bitovi/github-actions-storybook-to-github-pages builds and deploys a Storybook application to GitHub Pages.
This action uses the new GitHub Actions publishing method which allows you to create an artifact that contains the result of the build and serves the files in the artifact on the Pages site. There’s no need to check files back into your repository, keeping it nice and clean.
This action deploys Storybook to Github Pages. The build process should create static files and put them into a build direcory that will be moved into your Pages hosting location.
If you would like to deploy a backend app/service, check out our other actions:
| Action | Purpose |
|---|---|
| Deploy Docker to EC2 | Deploys a repo with a Dockerized application to a virtual machine (EC2) on AWS |
| Deploy static site to AWS (S3/CDN/R53 | Hosts a static site in AWS S3 with CloudFront |
This project is supported by Bitovi, A DevOps consultancy.
You can get help or ask questions on our:
Or, you can hire us for training, consulting, or development. Set up a free consultation.
**Note: ** Be sure to set up your project for actions deployed pages.
For basic usage, create .github/workflows/deploy.yaml with the following to build on push.
on:
push:
branches:
- "main" # change to the branch you wish to deploy from
permissions:
contents: read
pages: write
id-token: write
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- id: build-publish
uses: bitovi/[email protected]
with:
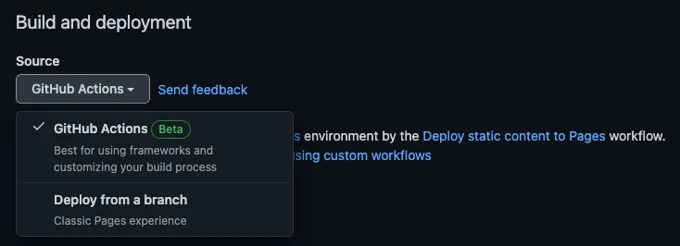
path: build # change to your build folder- In the project repo in GitHub, go to Settings > Pages.
- For the source, select GitHub Actions
- No further configuration is needed.
Note: Your Repository must be set to public for GitHub Pages to serve content.
The following inputs can be used as step.with keys
| Name | Type | Description |
|---|---|---|
checkout |
T/F | Set to false if the code is already checked out (Default is true) (Optional) |
path |
String | Path of output files, Default is dist/storybook (Optional) |
build_command |
String | Specifies the command to run after npm ci for the build, Default is npm run build (Optional) |
To surface published url to the root of the repo via a GitHub Environment, add the following to your workflow:
# ...etc
jobs:
deploy:
environment:
name: github-pages
url: ${{ steps.build-publish.outputs.page_url }}
# ...etcNote: This is helpful when you have a custom domain
Full example with environment
on:
push:
branches:
- "main" # change to the branch you wish to deploy from
permissions:
contents: read
pages: write
id-token: write
jobs:
deploy:
environment:
name: github-pages
url: ${{ steps.build-publish.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- id: build-publish
uses: bitovi/[email protected]
with:
path: build # change to your build folderWe would love for you to contribute to bitovi/github-actions-storybook-to-github-pages. Issues and Pull Requests are welcome!
The scripts and documentation in this project are released under the MIT License.
Bitovi is a proud supporter of Open Source software.
Come chat with us about open source in our Bitovi community [Discord](https://discord.gg/J7ejFsZnJ4Z!