Este repositorio es un proyecto de red social de sala (grupo de conversaciones) en tiempo real.
Desarrollado con una arquitectura "BackEnd y FrontEnd desacoplado", se usó para el lado FrontEnd: ReactJS + Axios + Tailwind CSS, y se usó para el lado BackEnd: Express + Mongoose + Socket.io + JWT + CORS + Multer + etc
Conjunto de tecnologías y características para este aplicación web:
- Proyecto con infraestructura virtualizada o proyecto Vagrantizado.
- Proyecto dockerizado.
- Proyecto de RectJS + Axios (FrontEnd).
- Proyecto de NodeJS + Express + Moongose (BackEnd).
- Base de datos usando MongoDB
- Mapeador de Documentos a Objetos (ODM con Mongoose).
- Notificaciones de sistema (con Toastify y SweetAlert2).
- CRUD para usuarios (crear, leer, eliminar, actualizar).
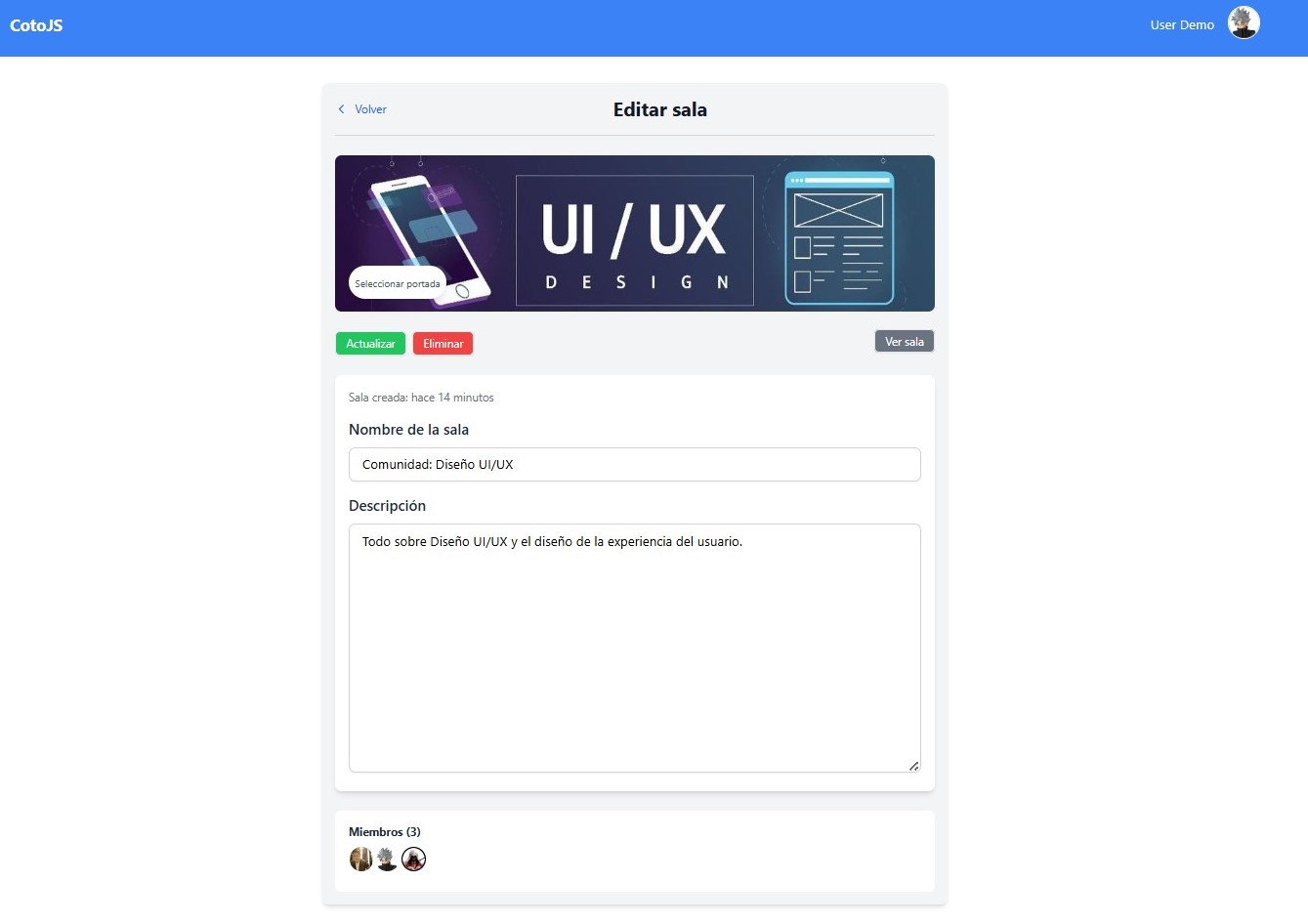
- CRUD para salas (crear, leer, eliminar, actualizar).
