An open source image annotation app enabling the distributed annotation and comprehensive representation of images. Long descriptions can range from one sentence to several paragraphs. The software was developed by the Museum of Contemporary Art Chicago to support a distributed workflow for describing their images and publishing those descriptions to the web.
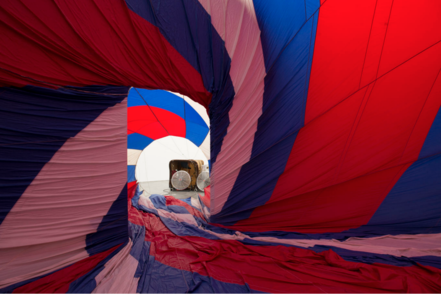
An image like this would traditionally be described by alt text like A red, white, and blue fabric canopy presses against walls of room; portable fans blow air into the room through a doorway.
:
Kris Martin, Belgian, b. 1972. T.Y.F.F.S.H., 2011. Collection: Museum of Contemporary Art. Photo: Nathan Keay, © MCA Chicago.
Coyote aims to provide more comprehensive representations:
This is an installation that viewers are invited to walk inside of. From this viewpoint you are looking through a doorway at a slight distance, as if standing inside of a large cave and looking out of its narrow entrance at the world outside. The walls of this cave are alternating stripes of red, white, and blue material that seems to be made of some kind of thin fabric. These colored stripes spiral around toward the entrance, as if being sucked out of the opening. The inside of the cave is more shadowed and the area outside is brightly lit. Gradually you notice that there are in fact two openings lined up in front of each other, straight ahead of you: the first one is a tall rectangle—the red, white and blue fabric is wrapped through the edges of a standard doorway; beyond that it continues to spiral around toward another circular opening. The center of this circle is much brighter, as if one had finally escape from the cave. At the center of that circular opening you see two large white fans facing your direction, blowing air into the cave-like opening. Beyond the fans you see a brown, square form, which is the bottom of a huge wicker basket. This basket, lying on its side, helps to reveal the truth about what you are seeing: You are standing inside of a huge hot air balloon, which is lying on its side. Blown by the fans, the fabric billows out to press out against the existing w alls of a large room, the malleable shape of the balloon conforming to the rectangular surfaces of an existing building–the gallery that contains it.
More information about image description projects at the MCA and elsewhere is available at coyote.pics, along with contact information for the project team. You can also view or hear image descriptions on the MCA website.
- Developer Setup
- Documentation
- Heroku Deployment
- API
- Strategies
- Data Model
- Links
- Contributors
- License
Beginning Developers
The app can run in a self-contained Docker container, which you can use for development. For more details see local development with Docker Compose.
-
Install Docker Community Edition
-
Run the following commands:
git clone https://github.com/coyote-team/coyote.git
cd coyote
docker-compose build # downloads images, builds containers
docker-compose up # start running containers
docker-compose exec web bin/rake db:setup db:migrate db:seed # prepare database, add seed data
docker-compose exec web bin/rake coyote:admin:create[[email protected],password] # create initial user- Open
http://localhost:3000in your browser.
Once the app is running you can interact with it using commands like this:
docker ps # list running containers
docker-compose build # rebuild web container when new gems are installed
docker-compose exec web pumactl restart # restart Puma
docker-compose exec web bin/rails console # access Rails console
docker-compose exec web bin/rake db:migrate # update the Postgres server managed by DockerExperienced Developers
The app can also run in your local development environment, but requires a bit more know-how.
-
Install Postgres (on MacOS try Postgres.app).
-
Run the following commands:
git clone https://github.com/coyote-team/coyote.git
cd coyote
bin/setup
bin/rails server && open http://localhost:3000The seed script builds a simple user, so you can login as [email protected].
We have setup a Guardfile to speed up development. Try bundle exec guard.
YARD documentation is hosted at coyote-team.github.io.
