English | 简体中文
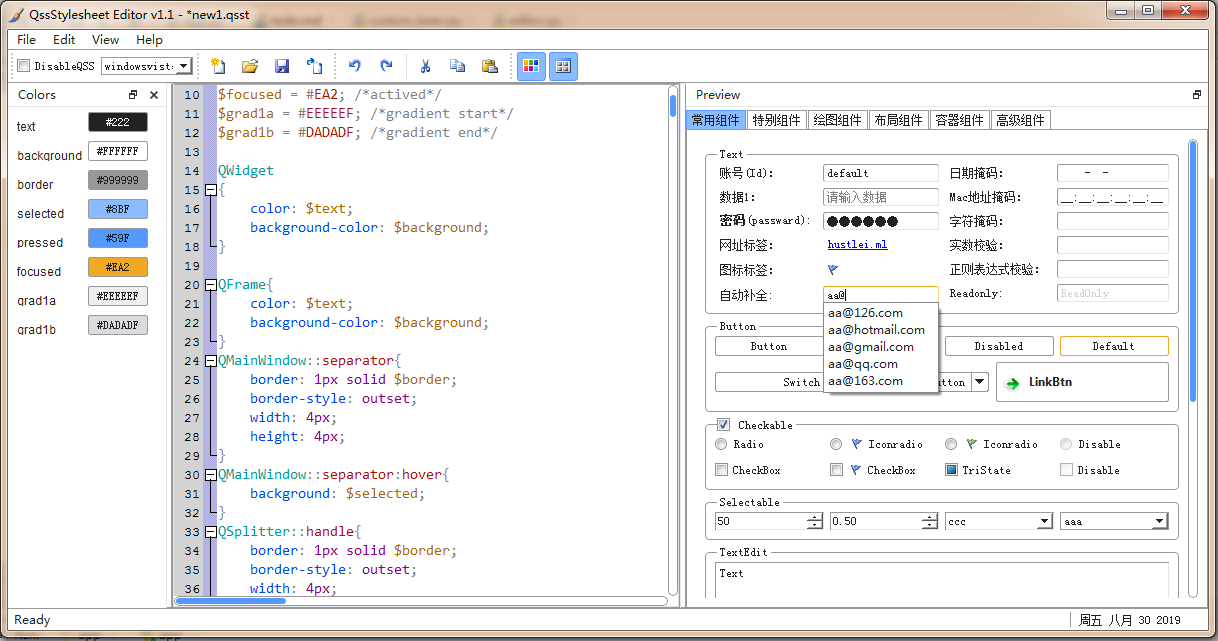
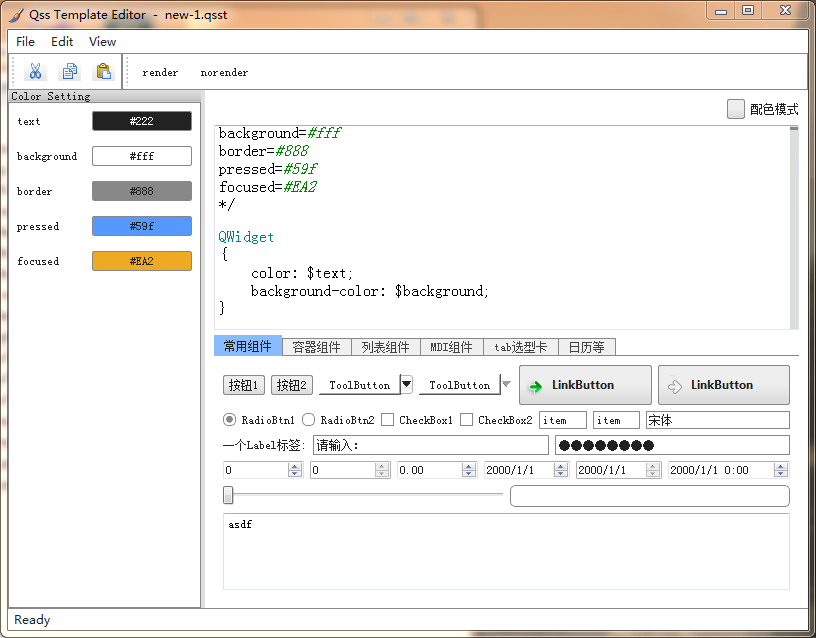
QssStylesheetEditor is a powerful qt stylesheet(QSS) editor. Real-time preview, automatically completion, and user can define custom variables.
