Present Tensor in Space
English | 中文
TensorSpace is a neural network 3D visualization framework built using TensorFlow.js, Three.js and Tween.js. TensorSpace provides Keras-like APIs to build deep learning layers, load pre-trained models, and generate a 3D visualization in the browser. From TensorSpace, it is intuitive to learn what the model structure is, how the model is trained and how the model predicts the results based on the intermediate information. After preprocessing the model, TensorSpace supports to visualize pre-trained model from TensorFlow, Keras and TensorFlow.js.
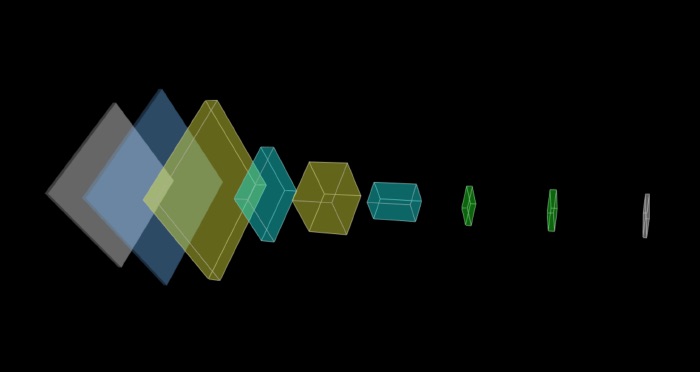
Fig. 1 - Interactive LeNet created by TensorSpace
- Motivation
- Getting Started
- Awesome TensorSpace
- Example
- Documentation
- Changelog
- Contributors
- Contact
- License
TensorSpace is a neural network 3D visualization framework designed for not only showing the basic model structure, but also presenting the processes of internal feature abstractions, intermediate data manipulations and final inference generations.
