In this lab, you'll practice building forms in Sinatra by creating a basketball team sign-up sheet. Your application will have a basic html form, and will display the data from the form after it has been submitted by the user.
-
Run
bundle install -
Run
bundle exec shotgun -
Make a form
Create a route that responds to a GET request at
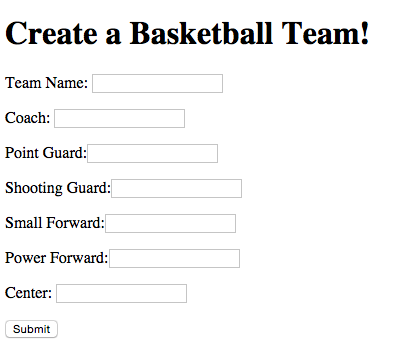
/team. Add a form to theteam.erbtemplate and render it in the GET/teamroute. The form should have fields for: Team name ('name') Coach ('coach') Point Guard ('pg') Shooting Guard ('sg') Power Forward ('pf') Small Forward ('sf') Center ('c')
It should look something like this:
-
Handle form submission
Create a route that responds to a POST request at
/teamHave the form send a POST request to this route. Upon submission, pass the submitted data to thenewteam.erbtemplate. -
Final Output
Update the
newteam.erbtemplate so when you post to this form, it displays the name of the team and each member of the team.Your view should display something like this:
-
Deliverables
Pass the tests!