This document contains steps on how to setup and install the theme app extension for the Node.js application that was installed in the previous step. Each step in this document begins with a reason for why we're doing that step (usually written like this), then some instructions for the reader to perform.
Theme App Extensions allow you to extend a theme by adding App Blocks to it. Theme App extensions are tied together with an app, so in order to build a theme app extension you need to have an app to register the extension under. An app can have only one theme app extension. Once registered it cannot be unregistered
The code for the theme app extension used for this repository is in the theme-app-extension directory.
- Authenticate with the CLI
- Create a
.envfile - Register the extension
- Push the extension
- Publish the extension
- Add theme extension blocks
- Verify the extension
Before registering our extension with our store we should ensure the shopify CLI is authenticated.
Run the shopify login command. The command will return a URL that you need to open in a browser. Once authenticated you can return to the terminal.
shopify loginIf you have multiple accounts add a --shop=<shop-url> flag like this:
shopify login --shop=your-test-shop-name.myshopify.comThe extension we're building will need to an API key and secret. To supply these credentials create a .env file in the same directory as the extension.
Go into the extension directory and create the .env file:
cd theme-app-extension && touch .envAdd the following environment variables to the .env file:
# Your app's API Key. You can find this in your partner dashboard
SHOPIFY_API_KEY=1234
# Your app's API. Secret You can find this in your partner dashboard
SHOPIFY_API_SECRET=abcdefg
# This can be whatever you want
EXTENSION_TITLE=my-theme-extension❓ If we were creating a new extension a
.envfile would be generated automatically. However, since the extension already exists we must create the file instead.📖 For more information refer to the theme app extension framework file structure.
Registering your app extension associates it with an app in your Partner organization. This step should be done only once for each app extension.
To register the extension, run the following command:
shopify extension registerPushing the extension entails of building and compiling a production version of the extension, which is then pushed to the Shopify CDN. (You should see that a build folder has been created with your minified code inside).
To push the extension, run the following command:
shopify extension pushWhen you're ready to release your extension you can publish it.
The publish the extension navigate to the following:
Partner Dashboard > Apps > Your App Name > Extensions > Your Theme Extension Name.
Once on the extension page, click on the Create version button and when the new version appears in the version list, click Publish next to it.
❗ To save time, you can preview a draft of your app extension in a development store before creating a version by selecting the DEVELOPMENT STORE PREVIEW option from the extension's settings page. Note, merchants will not be able to see the changes until a version is published.
By default the online store's theme is not changed just because a new theme extension is published. We'll need to go to our theme editor and add the specific blocks we want to show.
The enable the new theme blocks we need to launch the Theme Editor:
Store Admin > Online Store > Themes > Customize
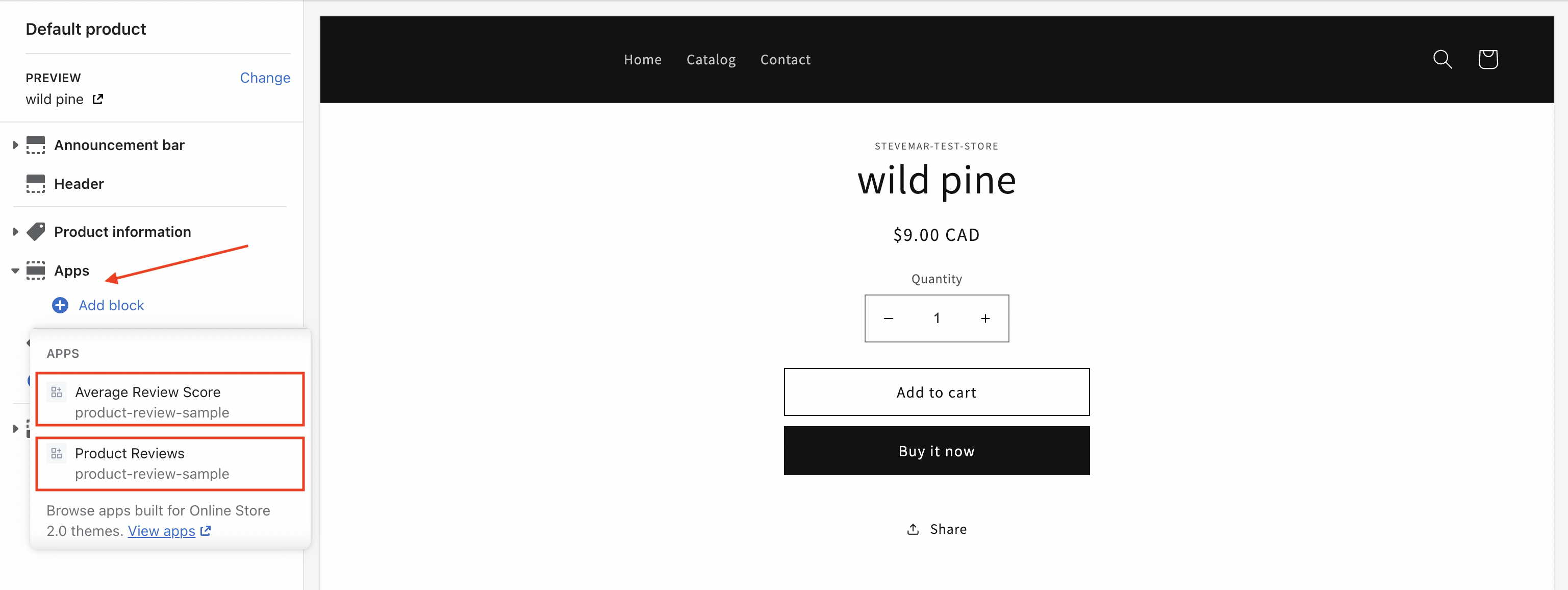
From within the the Theme Editor click on any product to bring up a new selection of items in the left navigation bar.
From the Apps block, choose to add the "Average Review Score" and the "Customer Reviews" sections. Save theme and exit the editor.
❗ Theme App Extensions can only integrate with Online Store 2.0 themes such as the default Dawn theme, which is Shopify's Online Store 2.0 reference theme.
The last step is to verify that the extension is working as-expected.
From your online store navigate to a product that has at least one published review. You should now be able to see reviews and ratings from users.
A quick way to check if things are set up correctly is to perform the steps below. This will show if your theme and store can use the extension, the results will be shown in the embedded application.
-
Add a new variable
THEME_APP_EXTENSION_UUIDto your app's.env(in the project root). Set the value to the same asEXTENSION_UUIDintheme-app-extension/.env. This will allow the app to check which blocks have already been added to the merchant's Product Pages using the theme editor. -
Add a Navigation Link to the
/getting-startedroute via the Partner Dashboard: App Setup > Embedded App (Manage) > Navigation (Configure) > Add Navigation Link
Congratulations! If you've reached this step you've deployed the theme extension. Go to the next step, Adding a Post Checkout Extension, to add reviews after a customer has purchased a product.
Q: I'm getting a 401 error code, what's wrong?
A: This means your authentication session has expired and you need to rerun shopify login.
Q: I can't see my app blocks in my Theme Editor.
A: After you use the CLI command shopify extension push you must go to the extension page in the partner dashboard. Create a new version of the extension. Publish the version, to push it live to merchants.
Q: I added the product reviews block but the I cannot see the add reviews form.
A: In the App Block settings in the Theme Editor ensure Allow unverified review submissions is selected.
Q: I'm seeing an incorrect schema of the block error, what's wrong?
A: The CLI will infrom you about the issue and what is wrong when trying to push your code changes. Go on and fix those issues and push afterwards.
Q: I cannot see the average review block
A: The average review block will appear once at least one review has been submitted and approved. You must approve the review in the app admin.
Q: I cannot see blocks in the theme editor
A: In order to make blocks visible in your theme editor you need to add @app in blocks under needed section schema. Also you'll need to add in order to make it render where you need in the UI:
{%- for block in section.blocks -%}
{% case block.type %}
{% when '@app' %}
{% render block %}
{% endcase %}
{%- endfor -%}For example in dawn theme you would head to edit theme code and modify main-product.liquid file. Find blocks in schema and add this:
{
"type": "@app"
}Then in the html template code portion you'll find the {%- for block in section.blocks -%}, so simply add within it this snippet:
{% when '@app' %}
{% render block %}
{% endcase %}You should then see your blocks in theme editor under product page product section and if you'll select one of the blocks it will appear in sidepannel where Name, Price and other info about the product is present.