instantsearch.js is a library of UI widgets to help you build the best instant-search experience with Algolia's Hosted Search API.
Have a look at the website: https://community.algolia.com/instantsearch.js/.
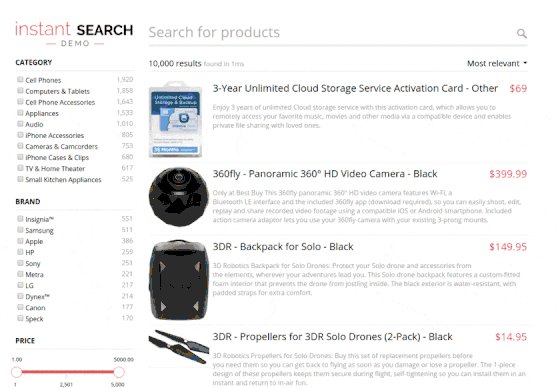
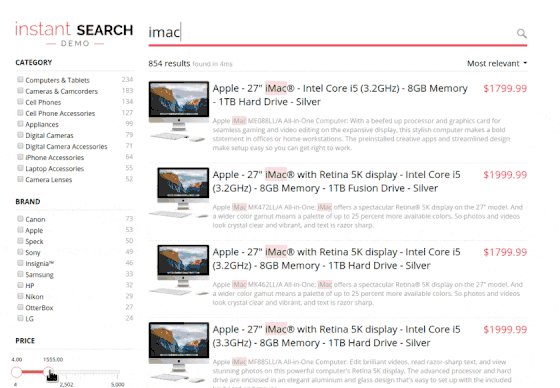
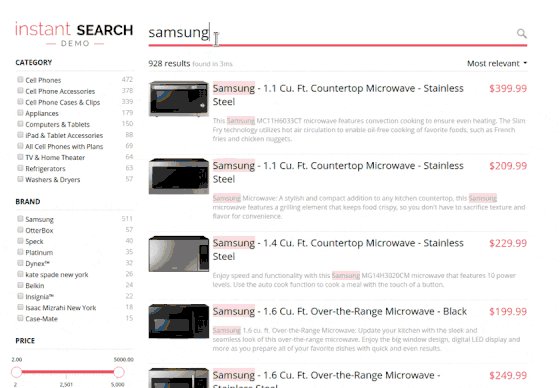
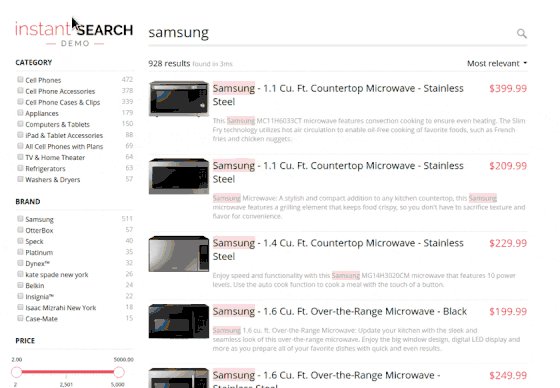
Here is an example of what you could easily build with instantsearch.js and
Algolia:
You can find the complete tutorial on how it was done on our website.
instantsearch.js is available on jsDelivr:
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/instantsearch.js/1/instantsearch.min.css" />
<script src="https://cdn.jsdelivr.net/instantsearch.js/1/instantsearch.min.js"></script>We recommend using jsDelivr, but algoliasearch is also available at:
- CDNJS: https://cdnjs.com/libraries/instantsearch.js
- npmcdn:
Using jsDelivr you will get auto updates for all the 1.x.x versions without any breaking change.
npm install instantsearch.js --saveSee our documentation website for complete docs.
let instantsearch = require('instantsearch.js');
// or use the 'instantsearch' global (window) variable when using the jsDelivr build
let search = instantsearch({
appId: appId,
apiKey: apiKey,
indexName: indexName
});
// add a searchBox widget
search.addWidget(
instantsearch.widgets.searchBox({
container: '#search-box',
placeholder: 'Search for libraries in France...'
})
);
// add a hits widget
search.addWidget(
instantsearch.widgets.hits({
container: '#hits-container',
hitsPerPage: 10
})
);
// start
search.start();We natively support IE10+ and all other modern browsers without any dependency need on your side.
To get < IE10 support, please insert this code in the <head>:
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<!--[if lte IE 9]>
<script src="https://cdn.polyfill.io/v2/polyfill.min.js"></script>
<![endif]-->We use the polyfill.io.
Requirements:
Run the local example:
npm run dev
# open http://localhost:8080
# make changes in your widgets, or in example/app.jsRun local example and docs:
npm run dev:docs
# open http://localhost:4000/Run tests and lint:
npm testnpm test # unit tests, jsdom + lint
npm run test:watch # unit tests, jsdom, watchMost of the time npm run test:watch is sufficient.
You need docker.
Run it like so:
docker pull elgalu/selenium
docker run --name=grid --net=host --pid=host --privileged=true \
-e VNC_PASSWORD=realtime \
-e NOVNC=true \
-v /dev/shm:/dev/shm elgalu/seleniumThen run functional tests dev command with auto reload:
npm run test:functional:devYou can see the live browser at http://localhost:26080/vnc.html (password: fun).
You can use the full webdriverio API: http://webdriver.io/api.html.
You can run the underlying web server for debugging purposes:
npm run test:functional:dev:debug-serverUseful when you want to modify the functional test app.
Your docker installation must be compatible and ready to make the --net="host" works.
instantsearch.js is MIT licensed.
We have a contributing guide, join us!