (ur_PK)
+- Tiếng Việt (vi)
+- 汉语 (简化字) (zh-CN)
+- 漢語 (繁体字) (zh-TW)
+- 廣東話 (香港) (zh-HK)
+
+## Screenshots
+
+*Home page*
+
+
+
+*Settings page*
+
+
+
+*Display settings page*
+
+
+
+*Save display settings*
+
+
diff --git a/docs/App-UI-Description/README.md b/docs/App-UI-Description/README.md
new file mode 100644
index 0000000..c4ddffe
--- /dev/null
+++ b/docs/App-UI-Description/README.md
@@ -0,0 +1,60 @@
+# Application UI Description
+
+## Checklist
+
+- [X] UI Structure
+- [X] Use Cases
+- [X] Menus and Functions
+- [X] Remote Control Keys
+- [X] Language Options
+
+
+## Samsung requirements
+
+[Entering Application Requirements ](https://developer.samsung.com/tv-seller-office/checklists-for-distribution/application-ui-description.html)
+
+
+### UI Structure
+
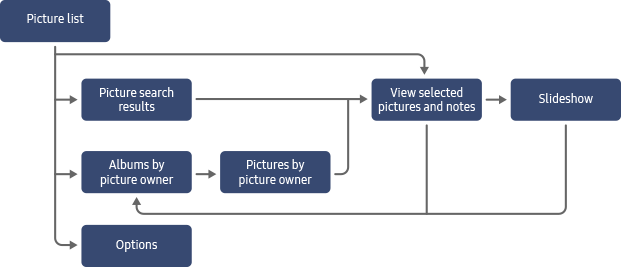
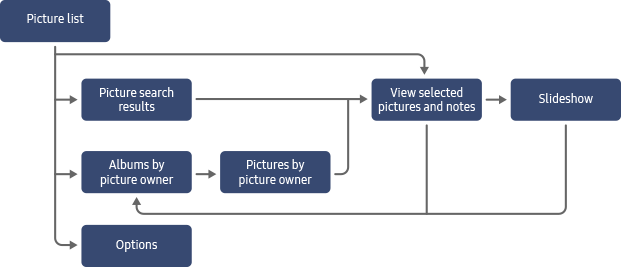
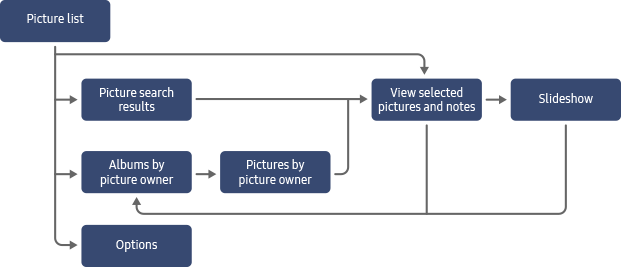
+Use a flow graph, tree structure, or depth navigation diagram to illustrate the navigation between all screens in the application.
+
+The UI structure diagram shows the overall structure of the application. It does not show or describe the content on individual screens.
+
+
\ No newline at end of file
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide01.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide01.png
new file mode 100644
index 0000000..eef2fa0
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide01.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide02.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide02.png
new file mode 100644
index 0000000..25ca9ad
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide02.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide03.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide03.png
new file mode 100644
index 0000000..e466187
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide03.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide04.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide04.png
new file mode 100644
index 0000000..2e6c4c2
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide04.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide05.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide05.png
new file mode 100644
index 0000000..2181a46
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide05.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide06.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide06.png
new file mode 100644
index 0000000..b553508
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide06.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide07.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide07.png
new file mode 100644
index 0000000..1e8c2c3
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide07.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide08.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide08.png
new file mode 100644
index 0000000..615c07a
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide08.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide09.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide09.png
new file mode 100644
index 0000000..6cac64d
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide09.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide10.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide10.png
new file mode 100644
index 0000000..484512f
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide10.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide11.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide11.png
new file mode 100644
index 0000000..c1920b6
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide11.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide12.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide12.png
new file mode 100644
index 0000000..fb6ac4b
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide12.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide13.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide13.png
new file mode 100644
index 0000000..c8de396
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide13.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide14.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide14.png
new file mode 100644
index 0000000..a188723
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide14.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide15.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide15.png
new file mode 100644
index 0000000..e63ff14
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide15.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide16.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide16.png
new file mode 100644
index 0000000..8fe4813
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide16.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide17.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide17.png
new file mode 100644
index 0000000..a142413
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide17.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide18.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide18.png
new file mode 100644
index 0000000..7181951
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide18.png differ
