diff --git a/README.origin.md b/README.origin.md
index c708d2e..7647bfa 100644
--- a/README.origin.md
+++ b/README.origin.md
@@ -107,10 +107,7 @@ ___
## 🖍 内容创作
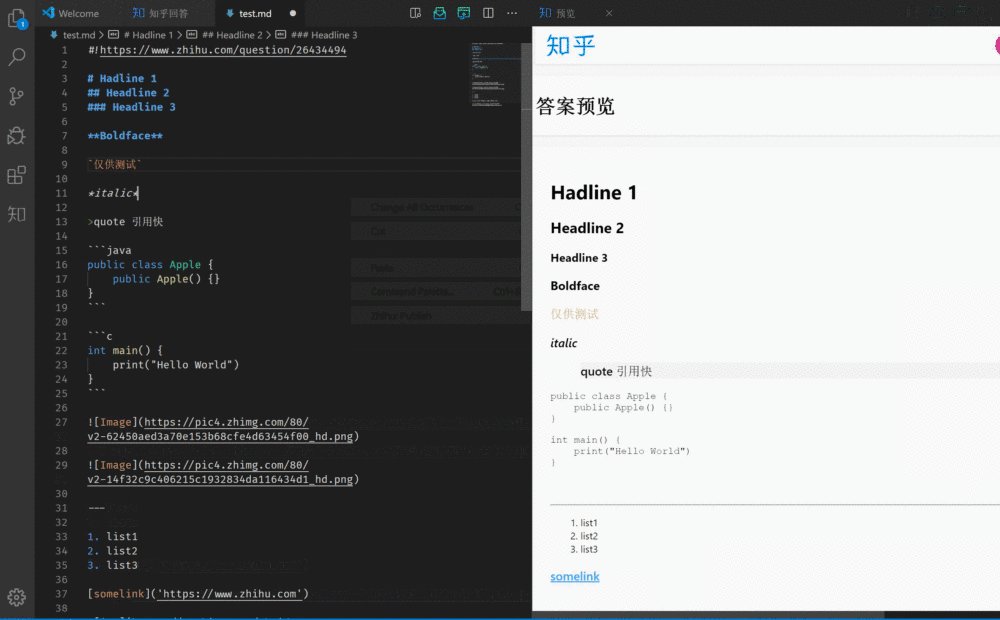
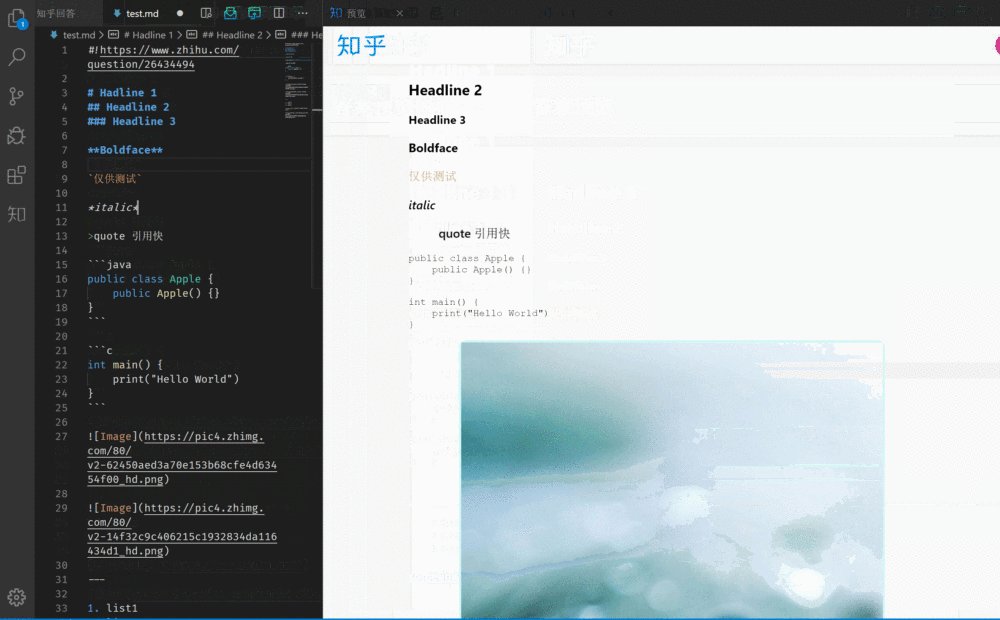
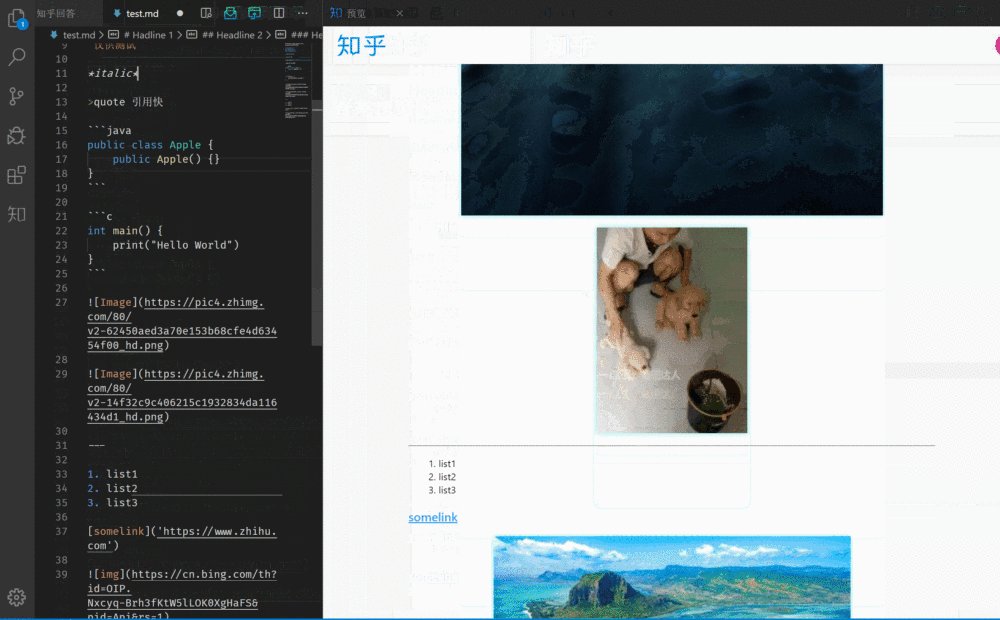
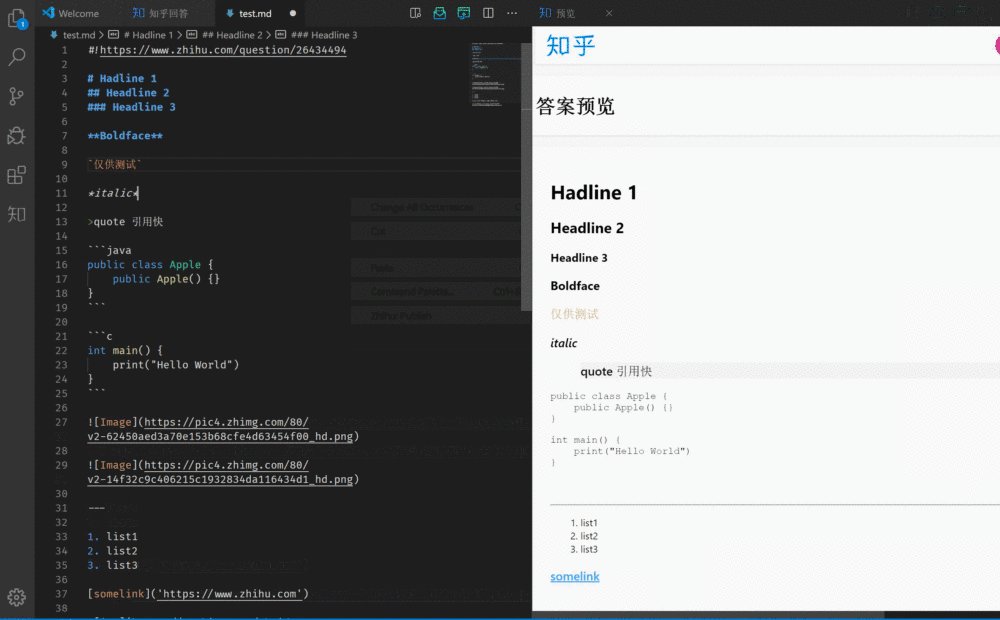
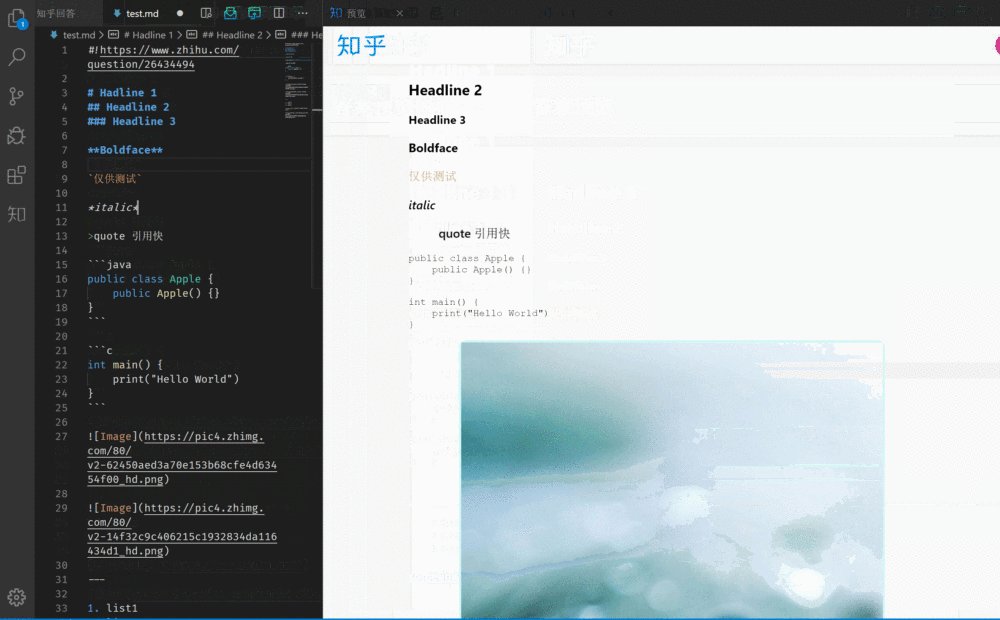
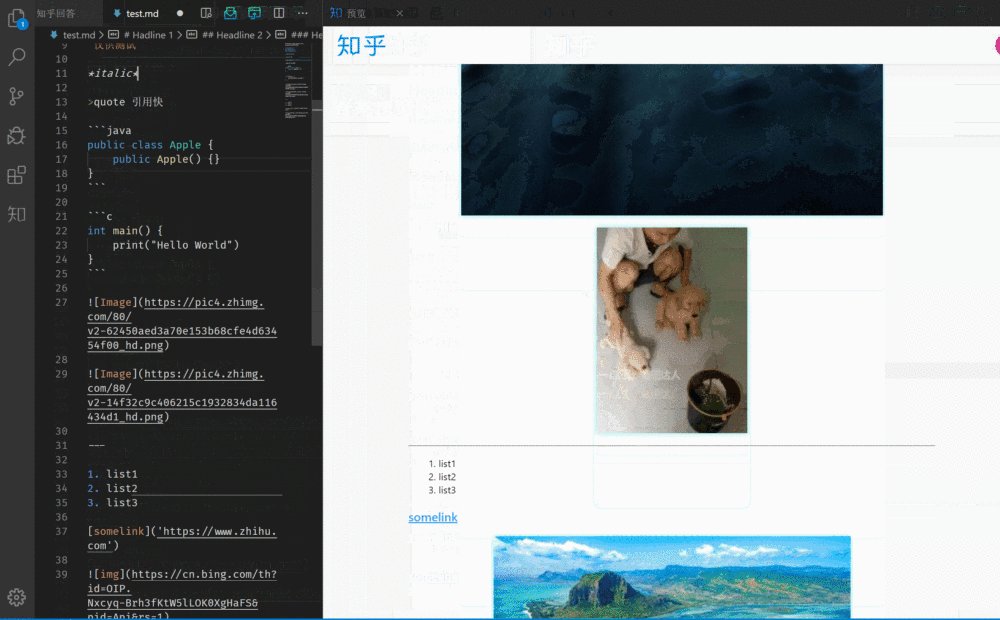
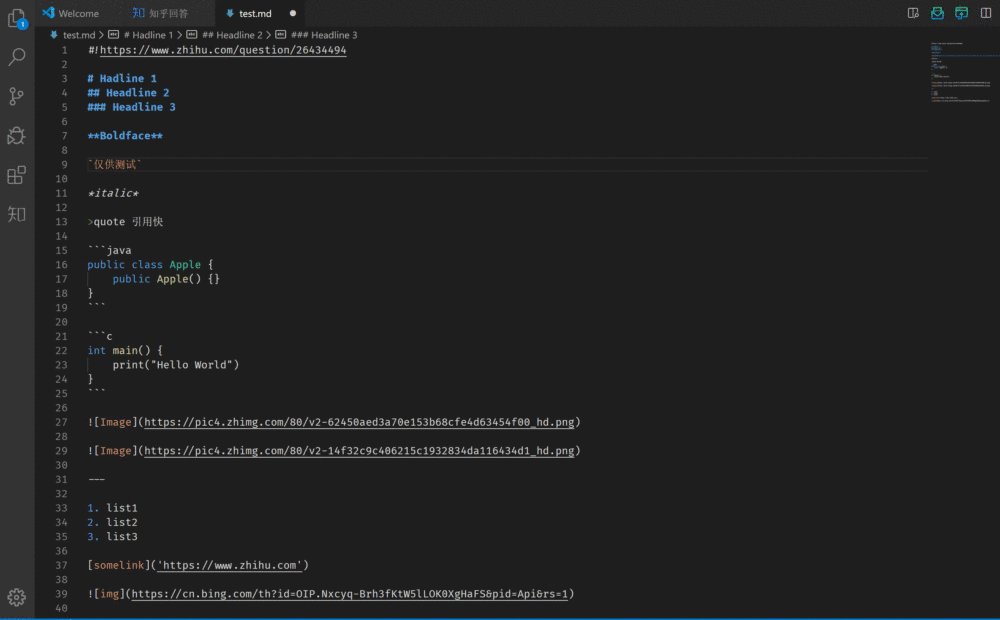
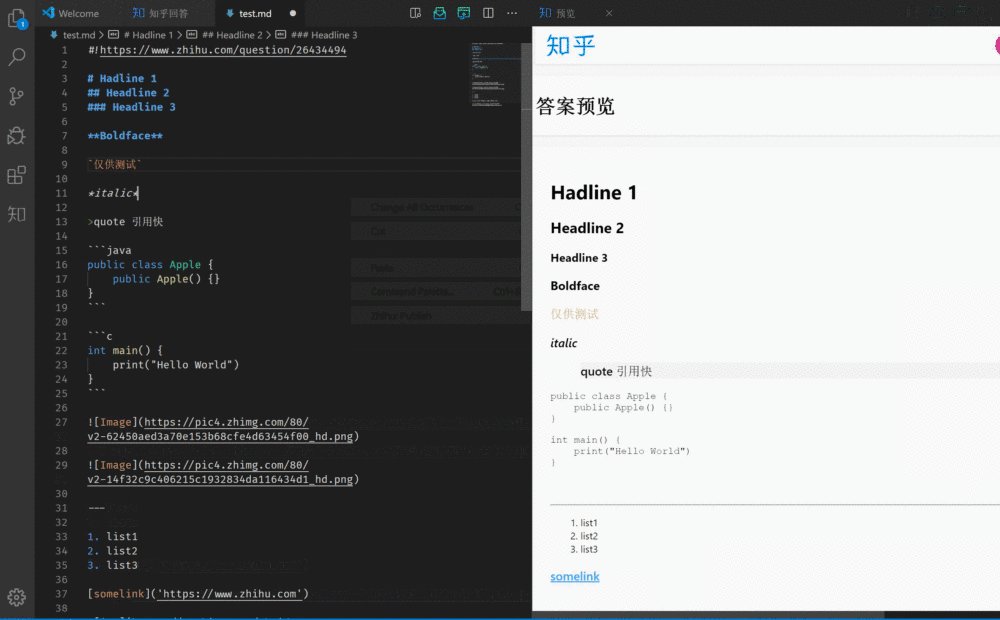
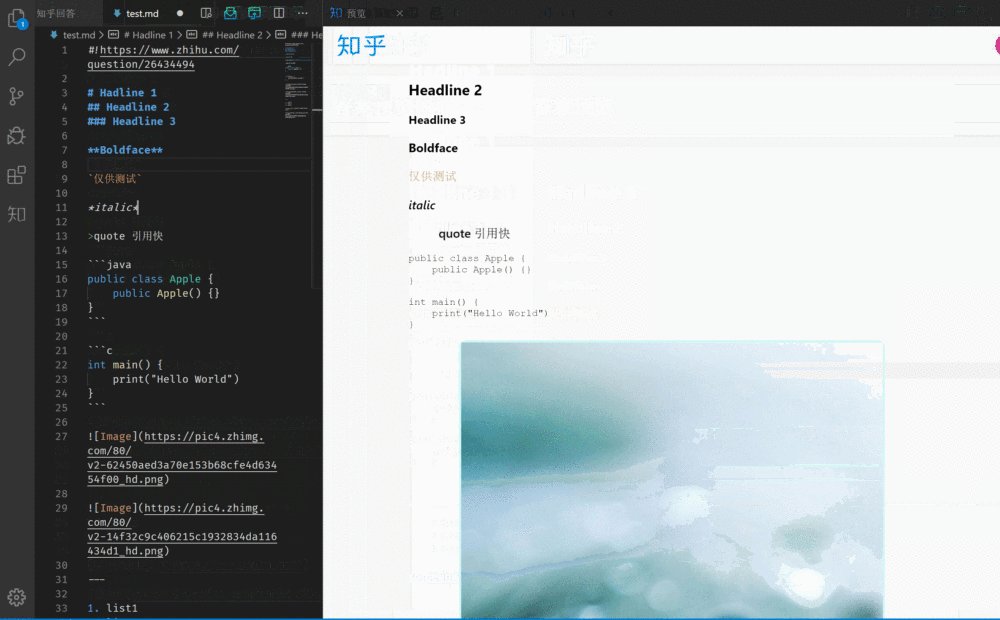
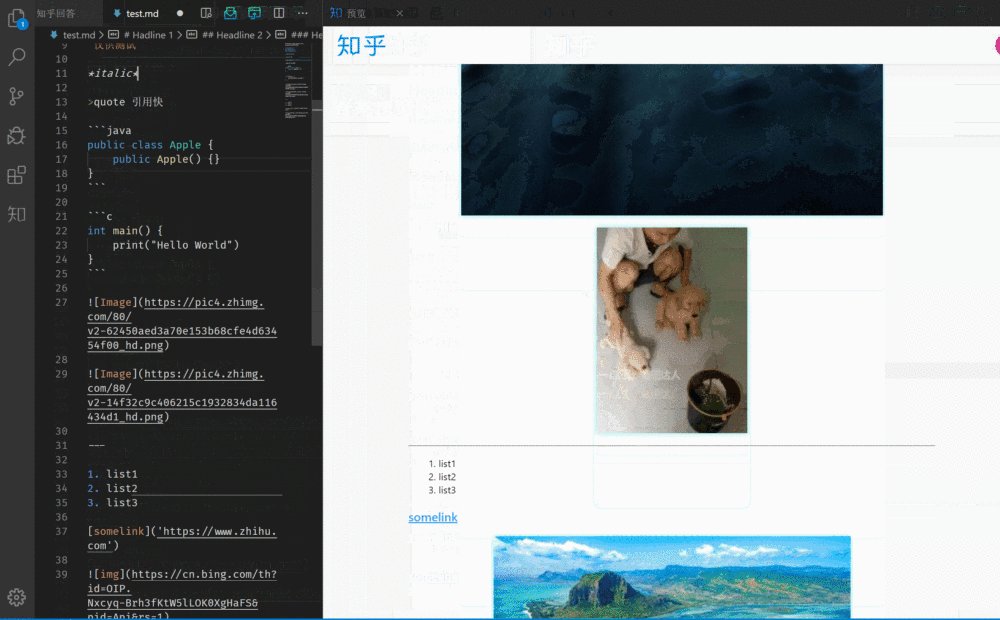
-新建一个后缀名为`.md`的文件,若不需要数学公式,只需要按照你最熟悉的 Markdown 语法写即可,右键点击 `Zhihu: Preview` 可预览答案:
-
-
-
+新建一个后缀名为`.md`的文件,若不需要数学公式,只需要按照你最熟悉的 Markdown 语法写即可。
