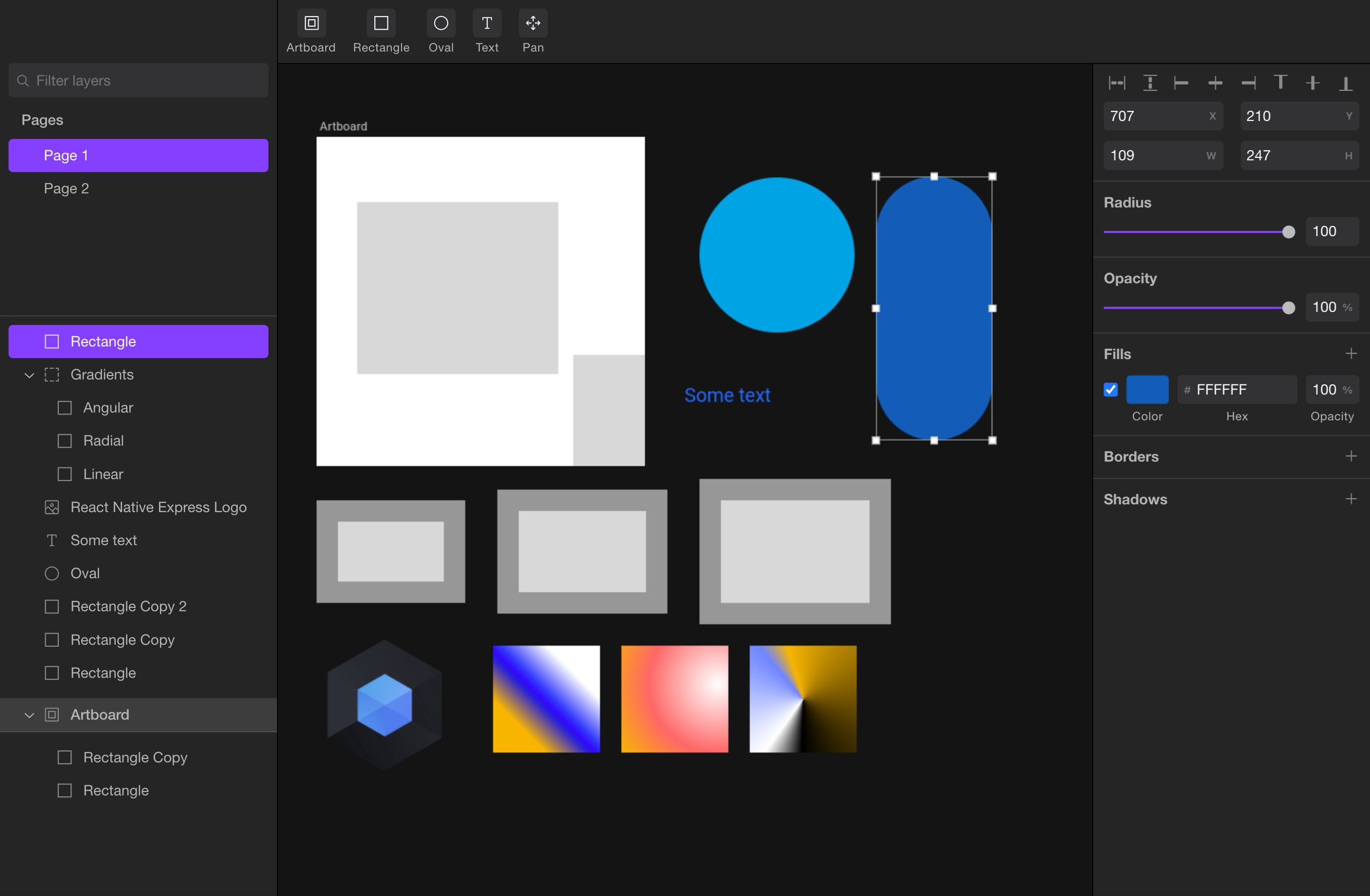
The open interface design tool.
Note: This project is actively under development and not ready for use yet!
The design tool ecosystem is mostly closed source, furthering the gap between design and engineering. This project aims to bridge that gap.
The project is broken up into packages that can be included indepently. Here's a quick summary of the key packages:
- App - The reference app of a design tool built with these packages
- State - Manages the internal state of the UI and
.sketchfile - Renderer - Render a
.sketchfile to an HTML5 canvas (via Google's Skia compiled to webassembly) - Design System - Common UI components, like buttons and inputs
- Sketch File - Parse a
.sketchfile into JSON - Color Picker - A React component for picking colors (based on react-colorful)
To install, navigate to the root directory and run:
yarn
Then, to launch the reference app:
yarn start
This project is built with https://github.com/jpmorganchase/modular, which is an abstraction layer on top of yarn workspaces.
To run tests for all packages, run:
yarn test
To run tests for a specific package, e.g. noya-sketch-file, run:
yarn test noya-sketch-file