- CRUD para mensajes (crear, leer, eliminar, actualizar).
- Sistema de Login (con express-session).
- Encriptación de contraseña (con bicrytjs).
- CORS solo origines permitidos (con cors).
- Chat en tiempo real (con socket.io)
- Sistema de token usando JSON Web Token (con jsonwebtoken)
- Sistema de inactividad de 30 minutos (en FrontEnd y BackEnd).
- Mongo v7.0.14 o mongo:4.4 (docker)
- Node v18.20
- pnpm v9.9.0
- docker-compose v2.29.2 (Opcional)
- docker (Opcional)
- node:18.20-slim
- mongo:4.4
- Para BackEnd
Acceder a la carpeta de /express-api y crear un copia de .env.example con nombre de .env.
- Para FrontEnd
Acceder a la carpeta de /react-vite y crear un copia de .env.example con nombre de .env.
NOTA:
En caso de que prefiera usar docker o docker-compose para arrancar el proyecto es necesario modificar localhost por el IP de la máquina host, por ejemplo: 192.168.63.80, para la máquina de Vagrant + Ubuntu20.04.
Las variables de entorno en este caso sería lo siguiente:
# Ambiente de desarrollo
APP_PORT=5880
APP_URL=http://192.168.63.80
APP_ENV=local
NODE_ENV=development
# MongoDB URI
APP_MONGODB_URI=mongodb://root:secret@service_db/db-cotojs?authSource=admin
# Clave secreta
APP_SECRET_KEY=ssh
# CORS
APP_CORS_1=http://192.168.63.80:5880
APP_CORS_2=http://192.168.63.80:5173
APP_CORS_3=http://192.168.63.80:5173/api/v1
# API Socket.io
APP_CLIENT_SOCKET_IO=http://192.168.63.80:5173
# API Express
VITE_API_URL=http://192.168.63.80:5880/api/v1
# API Socket.io
VITE_SOCKET_IO_DOMAIN=http://192.168.63.80:5880
VITE_SOCKET_IO_PATH=/api/v1/socket.io
- Paso 1)
Ejecuta el siguiente comando desde el directorio /express-api para instalar las dependencias.
$ pnpm install- Paso 2)
Ejecuta el siguiente comando desde el directorio /express-api para correr el servicio API RestFul.
$ pnpm run dev- Paso 3)
Ejecuta el siguiente comando desde el directorio /react-vite para instalar las dependencias.
$ pnpm install- Paso 4)
Ejecuta el siguiente comando desde el directorio /react-vite para correr el servicio React + Vite.
$ pnpm run dev- Paso 1)
Ejecuta el siguiente comando desde el directorio /express-api para crear una red y correr el servidor mongodb
$ docker network create cotojs-network
$ docker run --network cotojs-network --name cotojs-mongodb-run -p 27017:27017 -d mongo:4.4`- Paso 2)
Ejecuta el siguiente comando desde el directorio /express-api, para crear una imagen y crear un contenedor docker con: Express + Mongoose + Socket.io + JWT + CORS + Multer + etc
$ docker build -t cotojs-api-build -f api.Dockerfile .
$ docker run --network cotojs-network --name cotojs-api-run -p 5880:5880 -d cotojs-api-build- Paso 3)
Ejecuta el siguiente comando desde el directorio /react-vite, para crear una imagen y crear un contenedor docker con: React + Vite
$ docker build -t cotojs-react-build -f react.Dockerfile .
$ docker run --network cotojs-network --name cotojs-react-run -p 5173:3000 -d cotojs-react-build- Paso 1)
Ejecuta el siguiente comando desde el directorio raíz /, para crear servicios, volumenes y redes de docker-compose
$ docker-compose up --build -d- Paso 2)
Ejecuta el siguiente comando desde el directorio raíz /, para eliminar servicios, volumenes y redes de docker-compose
$ docker-compose down