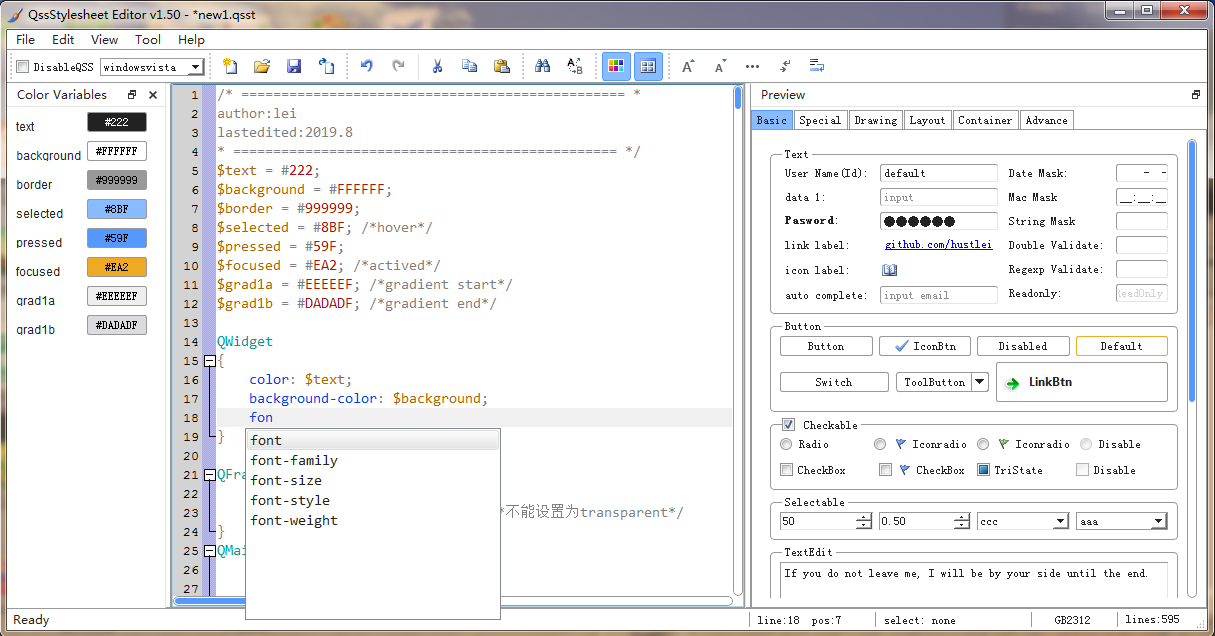
- Qss code highlight and code folding
- Automatic completion
- In-time preview
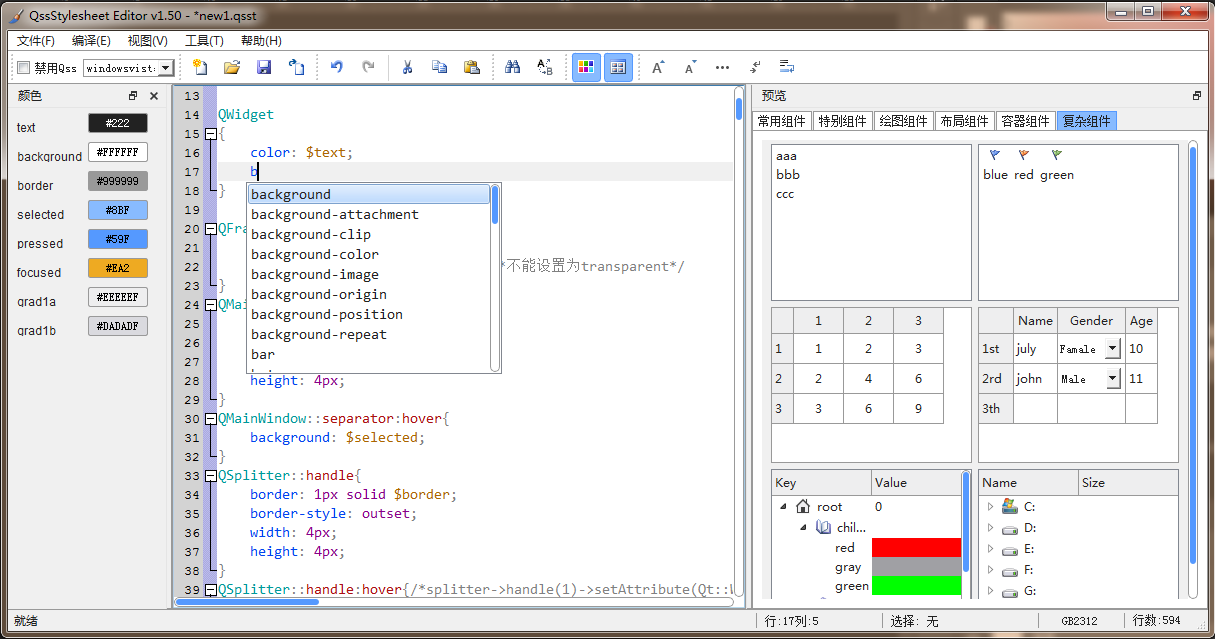
- Almost all of the qtwidgets can be previewed
- Customize variables and reference in Qss
- Change variable color through color dialog box
- Reference image by relative path
- Reference image in resource files
- Switch different system themes(xp, vista etc.)
- Internationalization
- Now Chinese and English translation is available
