tyto is an extensible and customizable management and organisation tool
just visit jh3y.github.io/tyto!
###Features
- minimal UI
- no accounts necessary
- intuitive
- extensible
- localStorage persistence
- time tracking
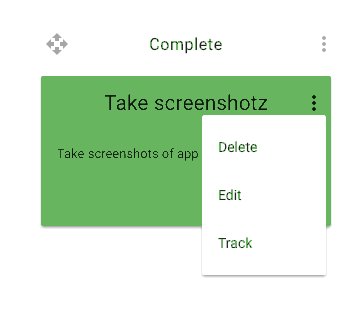
- sortable UI
- etc.
###Why tyto? What's it for? Tyto arose from a desire of my own and members of my then team. The desire for an intuitive and simple tool for easy workflow/task management. Whether it be managing tasks in the current sprint or your weekly schedule. An ability to share was also vital.
In truth, most organisations have some form of tool for this. In my experience though, most are cumbersome and clunky. Employees tend to dislike internal tools. Whiteboards and walls etc. are still covered in sticky notes.
This is why tyto came about. It's intuitive and minimal. No accounts are necessary. On top of that, the source isn't too hard to grasp making it rather easy to extend and customise.
###Who's it for? Developer and project managers were the original target audience. A means to share project progression on a more personal level. As opposed to an automated message from an internal system.
For example; a developer may track the different stages of a task. They may also want to track time spent on different tasks and then email this to a project manager. Tyto isn't restricting. It has use in a multitude of scenarios. Not quite right out of the box? Extensibility provides a means to create a bespoke version based on theme or functionality.
Examples:
- the plan for the week ahead.
- ingredient lists.
- priority lists etc.
- managing your xmas shopping
Tyto is a personal pet of mine and if it can help others, that's great!
###Using tyto Just want to use it? Do that by visiting jh3y.github.io/tyto.
Changes are persistent thanks to localStorage.
Want to move to a different browser or machine though? Use the export utility to export a json file. Load this using the import utility.
A persistent workflow across devices? I'm afraid I haven't implemented that. Accounts is not something I am keen on implementing. I think it diverts from my original intention with tyto.
####Your own environment #####Prerequisites If you're cloning the repo and setting up the codebase you are going to need [node], [bower] and [gulp] installed. #####Set up
-
Clone the repo.
git clone https://github.com/jh3y/tyto.git -
Navigate into the repo and install the dependencies.
cd tyto npm install bower install -
Run gulp to take care of preprocessing and running a local static server instance(project utilises BrowserSync).
gulp
####Hosting
I would suggest just taking a snapshot of the gh-pages branch and ftp'ing this onto your desired server or web space. Alternatively, follow the set up procedure and FTP the contents of the public directory.
If you wish to host on Github. Follow the set up procedure first(ideally, with a fork). When happy with your version, use the deploy task. This will require familiarity with gulp-gh-pages in order to publish to the correct location if other than gh-pages.
###Development A strength of tyto is extensibility. Making changes whether it be functional or aesthetic is straightforward once familiar with the codebase.
Any queries as to how things work in the codebase? Feel free to raise an issue with a question!
####Under the hood There are a range of technologies being used under the hood.
- jQuery
- jQuery UI
- Material Design Lite
- Lodash
- Backbone
- Marionette
- Jade
- Stylus
- CoffeeScript
- Gulp
###Roadmap and known needs
- Better app wide source commentary.
- Markdown support.
###License
MIT
If you wish to use tyto please star, fork or share the repo! It aids with project presence.
@jh3y (c) 2015.