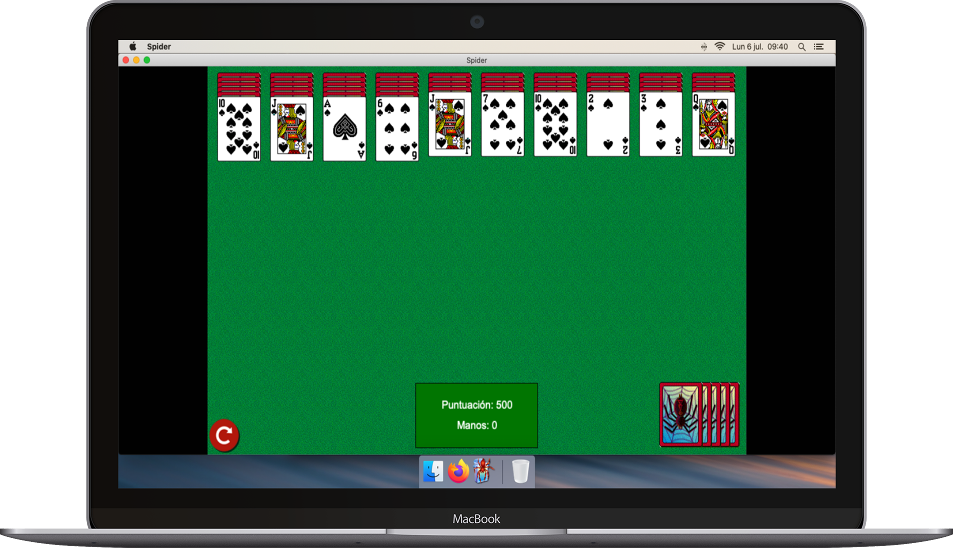
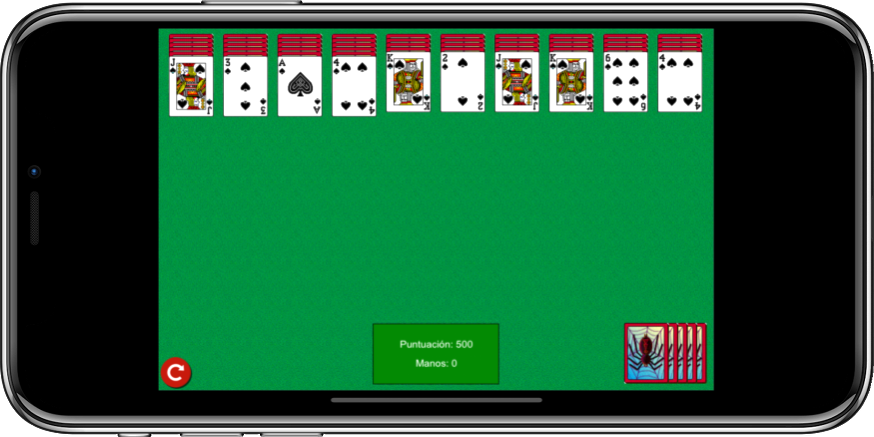
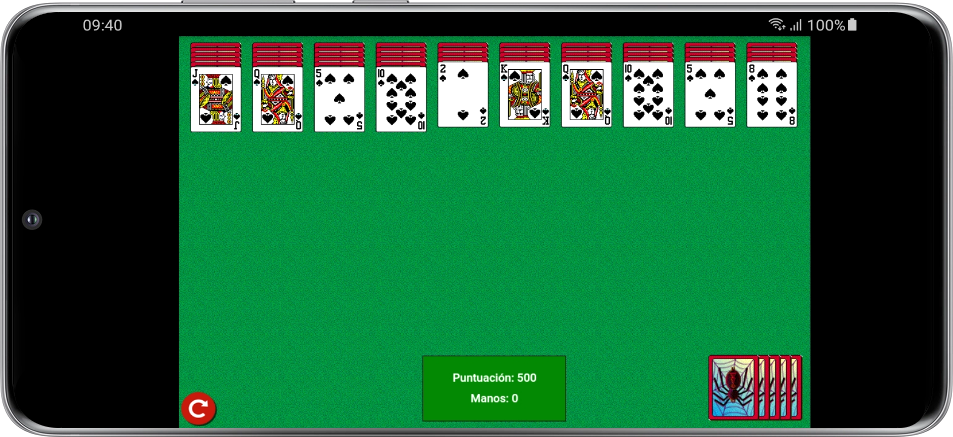
Examples of how to port a Web or HTML5 game to a native Android, iOS and Mac OS X App.
The App has a WebView that shows you the content of a embedded HTML file. Also, you can read files from the device and write files to it. For last, in the Android version the Web file is in app/src/main/assets/SpiderGame.htm and in the iOS/Mac OS X version is in www/SpiderGame.htm.
| PORTING TO | WORKS UNDER | READ FILES | WRITE FILES |
|---|---|---|---|
| iOS | iOS 11.0 or later | Yes | Yes |
| OS X | OS X 10.12 or later | Yes | Yes |
| Android | Android 5.0 or later | Yes | Yes |
new WebToApp(myArrayBuffer, "image.jpg");new WebToApp("example123", "myfile.txt");<input type="file" onchange="readingAFile(event.target.files);" />
<script>
function readingAFile(files)
{
var filereader = new FileReader();
filereader.file_name = files[0].name;
filereader.onload = function()
{
var myArrayBuffer = this.result;
var myFilename = files[0].name;
};
filereader.readAsArrayBuffer(files[0]);
}
</script>Every downloaded Blob file is automatically written in the Downloads folder. If the file already exists, a new file will be created with a suffix, for example: MyFileName(1).txt.
If your App is not going to save an image, delete the NSPhotoLibraryUsageDescription and NSPhotoLibraryAddUsageDescription keys from the Info.plist file.
Every downloaded Blob file is automatically written in the Downloads folder. If the file already exists, a new file will be created with a suffix, for example: MyFileName(1).txt.
-
Open the Mac project in Xcode.
-
Click in Product.
-
Click in Archive.
-
Right click in the first item of the list and then click in Show in Finder.
-
Right click in the (ProductName).xcarchive file.
-
Click in Show package contents.
-
Go to the Products folder.
-
Go to the Applications folder.
-
There is your .app file.