_____ __ _____ _ _
| __ \ / _|/ ____| | | |
| |__) |__ _ __| |_| | | |__ ___ ___| | __
| ___/ _ \ '__| _| | | '_ \ / _ \/ __| |/ /
| | | __/ | | | | |____| | | | __/ (__| <
|_| \___|_| |_| \_____|_| |_|\___|\___|_|\_\
This is a customizable performance check based on pagexray from sidespeed.io. It has 3 main apps:
- gethar: Downloads HAR files from a list of URLs using Puppetteer. Used when you want to download HAR files of several pages / screen sizes.
- xray: Checks the performance of a single HAR file against your own set of rules.
- perfcheck: Checks the performance of an entire folder, captured by
getharand shows a report.
Clone this repository and run:
$ npm install
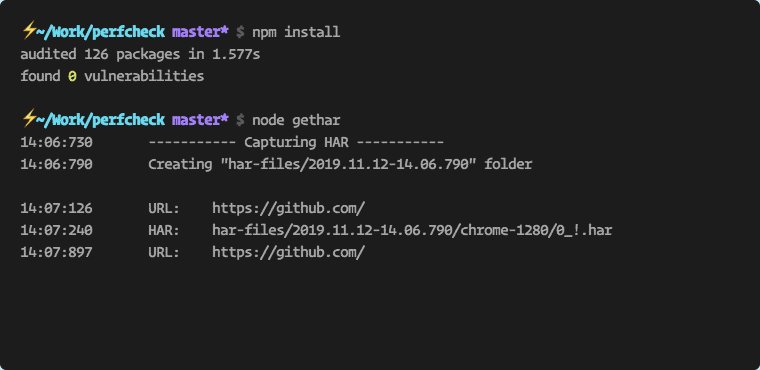
$ node gethar
$ node perfcheck --harfolder ./har-files/YOUR-HAR-FOLDER
Main configuration file.
harFolder<string> Destination folder for the HAR files. Defaulthar-filesautoScroll<Boolean> Option for Puppeteer to scroll automatically to the bottom of the page before screenshot. Useful for scroll incrementally through a page in order to deal with lazy loaded elements. It scrolls in 100px every 100ms until the bottom of the page. Defaulttruepages<string> Path and file name of pages list. Default./config/pages.jsonpuppeteer<Object> <Puppeteer> config object. Default:launch<boolean> Whether to use or not the headless mode. Defaulttrueemulate<Array> Array of objects following the PuppeteerDeviceDescriptors.jsstandards. In order to test different resolutions emulating the same browser, just add the width in thenameparameter. E.g.:"name": "Chrome 1024".
{
"harFolder": "har-files",
"autoScroll": true,
"pages": "./config/pages.json",
"puppeteer": {
"launch": {
"headless": true
},
"emulate": [
{
"name": "Chrome 1280",
"userAgent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_12_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/65.0.3325.181 Safari/537.36",
"viewport": {
"width": 1280,
"height": 780
}
},
{
"name": "iPhone 6",
"userAgent": "Mozilla/5.0 (iPhone; CPU iPhone OS 11_0 like Mac OS X) AppleWebKit/604.1.38 (KHTML, like Gecko) Version/11.0 Mobile/15A372 Safari/604.1",
"viewport": {
"width": 375,
"height": 667,
"deviceScaleFactor": 1,
"isMobile": true,
"hasTouch": true,
"isLandscape": false
}
}
]
}
}
Pages and actions to be performed.
domain<string> Main domain to be tested. It is concatenated with thepages.url.authenticate<Object> Object credentials for http authentication. See more at Puppeteer page.authenticate documentation. Ifusernameorpasswordequal tonull, will not run thepage.authenticatemethod.pages<Array> Array of objects containing information about the pages to be tested.url<string> URL path. It is also used to create a unique filename for each image so, it is important to have a uniqueurlname. If you want to test mutiple scenarios from the same page, use somequerystringto identify it otherwise the last file will override the previous one.click<array> Array of elements to be clicked. Each element is a selector to search for element to click. If there are multiple elements satisfying the selector, the first will be clicked. It follows the same behavior of thedocument.querySelectorAllof javascript.waitForIf follows the Puppeteerpage.waitFordocumentation.