### Latex 语法支持
@@ -313,7 +310,7 @@ $$

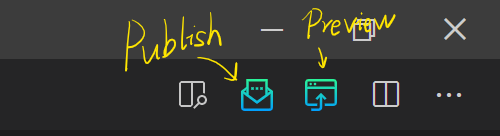
-左侧的为 `Zhihu: Publish`(发布答案),右侧的为 `Zhihu: Preview` (预览答案)。
+左侧的为 `Zhihu: Publish`(发布答案),右侧已删除。
## ⌨ 快捷键
diff --git a/package.json b/package.json
index 7d5fa84..a222220 100644
--- a/package.json
+++ b/package.json
@@ -24,7 +24,6 @@
"onCommand:zhihu.openWebView",
"onCommand:zhihu.publish",
"onCommand:zhihu.jianshuPublish",
- "onCommand:zhihu.preview",
"onCommand:zhihu.search",
"onCommand:zhihu.login",
"onCommand:zhihu.logout",
@@ -147,14 +146,6 @@
"dark": "res/media/dark/delete.svg"
}
},
- {
- "command": "zhihu.preview",
- "title": "Zhihu: Preview",
- "icon": {
- "light": "res/media/light/preview.svg",
- "dark": "res/media/dark/preview.svg"
- }
- },
{
"command": "zhihu.uploadImageFromClipboard",
"title": "Zhihu: Paste Image From Clipboard"
@@ -224,11 +215,6 @@
"when": "resourceLangId == markdown",
"group": "zhihu@0"
},
- {
- "command": "zhihu.preview",
- "when": "resourceLangId == markdown",
- "group": "zhihu@1"
- },
{
"command": "zhihu.uploadImageFromExplorer",
"when": "resourceLangId == markdown",
@@ -240,11 +226,6 @@
"command": "zhihu.publish",
"when": "resourceLangId == markdown",
"group": "navigation@0"
- },
- {
- "command": "zhihu.preview",
- "when": "resourceLangId == markdown",
- "group": "navigation@1"
}
],
"explorer/context": [
diff --git a/res/media/dark/preview.svg b/res/media/dark/preview.svg