By applying TensorSpace API, it is more intuitive to visualize and understand any pre-trained models built by TensorFlow, Keras, TensorFlow.js, etc. TensorSpace introduces a way for front end developers to be involved in the deep learning ecosystem. As an open source library, TensorSpace team welcomes any further development on visualization applications.
- Interactive -- Use Keras-like API to build interactive model in browsers.
- Intuitive -- Visualize the information from intermediate inferences.
- Integrative -- Support pre-trained models from TensorFlow, Keras, TensorFlow.js.
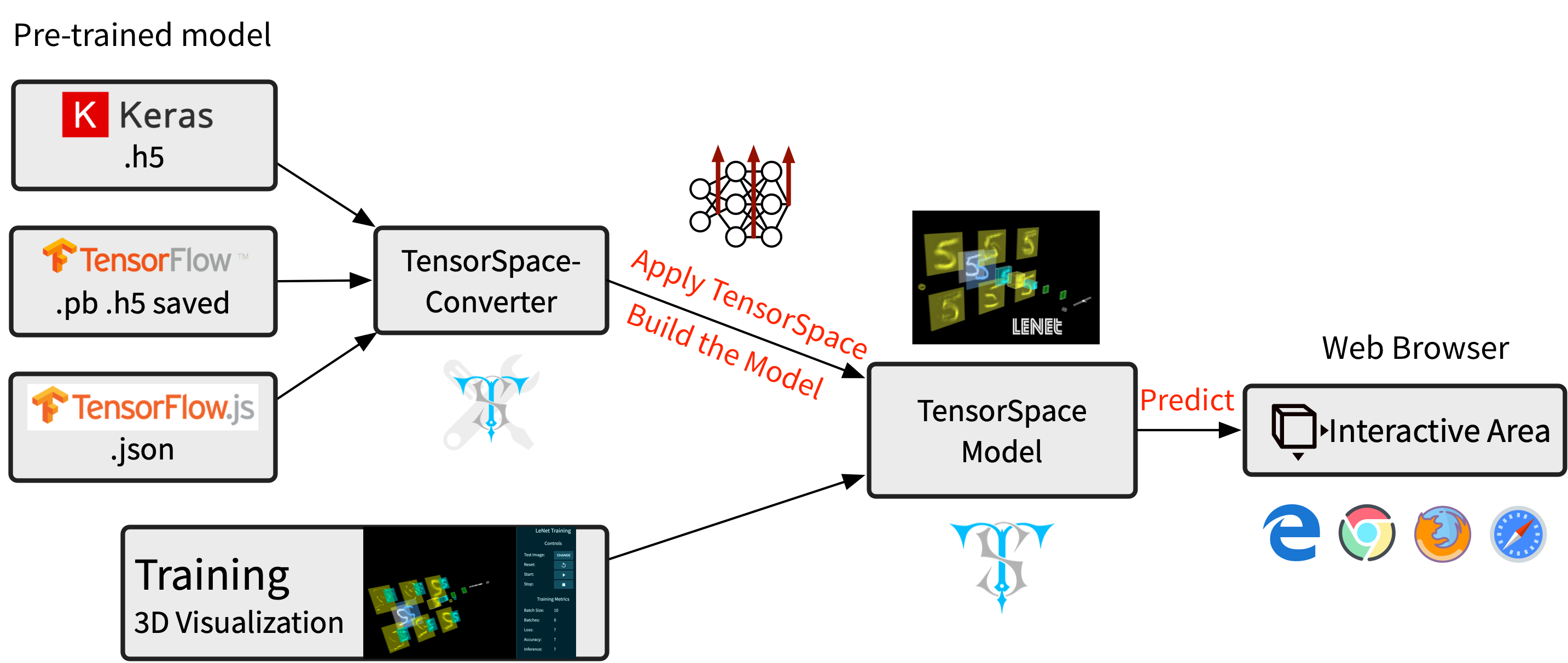
Fig. 2 - TensorSpace Workflow
Basic Case
-
Option 1: From CDN
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/97/three.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/tween.js/17.2.0/Tween.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/tensorflow/0.13.4/tf.min.js"></script> <script src="https://tensorspace.org/assets/jslib/TrackballControls.js"></script> <!-- Replace "VERSION" with the version you want to use. --> <script src="https://cdn.jsdelivr.net/npm/tensorspace@VERSION/build/tensorspace.min.js"></script>