- Windows(maybe can't run on xp)
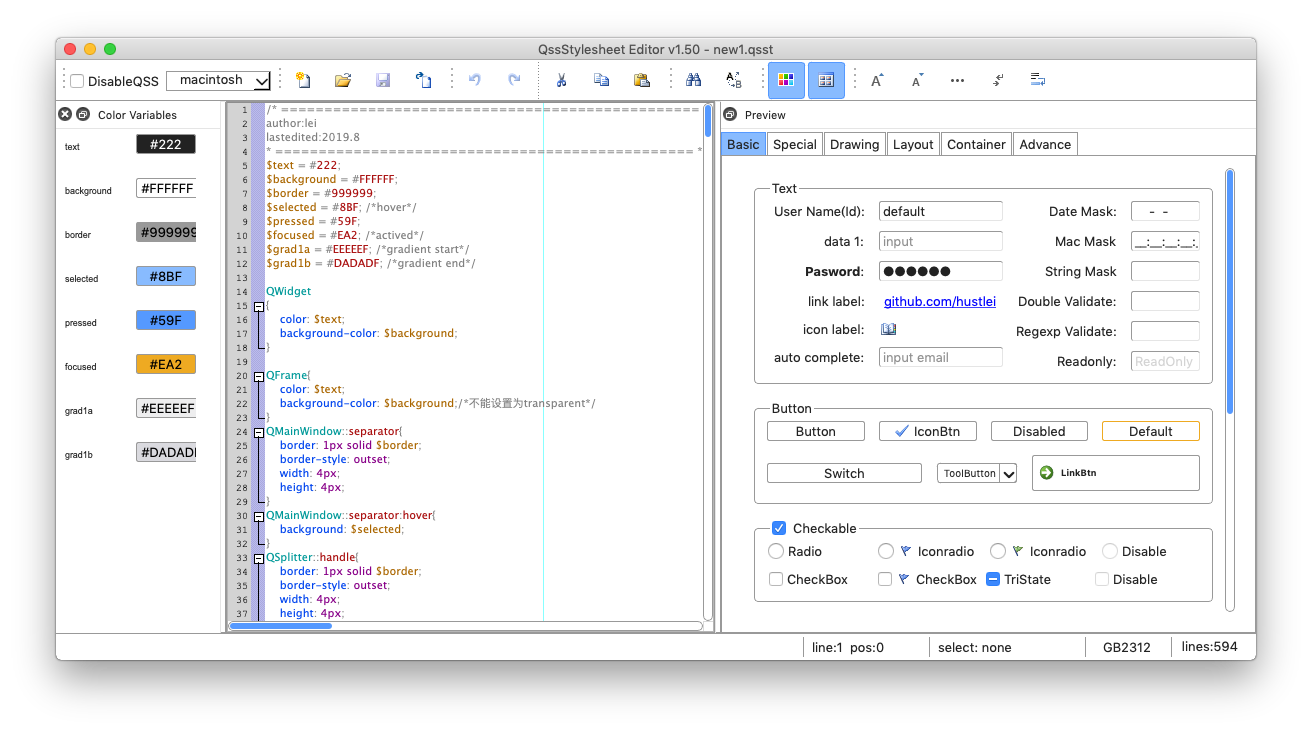
- macOS
- Linux
- UNIX
Follow the steps as below, or install the binary installation package:
- install python3: following http://python.org/
- install PyQt5:
pip instll PyQt5 - install Qscintilla:
pip instll Qscintilla - Download and unzip QssStylesheetEditor
- change dir to "QssStylesheetEditor/src" and double click app.py or run
python app.py
Now there is only installer for windows 64bit is available.
