Please refer to requirements.md for a comprehensive checklist of completed tasks and their status.
Welcome to the H3Micro project! This initiative serves as a live demonstration of microservices architecture, featuring a well-coordinated ecosystem of key components:
- Frontend: Crafted using React.
- Backend: Engineered with Express.js.
- Container Network: Enabling seamless communication among all containers.
- Volumes: Ensuring resilient data persistence across containers.
- Reverse Proxy: Empowered by Nginx to safeguard your connections, complete with HTTPS certificates for both frontend and backend.
- Scripts: Equipped with a range of helpful scripts for Docker health checks, database testing, and comprehensive front-end and back-end testing.
Before diving into this project, make sure you have the following prerequisites installed:
Explore the various components of this project via the following links:
-
Frontend:
- HTTP: http://localhost:5173
- HTTPS: https://localhost:444
-
Backend:
- HTTP: http://localhost:8000
- HTTPS: https://localhost
-
Backend Documentation:
- HTTP: http://localhost:8000/api-docs
- HTTPS: https://localhost/api-docs
-
Production:
- If the backend experiences a delay during startup, it's due to the cold start.
- Frontend: https://h3micro.vercel.app
- Backend: https://h3microserver.onrender.com
- Backend documentation: https://h3microserver.onrender.com/api-docs
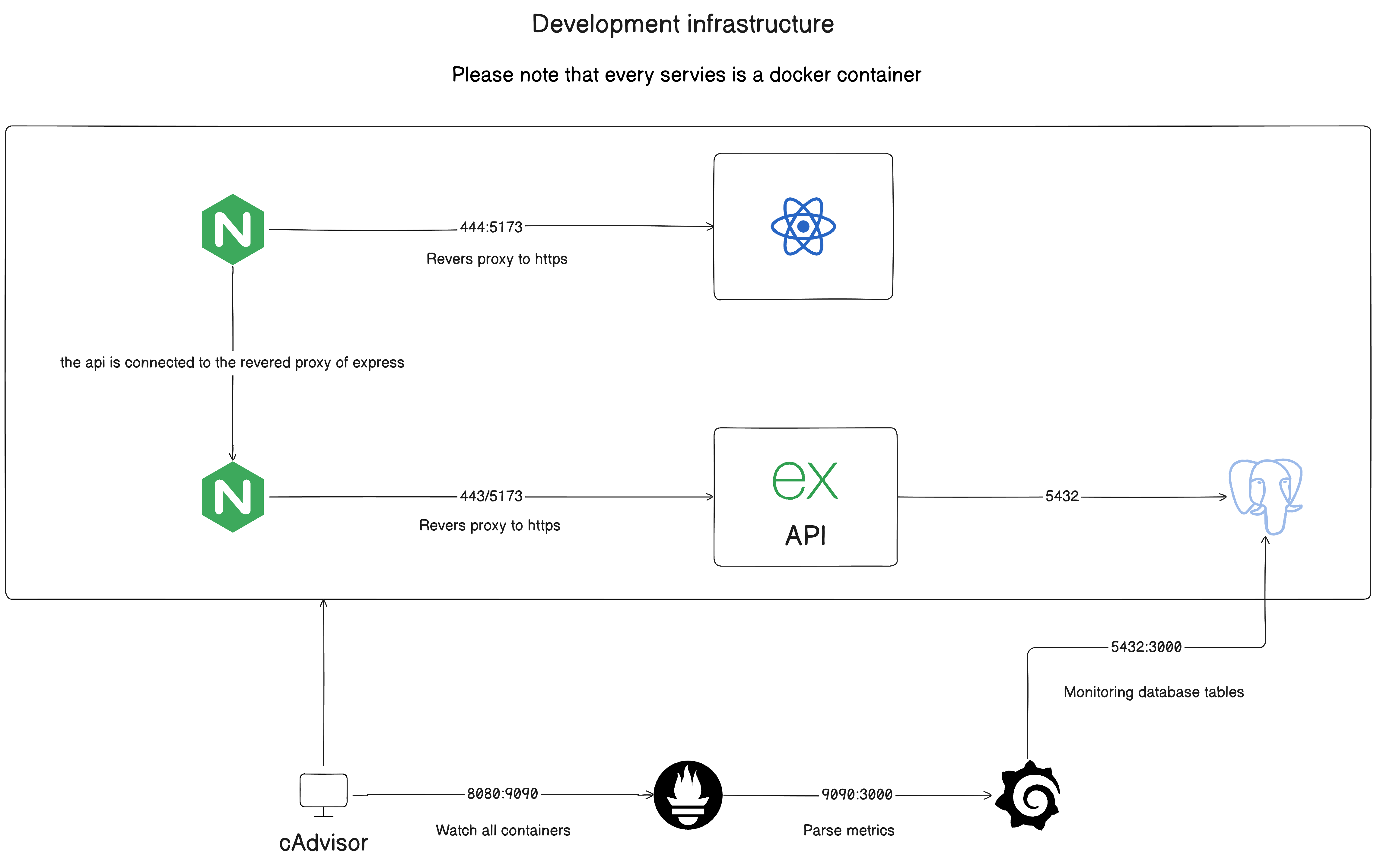
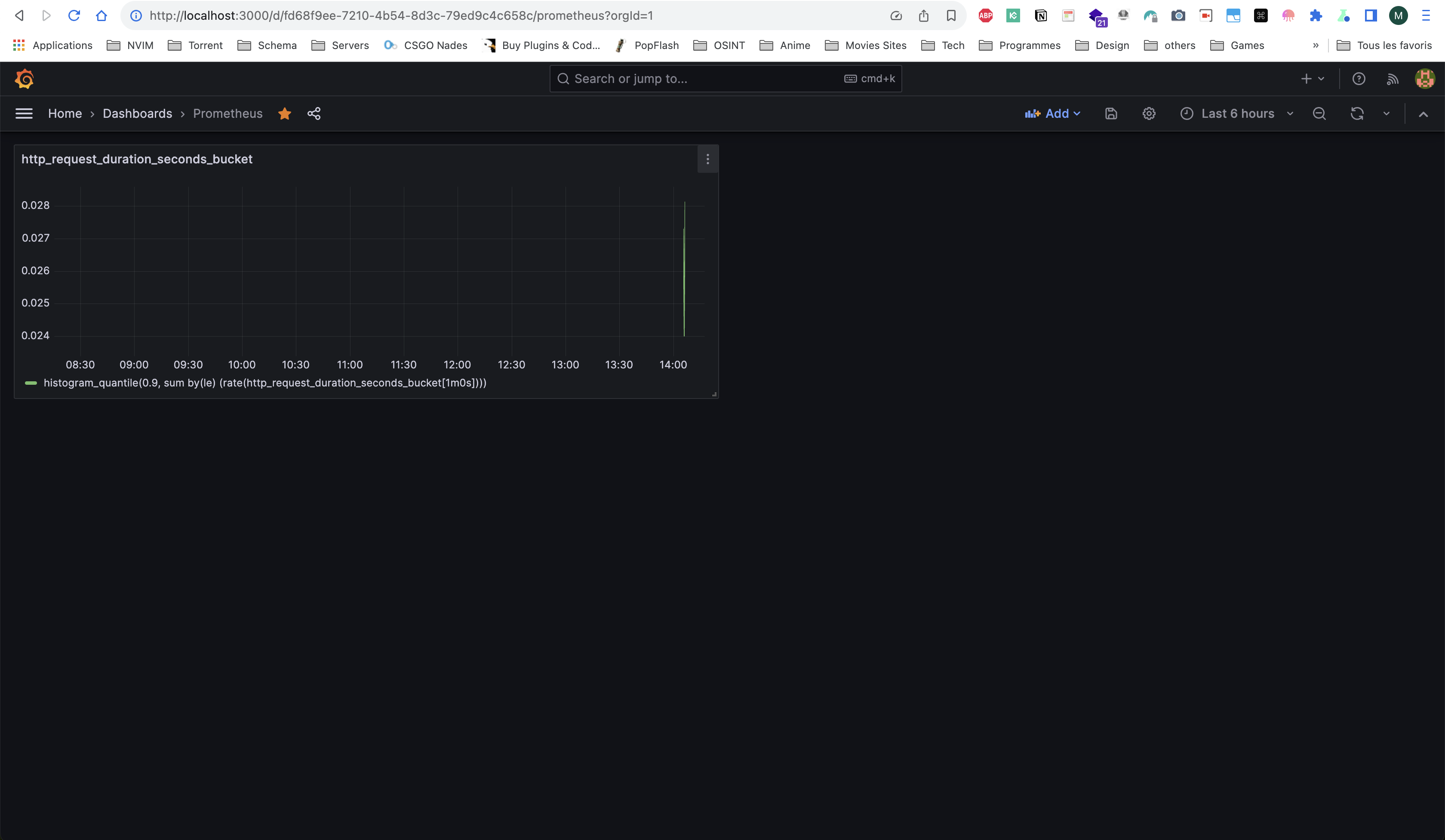
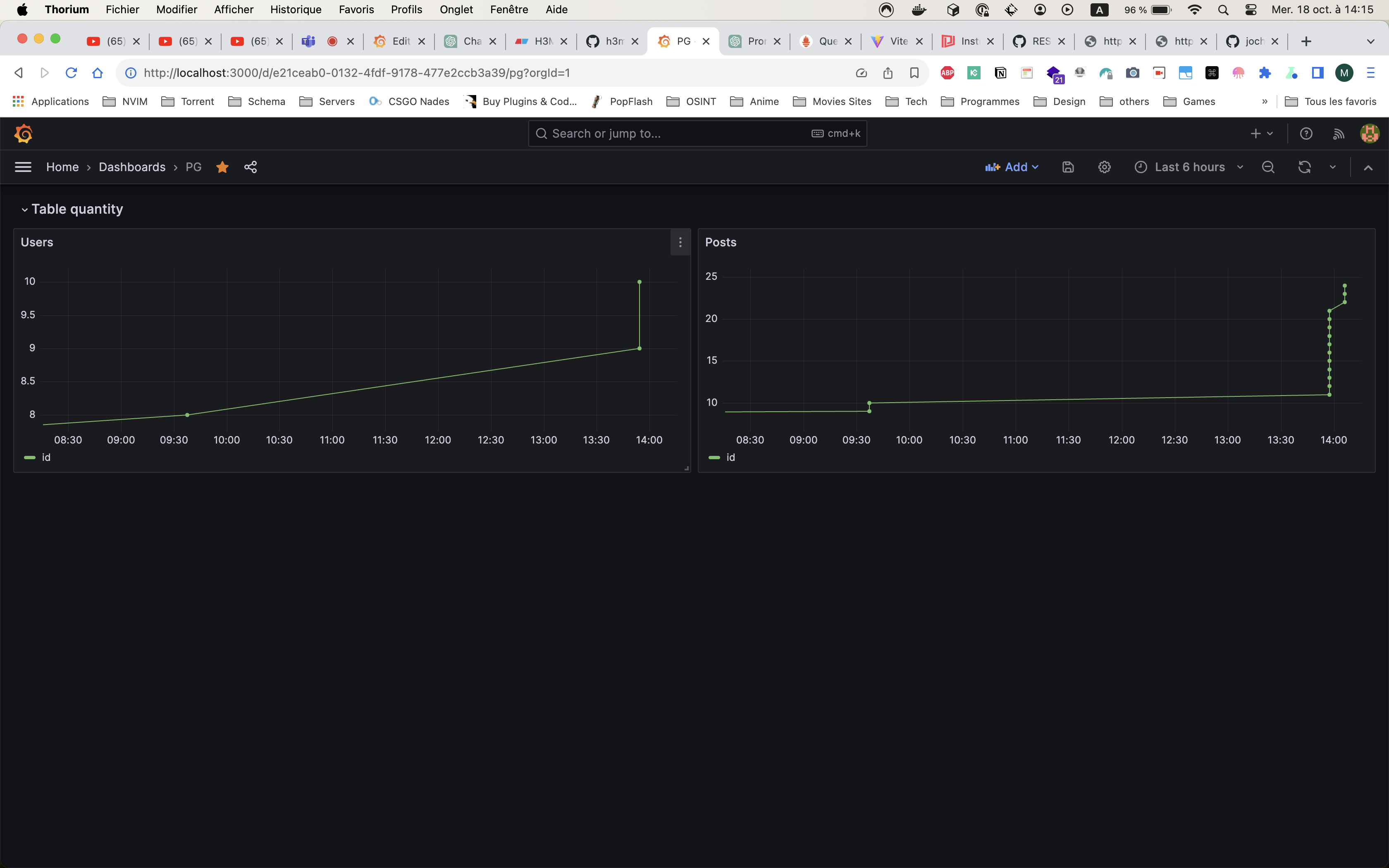
Here's an architectural overview of the development environment:
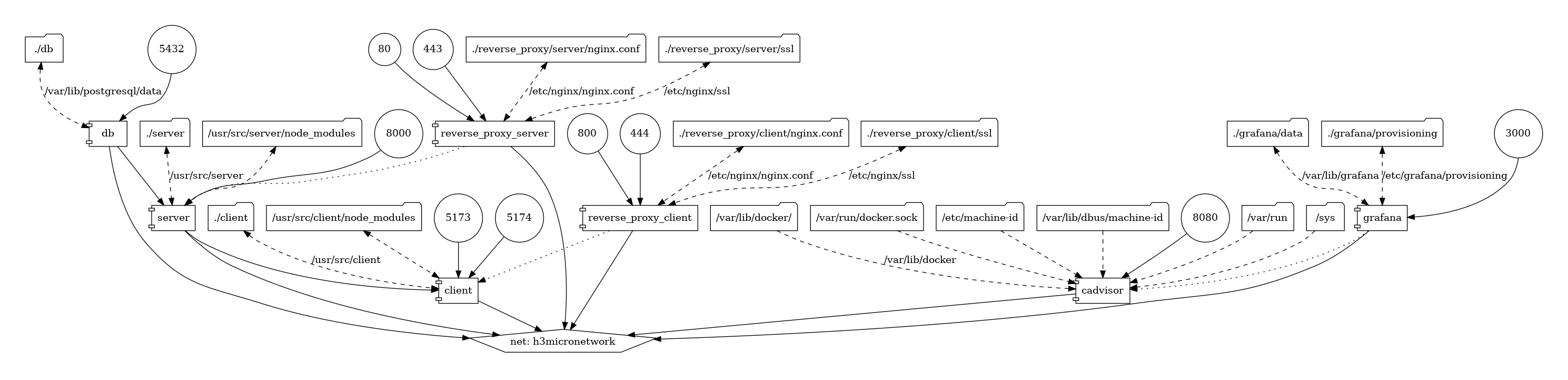
The schema generated using the docker-compose-viz library visually represents the intricate relationships between all the services.