-
Option 2: Download and include
tensorspace.min.jsin web page.Get
tensorspace.min.jsfrom Github, NPM or TensorSpace official website<script src="three.min.js"></script> <script src="tween.min.js"></script> <script src="tf.min.js"></script> <script src="TrackballControls.js"></script> <script src="tensorspace.min.js"></script>
Using TensorSpace in Progressive Framework
-
Step 1: Install TensorSpace
- Option 1: NPM
npm install tensorspace
- Option 2: Yarn
yarm add tensorspace
-
Step 2: Use TensorSpace
import * as TSP from 'tensorspace';Checkout this Angular example for more information.
For presenting multiple intermediate outputs, we need to preprocess the pre-trained model.
Based on different training libraries, we provide different tutorials: TensorFlow model preprocessing, Keras model preprocessing and TensorFlow.js model preprocessing.
If TensorSpace is installed successfully and the pre-trained deep learning model is preprocessed, let's create an interactive 3D TensorSpace model.
For convenience, feel free to use the resources from our HelloWorld directory.
We will use the preprocessed TensorSpace compatible LeNet model and sample input data ("5") as an example to illustrate this step. All source code can be found in helloworld.html.
First, we need to new a TensorSpace model instance:
let container = document.getElementById( "container" );
let model = new TSP.models.Sequential( container );Next, based on the LeNet structure: Input + 2 X (Conv2D & Maxpooling) + 3 X (Dense), we build the structure of the model:
model.add( new TSP.layers.GreyscaleInput({ shape: [28, 28, 1] }) );
model.add( new TSP.layers.Padding2d({ padding: [2, 2] }) );
model.add( new TSP.layers.Conv2d({ kernelSize: 5, filters: 6, strides: 1 }) );
model.add( new TSP.layers.Pooling2d({ poolSize: [2, 2], strides: [2, 2] }) );
model.add( new TSP.layers.Conv2d({ kernelSize: 5, filters: 16, strides: 1 }) );
