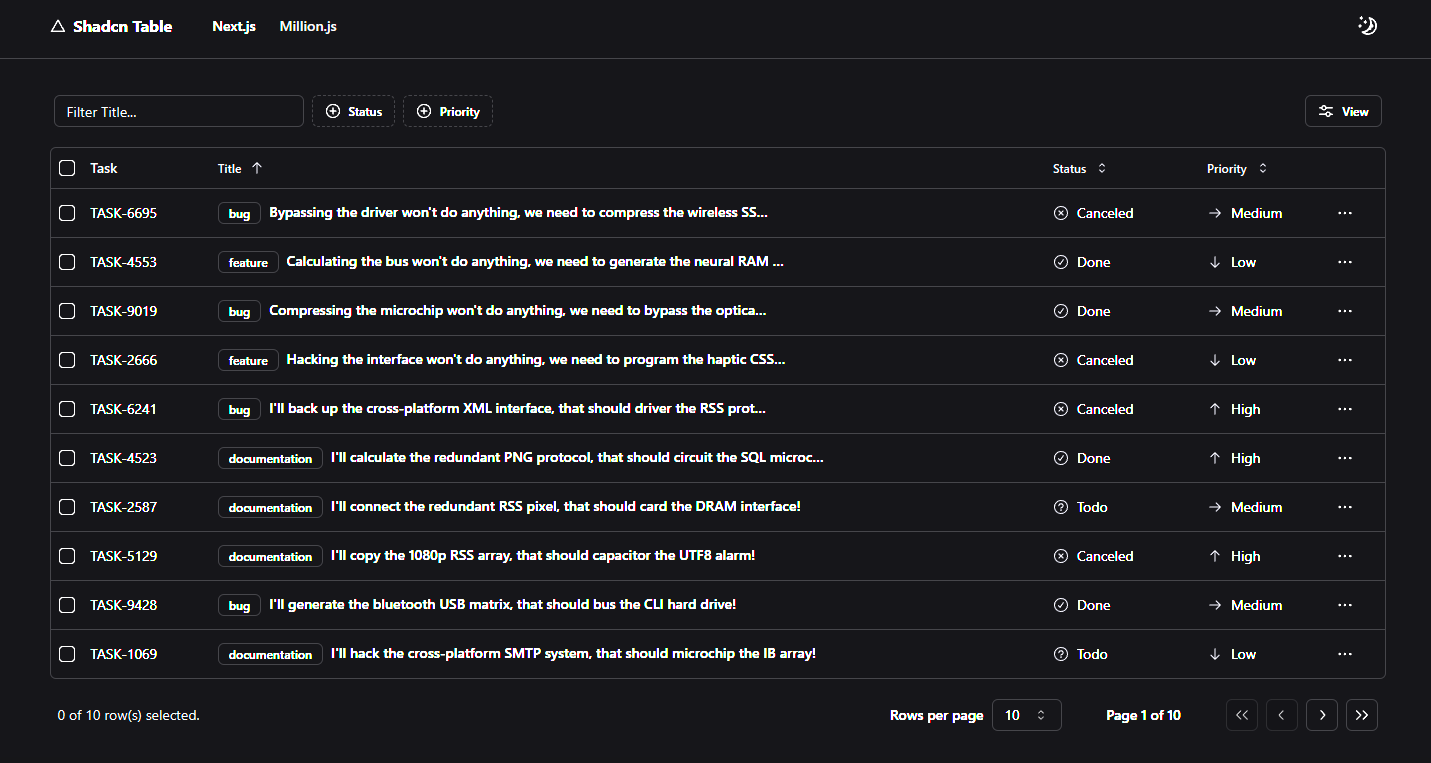
This is a Shadcn table component with server-side sorting, filtering, and pagination. It is bootstrapped with create-t3-app.
Warning This project is still in development and is not ready for production use.
It uses new technologies (ppr, and drizzle ORM) which are subject to change and may break your application.
- Framework: Next.js
- Styling: Tailwind CSS
- UI Components: shadcn/ui
- Table package: TanStack/react-table
- Database: Neon
- ORM: Drizzle ORM
- Validation: Zod
- Optimizing compiler: million
- Server-side pagination, sorting, and filtering (via
useDataTablehook) - Customizable columns (
dataTableandcolumnsprops) - Dynamic debounced search inputs (
searchableColumnsprop) - Dynamic faceted filters (
filterableColumnsprop) - Optional notion like advanced filtering (
advancedFilterprop) - Optional floating bar on row selection, rendred at the bottom (
floatingBarContentprop) - Action to delete rows (
deleteRowsActionprop)
-
Clone the repository
git clone https://github.com/sadmann7/shadcn-table
-
Install dependencies using pnpm
pnpm install
-
Copy the
.env.exampleto.envand update the variables.cp .env.example .env
-
Start the development server
pnpm run dev
-
Push the database schema
pnpm run db:push
Watch the codebase overview video on YouTube.
Consider subscribing to Kavin Desi Valli's YouTube channel for more videos.
Follow the deployment guides for Vercel, Netlify and Docker for more information.
-
Clone the Repo
git clone https://github.com/sadmann7/shadcn-table
OR
git clone https://github.com/arvind-iyer-2001/shadcn-table
-
Copy the following folders and files into your project (configured with ) at the exact specific locations
src/components/data-tablesrc/db/index.tssrc/hookssrc/libsrc/types
Also install the required shadcn components and other required packages with the following commands:
pnpm dlx shadcn-ui@latest init pnpm dlx shadcn-ui@latest add button badge checkbox command dialog dropdown-menu input popover select separator skeleton table toast pnpm add drizzle-orm postgres @tanstack/react-table zod sonner @t3-oss/env-nextjs pnpm add -D drizzle-kit dotenv-cli pg tsx
-
Configure your Environment Variables Then set up the Database URL, for this example, we're using PlanetScale MySQL2 Database. Our schemas will also be made using this.
-
Database Actions: For this you can use any ORM of your choice, but for the sake of this particular example, we're using Drizzle ORM and Neon.
As an example, lets use the
taskstable.- Create the Table Schema at
@/db/schema.ts - Create the associated zod validations
@/lib/validations/tasks.tsfile
- Create the Table Schema at
-
Setting up the Table
- Start with creating a
page.tsxfile, and if necessary, alayout.tsxfile in the app directory - Copy the contents of the
./_componentsand./_libdirectories into your project wherever you want to use the table. - Modify each of the files according to your database table.
- Modify the queries and mutations in the
./_lib/queries.tsand./_lib/actions.tsfiles respectively. - Modify the
./page.tsxfile to define thegetTasksPromiseto be used in the./_components/task-table.tsxcomponent. - Modify the
./_components/task-table.tsxfile to define the column header, column based actions, searchable columns, and filterable columns. ThegetTasksPromiseis consumed here using theReact.usehook. Components and Data that have to be memoized must be declared here, because it can not be done in a server component. - The
./hooks/useTasksTable.tsxhook is called in the./_components/task-table.tsxfile to expose thetableinstance to be used in the./_components/tasks-table-actions.tsxfile. This hook is used to handle the server side pagination, sorting, and filtering of the table. - Modify the
./_components/tasks-table-actions.tsxfile to define the the selected rows based actions, like deleting and modifying a group of rows, and floating bar content (can be used in thefloatingBarContentprop of theDataTablecomponent asTasksTableFloatingBarContent(dataTable)) - Make sure to remove the demo inputs from the
./components/task-table.tsxfile. These are used for showing how the and the floating bar works.
- Start with creating a