deleted file mode 100644
index 894cd54..0000000
--- a/res/media/dark/preview.svg
+++ /dev/null
@@ -1 +0,0 @@
-
\ No newline at end of file
diff --git a/res/media/light/preview.svg b/res/media/light/preview.svg
deleted file mode 100644
index ecc10f2..0000000
--- a/res/media/light/preview.svg
+++ /dev/null
@@ -1 +0,0 @@
-
\ No newline at end of file
diff --git a/src/extension.ts b/src/extension.ts
index eb0f20a..44542a7 100644
--- a/src/extension.ts
+++ b/src/extension.ts
@@ -88,9 +88,6 @@ export async function activate(context: vscode.ExtensionContext) {
vscode.commands.registerTextEditorCommand('zhihu.publish', (textEditor: vscode.TextEditor, edit: vscode.TextEditorEdit) => {
publishService.publish(textEditor, edit);
})
- vscode.commands.registerTextEditorCommand('zhihu.preview', (textEditor: vscode.TextEditor, edit: vscode.TextEditorEdit) => {
- vscode.commands.executeCommand('markdown.showPreviewToSide');
- })
vscode.commands.registerCommand('zhihu.uploadImageFromClipboard', async () => {
pasteService.uploadImageFromClipboard()
})
diff --git a/src/service/publish.service.ts b/src/service/publish.service.ts
index 6129e1b..51887d1 100644
--- a/src/service/publish.service.ts
+++ b/src/service/publish.service.ts
@@ -63,26 +63,6 @@ export class PublishService {
})
}
- preview(textEdtior: vscode.TextEditor, edit: vscode.TextEditorEdit) {
- let text = textEdtior.document.getText();
- const url: URL = this.shebangParser(text);
- // get rid of shebang line
- if (url) text = text.slice(text.indexOf('\n') + 1);
- const html = this.zhihuMdParser.render(text);
- this.webviewService.renderHtml({
- title: '预览',
- pugTemplatePath: join(getExtensionPath(), TemplatePath, 'pre-publish.pug'),
- pugObjects: {
- title: '答案预览',
- content: html
- },
- showOptions: {
- viewColumn: vscode.ViewColumn.Beside,
- preserveFocus: true
- }
- });
- }
-
async publish(textEditor: vscode.TextEditor, edit: vscode.TextEditorEdit) {
const text = textEditor.document.getText();
// text = text + "\n\n>本文使用 [WPL/s](https://zhuanlan.zhihu.com/p/390528313) 发布 [@GitHub](https://github.com/jks-liu/WPL-s)";