model.add( new TSP.layers.Pooling2d({ poolSize: [2, 2], strides: [2, 2] }) );
model.add( new TSP.layers.Dense({ units: 120 }) );
model.add( new TSP.layers.Dense({ units: 84 }) );
model.add( new TSP.layers.Output1d({
units: 10,
outputs: ["0", "1", "2", "3", "4", "5", "6", "7", "8", "9"]
}) );Last, we should load our preprocessed TensorSpace compatible model and use init() method to create the TensorSpace model:
model.load({
type: "tfjs",
url: './lenetModel/mnist.json'
});
model.init(function(){
console.log("Hello World from TensorSpace!");
});We can get the following Fig. 2 model in the browser if everything looks good.
Fig. 3 - LeNet model without any input data
We provide a extracted file which is a handwritten "5" as the input of our model: (online demo)
model.init(function() {
model.predict( image_5 );
});
We put the predict( image_5 ) method in the callback function of init() to ensure the prediction is after the initialization complete.
Click the CodePen logo to try it in CodePen:
Fig. 4 - LeNet model with input data "5"
- LeNet [ TensorFlow.js model ]
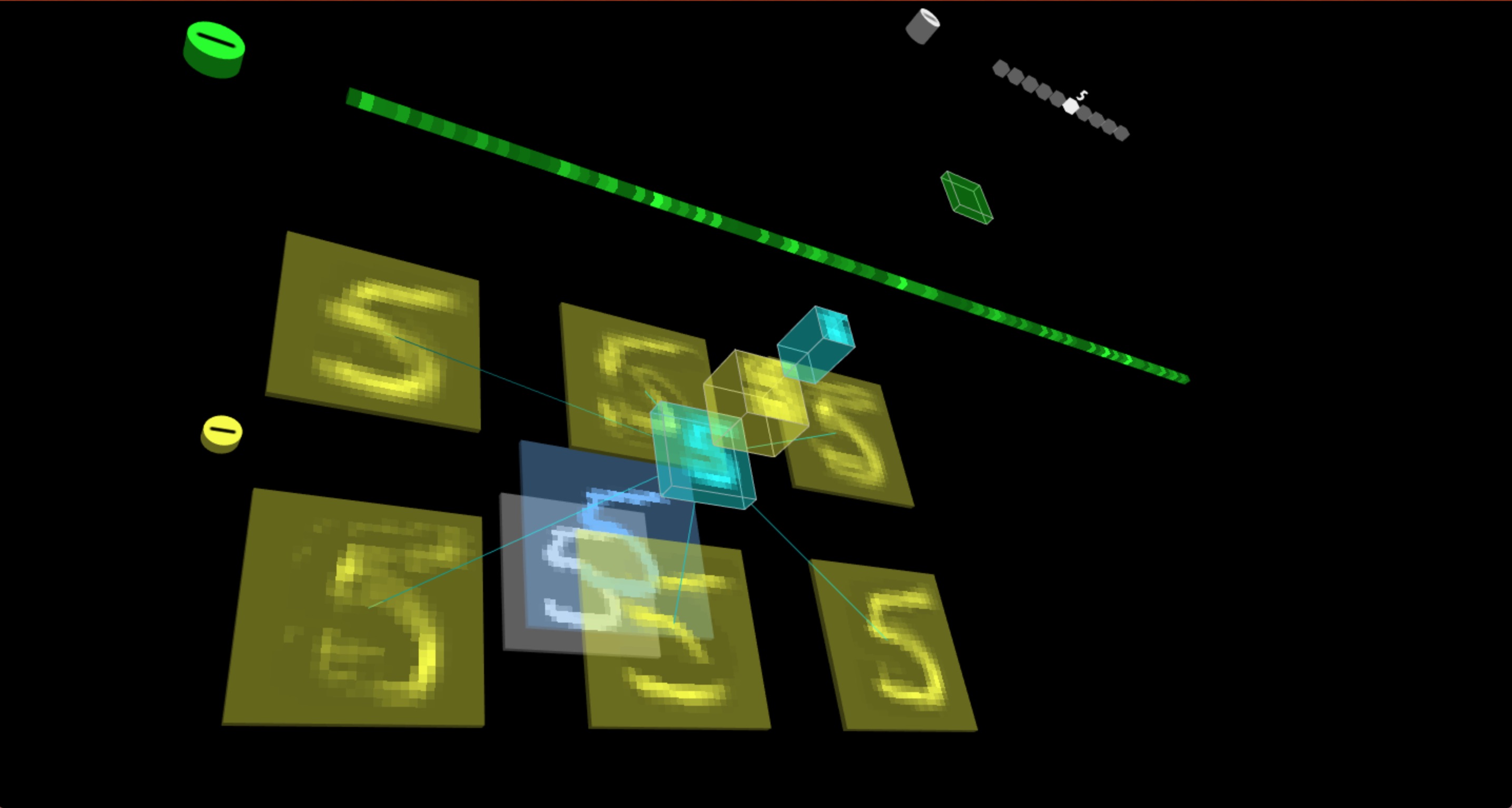
Fig. 5 - Interactive LeNet created by TensorSpace
- AlexNet [ TensorFlow model ]
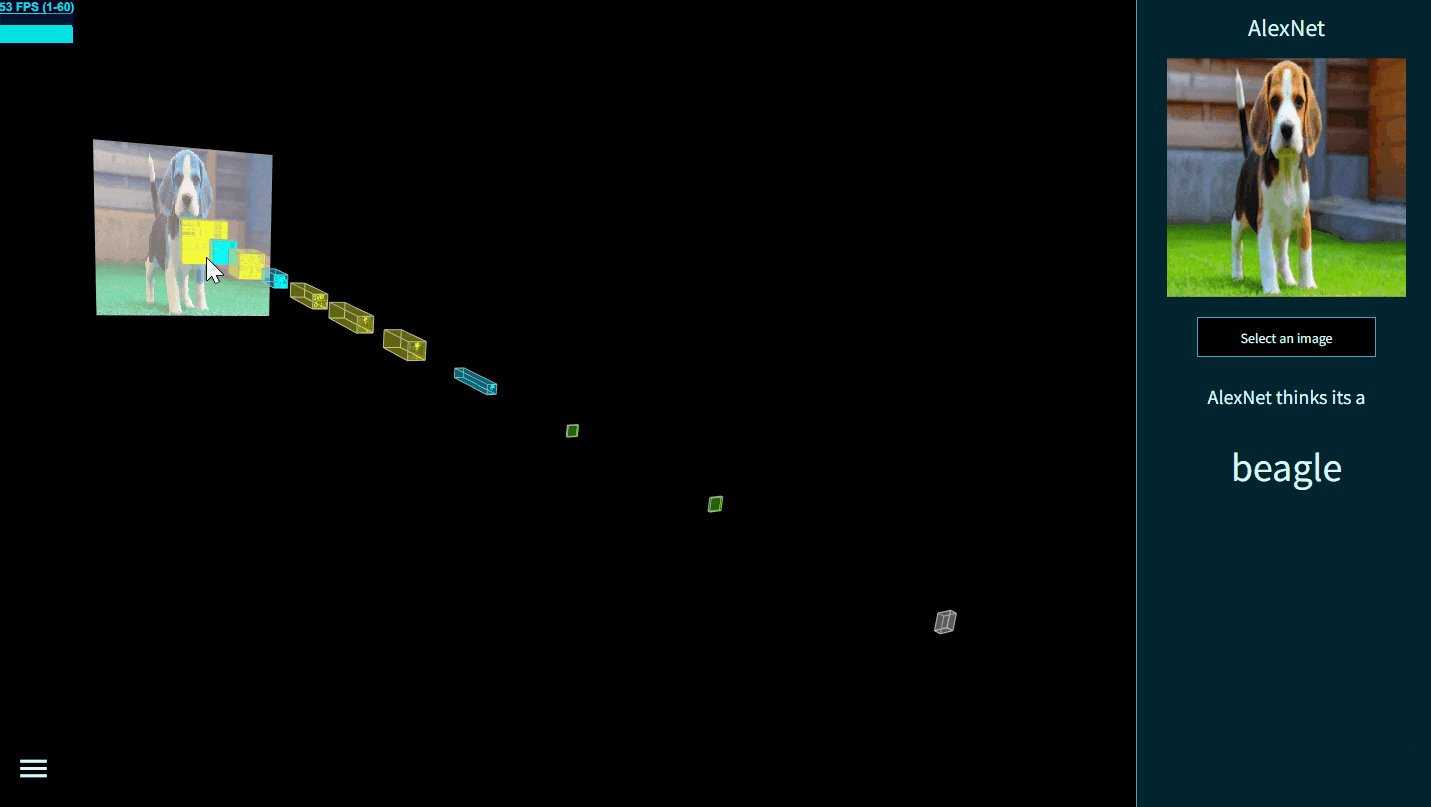
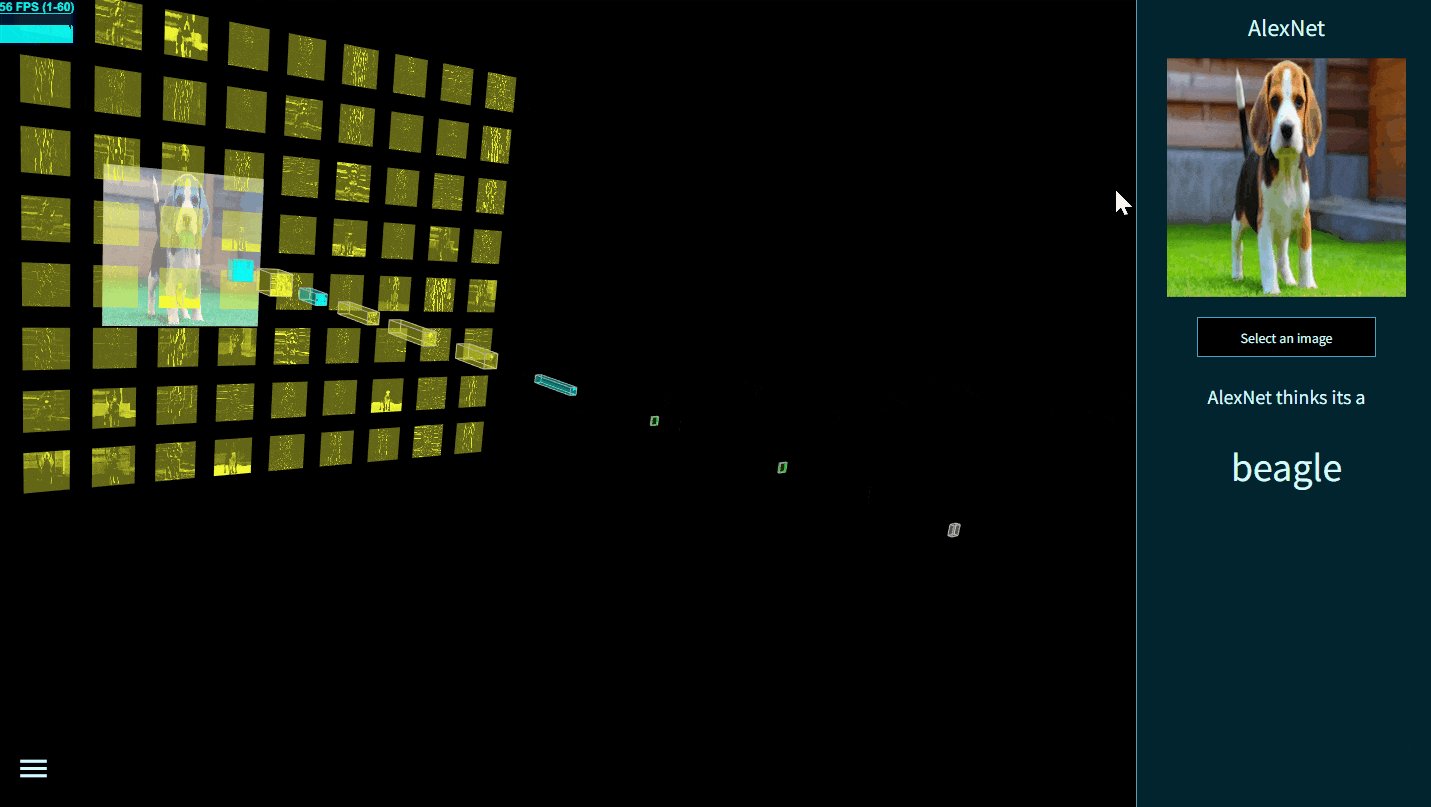
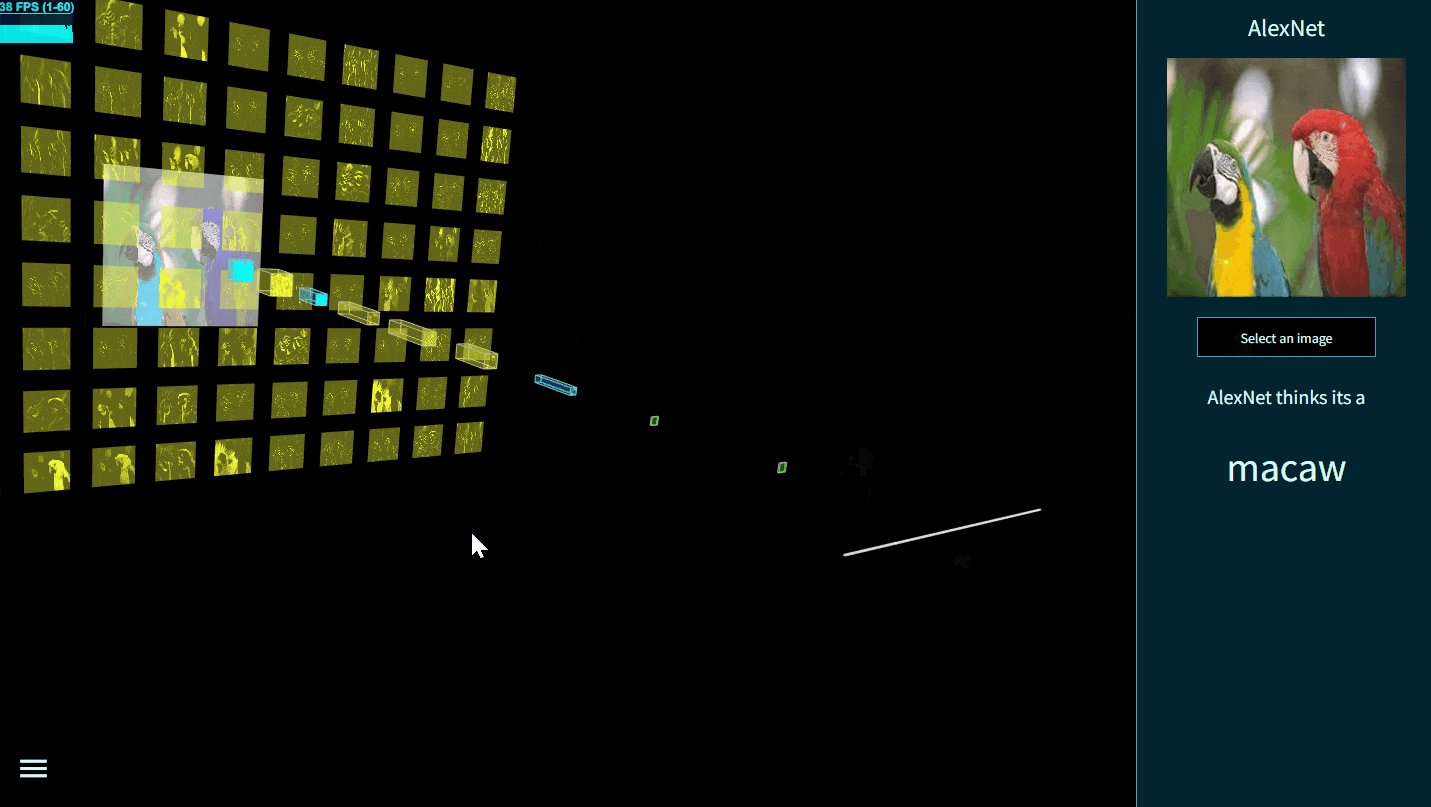
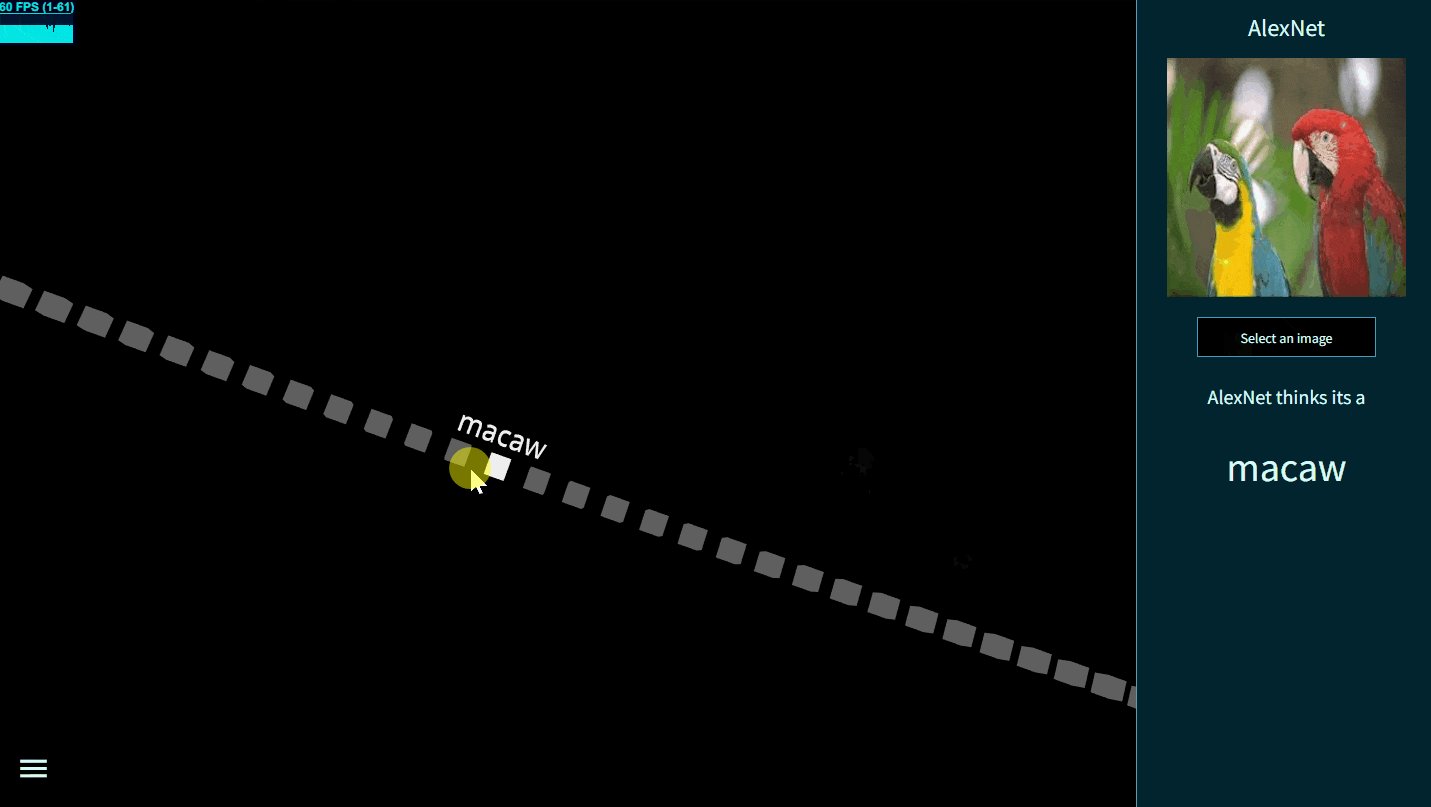
Fig. 6 - Interactive AlexNet created by TensorSpace
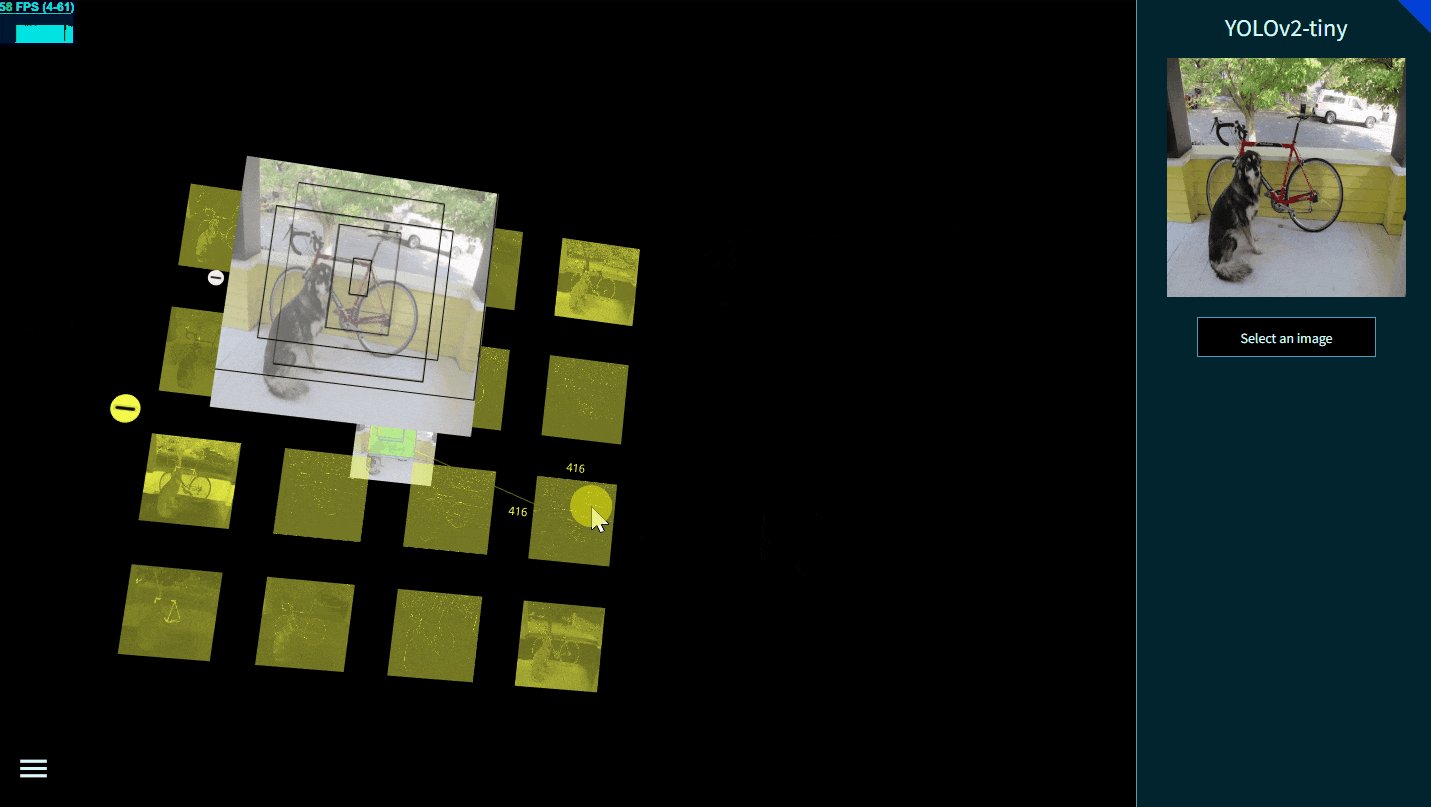
- Yolov2-tiny [ TensorFlow model ]
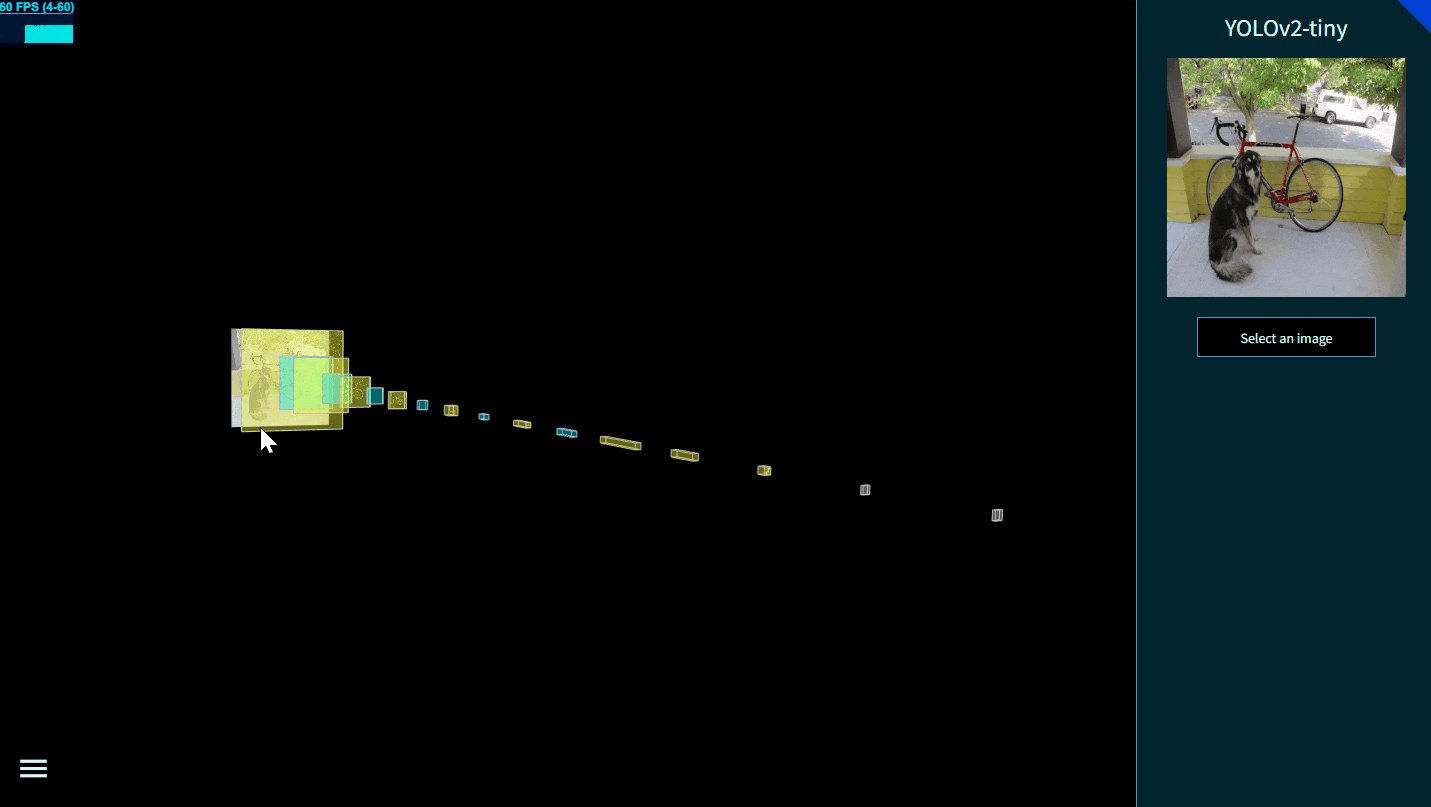
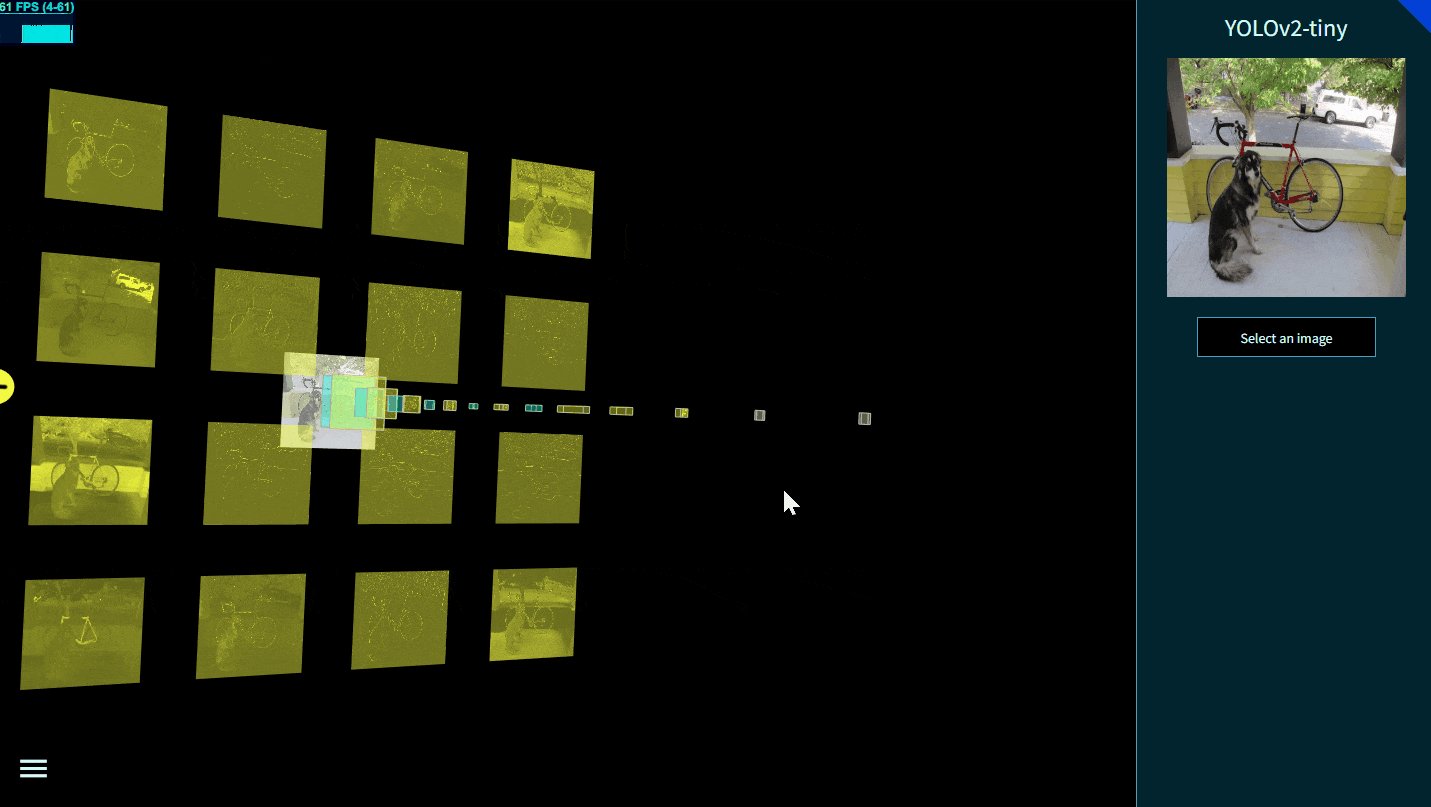
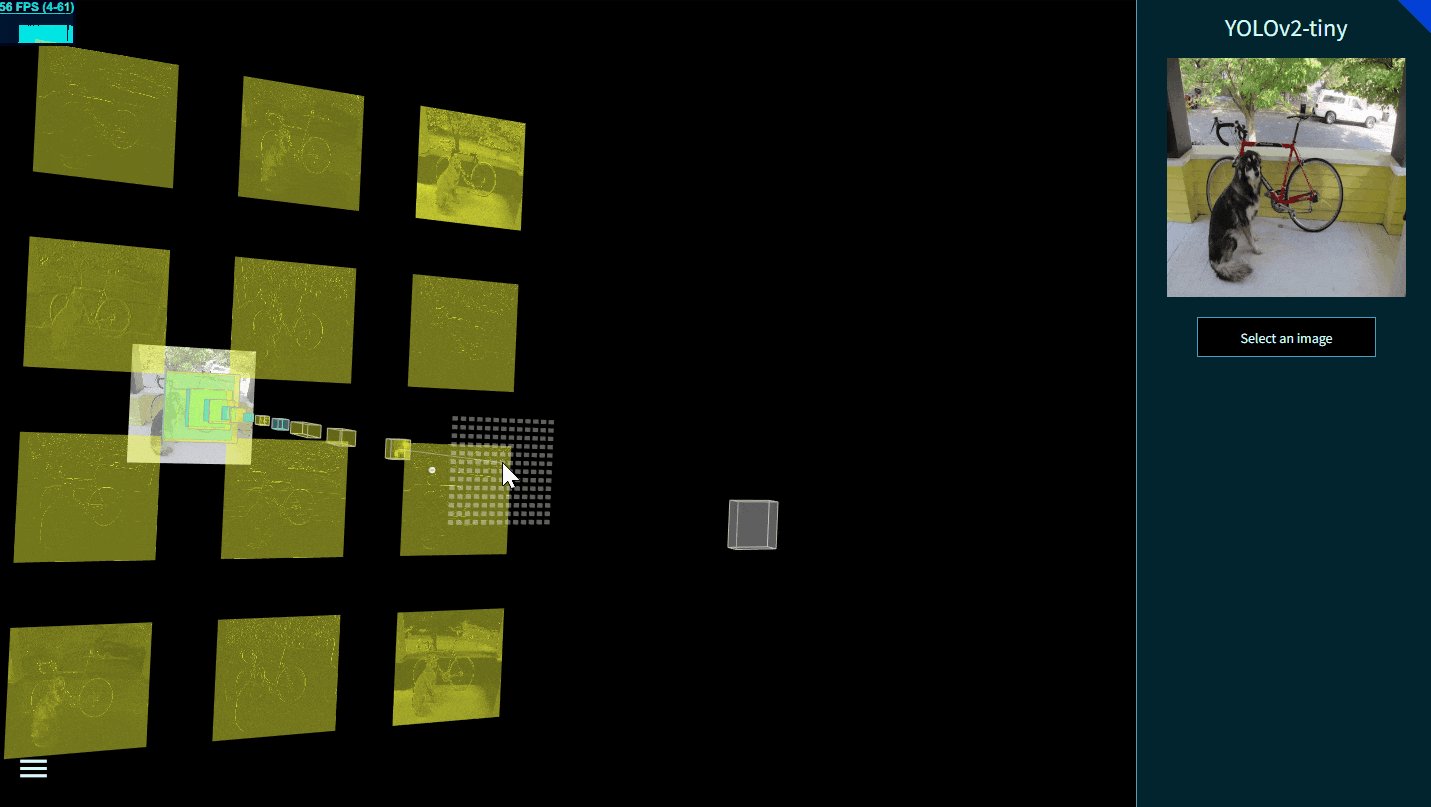
Fig. 7 - Interactive Yolov2-tiny created by TensorSpace
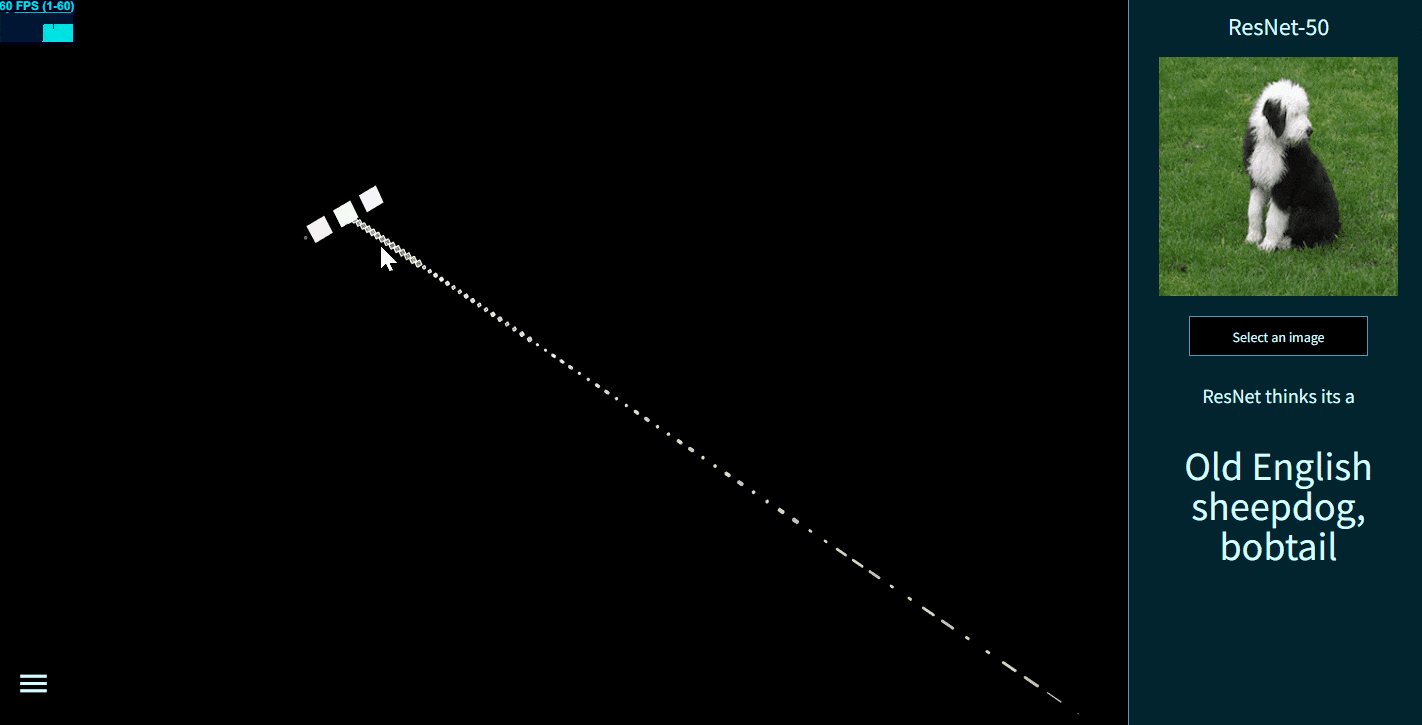
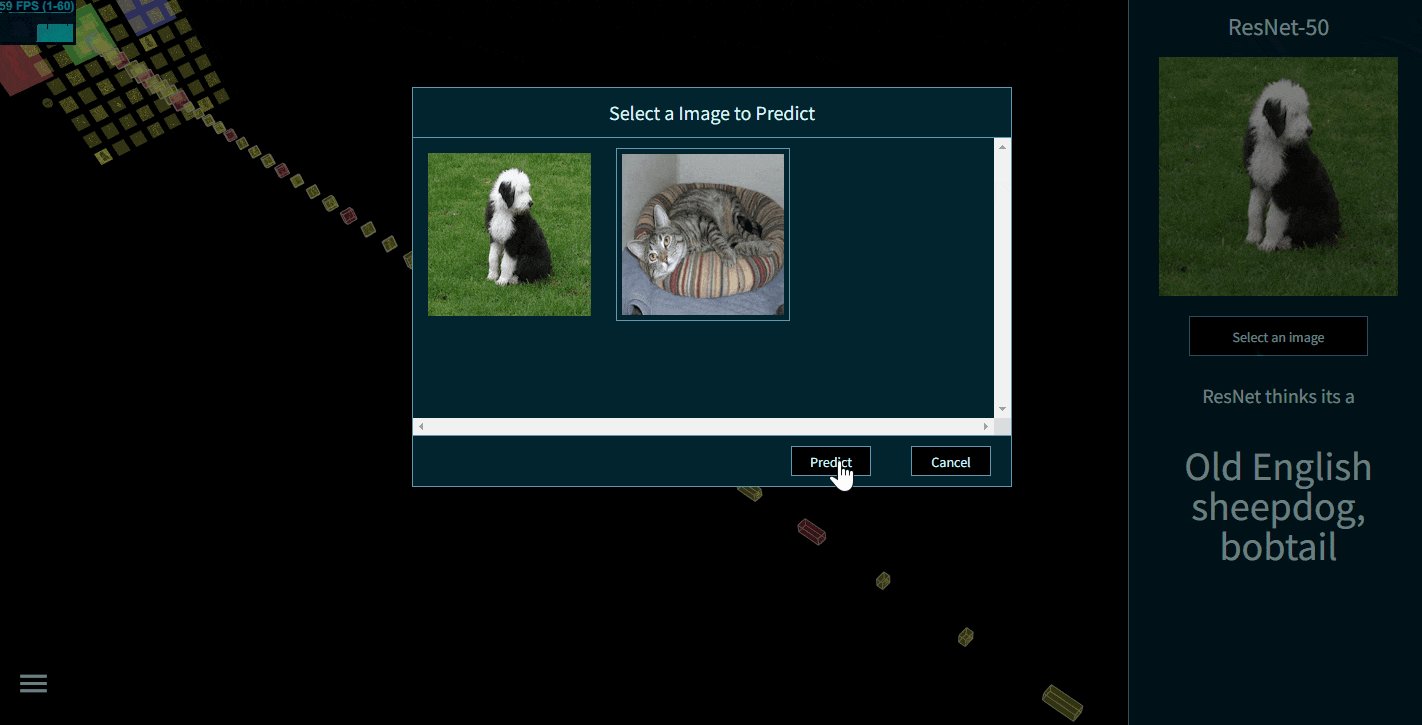
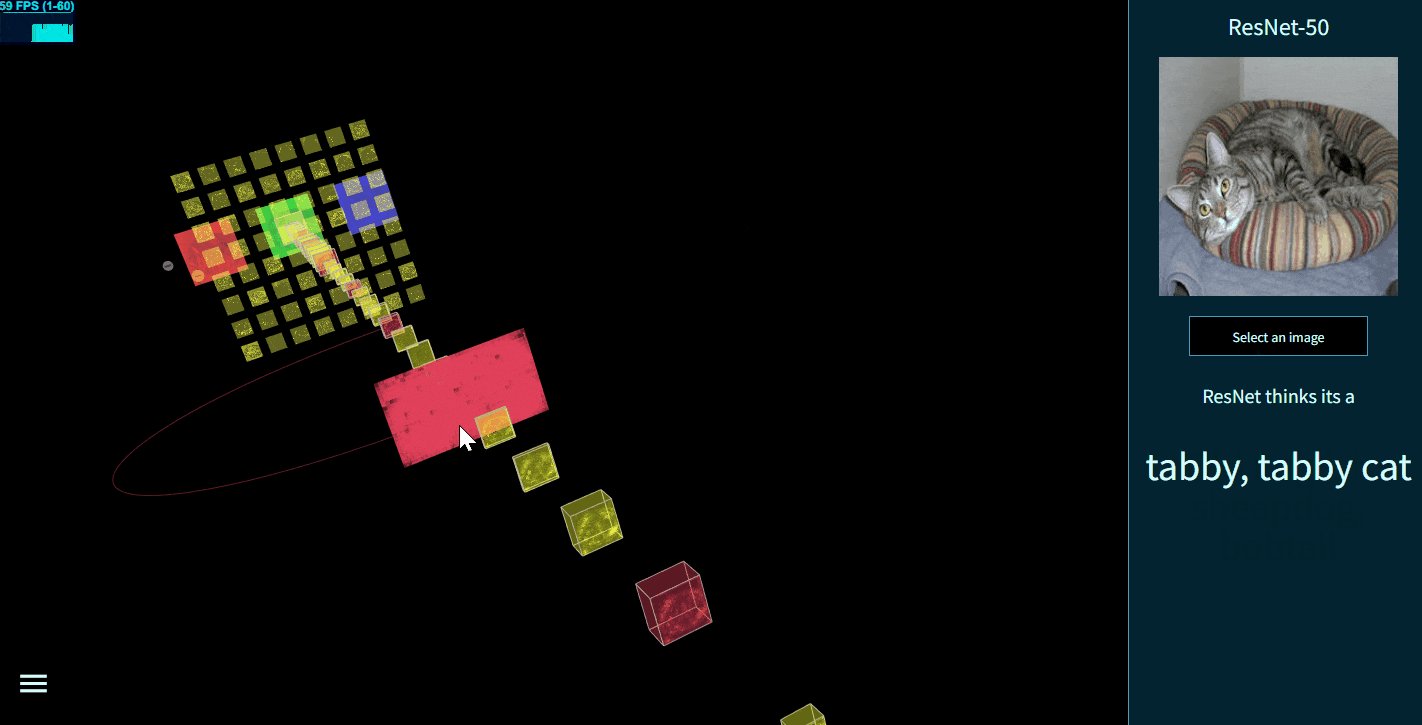
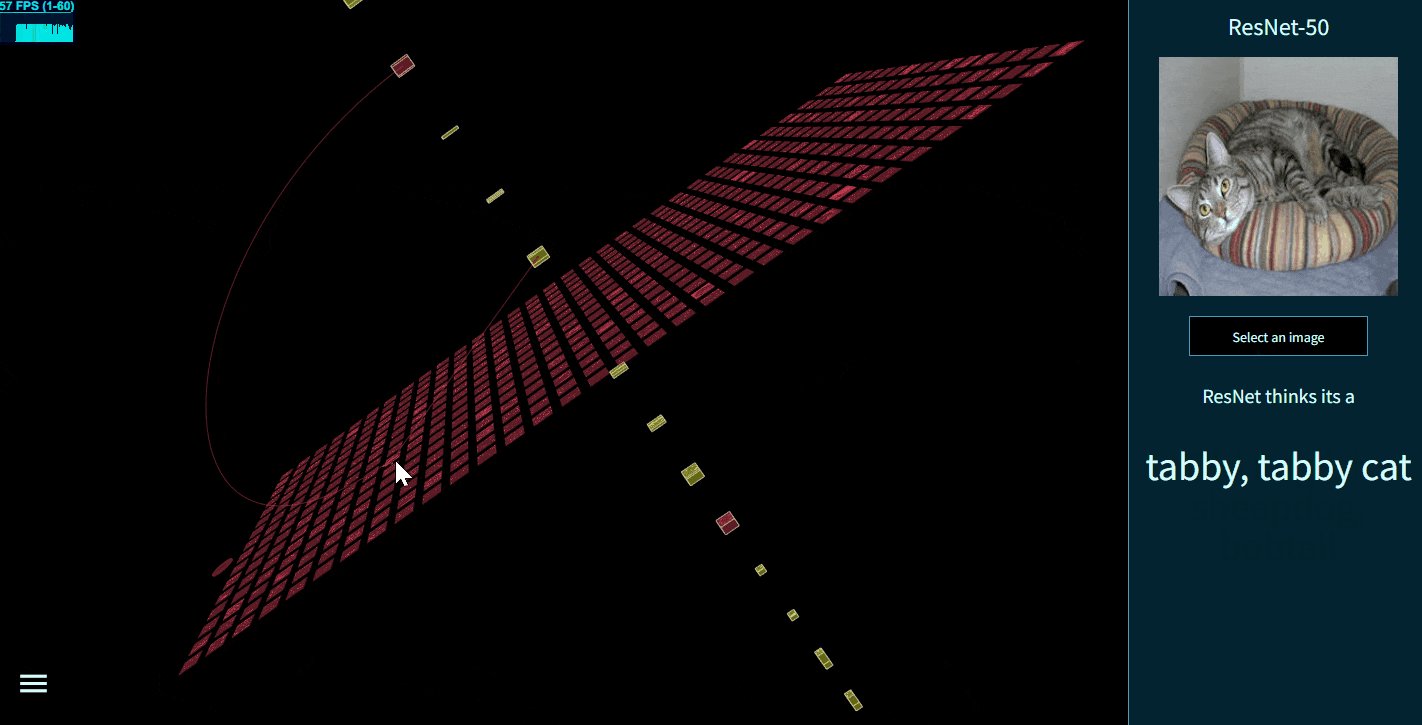
- ResNet-50 [ Keras model ]
Fig. 8 - Interactive ResNet-50 created by TensorSpace
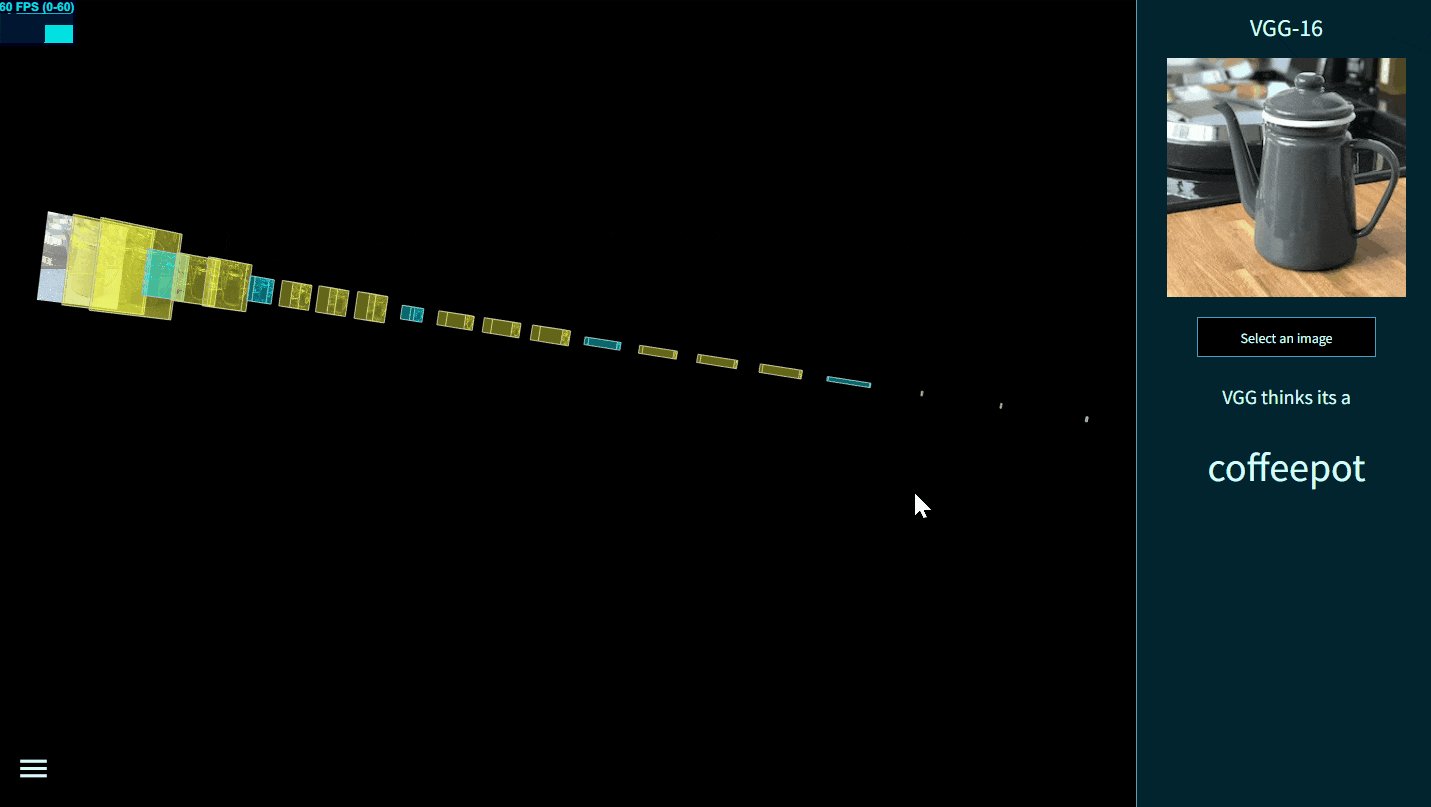
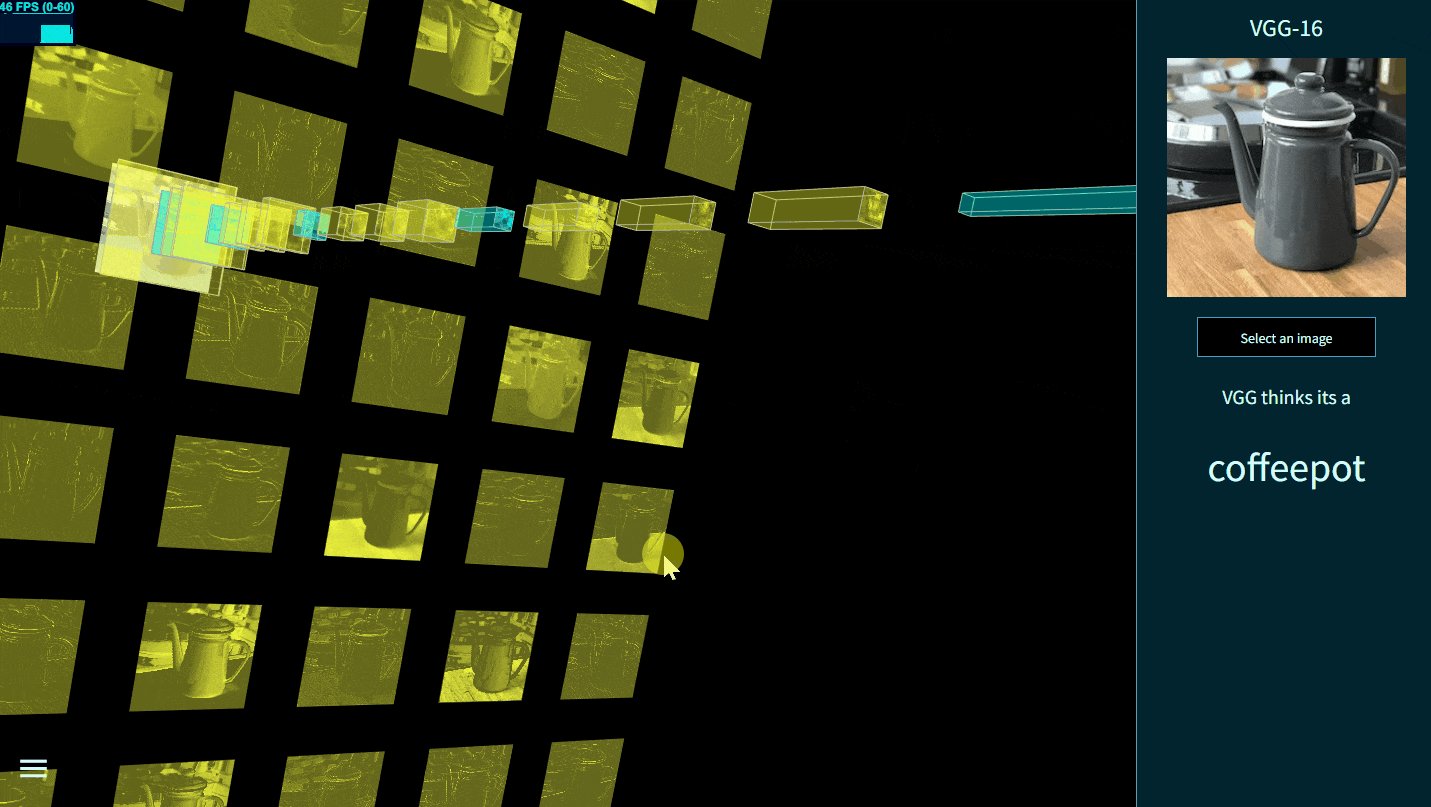
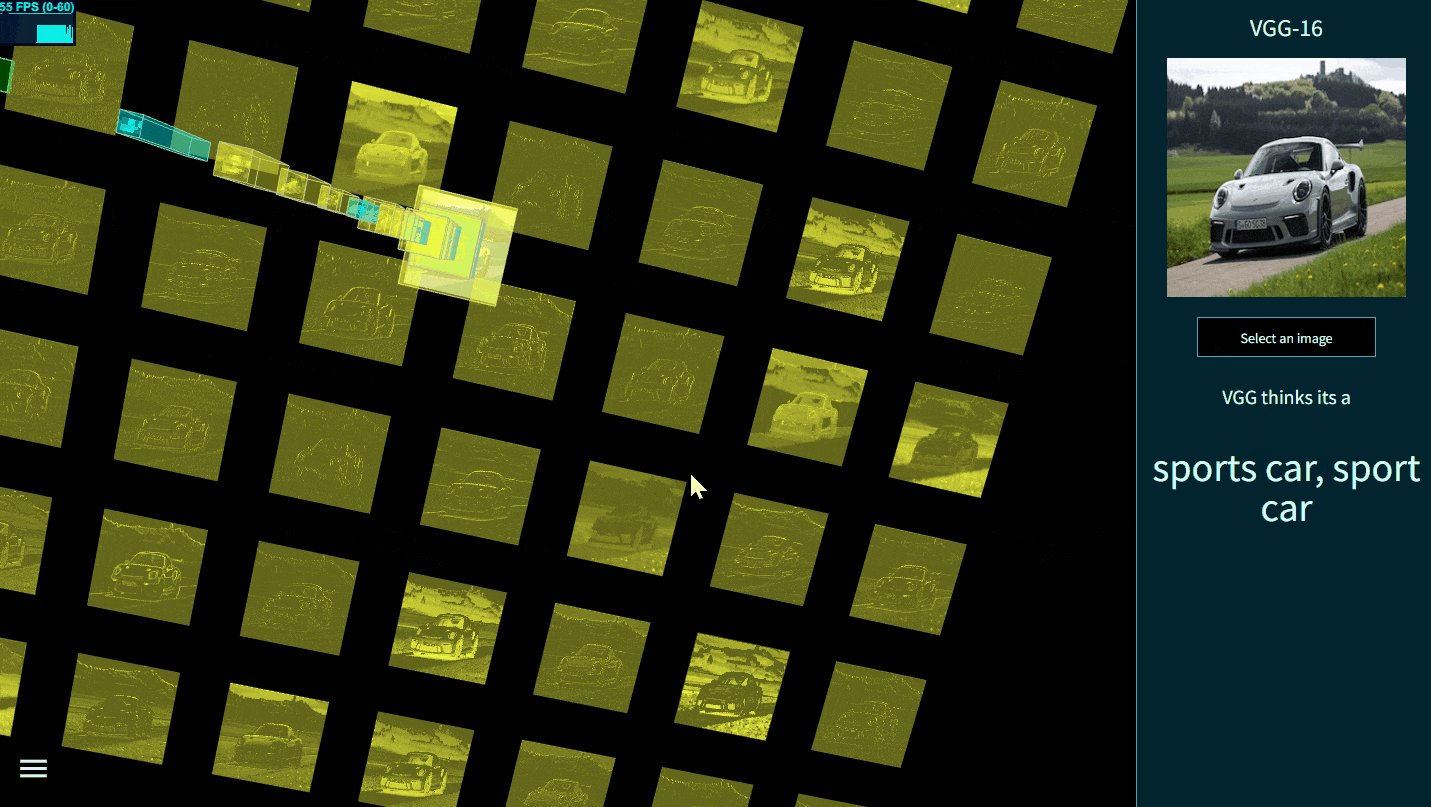
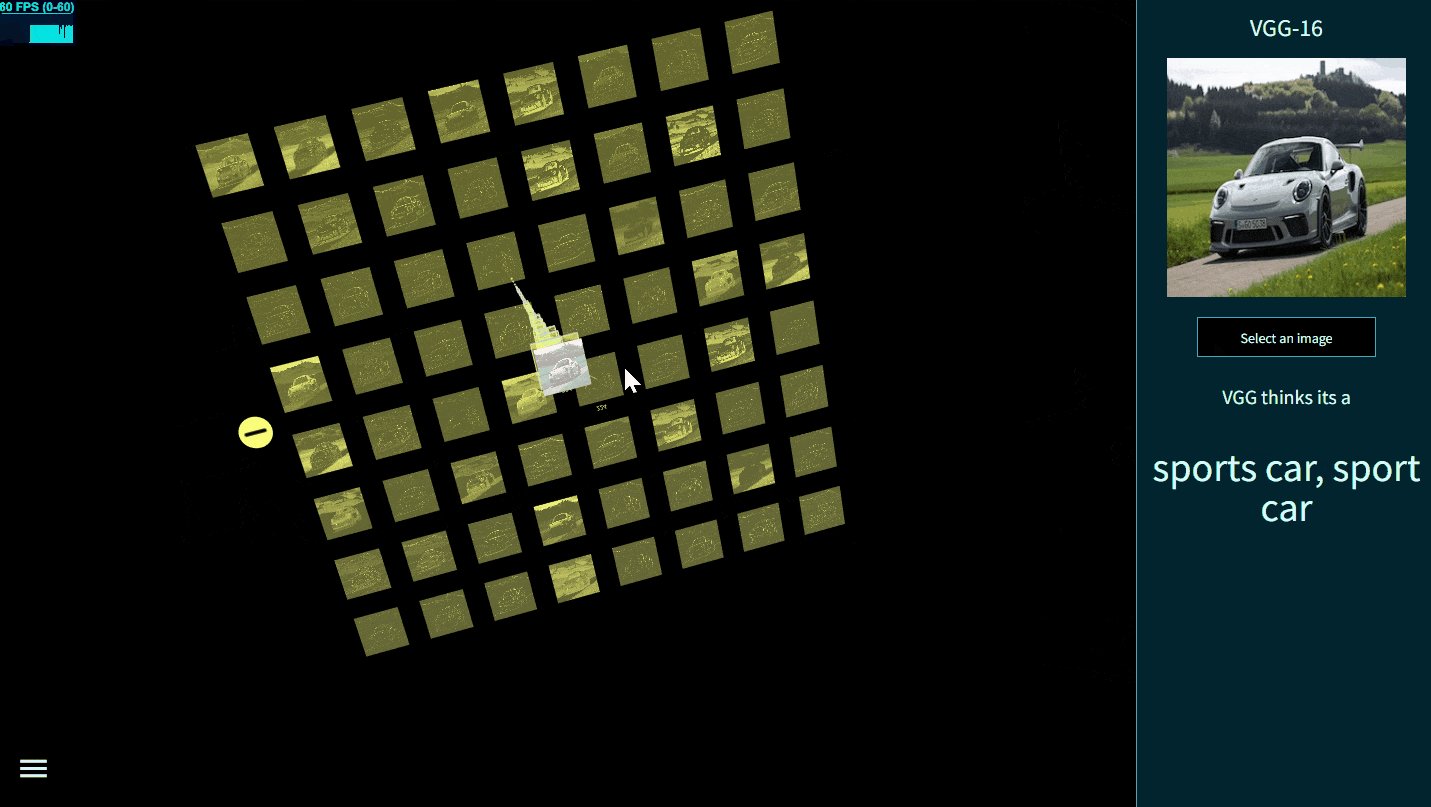
- Vgg16 [ Keras model ]