diff --git a/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide19.png b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide19.png
new file mode 100644
index 0000000..01d48f3
Binary files /dev/null and b/docs/App-UI-Description/3-Menus-and-Functions/Screenshots/Slide19.png differ
diff --git a/docs/App-UI-Description/4-Remote-Control-Keys/README.md b/docs/App-UI-Description/4-Remote-Control-Keys/README.md
new file mode 100644
index 0000000..2ef8f7d
--- /dev/null
+++ b/docs/App-UI-Description/4-Remote-Control-Keys/README.md
@@ -0,0 +1,19 @@
+# Remote Control Keys
+
+* Up
+ * Navigate upward in the UI
+* Down
+ * Navigate downward in the UI
+ * During playback, show playback menu
+* Left
+ * Navigate left in the UI
+ * During playback, skip backward
+* Right
+ * Navigate right in the UI
+ * During playback, skip forward
+* Enter
+ * Select the current item
+ * Play / pause
+* Exit
+ * Navigate to the previous screen
+
diff --git a/docs/App-UI-Description/5-Language-Options/01-Home-Page.png b/docs/App-UI-Description/5-Language-Options/01-Home-Page.png
new file mode 100644
index 0000000..3711d77
Binary files /dev/null and b/docs/App-UI-Description/5-Language-Options/01-Home-Page.png differ
diff --git a/docs/App-UI-Description/5-Language-Options/02-Settings-Page.png b/docs/App-UI-Description/5-Language-Options/02-Settings-Page.png
new file mode 100644
index 0000000..1a255bf
Binary files /dev/null and b/docs/App-UI-Description/5-Language-Options/02-Settings-Page.png differ
diff --git a/docs/App-UI-Description/5-Language-Options/03-Display-Settings-Page.png b/docs/App-UI-Description/5-Language-Options/03-Display-Settings-Page.png
new file mode 100644
index 0000000..51917d2
Binary files /dev/null and b/docs/App-UI-Description/5-Language-Options/03-Display-Settings-Page.png differ
diff --git a/docs/App-UI-Description/5-Language-Options/04-Display-Settings-Save.png b/docs/App-UI-Description/5-Language-Options/04-Display-Settings-Save.png
new file mode 100644
index 0000000..9d1dfe3
Binary files /dev/null and b/docs/App-UI-Description/5-Language-Options/04-Display-Settings-Save.png differ
diff --git a/docs/App-UI-Description/5-Language-Options/README.md b/docs/App-UI-Description/5-Language-Options/README.md
new file mode 100644
index 0000000..ce773c1
--- /dev/null
+++ b/docs/App-UI-Description/5-Language-Options/README.md
@@ -0,0 +1,103 @@
+# Languages
+
+## Change the language
+
+- To change the language, go to the Home page.
+- Click on the user icon in the top right corner.
+- On the Settings page that opens, click on "Display".
+- On the now opened Display settings page, under the section "Localization" use the "Display language" dropdown to select a different language.
+- Scroll down to the bottom of the Display settings page and click on "Save".
+- After a short moment the new language settings should be applied.
+
+## Supported languages
+
+The Jellyfin app supports language auto detection and the following languages:
+- Afrikaans (af)
+- العربية (ar)
+- Беларуская (be-BY)
+- Български (bg-BG)
+- বাংলা (বাংলাদেশ) (bn_BD)
+- Català (ca)
+- Čeština (cs)
+- Cymraeg (cy)
+- Dansk (da)
+- Deutsch (de)
+- Ελληνικά (el)
+- English (United Kingdom) (en-GB)
+- English (en-US)
+- Esperanto (eo)
+- Español (es)
+- Español americano (es_419)
+- Español (Argentina) (es-AR)
+- Español (Dominicana) (es_DO)
+- Español (México) (es-MX)
+- Eesti (et)
+- Euskara (eu)
+- فارسی (fa)
+- Suomi (fi)
+- Filipino (fil)
+- Français (fr)
+- Français (Canada) (fr-CA)
+- Galego (gl)
+- Schwiizerdütsch (gsw)
+- עִבְרִית (he)
+- हिन्दी (hi-IN)
+- Hrvatski (hr)
+- Magyar (hu)
+- Bahasa Indonesia (id)
+- Íslenska (is-IS)
+- Italiano (it)
+- 日本語 (ja)
+- Qazaqşa (kk)
+- 한국어 (ko)
+- Lietuvių (lt-LT)
+- Latviešu (lv)
+- Македонски (mk)
+- മലയാളം (ml)
+- मराठी (mr)
+- Bahasa Melayu (ms)
+- Norsk bokmål (nb)
+- नेपाली (ne)
+- Nederlands (nl)
+- Norsk nynorsk (nn)
+- ਪੰਜਾਬੀ (pa)
+- Polski (pl)
+- Pirate (pr)
+- Português (pt)
+- Português (Brasil) (pt-BR)
+- Português (Portugal) (pt-PT)
+- Românește (ro)
+- Русский (ru)
+- Slovenčina (sk)
+- Slovenščina (sl-SI)
+- Shqip (sq)
+- Српски (sr)
+- Svenska (sv)
+- தமிழ் (ta)
+- తెలుగు (te)
+- ภาษาไทย (th)
+- Türkçe (tr)
+- Українська (uk)
+- اُردُو (ur_PK)
+- Tiếng Việt (vi)
+- 汉语 (简化字) (zh-CN)
+- 漢語 (繁体字) (zh-TW)
+- 廣東話 (香港) (zh-HK)
+
+## Screenshots
+
+*Home page*
+
+
+
+*Settings page*
+
+
+
+*Display settings page*
+
+
+
+*Save display settings*
+
+
diff --git a/docs/App-UI-Description/README.md b/docs/App-UI-Description/README.md
new file mode 100644
index 0000000..c4ddffe
--- /dev/null
+++ b/docs/App-UI-Description/README.md
@@ -0,0 +1,60 @@
+# Application UI Description
+
+## Checklist
+
+- [X] UI Structure
+- [X] Use Cases
+- [X] Menus and Functions
+- [X] Remote Control Keys
+- [X] Language Options
+
+
+## Samsung requirements
+
+[Entering Application Requirements ](https://developer.samsung.com/tv-seller-office/checklists-for-distribution/application-ui-description.html)
+
+
+### UI Structure
+
+Use a flow graph, tree structure, or depth navigation diagram to illustrate the navigation between all screens in the application.
+
+The UI structure diagram shows the overall structure of the application. It does not show or describe the content on individual screens.
+
+
+ +
+
+ +
+
+ +
+