Click this button to automatically deploy Coyote to your Heroku account in Heroku's free "hobby" tier:
Heroku Workflow
# setup the first user, will prompt you for a password
heroku run bin/rake coyote:admin:create[[email protected]]
# This pushes new code to Heroku by running "git push heroku", but we add some pre-deployment checks.
# The first time you run this, it will take a while to install gems and prepare the environment
bin/rake deploy
# Configure the app to respond to your host name; requires you to create a DNS CNAME entry
domains:add coyote.example.com
# Other useful commands
heroku open # opens the app in your browser
heroku ps # displays list of active processes, corresponding to contents of Procfile
herou logs --tail # watch application log stream
heroku run rails console # access production consoleAPI documentation is generated at /apipie and you can see MCA's version here.
We can extend the functionality of Coyote to better integrate with your particular CMS with a strategy file. For an example, check out /lib/coyote/strategies/mca.rb.
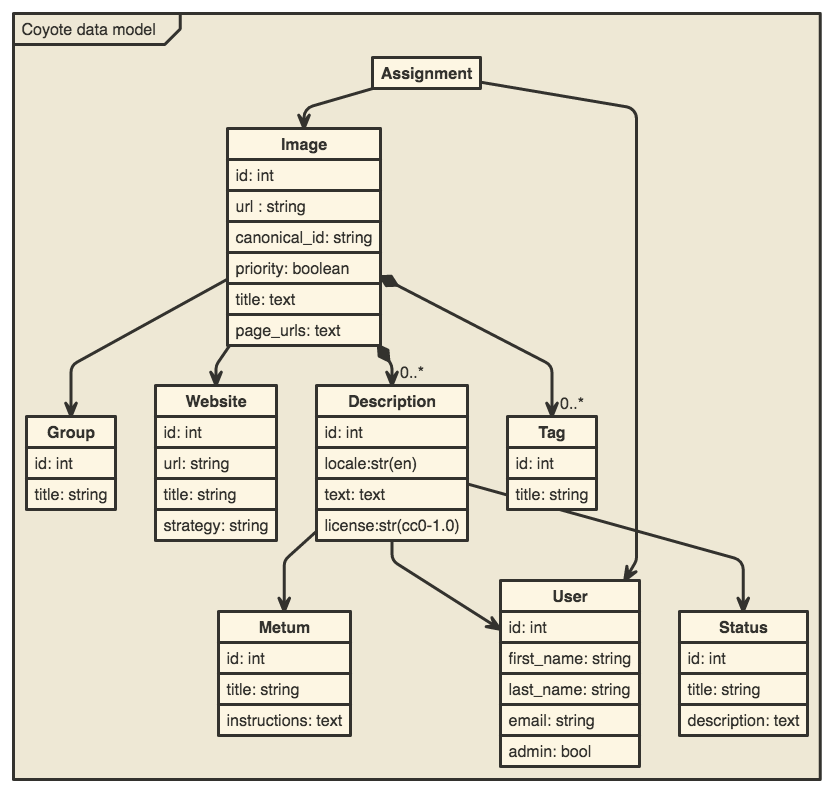
For use on nomnoml
[<frame>Coyote data model|
[User | id: int | first_name: string | last_name: string | email: string | admin: bool ]
[Image | id: int |url : string | canonical_id: string | priority: boolean | title: text | page_urls: text]
[Tag | id: int | title: string]
[Context | id: int | title: string]
[Description | id: int | locale:str(en) | text: text | license:str(cc0-1.0)]
[Website | id: int | url: string | title: string | strategy: string ]
[Status | id: int | title: string | description: text]
[Metum| id: int| title: string | instructions: text]
[Assignment]->[Image]
[Assignment]->[User]
[Description]->[User]
[Description]->[Metum]
[Description]->[Status]
[Image]->[Context]
[Image]->[Website]
[Image] +-> 0..* [Description]
[Image] +-> 0..* [Tag]
]
Descriptions have an audit log that tracks changes across most columns.
- Coyote repo
- Coyote.pics
- Museum of Contemporary Art Chicago's Coyote
- Museum of Contemporary Art Chicago
More info regarding accessibility:
- A11Y Guidelines
- Sina's Links on Accessibility
- ARIA in HTML and ARIA
- ABS's Guidelines for Verbal Description
- Tobey Albright, MCA Chicago - graphic design
- Sina Bahram, Prime Access Consulting - concept and direction
- Susan Chun, MCA Chicago - project management
- Anna Lavatelli, MCA Chicago - project management
- Christopher Reed, SEEREAD.info - development
- Mike Subelsky, subelsky.com - development