Fig. 9 - Interactive Vgg16 created by TensorSpace
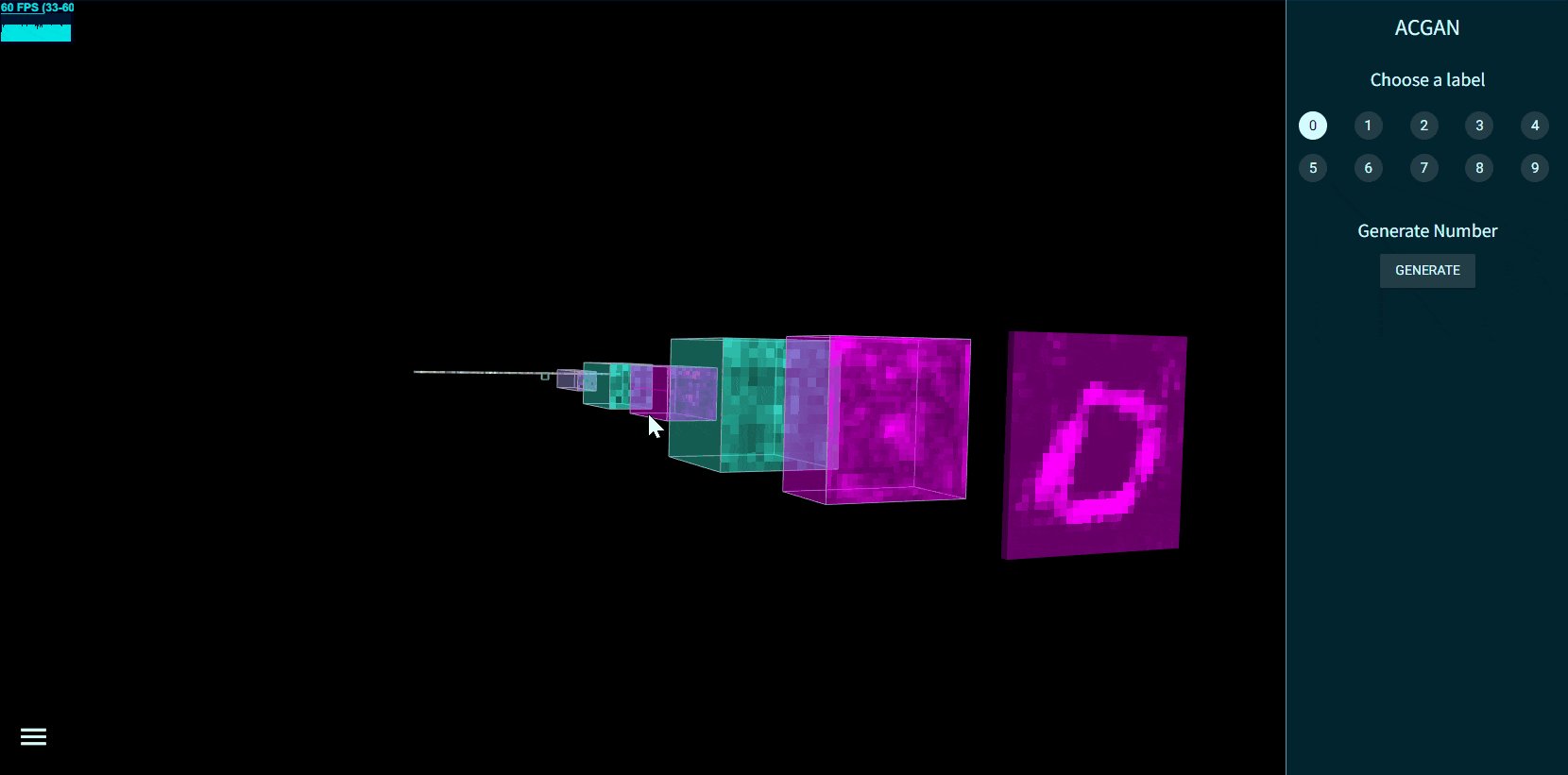
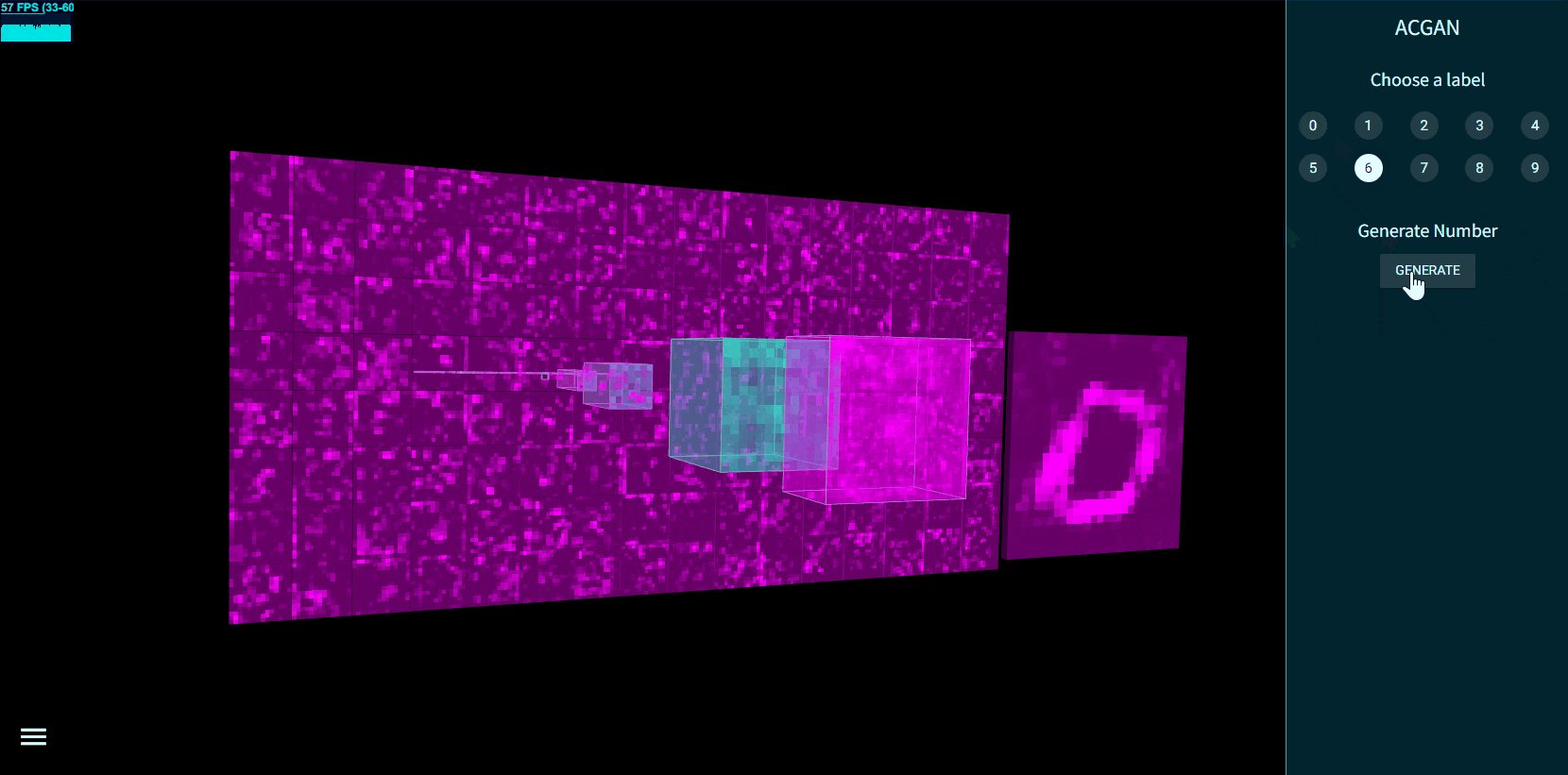
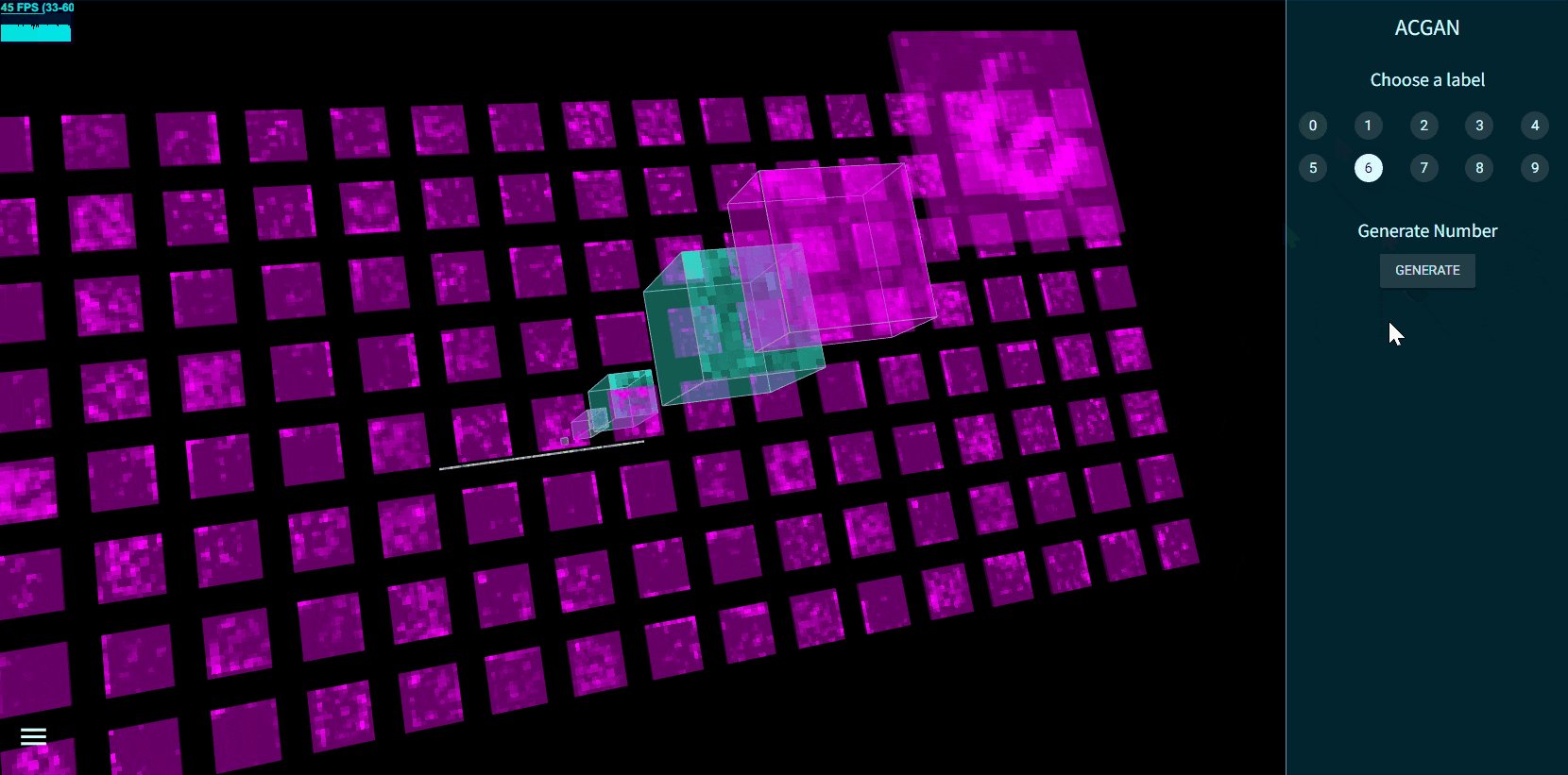
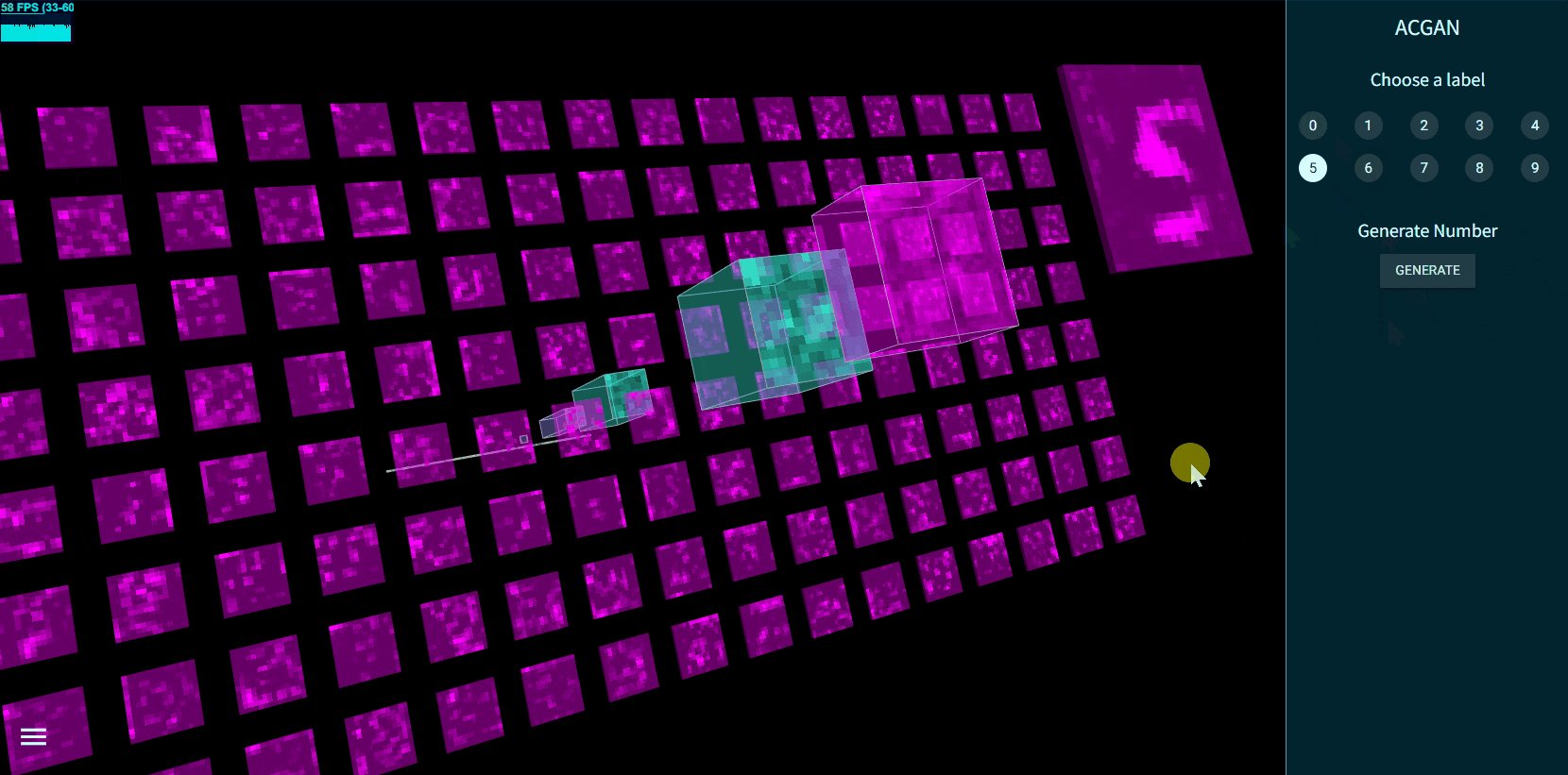
- ACGAN [ Keras model ]
Fig. 10 - Interactive ACGAN created by TensorSpace
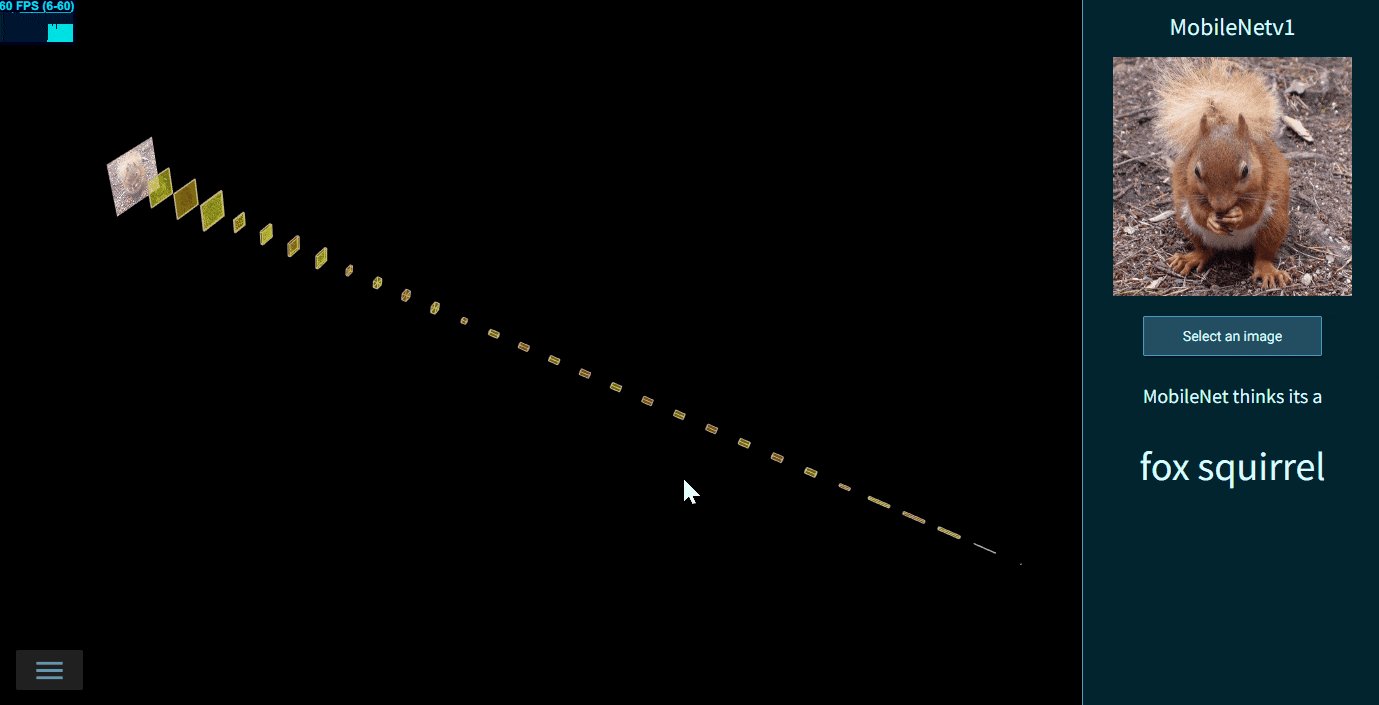
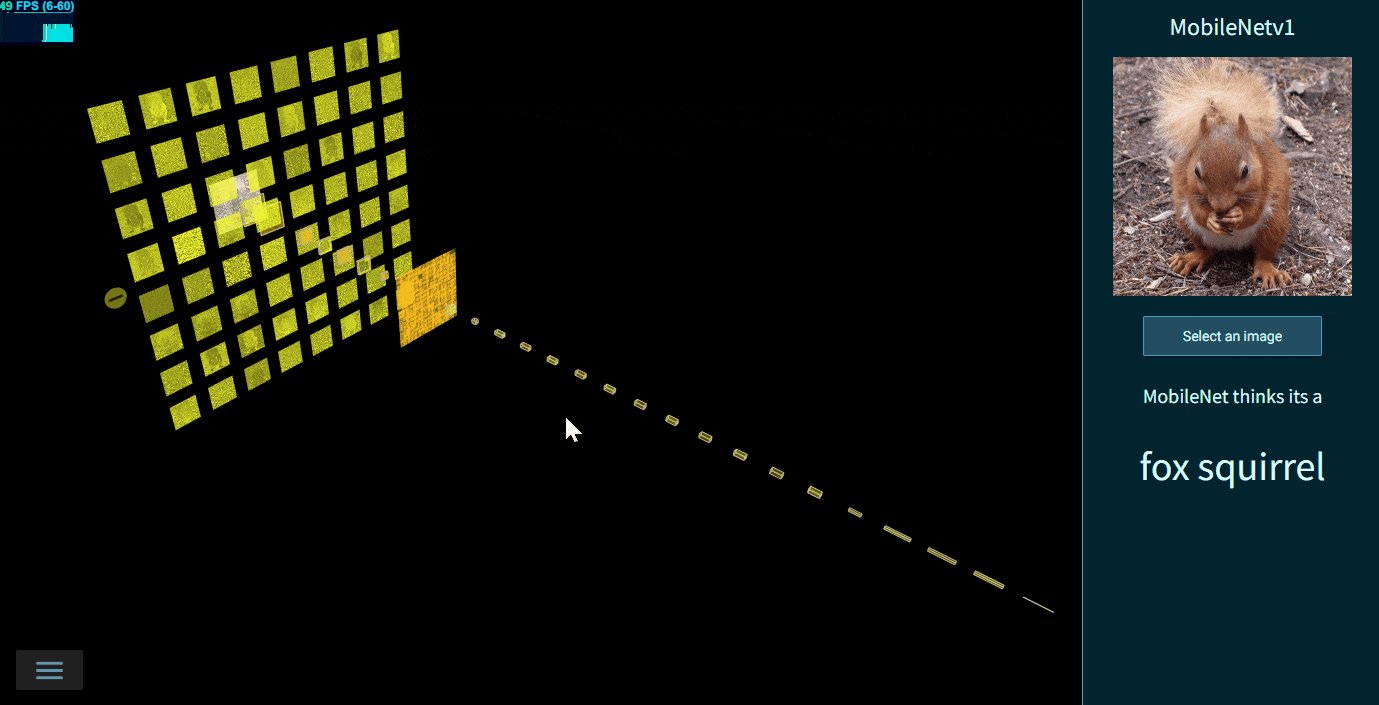
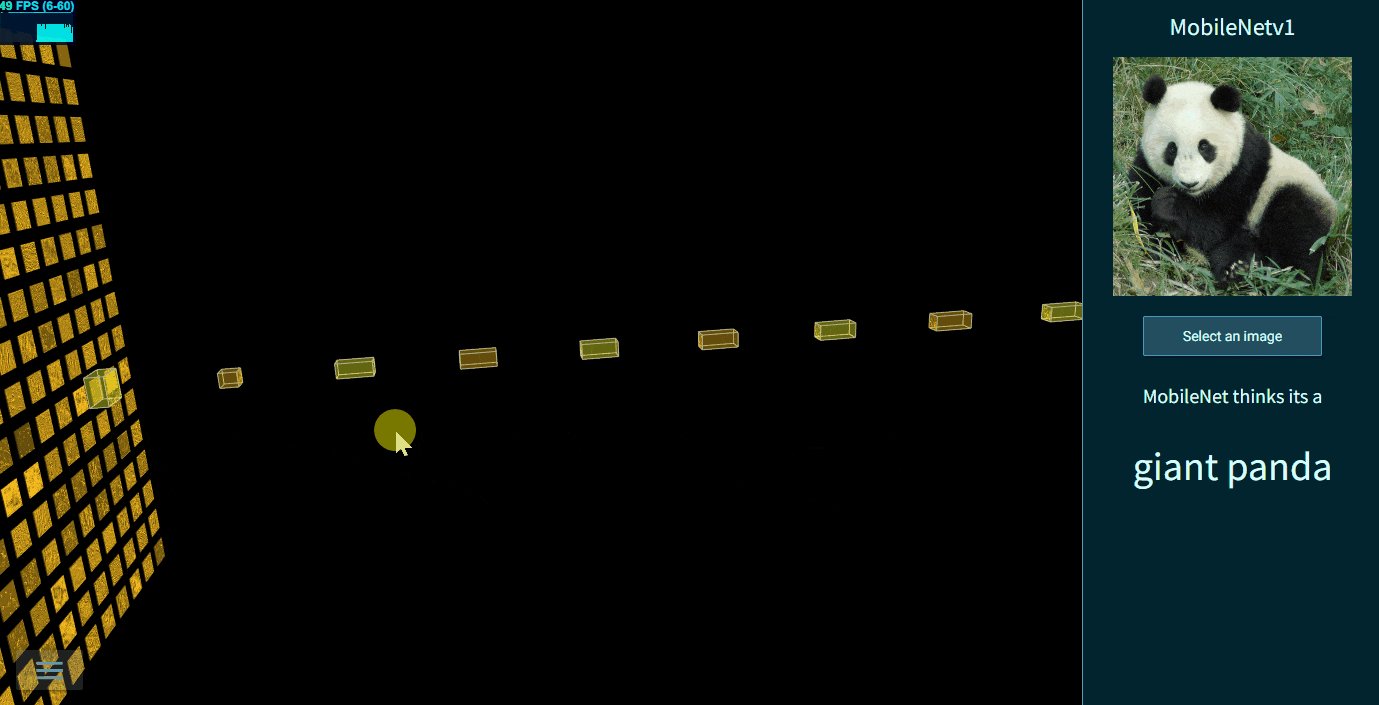
- MobileNetv1 [ Keras model ]
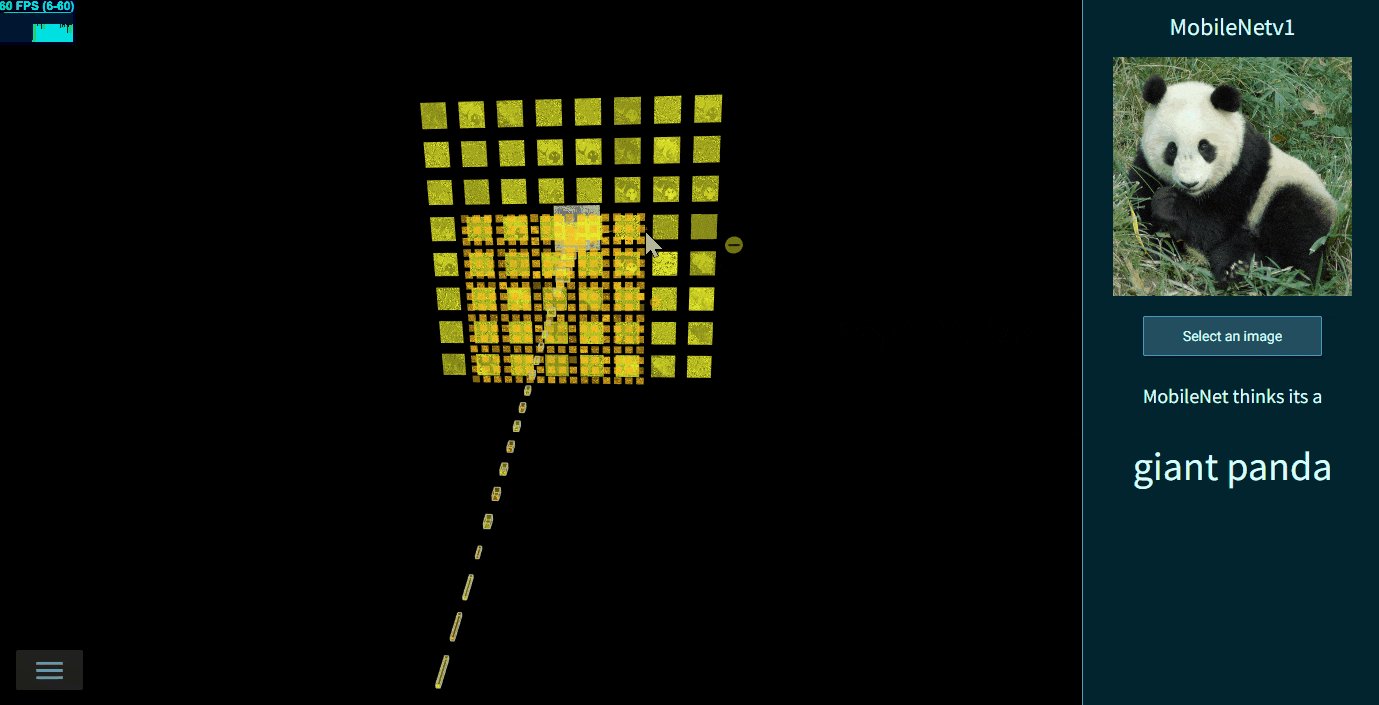
Fig. 11 - Interactive MobileNetv1 created by TensorSpace
- Inceptionv3 [ Keras model ]
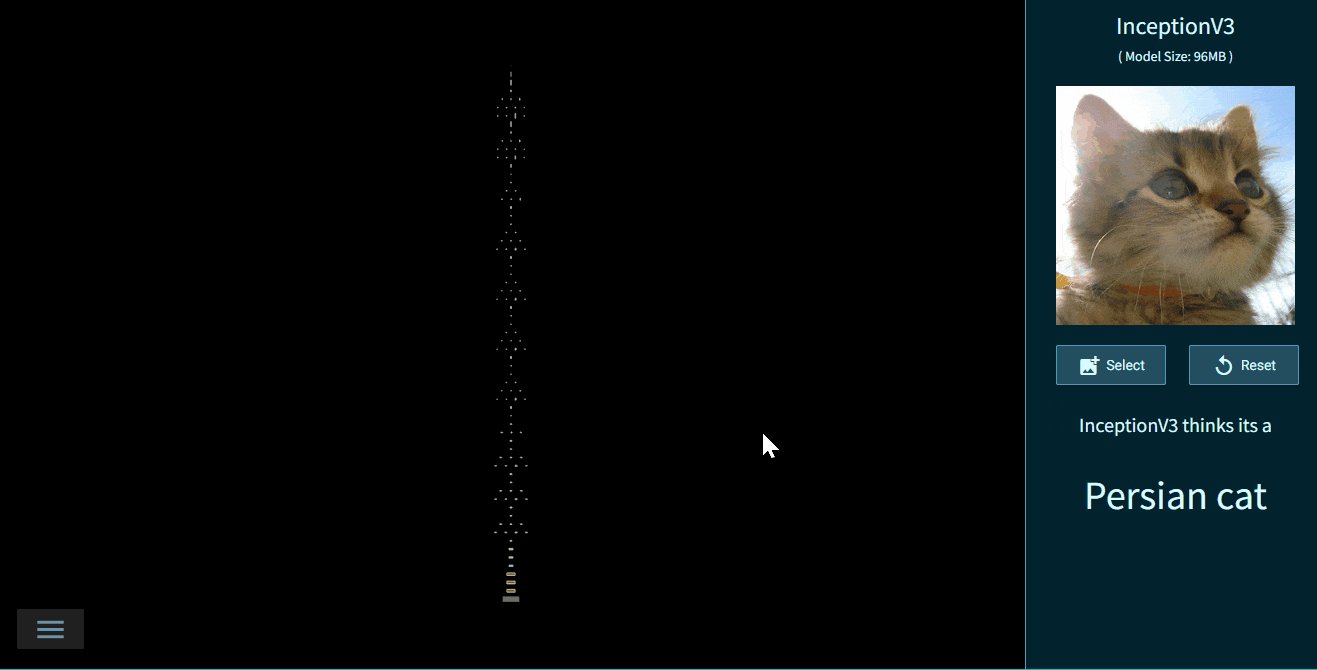
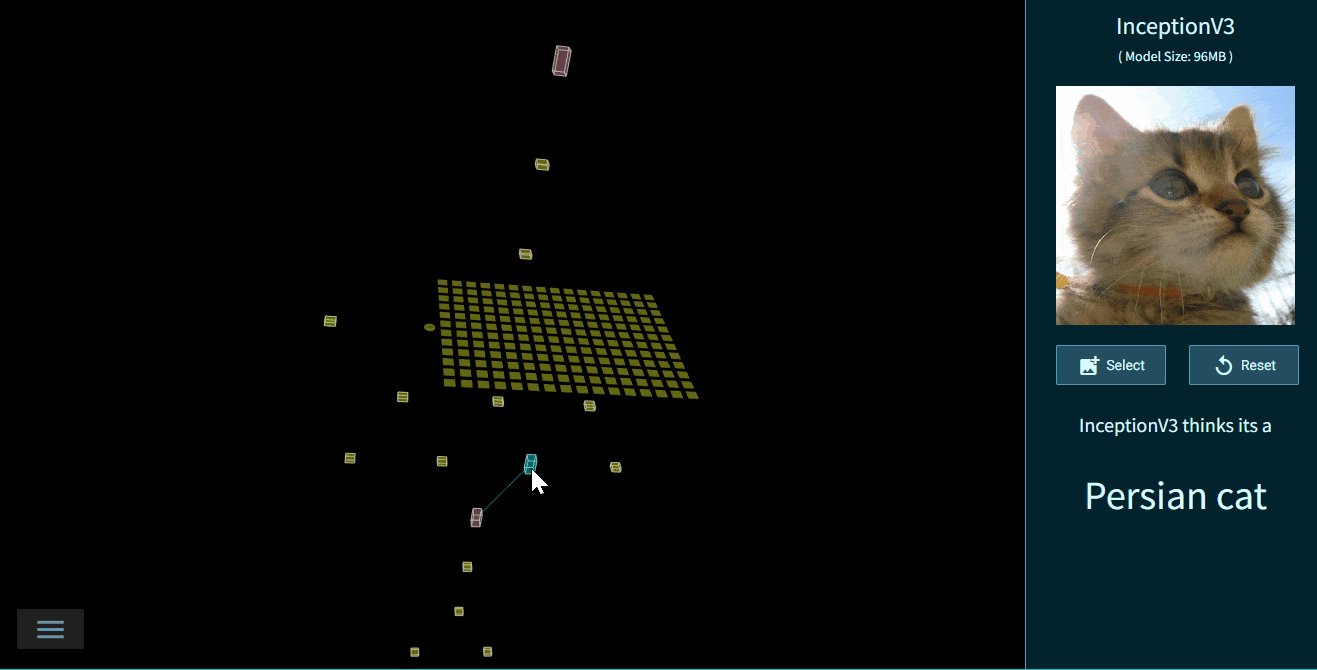
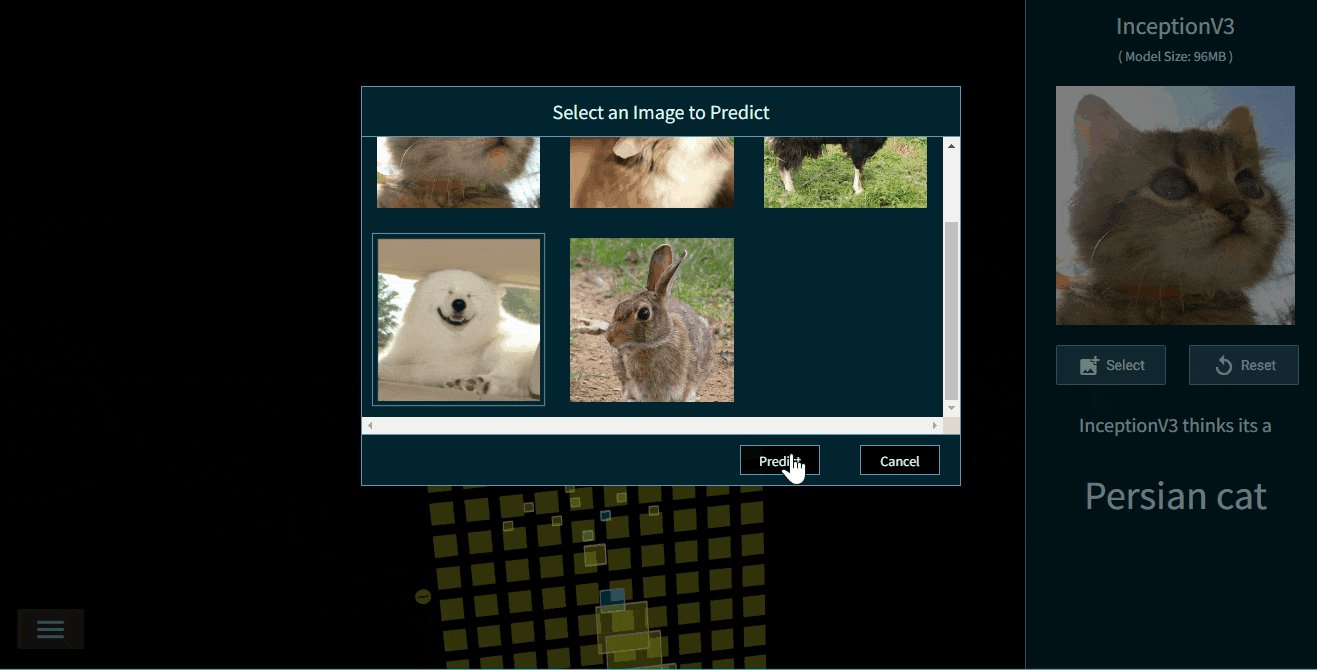
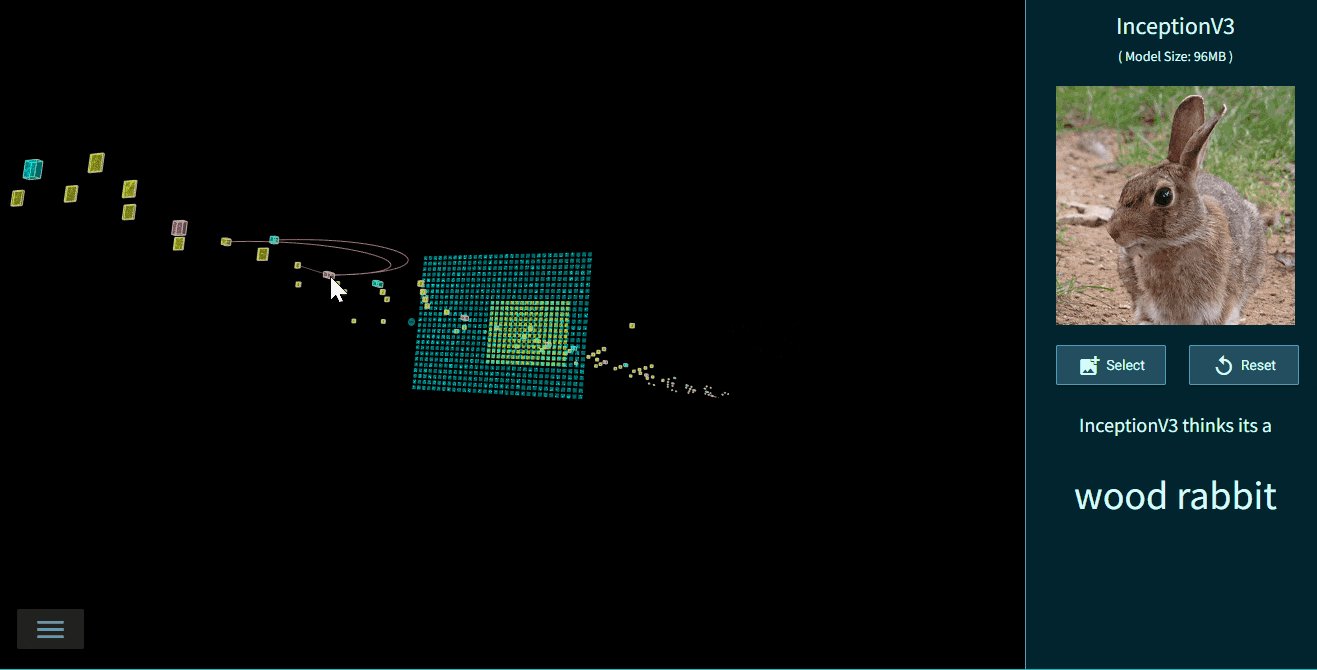
Fig. 12 - Interactive Inceptionv3 created by TensorSpace
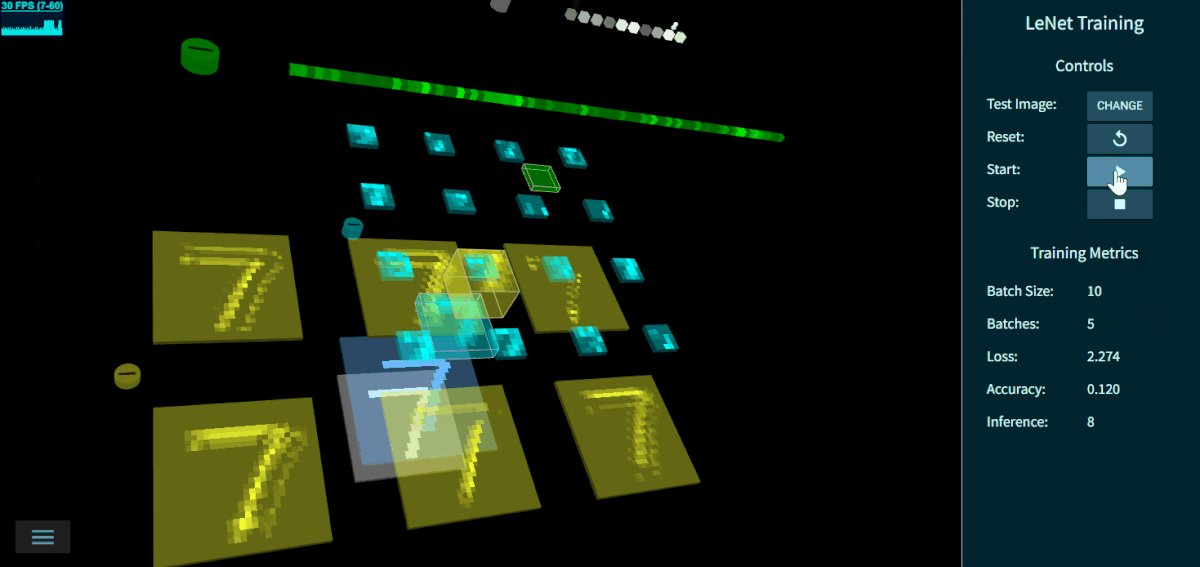
- LeNet Training Visualization [ TensorFlow.js dynamic model ]
Visualize the LeNet Training Process with TensorSpace.js and TensorFlow.js.
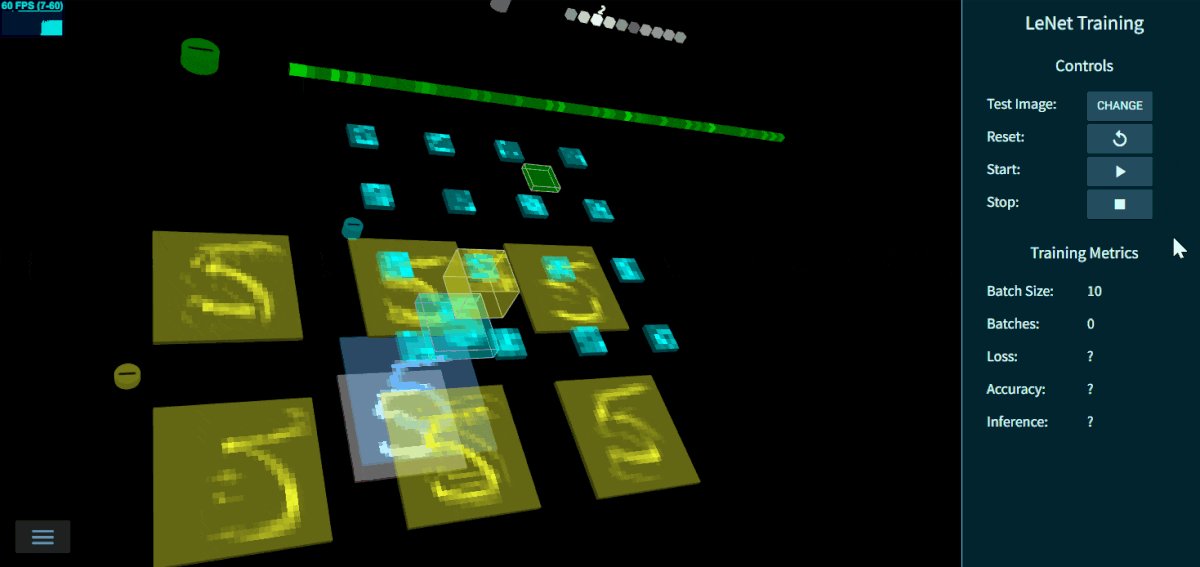
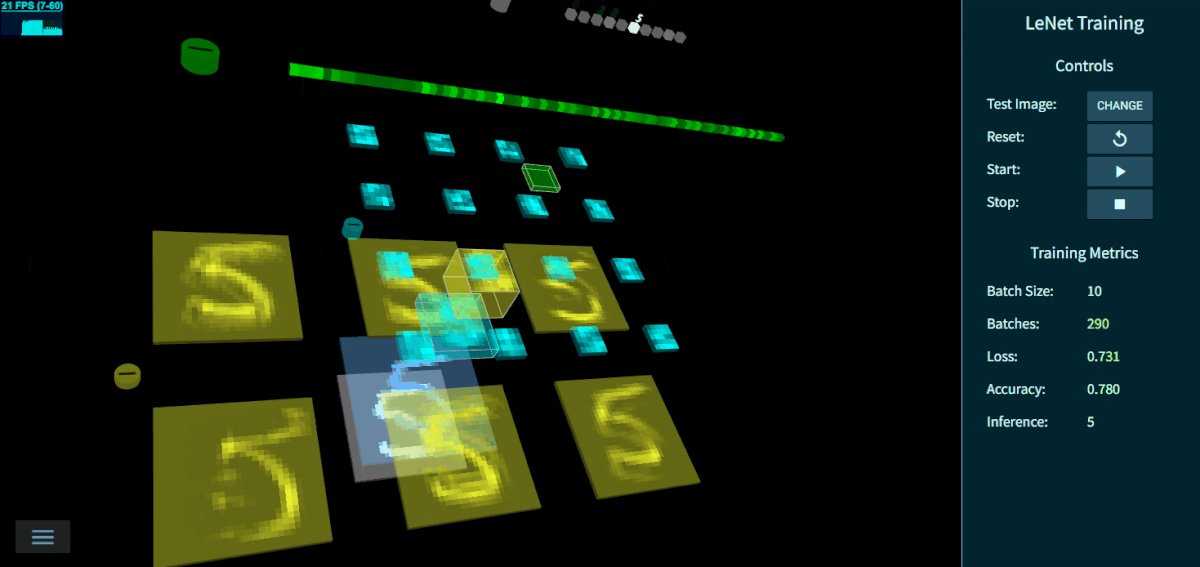
