| layout | type | shortname | title |
|---|---|---|---|
default |
guide |
Resources |
Tools & Testing |
{% include toc.html %}
If something seems terribly wrong, check out {{site.project_title}}'s build status page.
Vulcanization is process that turns polymers into more durable materials.
Vulcanize is a tool to concatenate a set of web components into a single file. It's our current recommendation for a "build step". Read more about it in "Concatenating Web Components with Vulcanize".
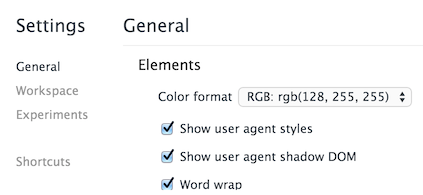
In Chrome, author defined Shadow DOM is inspectable using the DevTools.
To inspect Shadow DOM defined by the user agent (e.g. the Shadow DOM of <input type="date">),
turn on "Show user agent shadow DOM" in the DevTools general settings:
After reloading the DevTools, user agent Shadow DOM should be inspectable. It will render as #shadow-root (user-agent)s in element inspector.
{{site.project_title}} polyfills the HTML Imports specification. In order for code to be debuggable at run-time, scripts embedded in components are injected into <head> in the main document. Tools/browsers that support source maps will identify these scripts as belonging to their source components.
To run build individual polyfills or run tests, you need node and grunt-cli on your system.
-
install NodeJS using the instructions on their website
-
use
npmto install the GruntJS task runner for the command-linenpm install -g grunt-cli
If you're interested in using an individual polyfill by itself (e.g. rather that the prebuilt webcomponents.js bundle), you need to build the minified file.
Example - building the CustomElements polyfill
$ mkdir cepolyfill; cd cepolyfill
$ git clone https://github.com/Polymer/MutationObservers
$ git clone https://github.com/Polymer/tools
$ git clone https://github.com/Polymer/CustomElements
$ cd CustomElements
$ npm install
$ grunt
Note: As seen in the example above, you may need to install other repo dependencies for the build to succeed. For example, the CustomElement polyfills requires MutationObservers and the tools repos. Sometime it is useful to look in the repo's build.json file for requirements.
{: .alert .alert-info }
For any repository that contains tests, in the project's root folder (e.g. <somepath>/platform-dev/), run:
npm install
Once things are installed, you may run the tests or use grunt to perform tasks.
Build minified project files (default):
grunt
Run tests:
grunt test
We are currently in the early stages of investigating modern front-end tooling for projects built with {{site.project_title}}. This includes using Yeoman for scaffolding out {{site.project_title}} elements, Grunt for building and optimizing projects and Bower for component dependency management.
While our work in this area is just beginning, take a look at the potential workflow:
The {{site.project_title}} + Grunt proof-of-concept project is a good start. Also follow our work on generator-polymer.
Note: This section is for advanced users who want to hack on Polymer or submit a pull request. If you just want to use Polymer in a project we recommend using Bower. Please follow our guide at Getting the Code. {: .alert .alert-error}
You can clone {{site.project_title}}'s important repositories
by running our pull-all.sh script:
mkdir polymer_local; cd polymer_local
git clone https://github.com/Polymer/tools.git
./tools/bin/pull-all.sh
Go grab a coffee. This takes a few minutes!
pull-all.sh is great for hacking on the code or if you want the individual polyfill repositories. It creates two directories, components/ and projects/, and checks out a number of sibling repositories to each folder.
components/
- components/webcomponentsjs/webcomponents.js — The platform shims and polyfills.
- components/polymer/polymer.js — {{site.project_title}} core
- components/core-elements/ — A folder of the meta collection of the core elements.
- A directory for each polyfill repo (CustomElements, HTMLImports, ShadowDOM).
projects/
Full and sample applications.
To check that your development environment is ready, try running the designer tool:
cd projects/designer
bower install
Start a web server and navigate to the designer app.
To update your local copies, re-run pull-all.sh:
./tools/bin/pull-all.sh
The entirety of the {{site.project_title}} is composed of a many Git repositories. All of the polyfill libraries, projects, and individual elements each have their own repository.
Specification repositories (da polyfills)
Each new web platform specification has a corresponding polyfill repository. The reasoning for this is two-fold:
- make the polyfills work across all modern browsers
- each polyfill can stand on its own and be used à la carte in projects.
For example, the following repositories may be useful if you're interested in the individual API:
CustomElementsHTMLImportsPointerEventsPointerGesturesShadowDOMweb-animations-js
/polymer - github.com/Polymer/polymer
A meta repository used to distribute polymer.js builds.
/polymer-dev - github.com/Polymer/polymer-dev
The polymer-dev repository contains the
{{site.project_title}} core and its tools and tests and is used
by the project's developers. You should not have to touch this repository unless
you're planning to hack on {{site.project_title}}.
/platform - github.com/Polymer/platform
A meta repository used to distribute webcomponents.js builds.
/platform-dev - github.com/Polymer/platform-dev
The platform-dev contains integration tests, loader, and build tools for the amalgamated polyfills. It's used by the project's developers. You should not have to touch this repository unless you're planning to hack on {{site.project_title}}.
/core-elements - github.com/Polymer/core-elements
A meta repository compiling the list of utility elements.
/paper-elements - github.com/Polymer/paper-elements
A meta repository compiling the list of paper (UI) elements.