Actions will follow the order:
Page load event → autoScroll → click → waitFor → get HAR
{
"domain": "http://www.yoursupercoolsite.com",
"authenticate": {
"username": null,
"password": null
},
"pages": [
{ "url": "/", "click": ["#mainbutton"]},
{ "url": "/?complex-selector", "click": [".menu-secondary > ul > li:nth-child(2) > .link"]},
{ "url": "/?3-buttons", "click": ["#firstbutton", ".secondbutton", "#send-form a"]},
{ "url": "/?click-and-wait", "click": ["#mainbutton"], "waitFor": 5000},
{ "url": "/contact"},
{ "url": "/products"},
{ "url": "/products/product-1"},
{ "url": "/products/product-2"},
{ "url": "/products/product-3"}
]
}
Yor set of rules are in the ./rules folder. You can config the set of rules inside ./rules/rules.js file. Eg.:
module.exports = [
require('../rules/statusOk.js'),
require('../rules/assetsStatusOk.js'),
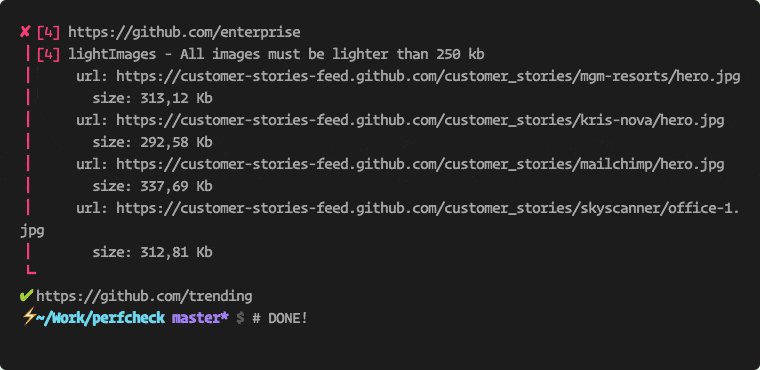
require('../rules/lightImages.js'),
require('../rules/cdn.js'),
require('../rules/noAdminAjax.js'),
];
In order to reate a new rule:
- Duplicate the
./rules/_sampleRule.js - Do your magic
- Add it to the
./rules/rules.jsfile
The performance check will follow the Array order.
$ node gethar
Downloads the HAR files inside the destination folder. It will use the emulate.name to create a folder for each "device". E.g.:
./har-files/2019.11.11-16.34.929/
├── chrome-1280/
├── chrome-1024/
├── iphone-6/
...
Get Har
Get HAR files from several pages of the same domain
Usage
$ node gethar <options>
$ node gethar --help
$ node gethar --loglevel 1 --headless false --pages anotherfile.json --domain
http://www.myanotherdomain.com --auth myuser:MyP4ssw0rd
Options List
-h, --help string Print out helpful information.
-l, --loglevel number Log level. Default 2
0=Silent, 1=Important only, 2=All.
-d, --domain string Main domain to be tested. When set, it OVERRIDES the "domain" parameter from
the ./config/pages.json file.
-a, --auth string:string username:password for the http authentication. When set, it OVERRIDES the
"authenticate" parameter from the ./config/pages.json file.
-e, --headless boolean Set Puppeteer to run in the headless mode. When set, it OVERRIDES the
"headless" parameter from the ./config/config.json file.
-p, --pages string The path to the pages.json file. Default option uses ./config/pages.json from
the root of the project.
$ node xray --har ./path/to/your/harfile.har
Run your rules against a single HAR file.
Performance XRay
Run your own performance check based on a HAR file.
Usage
$ node xray <options>
$ node xray --har ./path/to/your/harfile.har
$ node xray --loglevel 1 --har ./path/to/your/harfile.har
Options List
-h, --help string Print out helpful information.
--har string Path of your HAR file.
-l, --loglevel number Log level. Default 2
0=Silent, 1=Important only, 2=All.
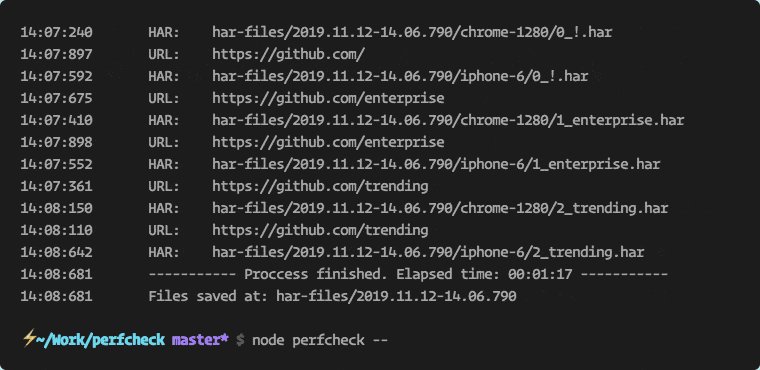
$ node perfcheck --harfolder ./har-files/FOLDER/
Run your rules against a collection of HAR files. You must point to the "parent folder" and perfcheck will recursively check the HAR files inside the defined device name folders. E.g.:
$ node perfcheck --harfolder ./har-files/2019.11.11-16.34.929/
It will run the performance check for the files inside the chrome-1280/, chrome-1024 and iphone-6 folders.
./har-files/2019.11.11-16.34.929/ 👈 Parent folder
├── chrome-1280/ ← device name
├── chrome-1024/ ← device name
├── iphone-6/ ← device name
Perf Check
Run your own performance check based on a collection of HAR files inside a
folder
Usage
$ node perfcheck <options>
$ node perfcheck --harfolder ./har-files/2019.11.06-17.09.312/
$ node perfcheck --loglevel 1 --harfolder ./har-files/2019.11.06-17.09.312/
--output ./report.csv
Options List
-h, --help string Print out helpful information.
-f, --harfolder string Path to the HAR folder used as the base for the performance check.
-l, --loglevel number Log level. Default 2
0=Silent, 1=Important only, 2=All.
-o, --output string Path and file name of CSV output file.
E.g.: ./report.csv