Download:
- QssStylesheetEditor_1.5_win64_installer [Download](secuirity code: auhq)
- QssStylesheetEditor_1.5_win64_portable [Download](secuirity code: brtj)
In QssStylesheetEditor, users can define and use custome variables in QSS.
Using following statement to define new variable:
/*example of custom variable definition*/
$background = #fff; /* define var with name "background" */
$text = red; /* define var with name "text" */A variable definition end with a ";".
Reference defined variable as following:
/* example of custom variable reference */
QWidget
{
color: $text; /* reference variable text*/
background-color: $background; /* reference variable background*/
}Users can export the code to qss file without vars by the "File>Export" menu.
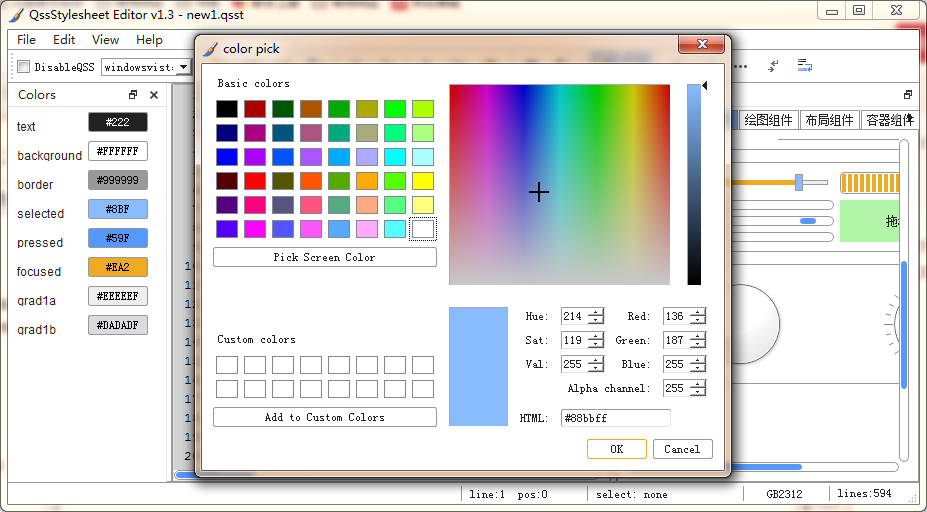
Variable Color pick dialog
When a variable is defined in QssStylesheetEditor, the variable will be automatically displayed in the color pannel. You can click the color button to select the variable color through the color pick-up box.
If an undefined variable is referenced, it will be automatically recognized and displayed in the color panel too.
When images are use in the qss code, if the url is relative, QssStylesheetEditor will find the image file in the folder where the qss code file is.
background-image: url("img/close.png");
/* the img folder must be in the same directory of the qss code file*/If your image files is converted to resource file by pyrcc5(pyrcc5 xxx.qrc -o xxxresource.py).
You can reference images in the resource file as following:
background-image: url(":/img/close.png");QssStylesheetEditor will search the resource file filename.py(filename must be same of qss file) in the directory of the currently opened qss stylesheet code file and loads it automatically.
Like PyQt5, this software is available under two licenses: the GPL v3, and Commercial License.
If you are willing to follow the terms of the GPL, this software is available to you under Open Source licenses which allows you to develop, modify and distribute your software freely.
Alternatively, if you, your company or your organisation derive commercial benefit from the software and do not wish to distribute your complete source code you are required to use commercial licenses and commercial PyQt5.