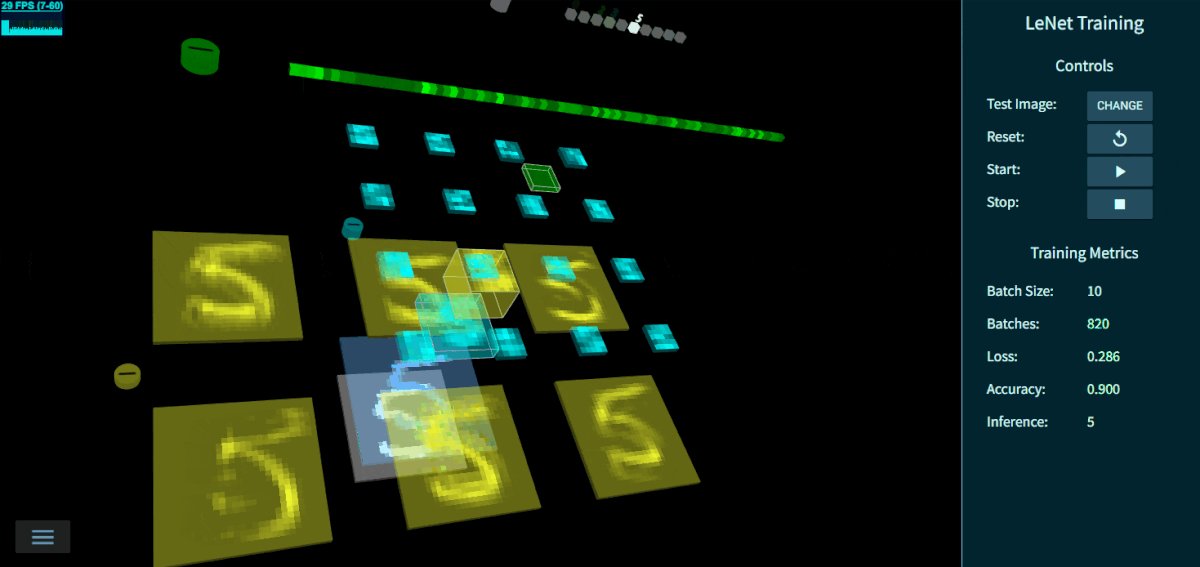
Fig. 13 - LeNet Training 3D Visualization
As some models above are extremely large, view them locally may be a good choice.
- Step 1:
cloneTensorSpace Repo
git clone https://github.com/tensorspace-team/tensorspace.git- Step 2:
Open "html" file in examples folder in local web server.
- For a quick start, checkout Getting Start
- To download/install, see Download
- To learn more about the Basic Concepts
- To process a deep learning model, checkout Model Preprocessing
- To learn core components: Models, Layers and Merge Function
- Checkout the official website TensorSpace.org for more about TensorSpace.
Thanks goes to these wonderful people (emoji key):
syt123450 💻 🎨 📖 💡 |
Chenhua Zhu 💻 🎨 ✅ 💡 |
YaoXing Liu 💻 🎨 ✅ 💡 |
Qi(Nora) 💻 🎨 |
Dylan Schiemann 📝 |
BoTime 💻 📖 💡 |
Kamidi Preetham 📖 |
|---|---|---|---|---|---|---|
Wade Penistone 📖 |
If you have any issue or doubt, feel free to contact us by:
- Email: [email protected]
- GitHub Issues: create issue
- Slack: #questions
- Gitter: #Lobby